はじめに
日報や週報の作成に時間を割いている方もいると思います。
そのため、今回は、Power Apps と AI Builder を利用して、日報や週報の作成を効率化する方法を紹介します。
Power Apps のテーブル、アプリ自動作成機能を利用して、爆速で開発したいと思います。
まず、出来上がったアプリの紹介をします。機能の特徴は以下のような感じで日報、週報共に作成が効率化されています。
それでは、こちらのアプリの作成方法について紹介します。
データソースの作成
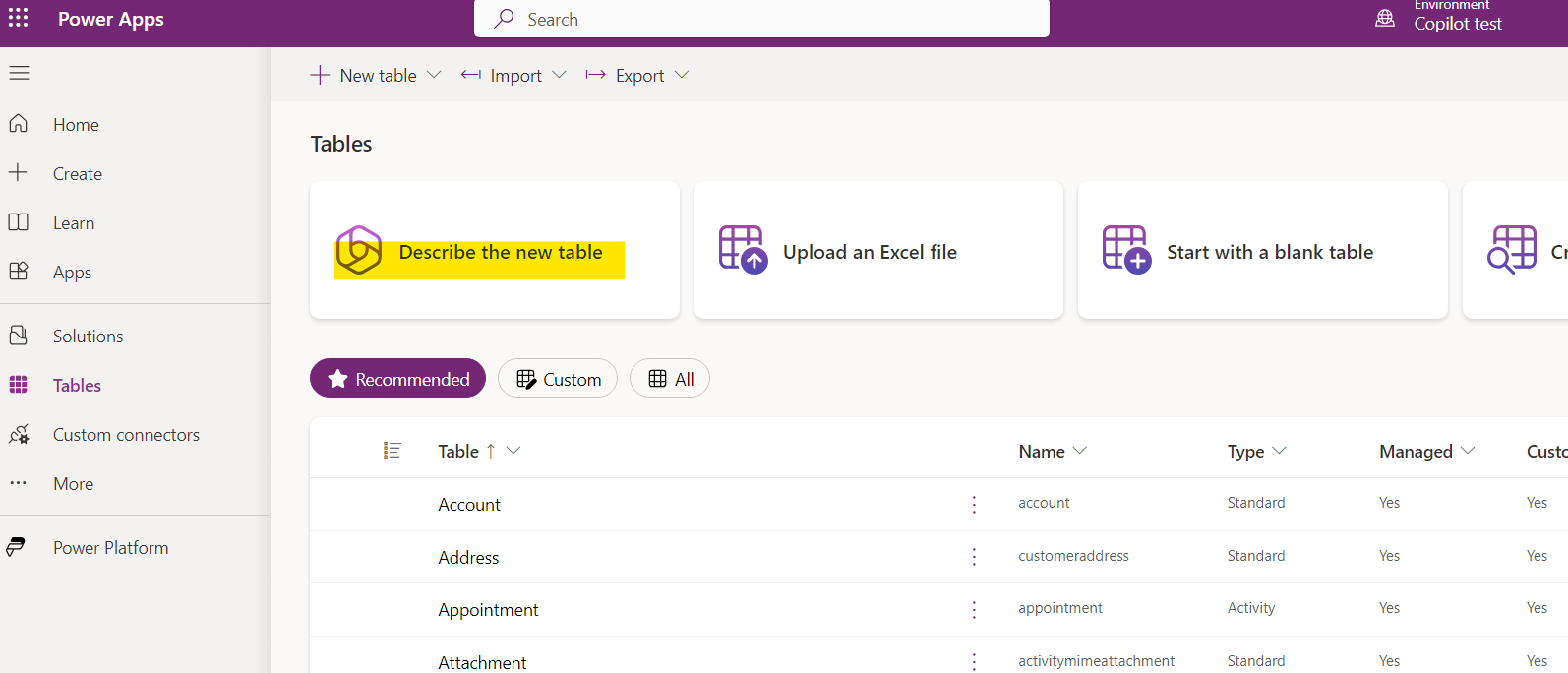
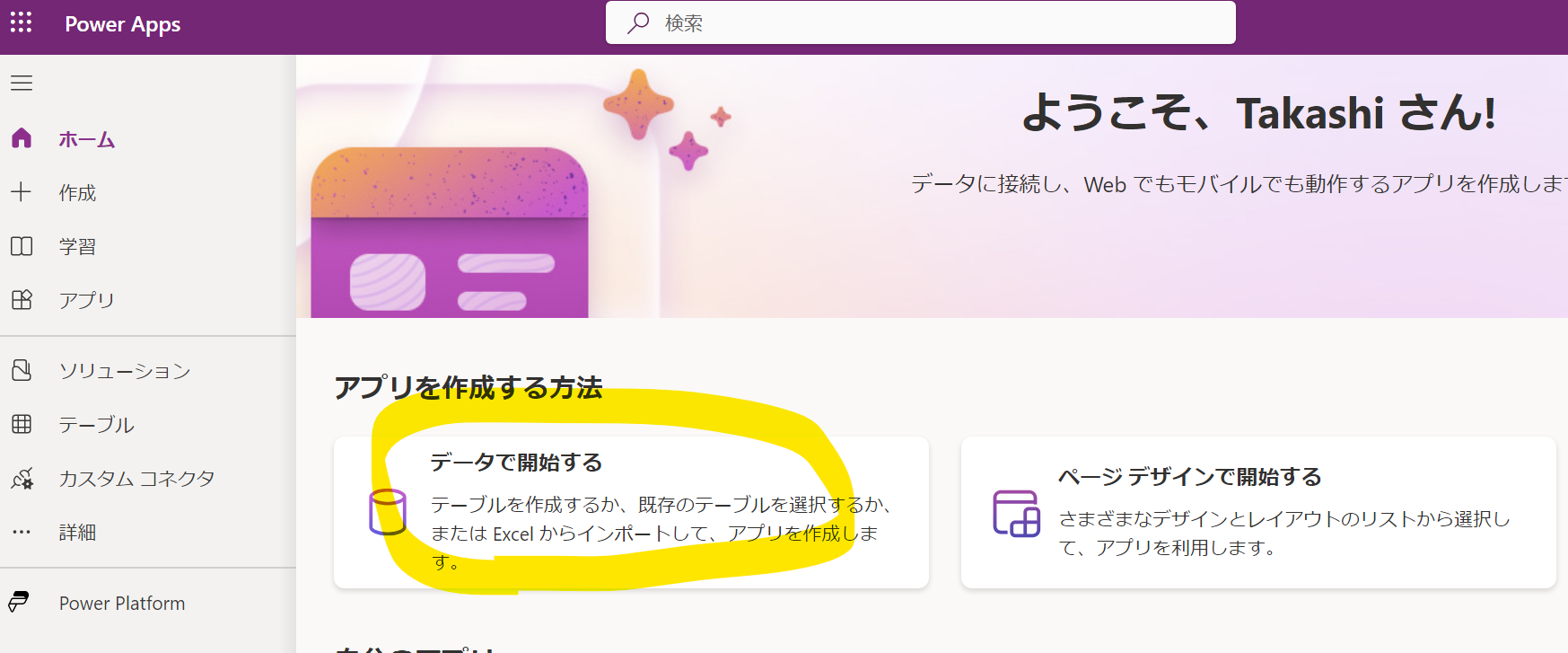
テーブルの作成は以下の機能を利用して自然言語ベースで作成します。
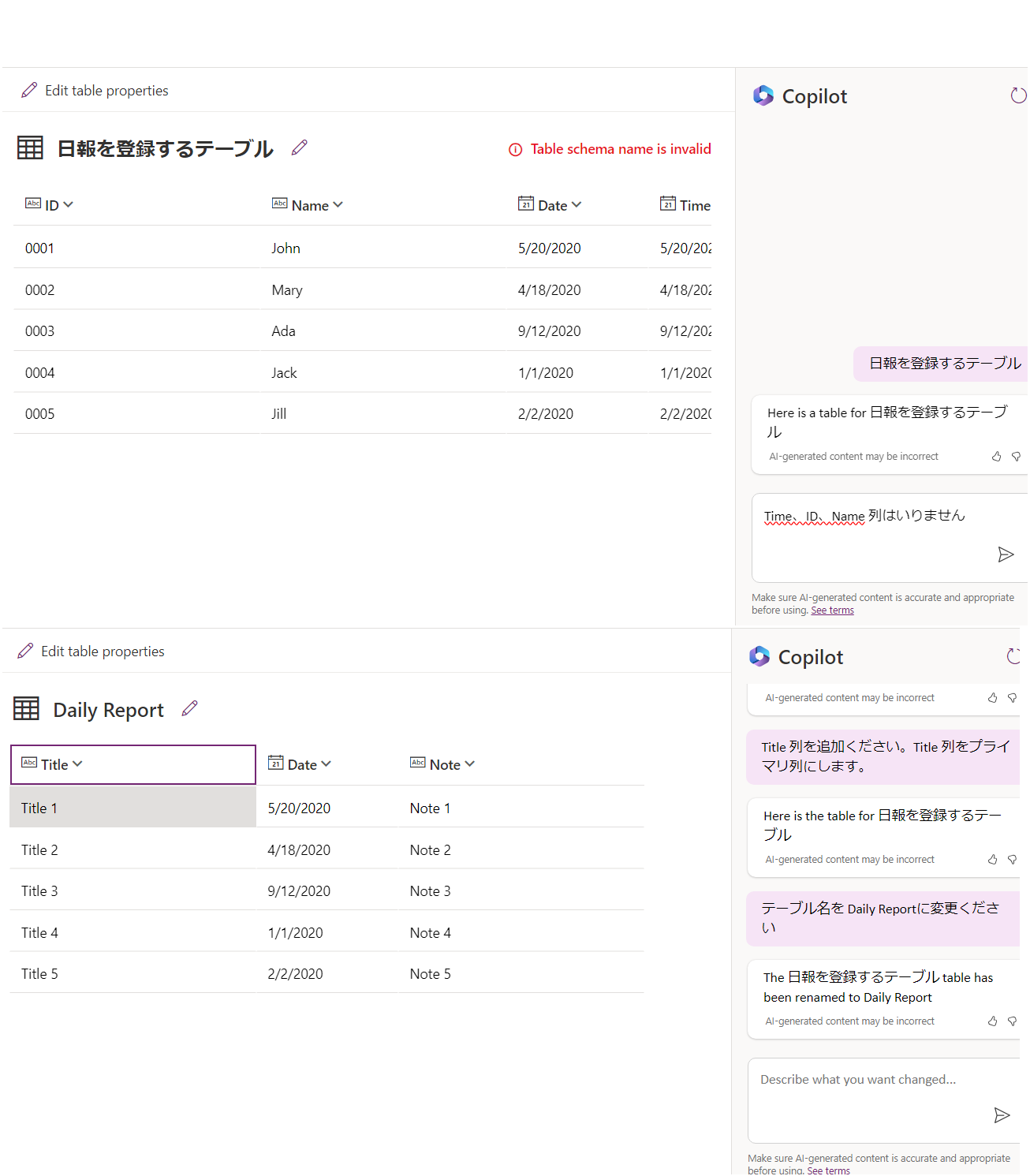
まず、日報を保存するテーブルです。
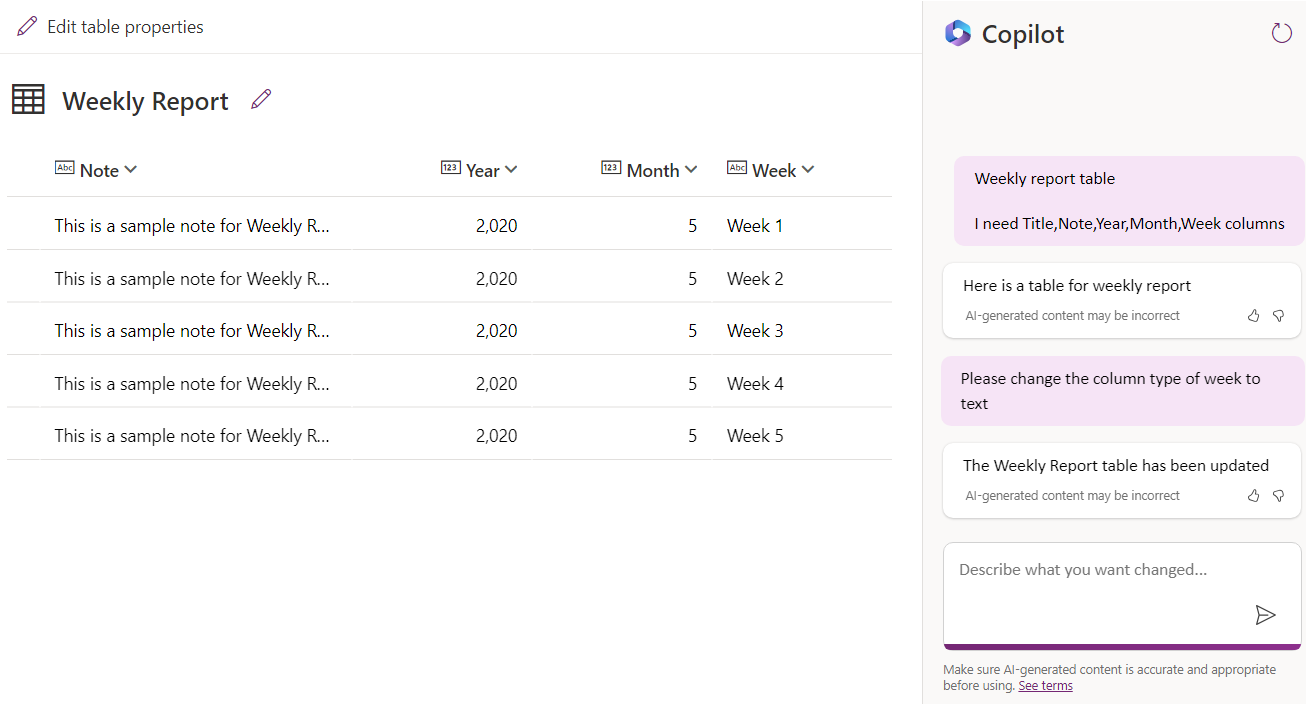
次に週報を保存するテーブルを作成します。
日報機能の作成
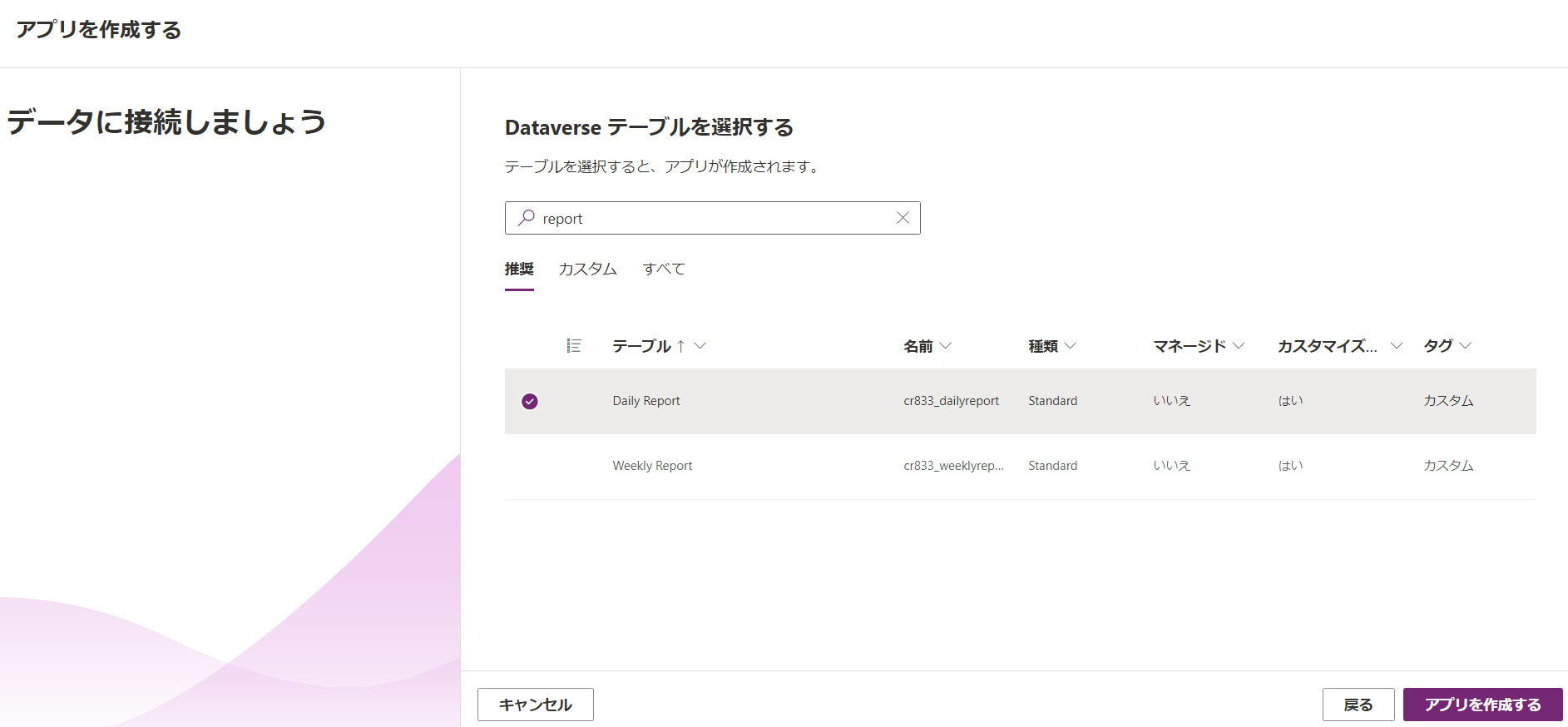
以下の機能でデータ (作成したテーブル) からアプリを自動作成します。
