はじめに
例えば、以下のような SharePoint リストで何かしらの管理をしているケースにおいて、Power Apps で、種類2ごとの合計値を計算して表示したいようなケースがあります。
Power Apps 側では、以下のように、コンボボックスで種類1をフィルターし、種類2ごとの合計値を表示するイメージです。
このように、アプリ側で合計した値を表示したいといったニーズもあると思うので、こちらの実装について説明します。
実装
コンボボックスを配置し、[Items]プロパティに、SharePoint リストの選択肢の情報を入れます。今回は、フォームコントロールから流用し、Choices([@契約].種類1)を入れます。
ギャラリーのフィルターは、以下の記事も参考にしてください。
[OnChange]プロパティの式は以下のような感じです。
ClearCollect(
colTempContract,
ForAll(
Filter(
契約,
Type.Value = ComboBox1.Selected.Value
),
{
Type2: Type2.Value,
Quantity: Number
}
)
);
ClearCollect(
colContract,
ForAll(
GroupBy(
colTempContract,
"Type2",
"GroupedResults"
),
{
Type2: Type2,
Total: Sum(
GroupedResults,
'Quantity'
)
}
)
)
少し長いですが、GroupBy を利用するところがポイントになります。こちらについては、以下のページも参考にしていただけたらと思います。最初はピンとこない人もいると思いますが、こういったシナリオがあった際にもしかしたら利用するかも、みたいな感じで思い出していただけたらと思います。
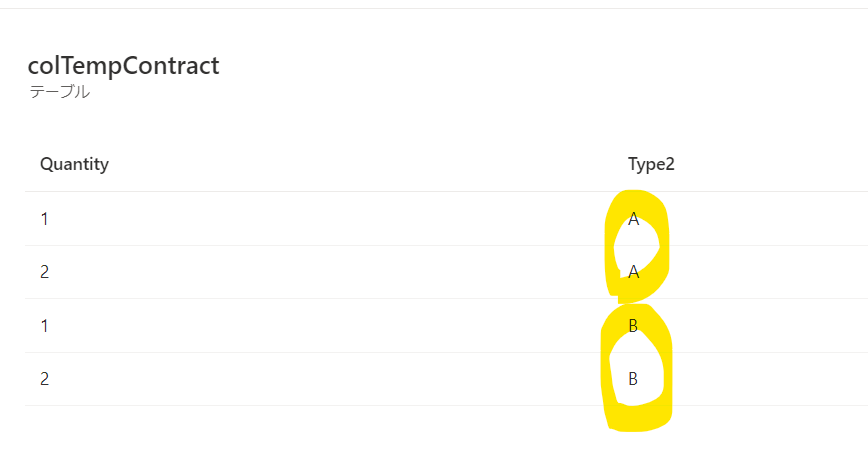
今回のケースですと、一旦、colTempContractは以下のようになります。ここから、Type2 をベースにグループ化していく感じになります。
GroupBy 関数により、以下のような仮想的なテーブルが作成される感じです。
そして、ForAll で行ごとに処理していき、Sum 関数 (合計を出力する関数) で、今回は、GroupedResult がテーブルになるため、そのテーブルから、Quantity 列の情報で合計を出力する感じになります。具体的には、1 行目の処理、2 行目の処理で以下の合計値を計算しています。
結果として以下のようなテーブルが出来上がるため、こちらをギャラリーで表示しています。
そのため、ギャラリーの[Items]プロパティは、上記で作成した、colContractとします。
まとめ
今回は、契約関連の情報を集約する SharePoint リストを例に、Power Apps で、GroupBy 関数を利用して、契約種類ごとの合計値を計算する方法について説明しました。GroupBy 関数を利用することでアプリの利用者への情報の見せ方を工夫することが出来るため、参考にしていただけると幸いです。