はじめに
前回の記事でギャラリーコントロールで最低限おさえておきたいと思うことについて説明しました。今回は、ギャラリーコントロールの見た目をよくする (私は良いと思っている) 方法についてステップバイステップで説明します。
Before/After
まず、ギャラリーの見た目の変更前と変更後についてです。
データソース (今回は同僚の勤務状況を格納しているデータソース) はもちろん同じです。
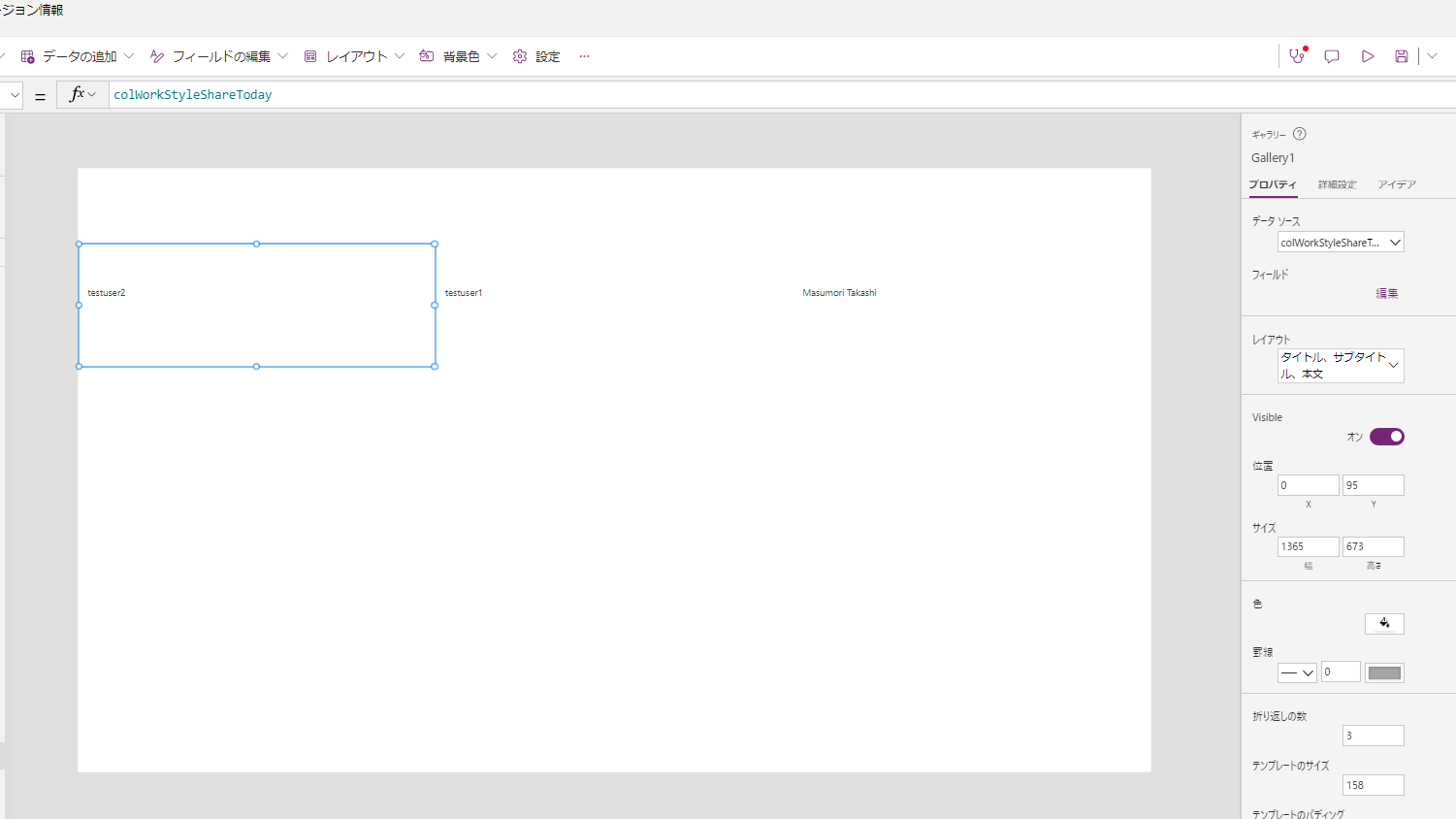
■ギャラリーコントロールにデータソースを追加した状態 (Before)