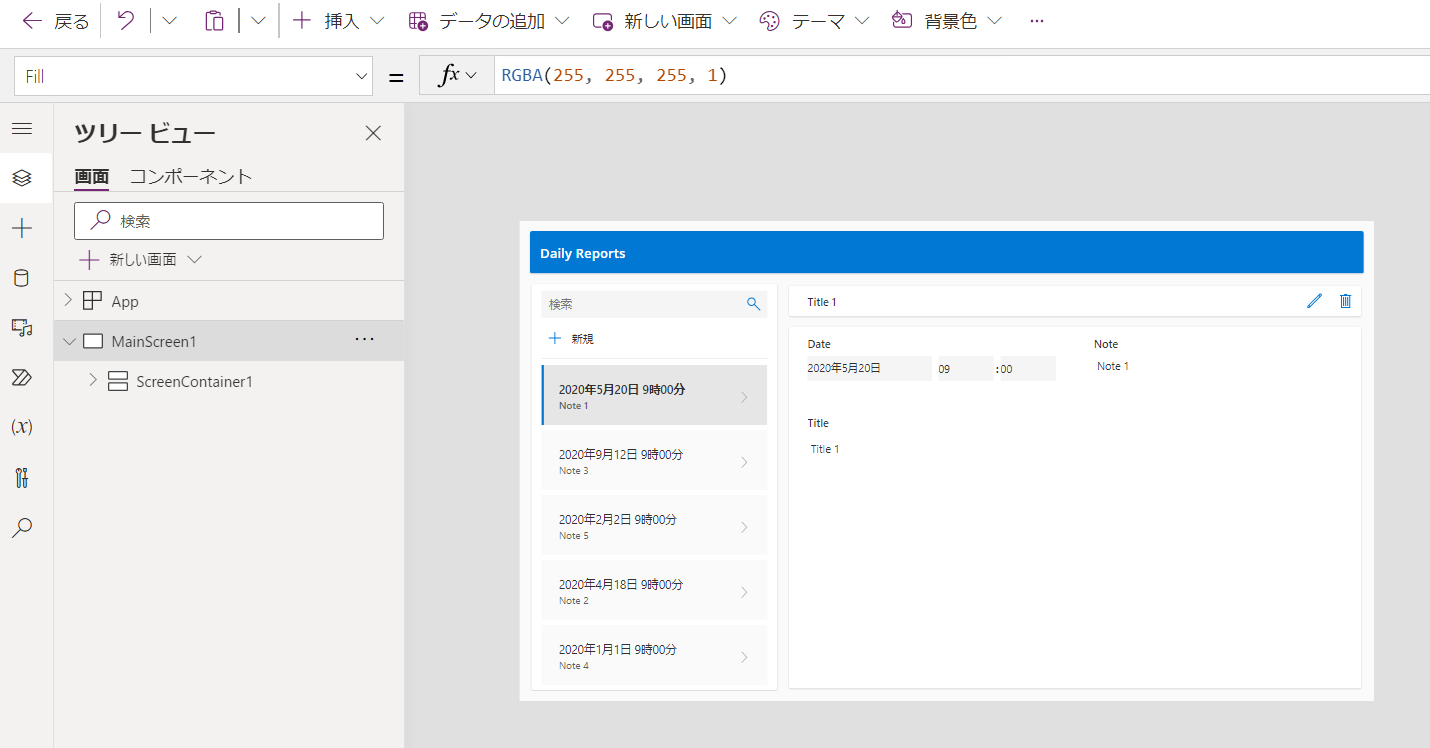
こんな感じのレスポンシブ (サイズが臨機応変に変わる) なアプリが作成されます。
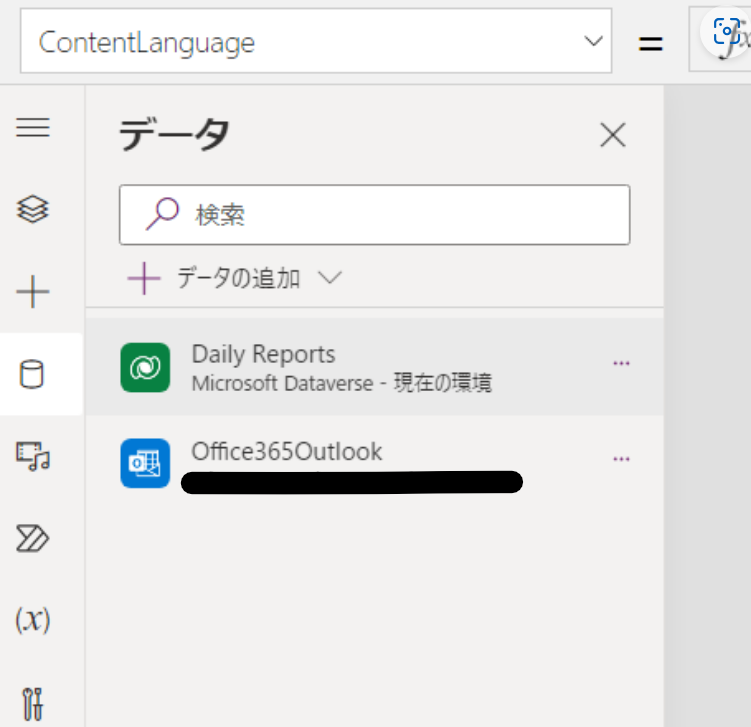
Outlook コネクタを追加します。
App の[OnStart]プロパティに以下のような処理を入れます。ちょっと長くなっていますが、要は、今日の Outlook の予定を取得して変数に格納しております。
Set(
_myCalender,
LookUp(
Office365Outlook.CalendarGetTablesV2().value,
name = "Calendar" Or name = "予定表"
).id
),
Set(
_startDate,
DateAdd(
DateTimeValue(
Text(
Today(),
"yyyy/mm/dd hh:mm"
)
),
TimeZoneOffset(),
TimeUnit.Minutes
)
),
Set(
_endDate,
DateAdd(
DateTimeValue(
Text(
DateAdd(
Today(),
24,
TimeUnit.Hours
),
