はじめに
よく、PC とモバイル両方で利用できるアプリを作成したいという要望をいただくことがあります。
つまり、アプリ利用者が使うデバイスによってアプリのサイズをいい感じに調整するアプリを作りたいということです。
そういった、ユーザーが使用するデバイスの画面サイズに応じて表示を最適化することをレスポンシブ (デザイン) と呼ぶ認識です。
以前から Power Apps ではレスポンシブなアプリを作成することが出来ましたが、個人的に少し難易度が高かったという認識です。
しかし、最近のアップデートにより以前より簡単になった、選択肢が増えたという認識のため、今回は、Power Apps ではレスポンシブなアプリを作成するアプローチを整理してみたいと思います。
個人的には、アプリの主要な利用者が使うデバイスが決まっている場合は、まず、そちらに合わせたアプリを作成し、別のデバイスで利用するケースが増えた際に検討するのでもいいかと思っています。
例えば、アプリ利用者が基本モバイルデバイスを使う場合は、まずはモバイルレイアウトで作成し、PC 利用者が増えた際、そちらをそのまま利用することでどうしても支障がある場合 (大体のケースでは、モバイルレイアウトでも PC から使っていたも支障はない認識です)、PC 向けに別途作成するか検討するといった感じです。
もちろん、アプリのデザインによっては、レスポンシブなアプリにする難易度が高い場合があるため、その場合は、アプリの主要な利用者が使うデバイスを踏まえ作成するのがよいと思います。
データからの自動作成
データからアプリ作成を開始する場合、自動でレスポンシブなアプリになります。
以下は、以前別記事で紹介したアプリで、デバイスによってサイズが調整されます。
アプリのプレビュー実行で、利用するデバイスのよって、アプリのレイアウトがどのようになるか確認することが出来ます。
画面のレイアウトを利用する
以下のレイアウトを利用する方法です。
試しに、こちらのヘッダーとフッターのレイアウトを利用してみます。
まず、新規で空のアプリを作成した場合、以下の設定をオフにします。
次に、こんな感じで部品を配置してみます。タイトルラベルの[Width]プロパティをParent.With に変更します。
フォームコントロールを利用する場合、そのままだと、モバイルレイアウト時に右端が切れてしまいます。
そのため、データカードの[Width]プロパティを以下のように Parent.With に変更します。
右端が切れなくなりました。
※利用する可能性のあるデバイスを踏まえ、必要に応じて、最小幅を変更します
コンテナ内に追加する、(アプリの幅全体に表示する目的の) コントロール の[Width]プロパティをParent.With に変更します。他にも、以下の Host オブジェクトの [OSType] プロパティを利用し、If 文などで [Width]プロパティの値を変更する方法も考えられます。自由度は高いかもしれませんが、少し面倒かもしれません。