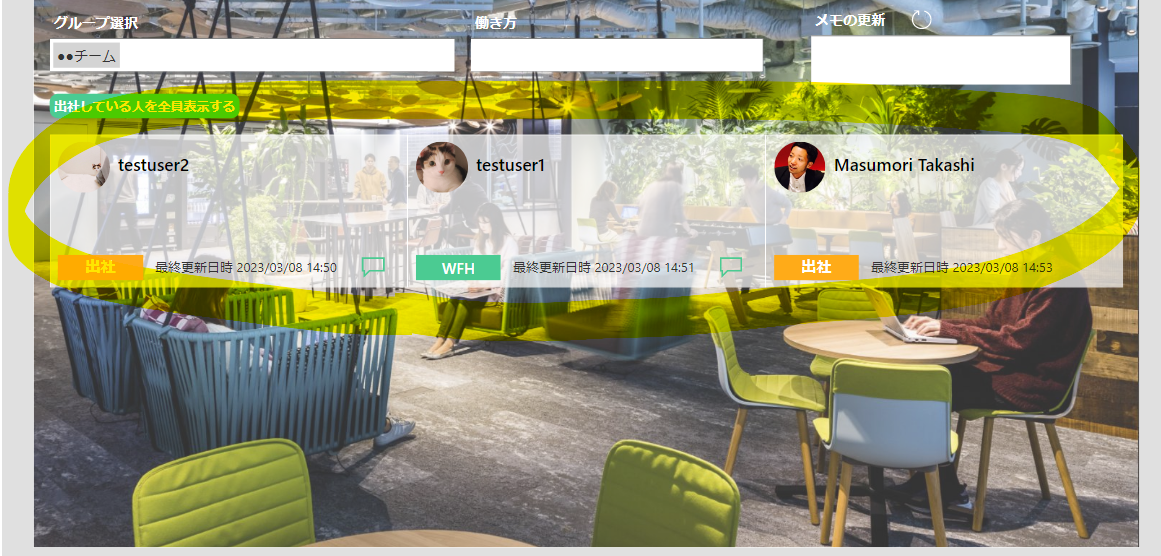
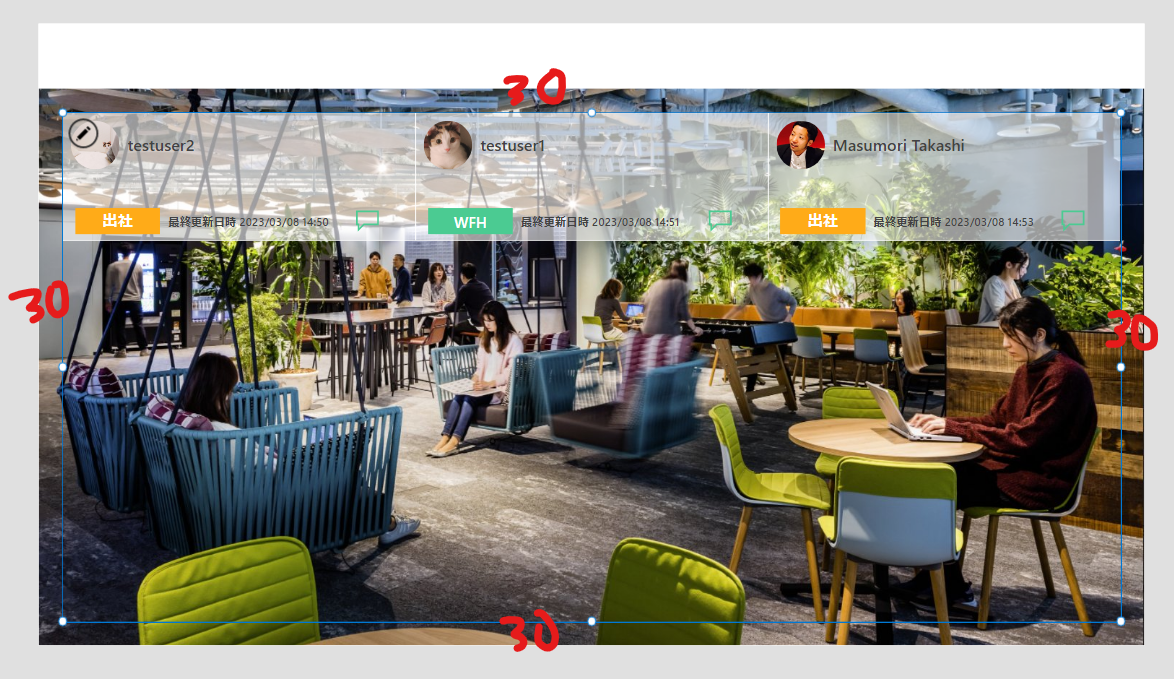
■色々変更した状態 (After)
もはや同じギャラリーとは思えないですよね。(Before は何の情報か全く分からないですね)
今回は、Before から After にしていく流れで説明します。
アプリ自体はこちらの記事で紹介したものになります。
レイアウトの変更
まず、レイアウトを変更していきます。
ギャラリー自体のサイズを大きくして、折り返しの数を 3 にしてテンプレートの高さも程よい感じにします。