"yyyy/mm/dd hh:mm"
)
),
TimeZoneOffset(),
TimeUnit.Minutes
)
),
// ===========================
// カレンダー情報設定
// ===========================
Set(
_dateSelected,
Today()
);
Set(
_firstDayOfMonth,
DateAdd(
Today(),
1 - Day(Today()),
TimeUnit.Days
)
);
Set(
_firstDayOfWeek,
DateAdd(
Today(),
1 - Weekday(Today()),
TimeUnit.Days
)
);
);
ClearCollect(
colMyCalendarEvents,
SortByColumns(
Office365Outlook.GetEventsCalendarViewV3(
_myCalender,
Text(_startDate),
Text(_endDate)
).value,
"start"
)
);
Set(
gblCalendarData,
ForAll(
colMyCalendarEvents,
Text(
ThisRecord.startWithTimeZone,
"hh:mm"
) & "-" & Text(
ThisRecord.endWithTimeZone,
"hh:mm"
) & ":" & ThisRecord.subject & Char(10)
)
);
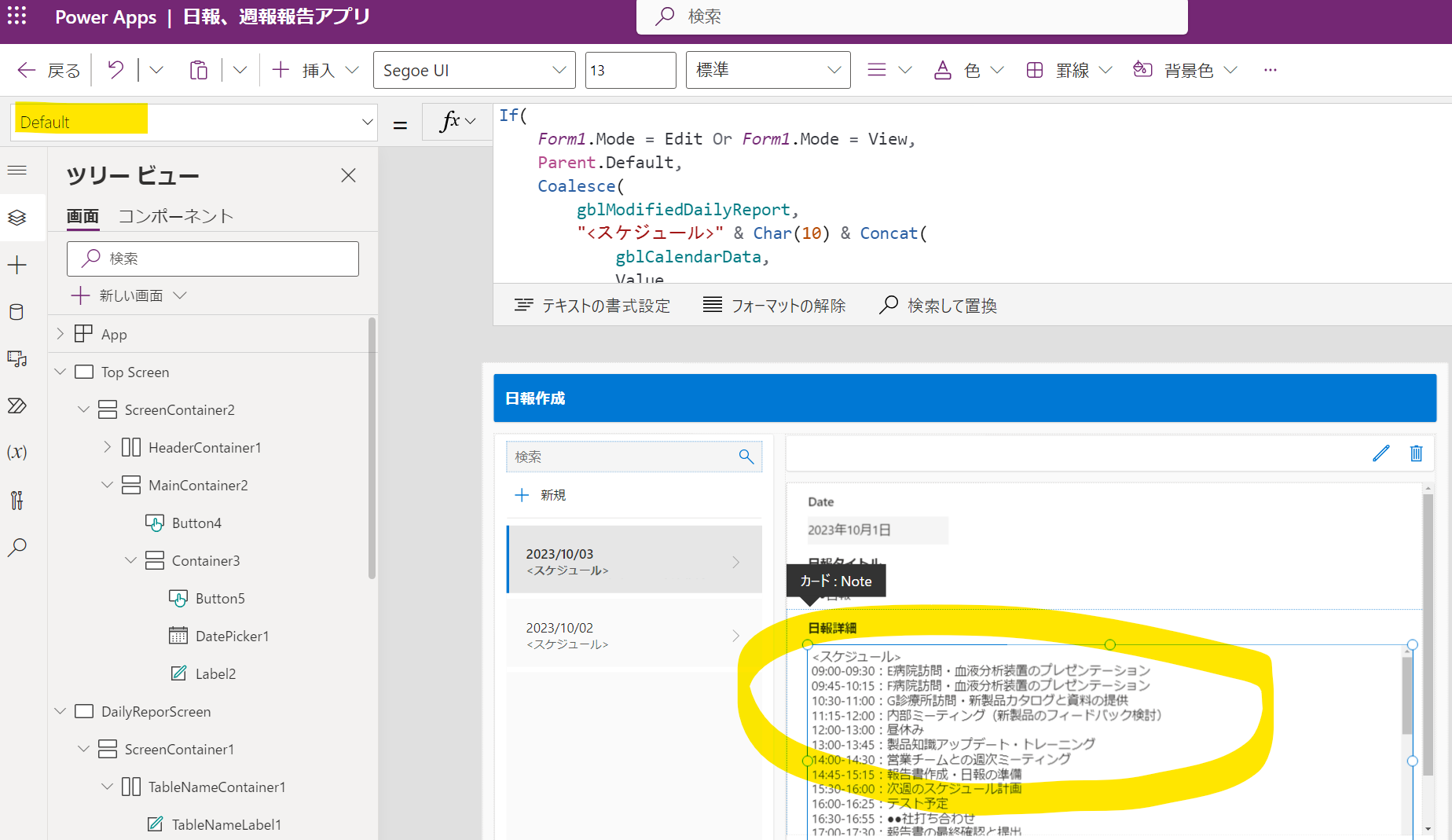
少し、フォームコントロールを修正し、日報の詳細を記載するコントロールの[Default]プロパティに以下のような処理を入れます。
If(
Form1.Mode = FormMode.Edit Or Form1.Mode = FormMode.View,
Parent.Default,
Coalesce(
gblModifiedDailyReport,
"<スケジュール>" & Char(10) & Concat(
gblCalendarData,
Value
)
)
)
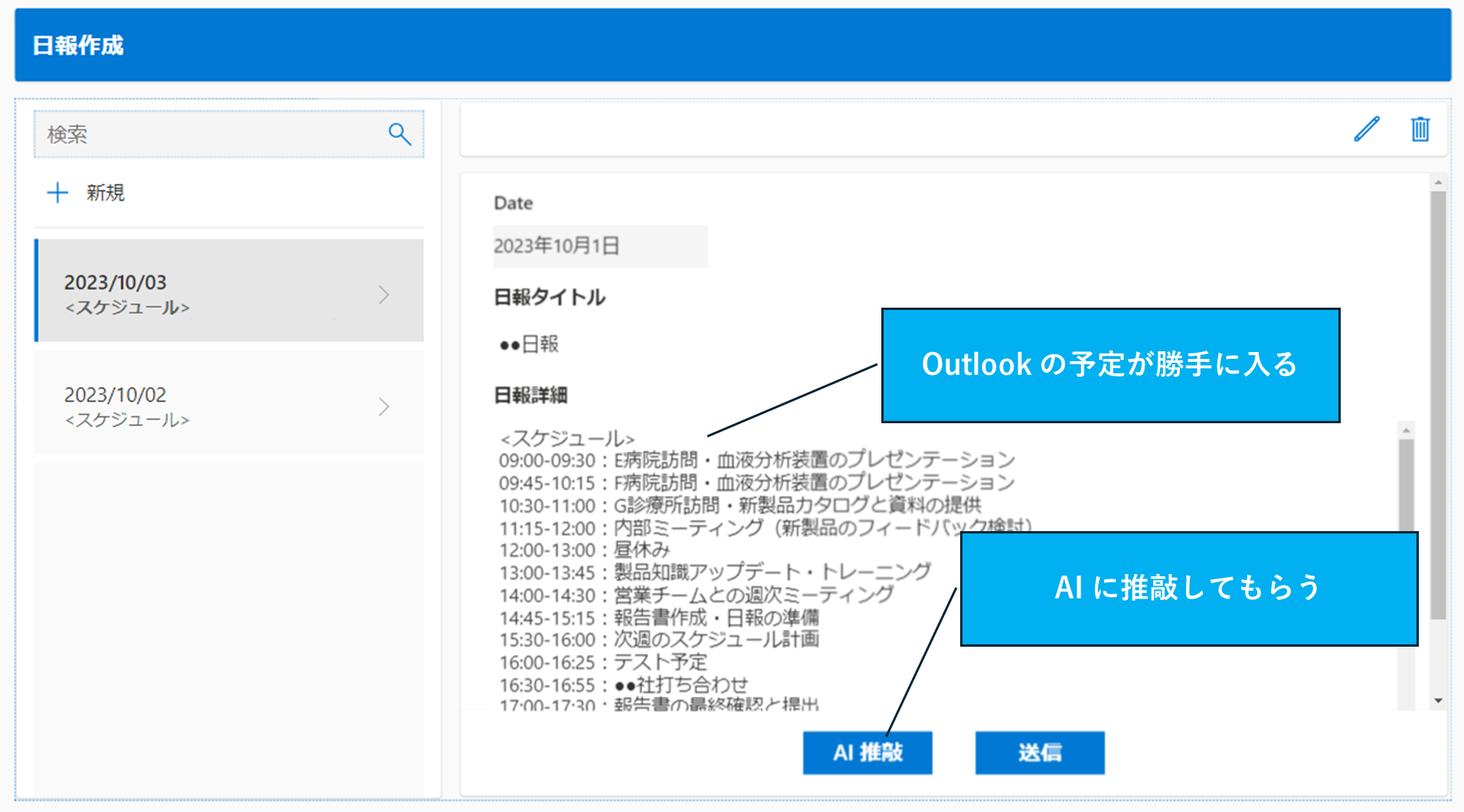
これにより、Outlook のスケジュールが上記のような感じで自動で入ります。
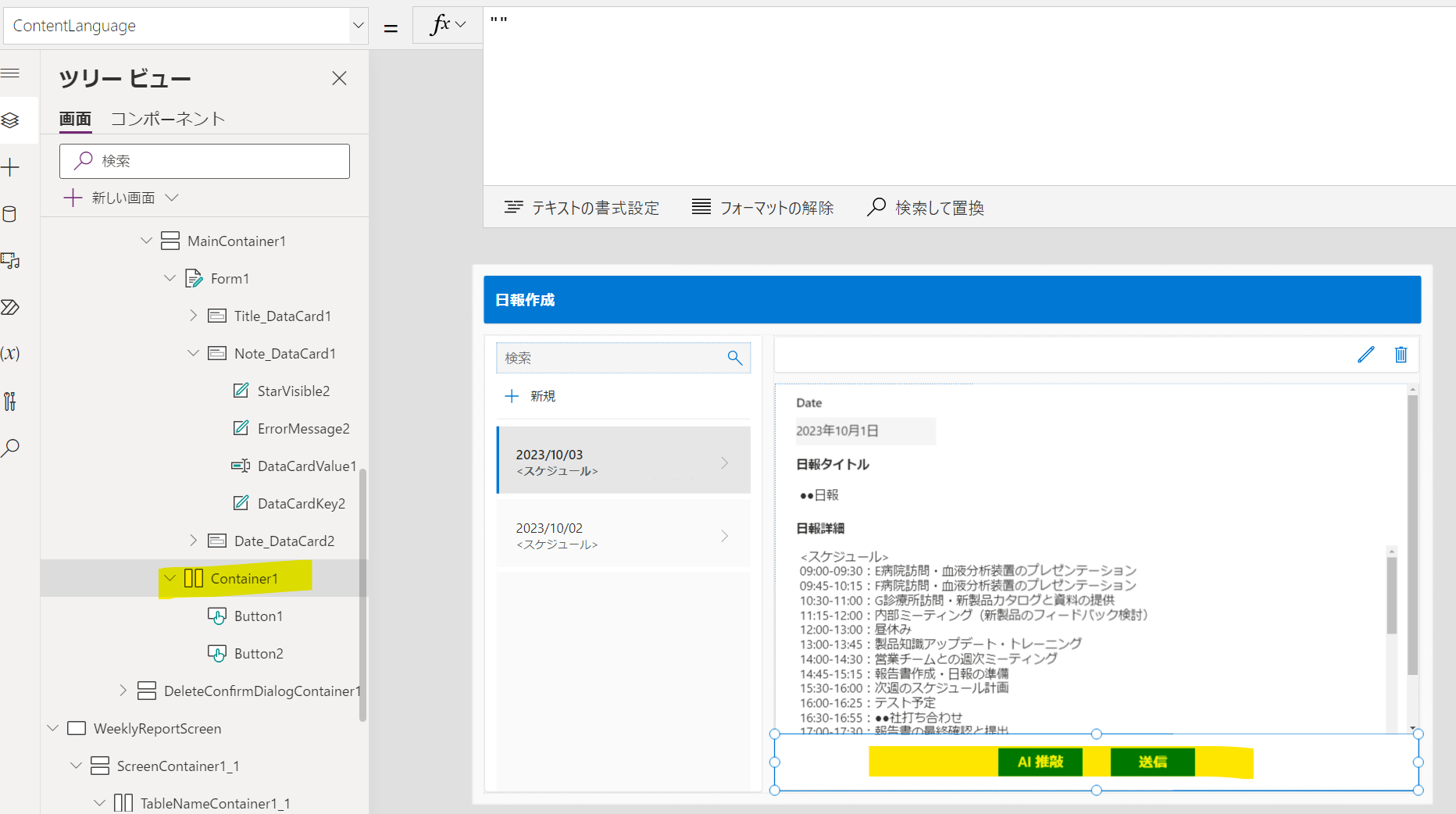
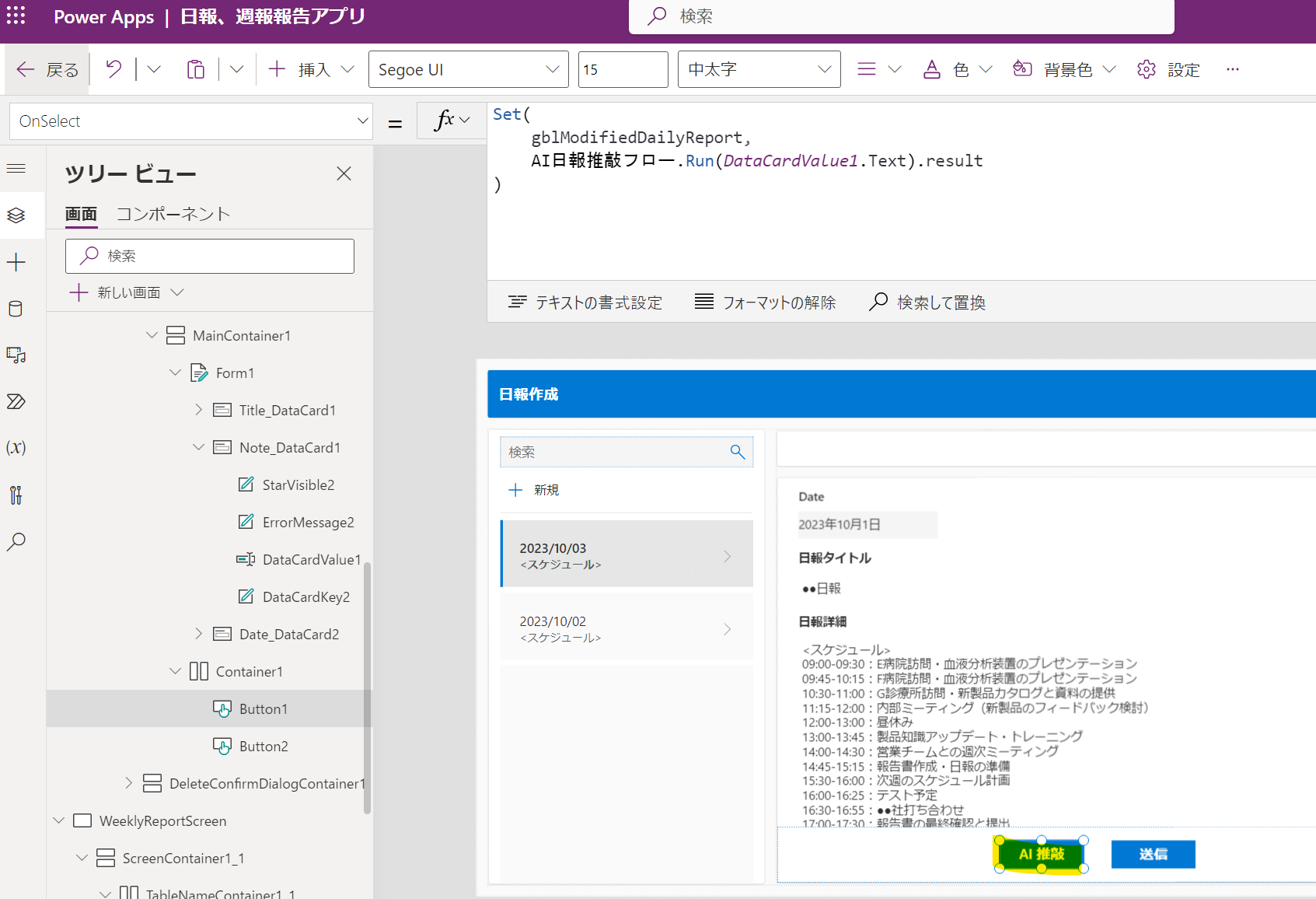