独自の入力フォームを使いたい場合
フォームコントロールではなく、独自の入力フォームを使いたい場合もあると思います。
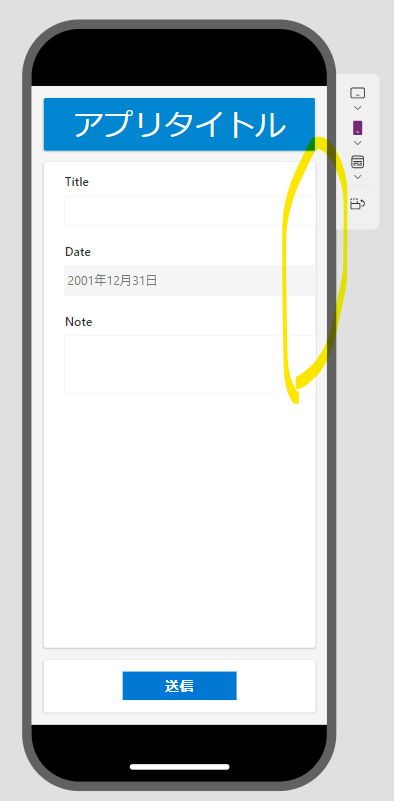
このような場合、モバイルで表示するとコントロールがうまく表示されません。
この場合、こちらのスクロール可能なテンプレートを使います。
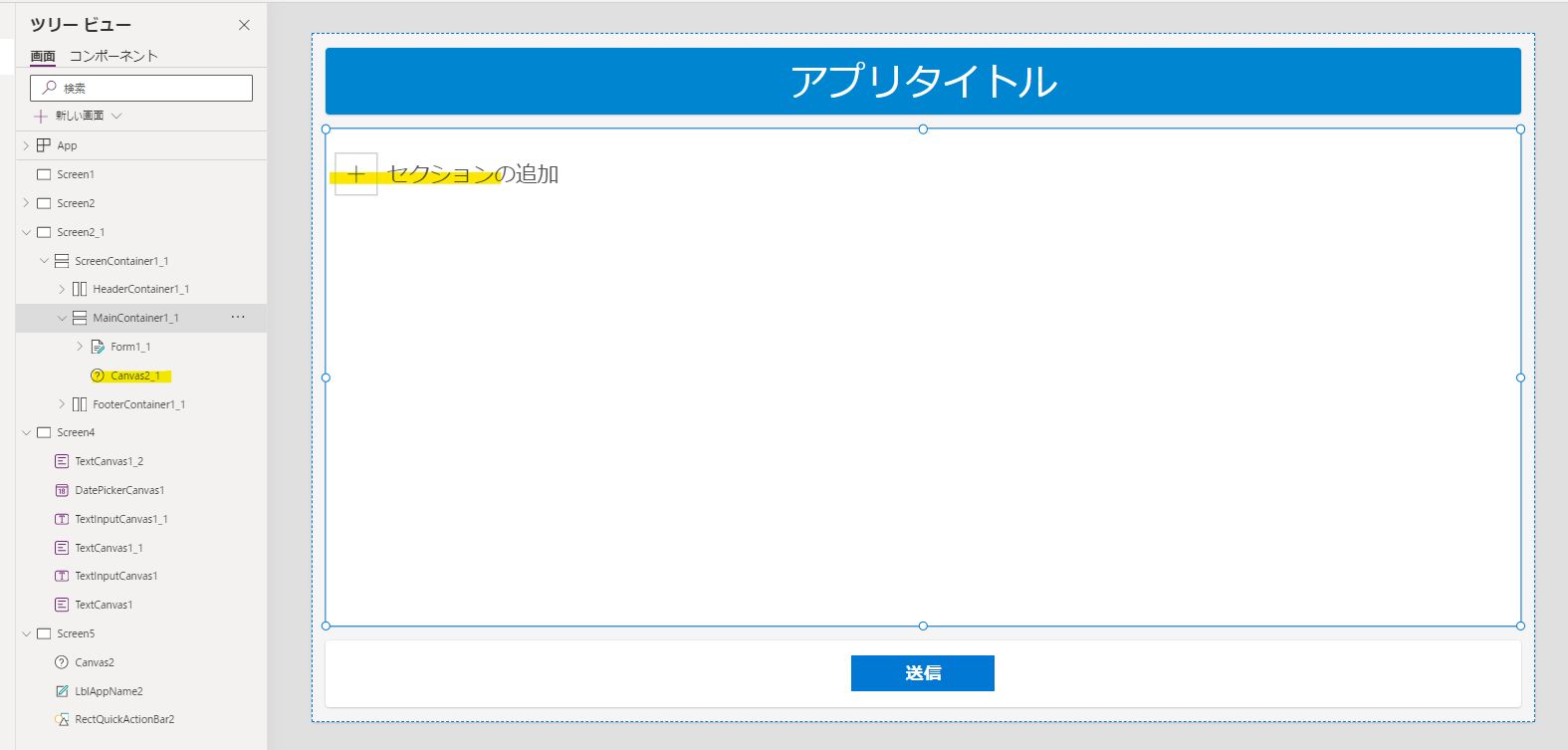
そして、既存のセクションを削除します。
次に、CanvasをレイアウトのMainContainer にコピーします。
そして、セクションを追加していきます。
追加したセクションにコントロールをコピーしていきます。
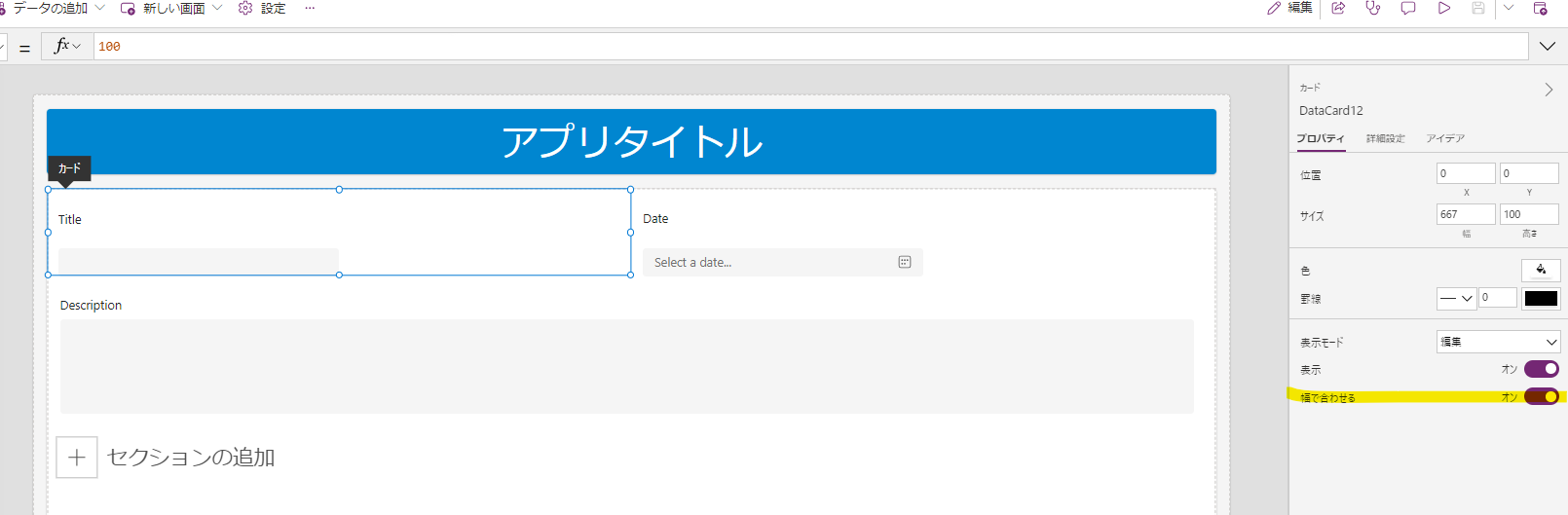
画面サイズいっぱいに広げる入力コントロールがある場合は、DataCard や中のコントロールのサイズを Parent.Width をベースにして調整します。
各 DataCard の以下のプロパティをオンにします。
テストしてみます。いい感じになりました。
ギャラリーの横幅が広い場合