デザインの変更
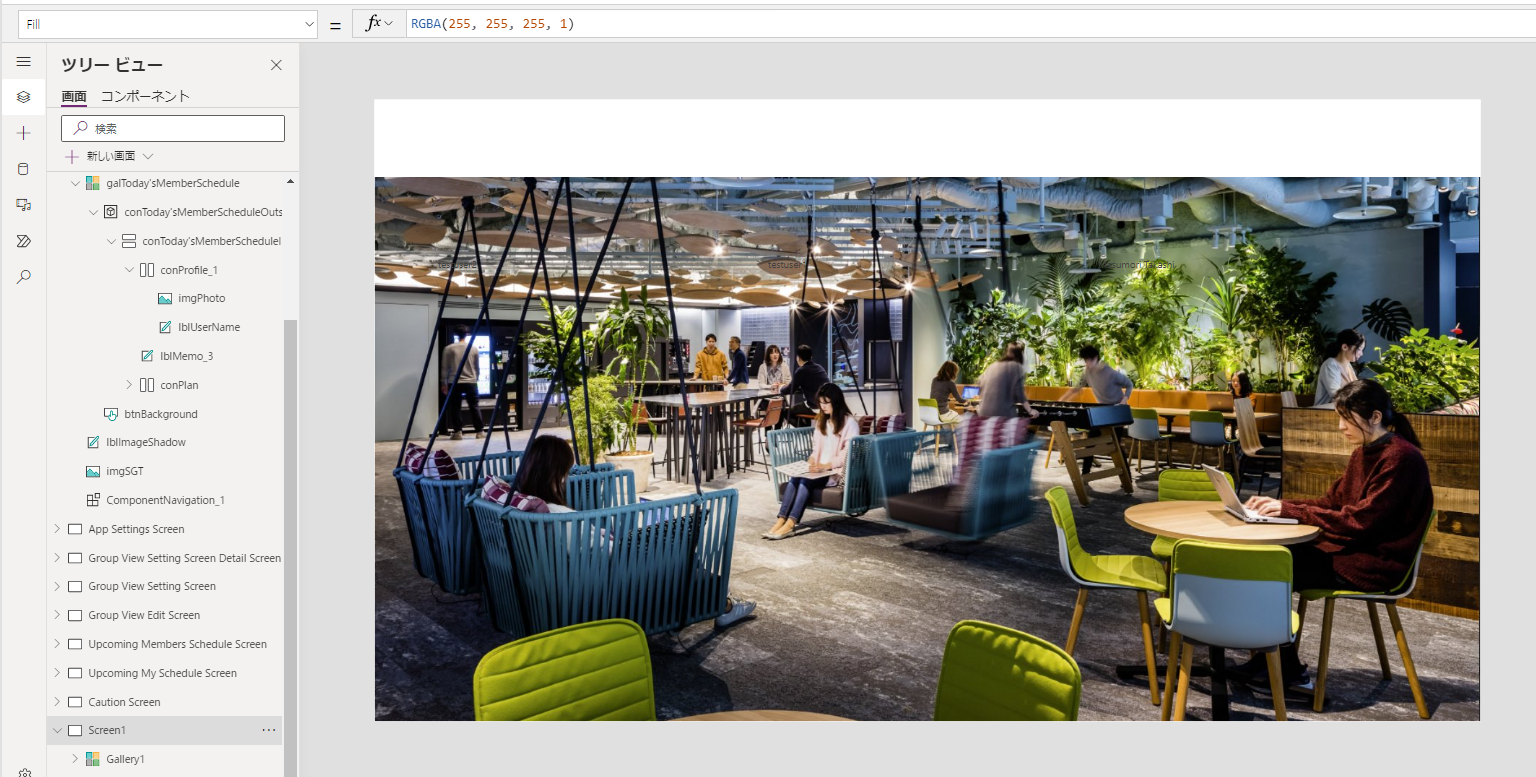
背景の設定
ギャラリーの背後に画像を配置します。
画像は何でも構いません。アプリに適してそうなものを配置します。
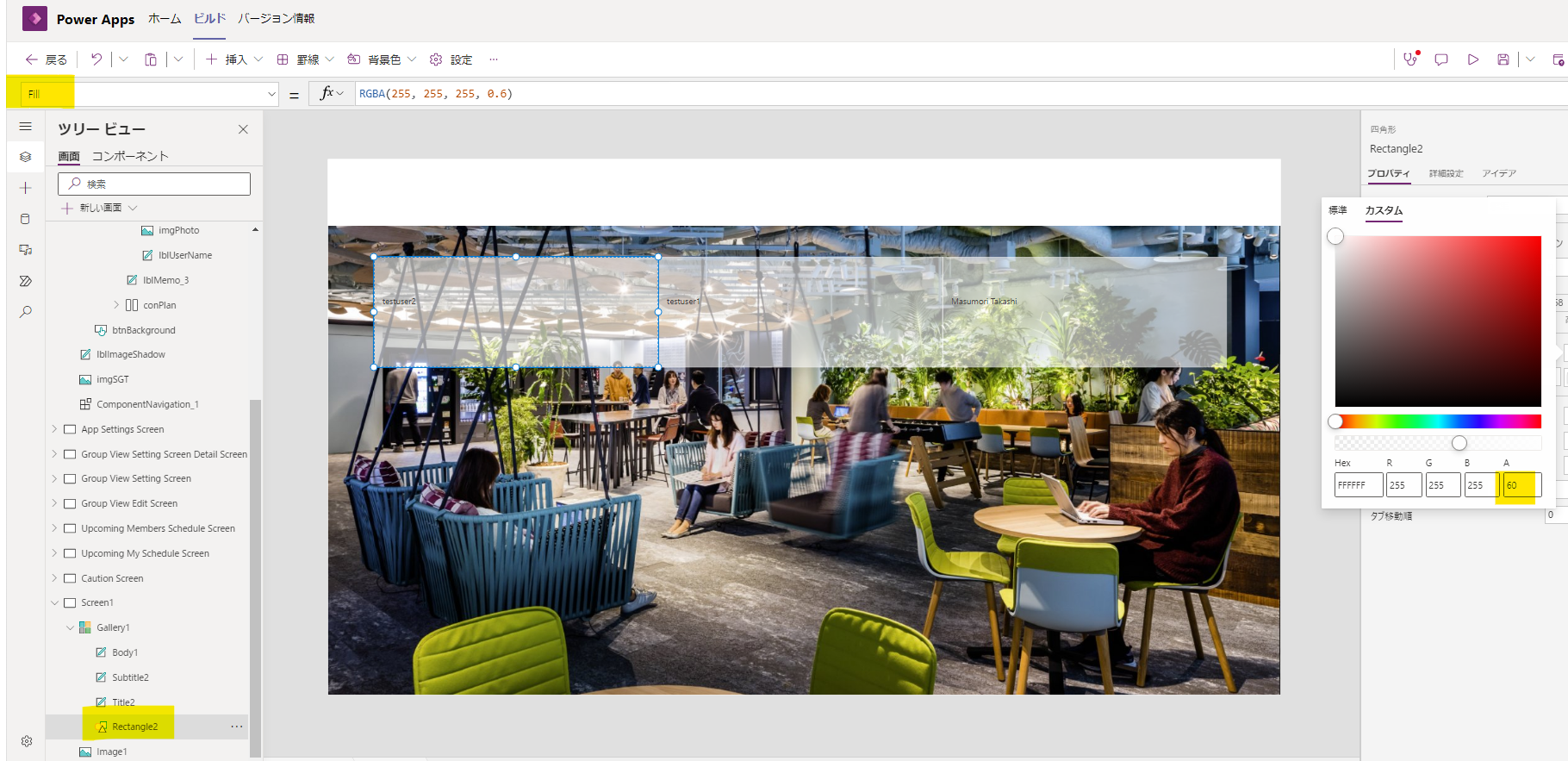
ギャラリー自体の色の変更
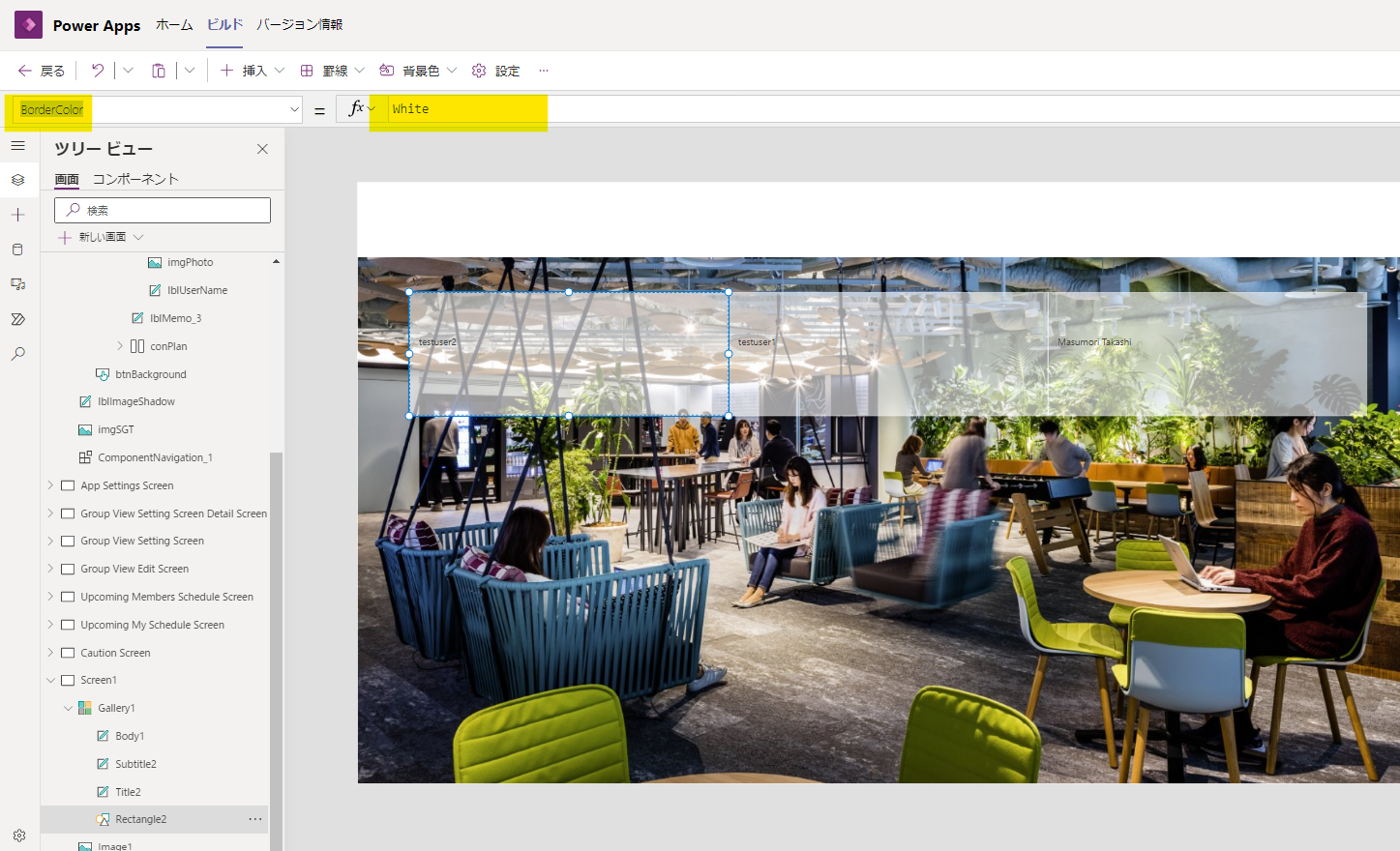
ギャラリーコントロール内の Rectangle (他のコントロールでもいいです) の [Fill]プロパティの色を以下のように白にしつつ透明度を調整します。