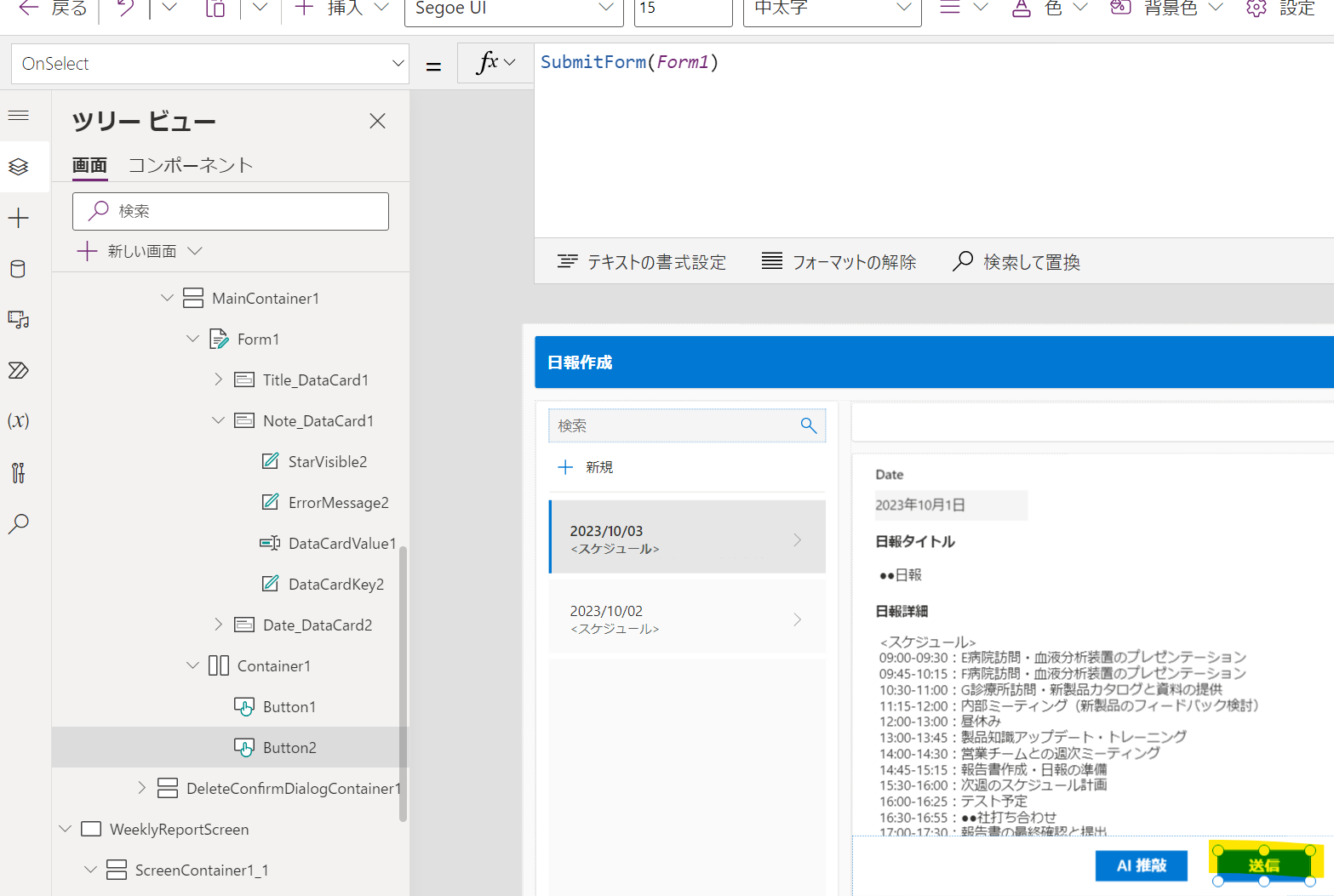
次に、以下のような感じでボタンを追加します。
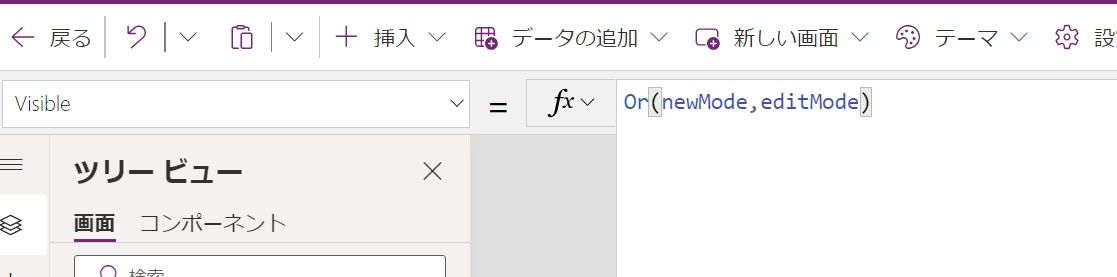
[Visible]プロパティを以下のようにします。
AI 推敲ボタンを押した際の処理は以下のような感じです。
送信ボタンの方はフォームコントロールに入力した内容を送信するだけです。
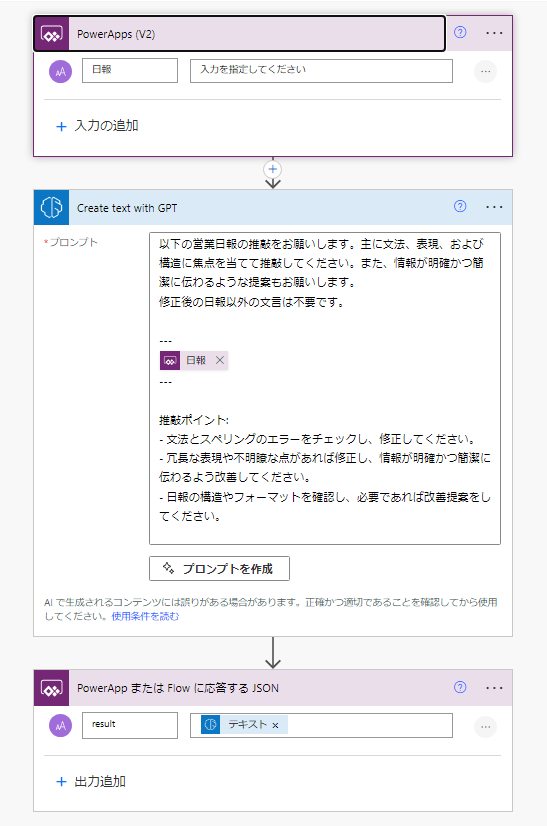
Power Automate の方で、以下のように、Power Apps から受け取った日報情報を AI Builder の GPT 機能を使って推敲してもらいます。
こちらで日報機能の方は完成です。
週報機能の作成
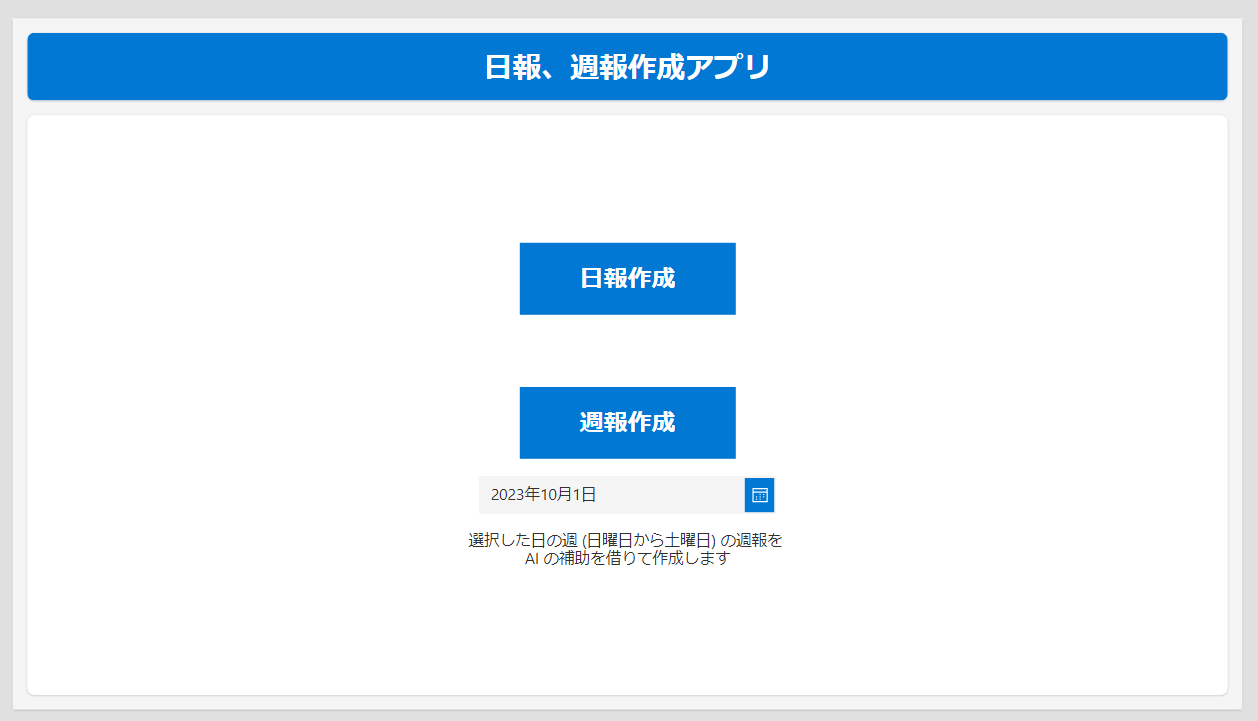
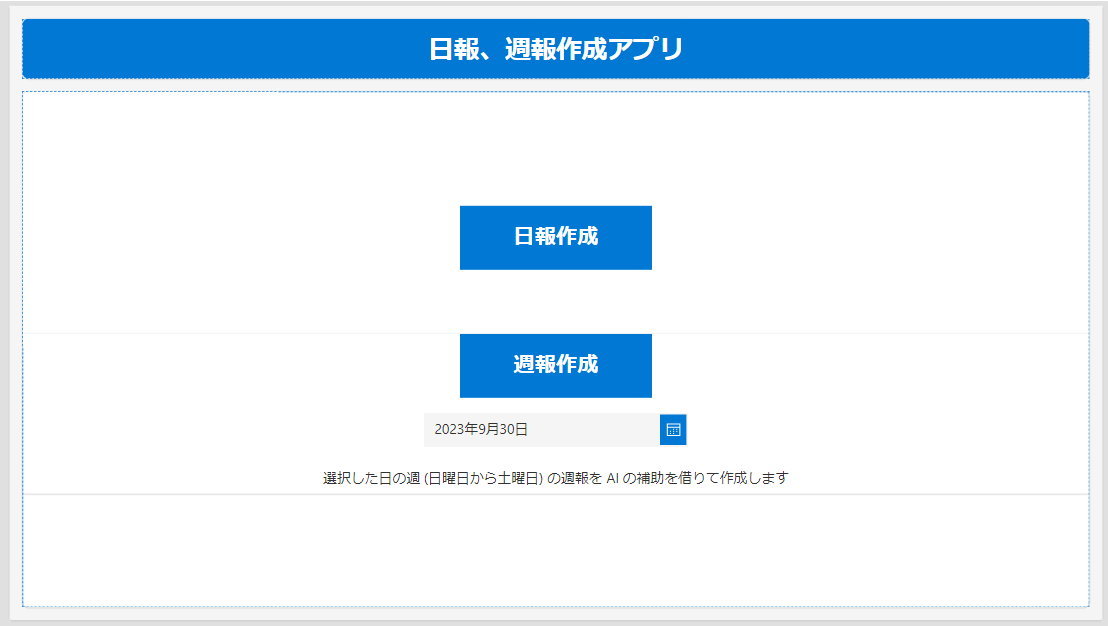
週報機能の前に、以下のように、トップ画面を作ります。
それぞれのボタンを押した際に画面遷移しますが、週報機能は、登録されている日報ベースで自動で作成するためもう少し処理を追加します。
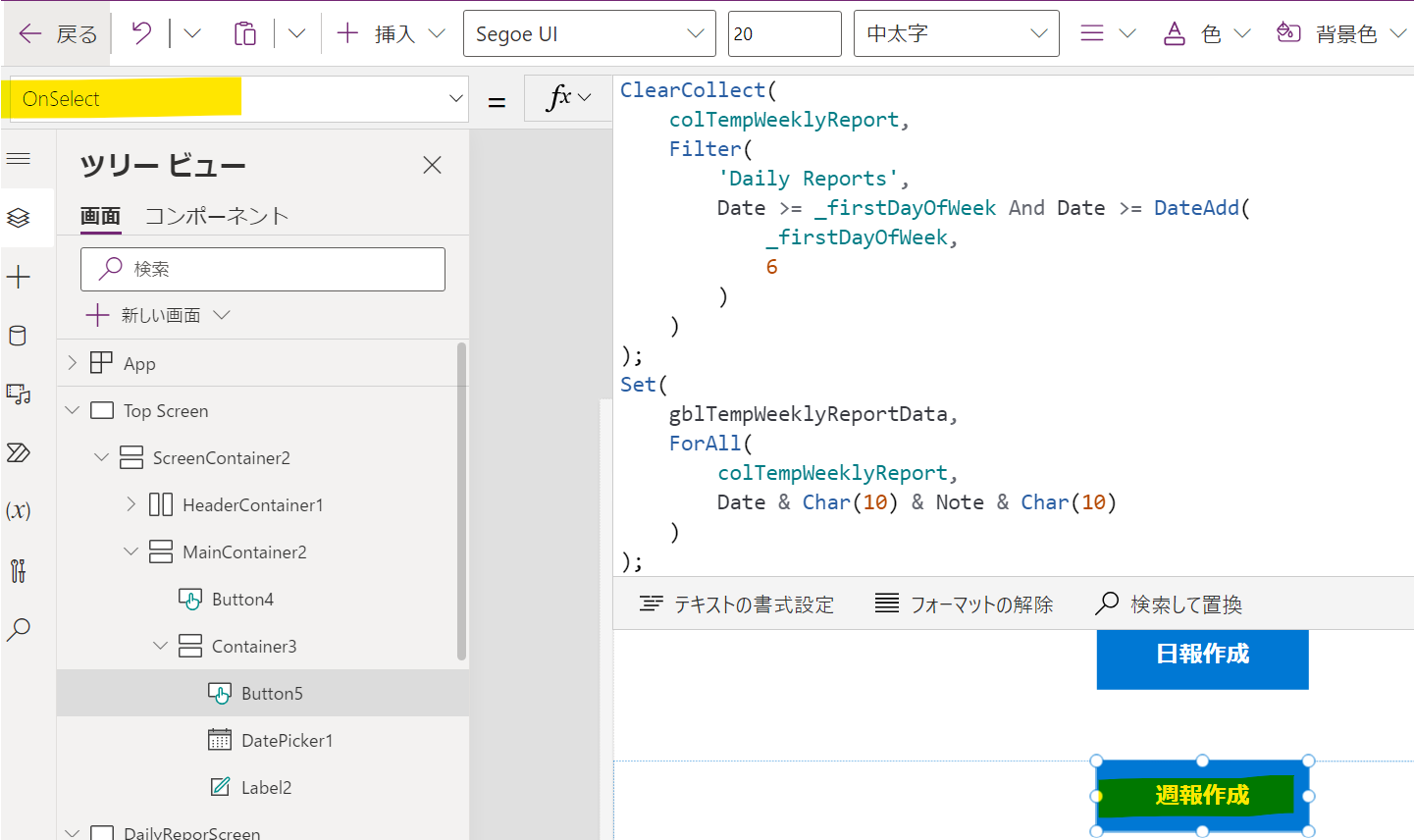