こんな感じでギャラリーを使うケースで、ギャラリーの横幅が広い場合、モバイルだと全て表示されなくなります。
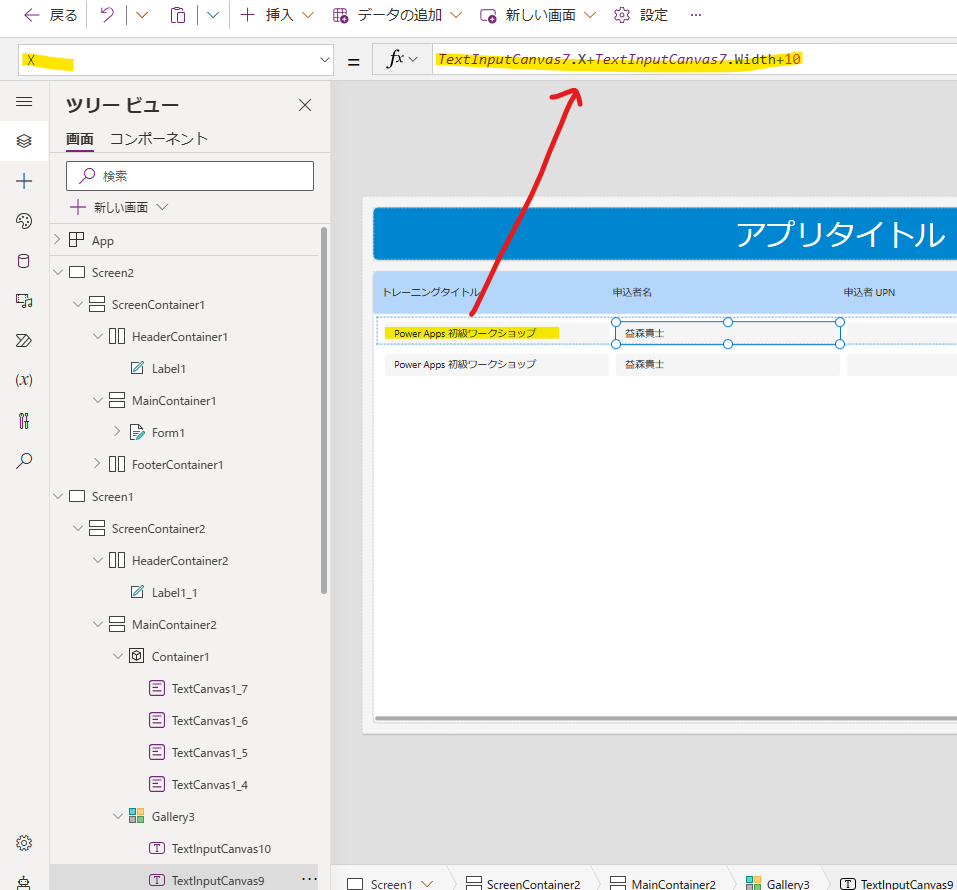
こちらの対策について、まず、コンテナ内のギャラリーの[Width]プロパティを以下の通り、ギャラリー内の右端のコントロールの[X]、[Width]プロパティをベースに変更します。
また、配置も先頭に変更します。
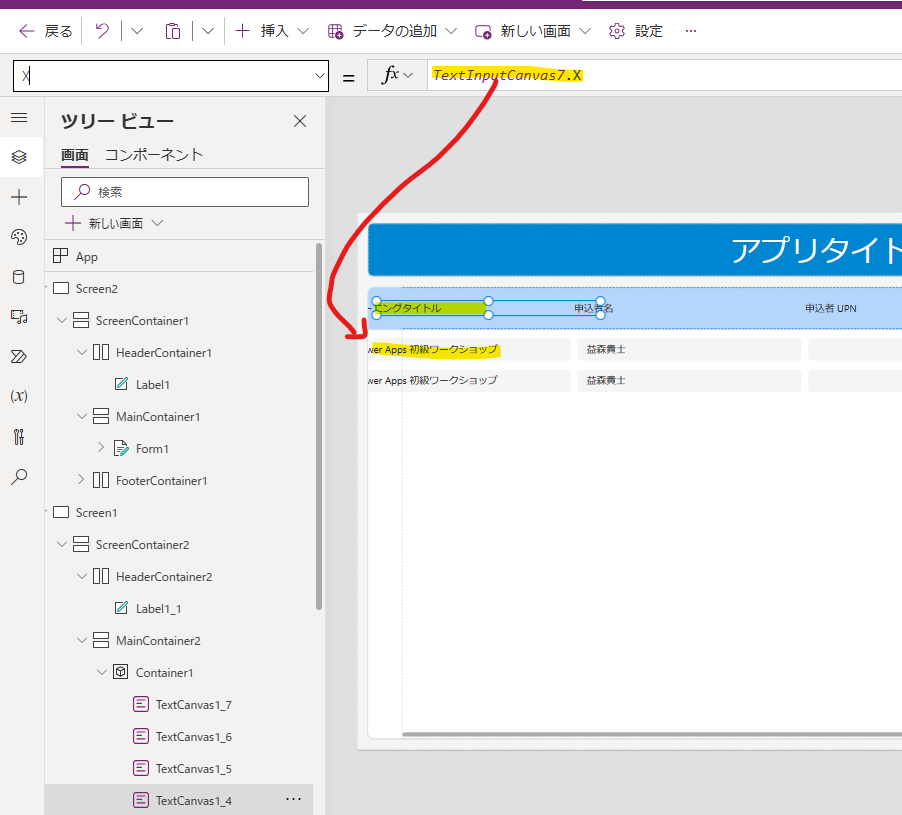
ギャラリー内のそれぞれのコントロールの[X]プロパティを以下のように前のコントロールのプロパティをベースに変更しておきます。
コンテナの水平方向のオーバーフローをスクロールにします。
試してみます。画面のサイズに応じてスクロールバーで右端まで表示が出来ました。
ヘッダー的なものをつける場合は、以下のように[Width]プロパティをギャラリーと同じにし、配置も先頭に変更します。
個々のテキストラベルの[X]、[Width]プロパティをギャラリー内のコントロールと同じにします。
まとめ
今回は、Power Apps でレスポンシブ (デバイスに合わせて画面サイズを最適化する) なアプリを作成す方法について、情報を整理してみました。
アプリの機能がある程度限定されている場合は、こちらで紹介した方法で実現できると思うので、そのような機会がある場合は参考にしていただけると幸いです。