また、[BorderColor]を White にします。
全体のデザイン感が出来てきました。
部品の配置
コンテナの配置
コンテナではなくてもいいですが、今回は、ギャラリー内に水平コンテナーを二つ配置します。
追加したコンテナー二つと Rectangle 以外を削除します。
コンテナーについて、片方を上の方に配置して、もう片方を下の方に配置します。
プロファイル用コンテナーの設定
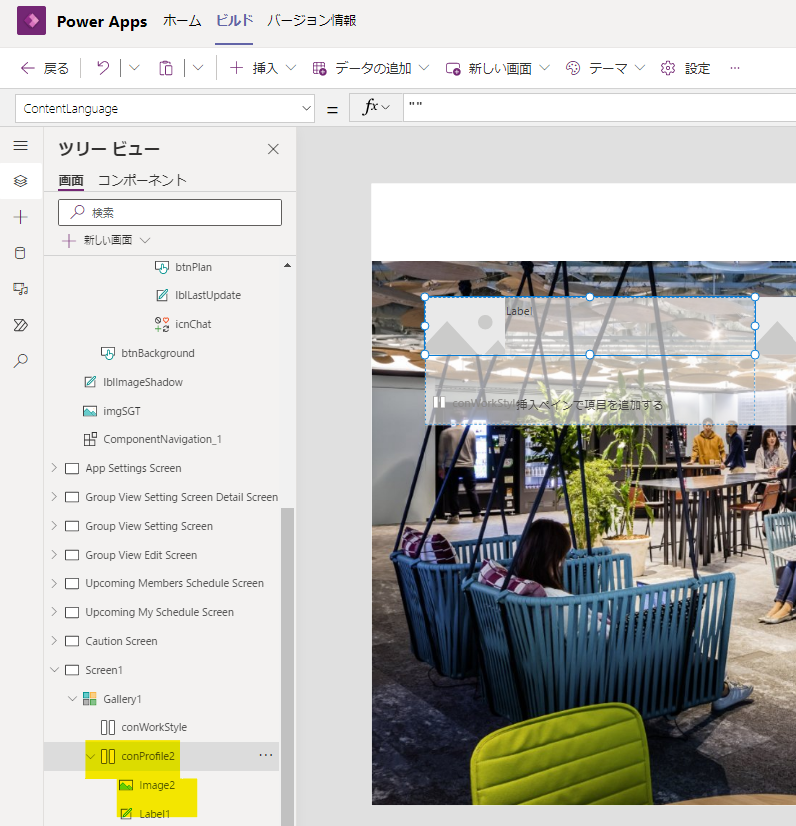