具体的には、以下のような処理を書きます。選択した日付をベースに日報テーブルから情報を取得し、そちらを文字列にして Power Automate に渡して戻り値を変数に格納する感じです。
ClearCollect(
colTempWeeklyReport,
Filter(
'Daily Reports',
Date >= _firstDayOfWeek And Date <= DateAdd(
_firstDayOfWeek,
6
)
)
);
Set(
gblTempWeeklyReportData,
ForAll(
colTempWeeklyReport,
Date & Char(10) & Note & Char(10)
)
);
Set(
gblWeeklyReportData,
AI週報作成フロー.Run(
Concat(
gblTempWeeklyReportData,
Value
)
).result
);
Navigate(WeeklyReportScreen);
NewForm(Form1_1);
Set(gblWeeklyReportNewMode,true);
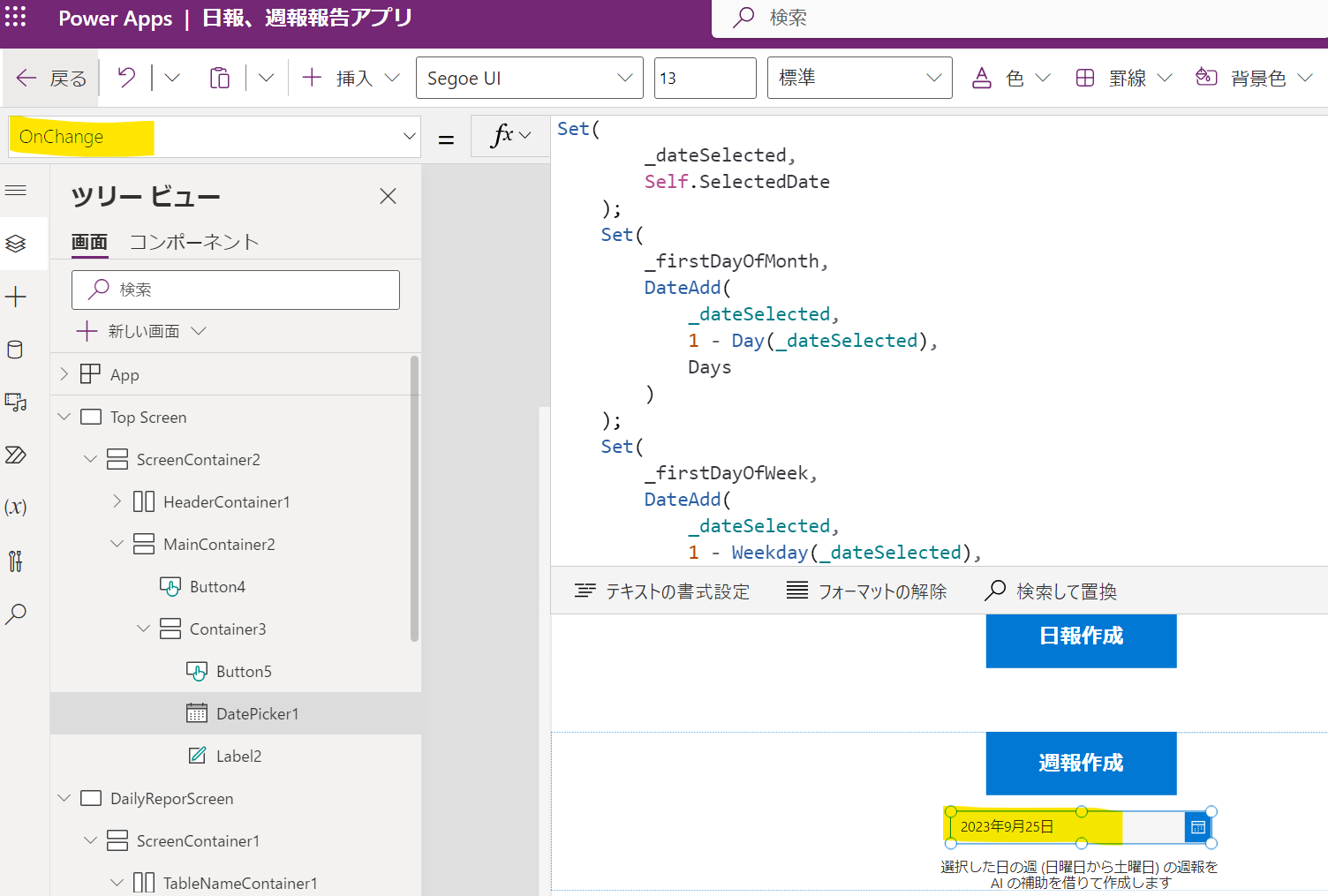
