はじめに
Power Apps のギャラリーでデータを表示する際、コンボボックス/ドロップボックスでデータソースを切り替えたいというケースがあると思います。
簡単ですが、今回はこちらの方法を紹介します。
アプローチ
今回は、以下の二つのリストをコンボボックスで切り替えてギャラリーに表示するようにしたいと思います。
上手くいかないパターン
まず、上手くいかないパターンについて書きます。ある意味、そのため、こちらの記事を書きました。
まず、コンボボックスの[Items]プロパティにダイレクトに以下のようにデータソースを追加すると、候補が表示されません。
逆に、以下のようにテキスト形式にすると、候補の選択はできるようになります。
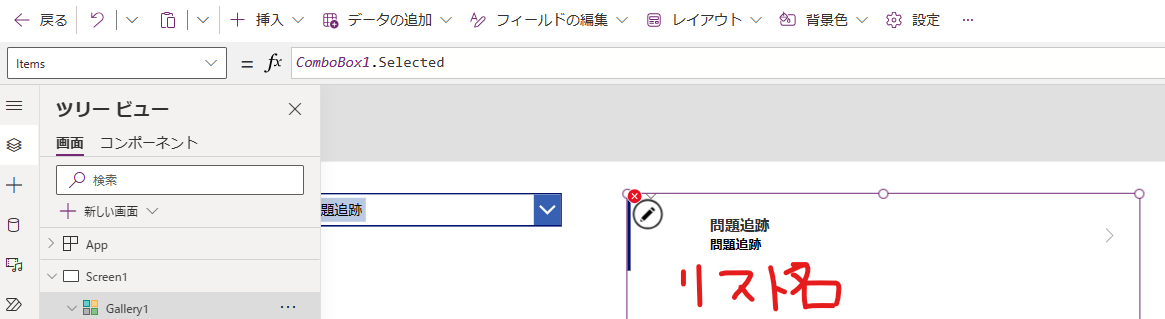
しかし、ギャラリーの方で以下のようにコンボボックスで選択された値を指定しても上手くアイテムが表示されません。
解決策
以下のようにすることで解決できました。
まず、以下のようなコレクションをあらかじめ作成しておきます。name がテキスト、list がデータソース自体を意味します。
ClearCollect(
colLists,
{
list: 問い合わせ,
name: "問い合わせ"
},
{
list: 問題追跡,
name: "問題追跡"
}
)
そして、コンボボックスの[Items]プロパティを以下のようにコレクションにします。
フィールドを name (テキストの方) にします。
そして、ギャラリーの[Items]側は以下のようにします。
ComboBox1.Selected.list
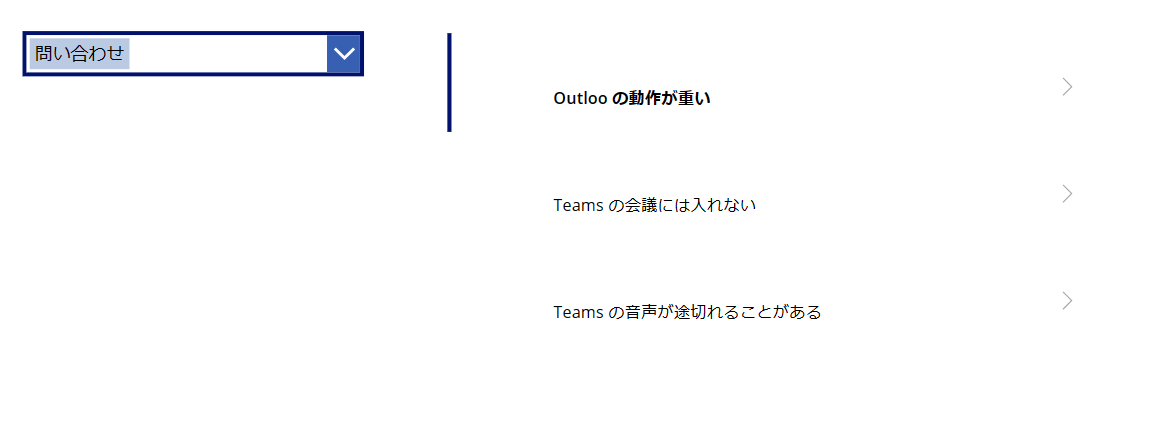
こちらにより、無事にデータソースの切り替えが出来ました。
まとめ
今回は、Power Apps のギャラリーでデータを表示する際、コンボボックス/ドロップボックスでデータソースを切り替える方法について紹介しました。データソースが複数ある場合、Power Apps 内で選択して切り替えたいというケースもあると思うので、参考になれば幸いです。