上側のコンテナーについて、conProfile という名前にして、画像コントロールトラベルコントロールを配置します。
コンテナーの[ギャップ]と、[パディング]をそれぞれ 10 にします。
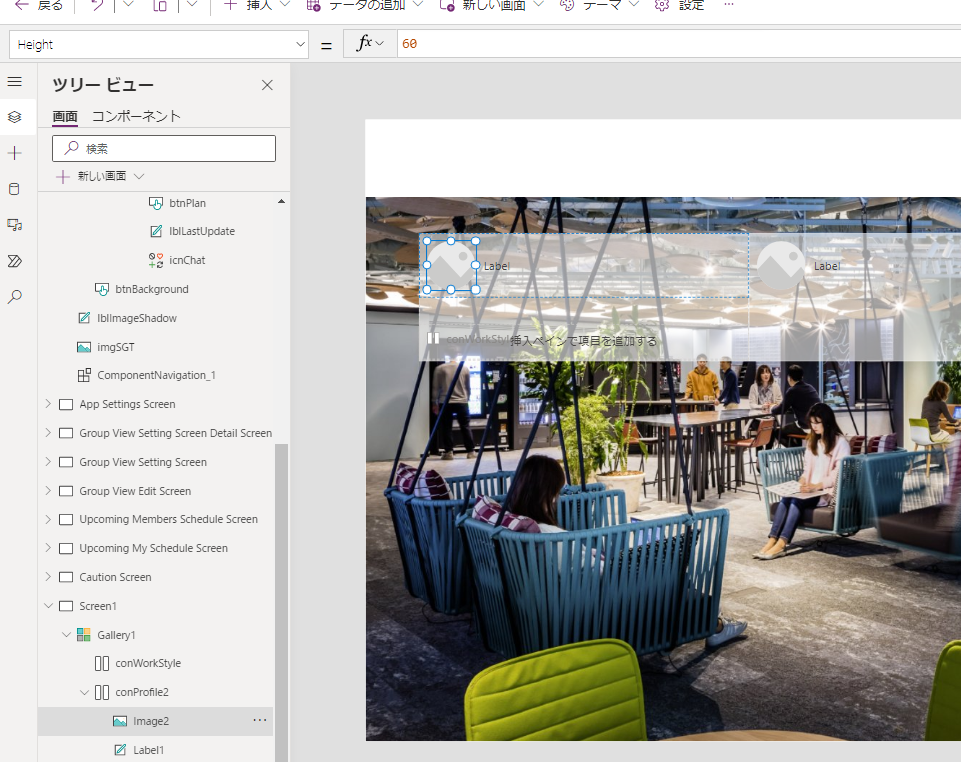
画像コントロールの[Height]、[Width]、[境界半径]を全て 60 にします。
また、ラベルコントロールの[Height]も 60 にします。
画像コントロールの[Image]プロパティを設定して画像が表示されるようにします。
設定内容はアプリの作り次第のため割愛しますが、Office 365 ユーザーコネクターを利用しています。