また、DatePicker の[OnChange]にも処理を追加します。
Set(
_dateSelected,
Self.SelectedDate
);
Set(
_firstDayOfMonth,
DateAdd(
_dateSelected,
1 - Day(_dateSelected),
TimeUnit.Days
)
);
Set(
_firstDayOfWeek,
DateAdd(
_dateSelected,
1 - Weekday(_dateSelected),
TimeUnit.Days
)
);
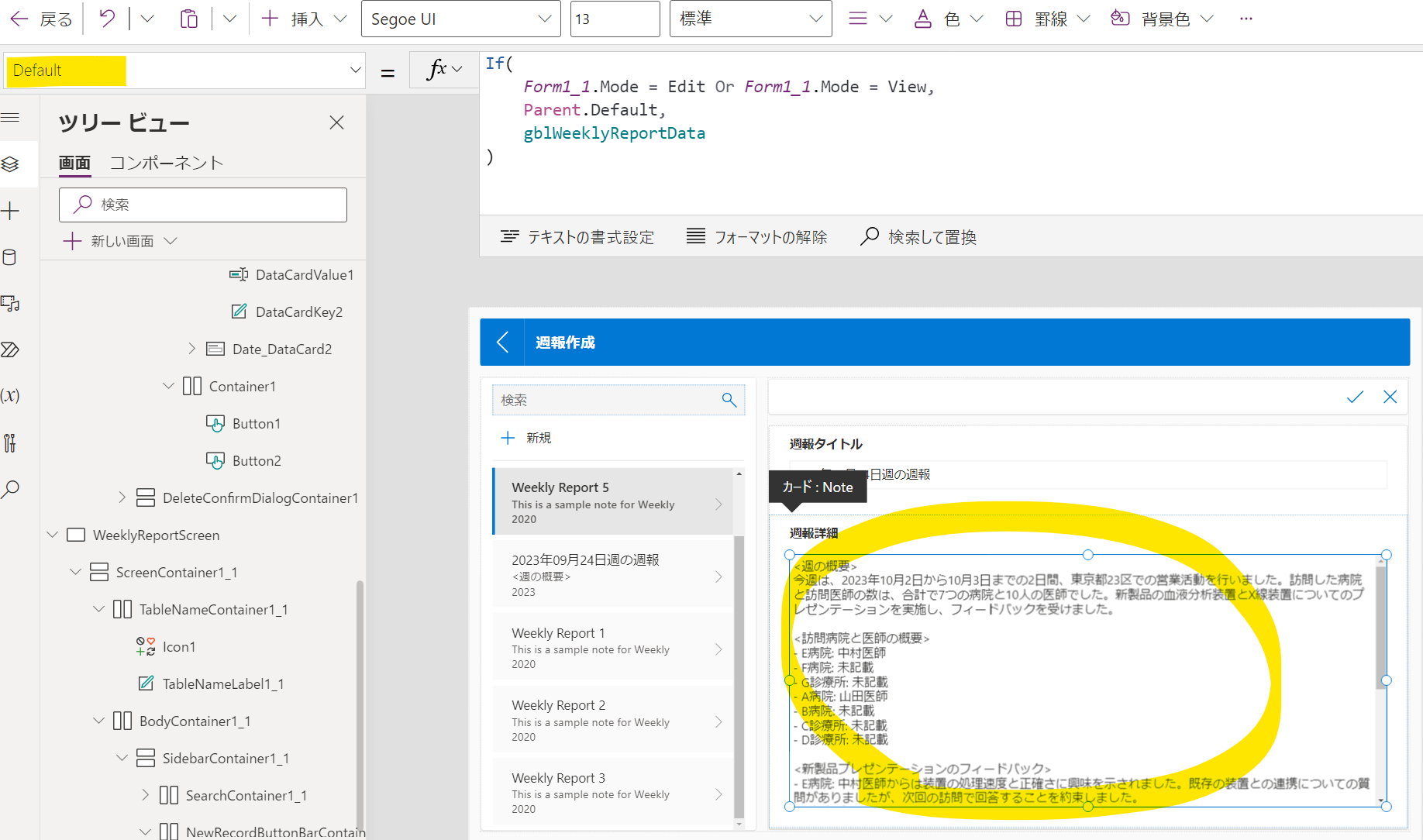
週報作成の画面についても、日報と同様の方法で作成し、コントロールをコピー&ペーストで張り付け結合します。
フォームコントロールを少し変更し、日報詳細部分の[Default]プロパティを以下のように変更します。
その他に、画面遷移の関係もあり、newMode ローカル変数を全て gblWeeklyReportNewMode グローバル変数に置換します。
もしくは、スクリーンの[OnVisible]プロパティにて、newMode ローカル変数を true にするのでもいいかもしれません。