こちらについては以下の記事を参考にしてください。
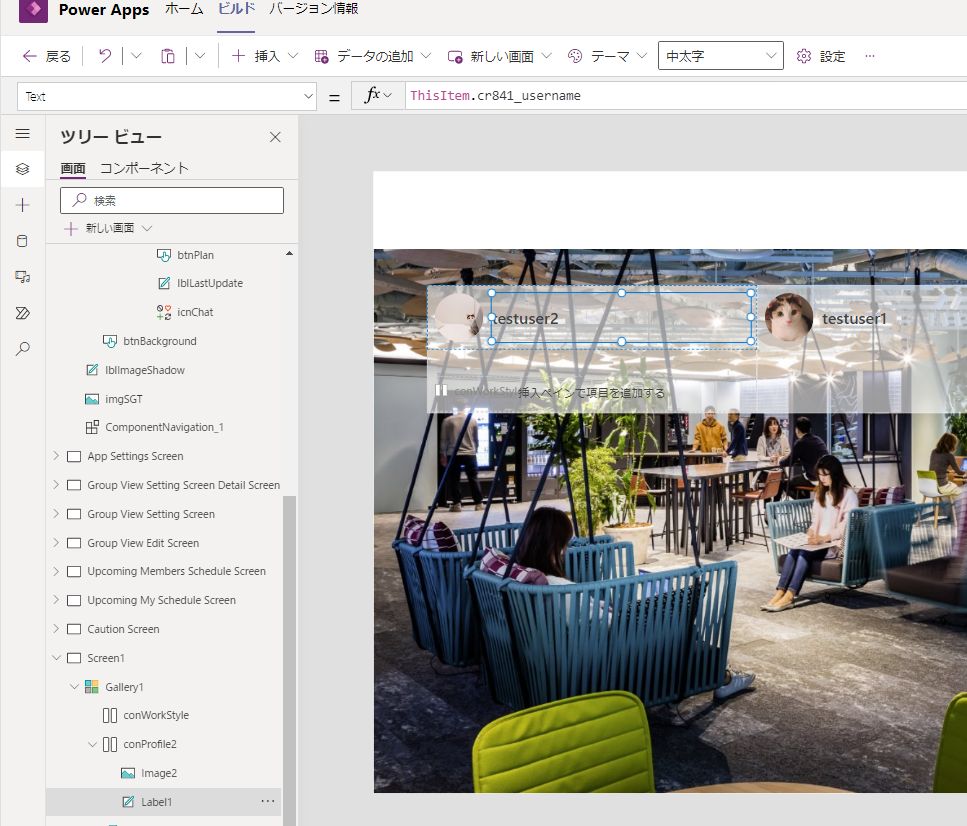
ラベルコントロールの[Text]プロパティも変更します。
こちらもアプリの作り次第のため、設定する内容自体は割愛します。
勤務状況共有用コンテナーの設定
下側に配置したコンテナーには、ボタンコントロール、ラベルコントロール、アイコンコントロールを配置します。
こちらも、コンテナーの[ギャップ]と、[パディング]をそれぞれ 10 にし、配置 (垂直方向) を"中央揃え"にします。