※後から気づきました。思ったより変更箇所あったのでこちらの方がいいかもです
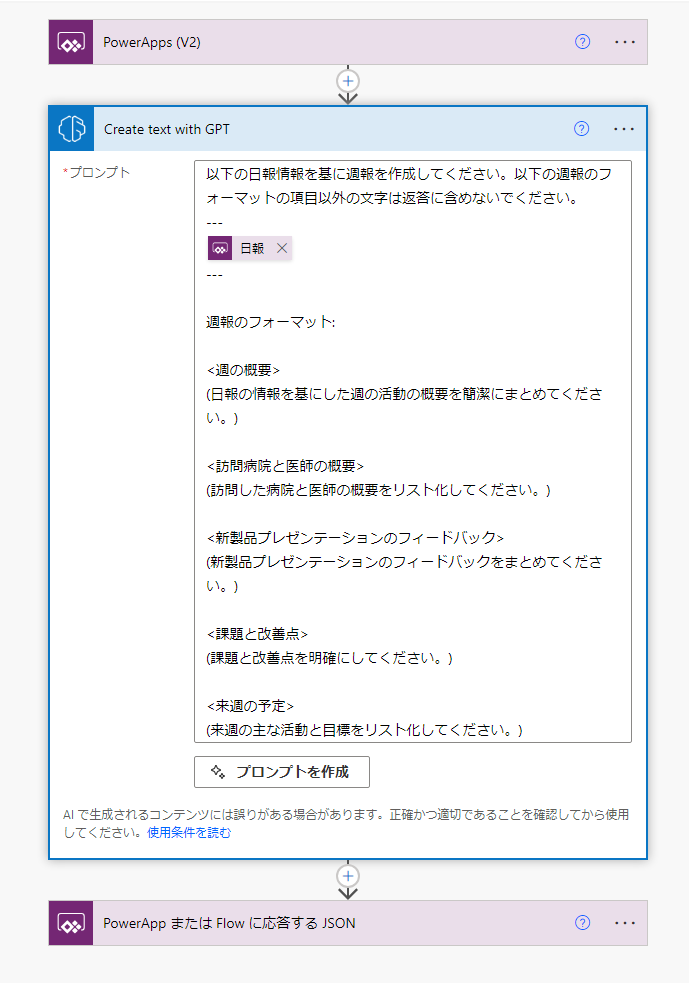
週報を自動作成する Power Automate フローは以下のような感じです。フォーマットはその組織、部署にあった形に自由に変更ください。
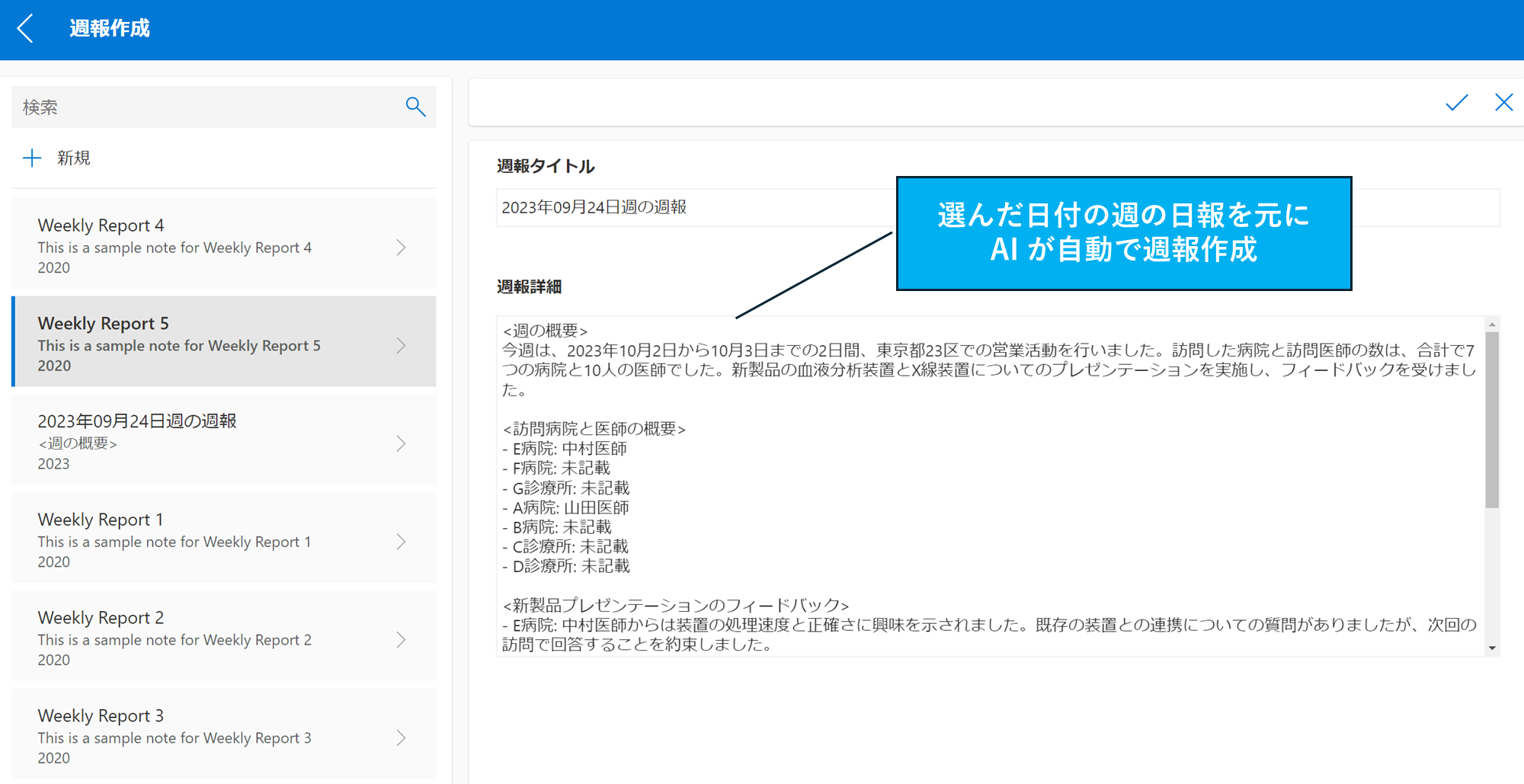
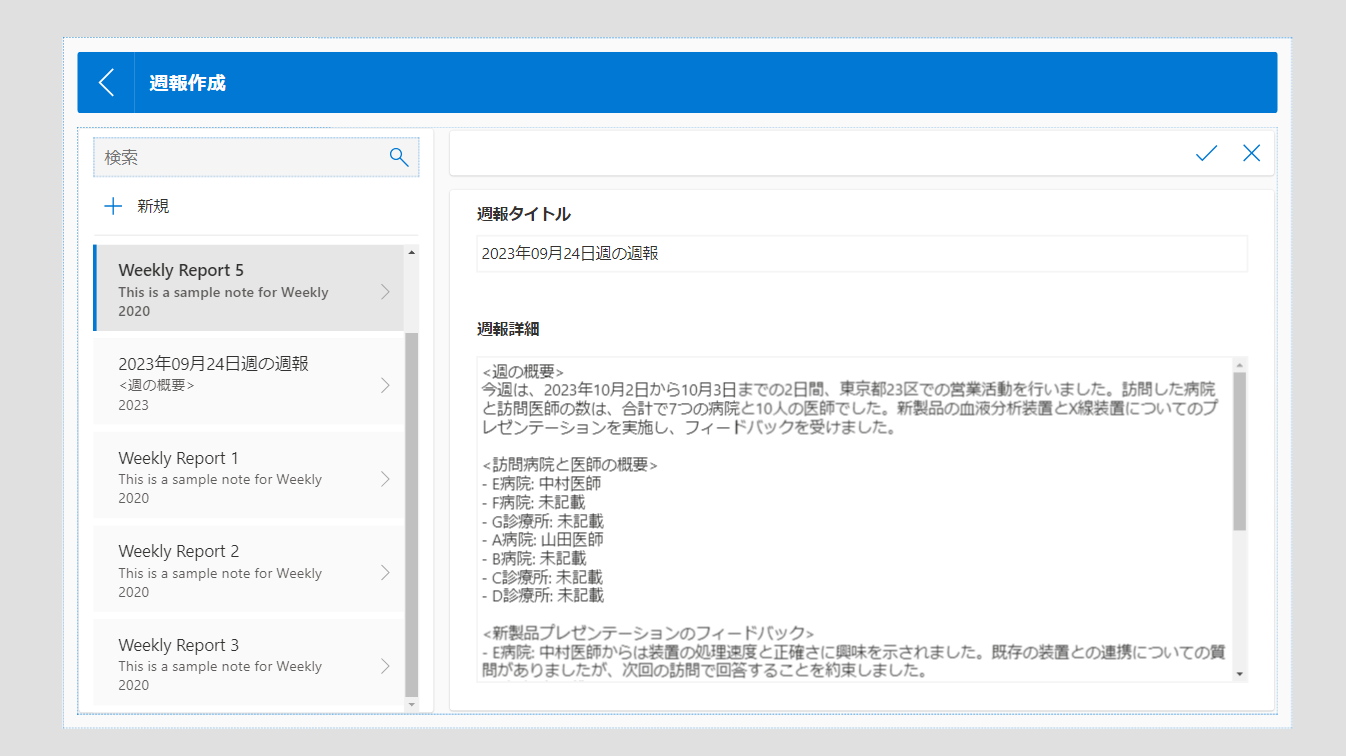
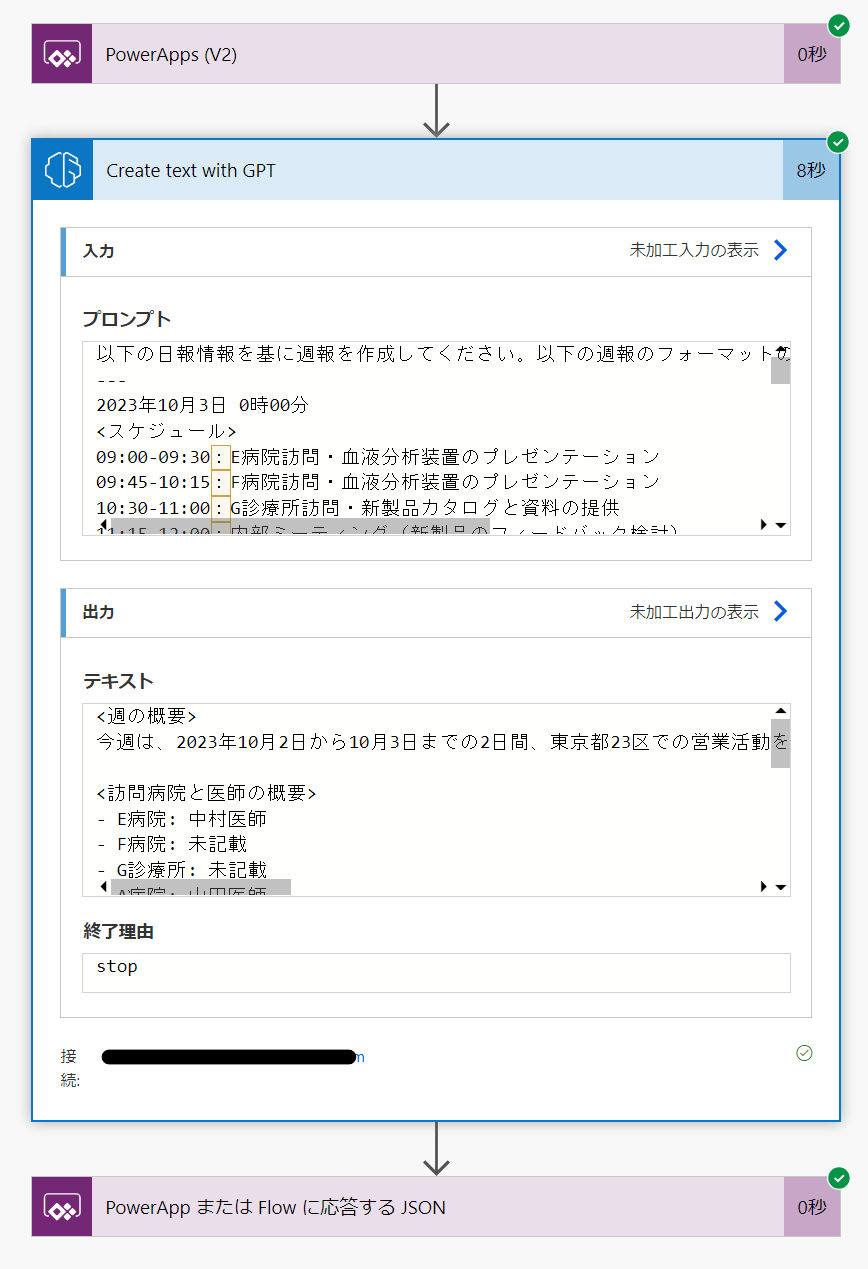
実行してみた感じです。
いい感じに日報から週報を自動で作成してくれています。
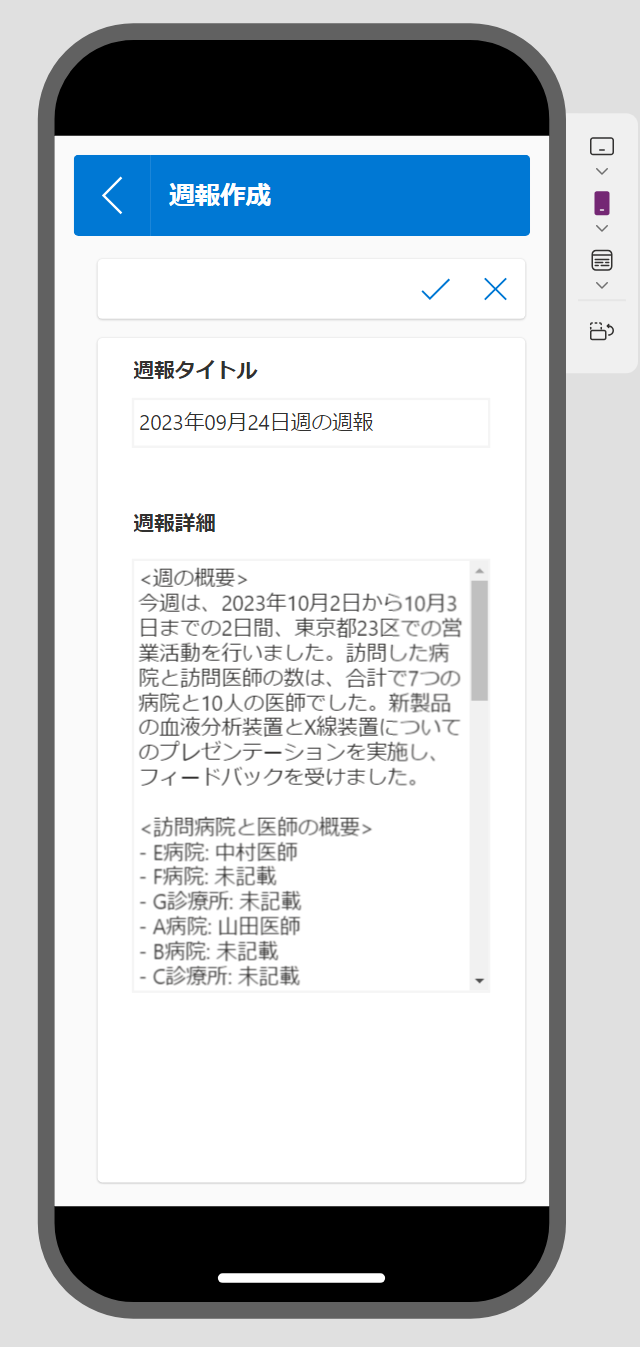
なお、レスポンシブなため、モバイルでも以下のような感じで動作します。
まとめ
今回は、Power Apps と AI Builder で日報、週報作成業務を効率化するアプリを爆速で開発する方法を紹介しました。
なお、それぞれ、一旦テーブルに保存するようなアプリにしますが、Teams のチャネルなどに合わせて投稿することも簡単に出来ます。
日報、週報作成業務を効率化したい方は参考にしていただけると幸いです。