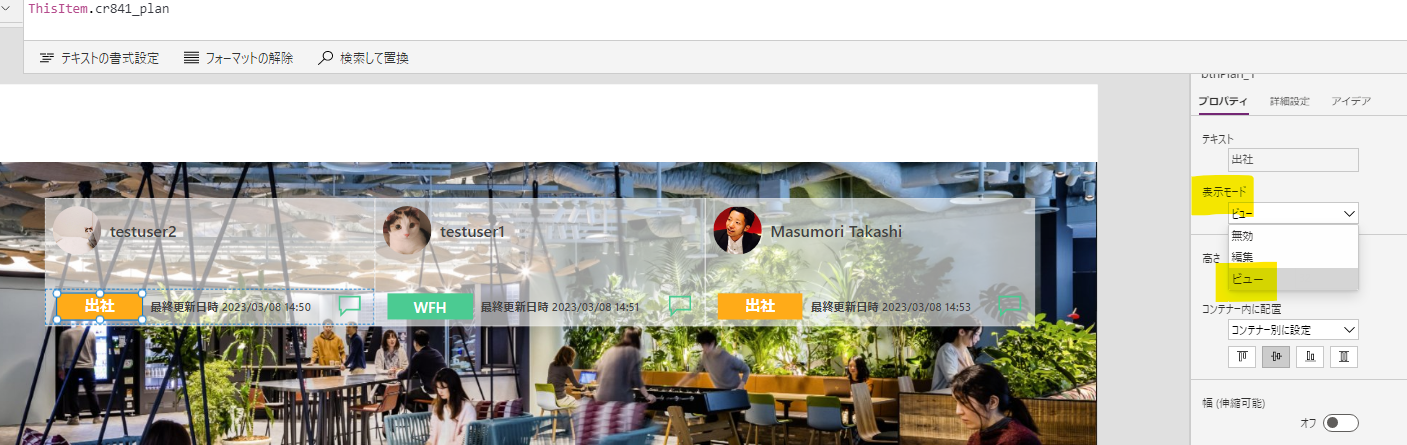
ボタンの[Fill]プロパティと[Text]プロパティを設定します。こちらはアプリ次第なので割愛しますが、今回は勤務状況次第で色を変えるようにしております。こちらについては、以下の記事を参考になさってください。
また、表示モードを"ビュー"にしておきます (今回はあくまで表示用として使うので)。
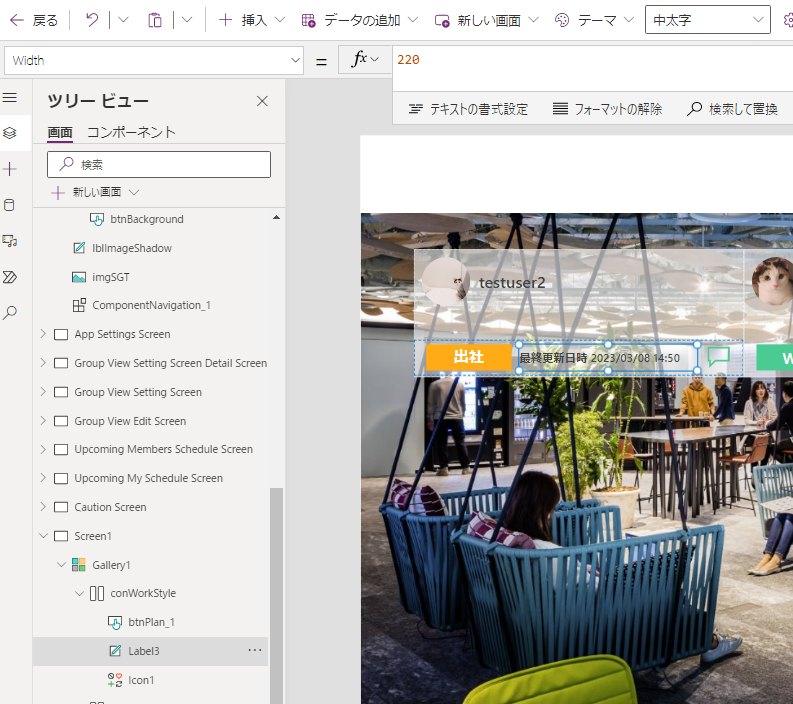
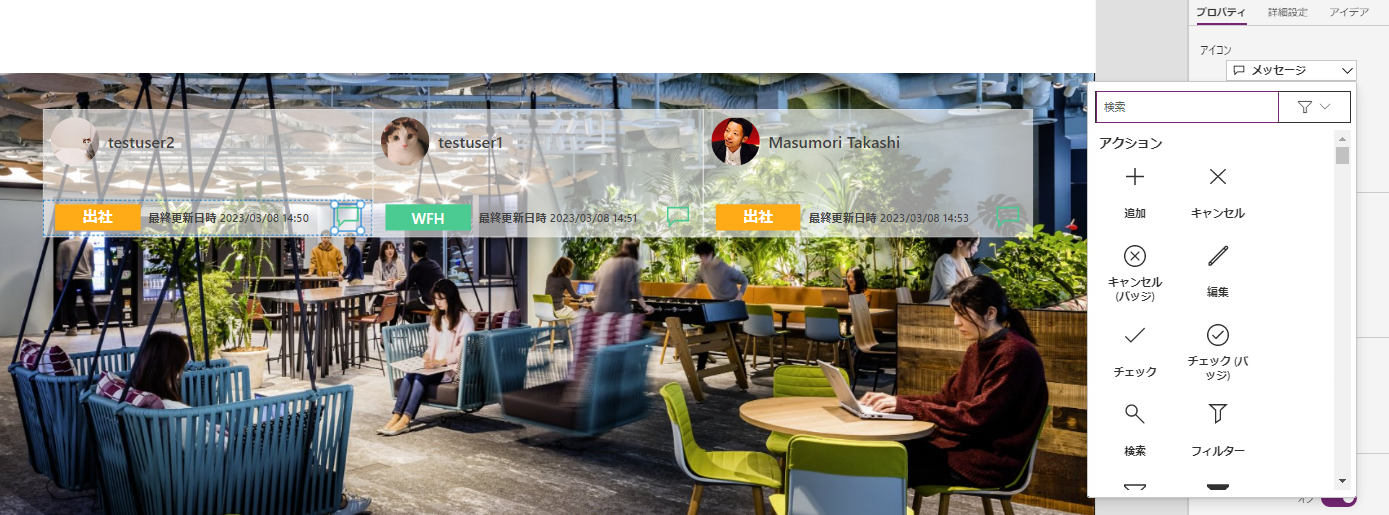
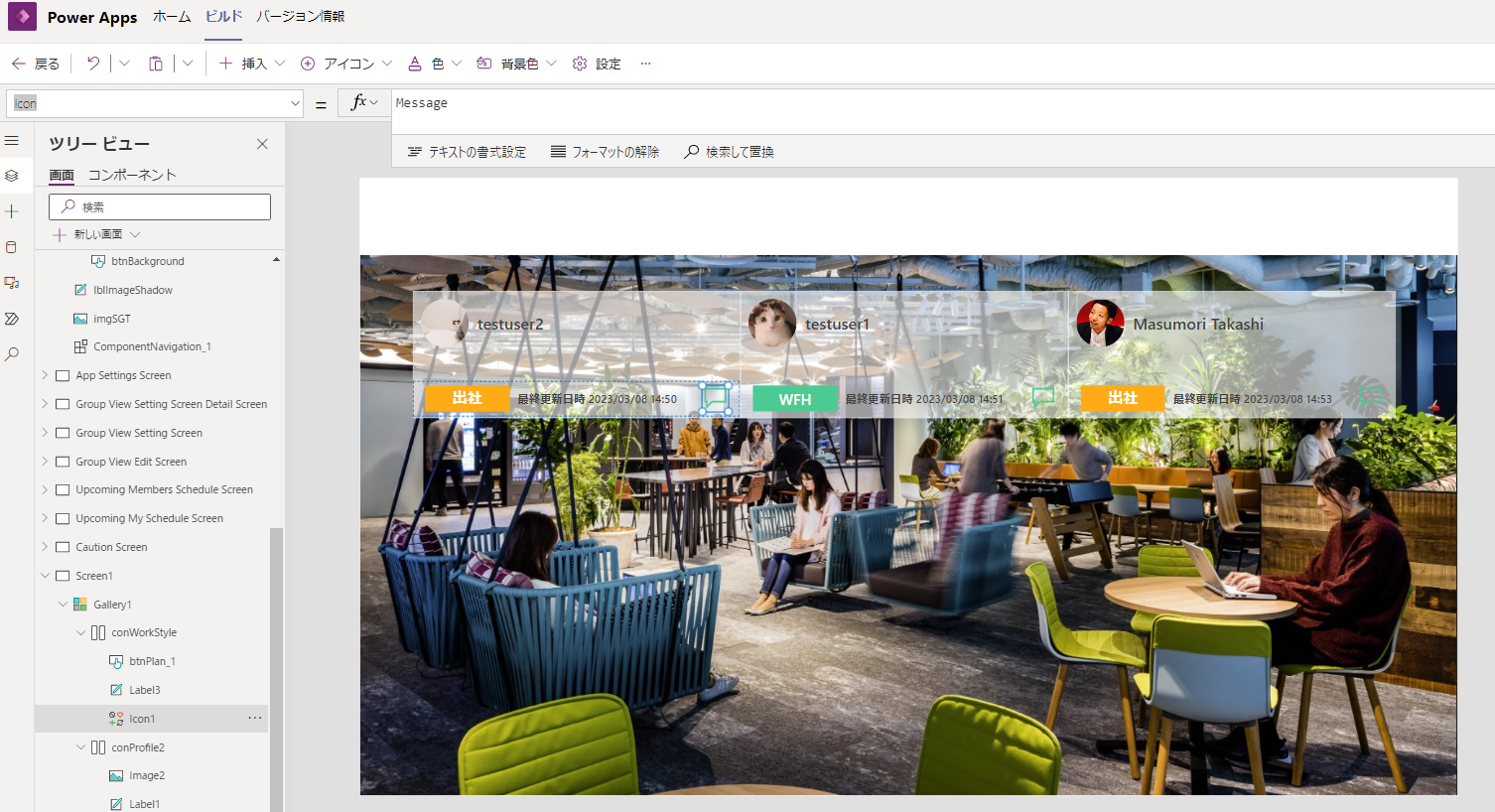
あとは、ラベルのサイズを調整し、テキストプロパティし、アイコンについてもサイズを調整して、[Icon]プロパティや[Color]プロパティを変更します。
細かい微調整はいるかもですが、概ね、After のものと同じになりました。
参考までに私が良くやることとしては、以下のように余白を統一するようにしています。
まとめ
今回は、ギャラリーコントロールの見た目を少し良くする方法について、ステップバイステップで紹介してみました。
もちろん見た目の好みは人それぞれだと思いますが、少しでも何かの参考になれば幸いです。