はじめに
Power Apps や Power Automate で市民開発にチャレンジしてみようという際にはじめて SharePoint リストを知る、操作するという方もいると思います。
今回は、そのような方のために、改めて SharePoint リストについて情報を整理してみたいと思います。
これまで、いくつか SharePoint リスト関連の記事を書いてきました。良かったらこちらも参照ください。一部本記事に抜粋している項目もございますが、タイトルの観点でより詳細に説明しております。
SharePoint リストを知るきっかけはどうあれ、業務改善したいことについて、必要に応じて業務自体も見直しつつ、SharePoint リストのみでも要件を満たせる場合は、Power Apps や Power Autoamte で無理に作りこむ必要はないと思います。また、Power Apps や Power Autoamte と SharePoint リストを連携する場合においても、お互いの製品の長所を活かしていくことが重要と思います。
SharePoint Online とは
まず、そもそも、SharePoint Online とは?という方もいるかもしれないので、こちらについて説明します。
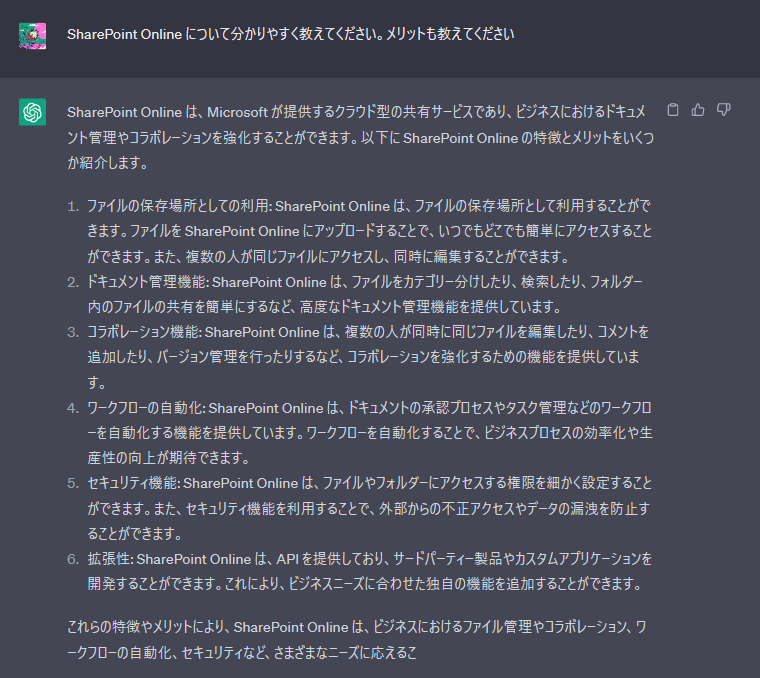
とりあえず、ChatGPT に聞いてみました (素晴らしい回答ですね)。
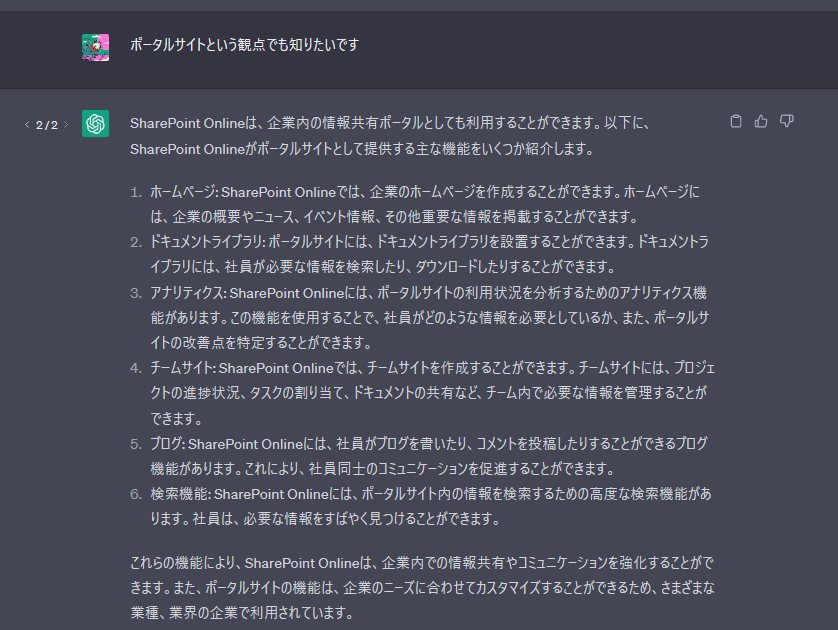
コラボレーション、ファイル共有、ドキュメント管理などに長けていることが分かります。ポータルサイトの観点がなかったので聞いてみました。
上記観点で様々なことができるのですが、SharePoint リストは、SharePoint の一部の機能となります。
SharePoint リストとは
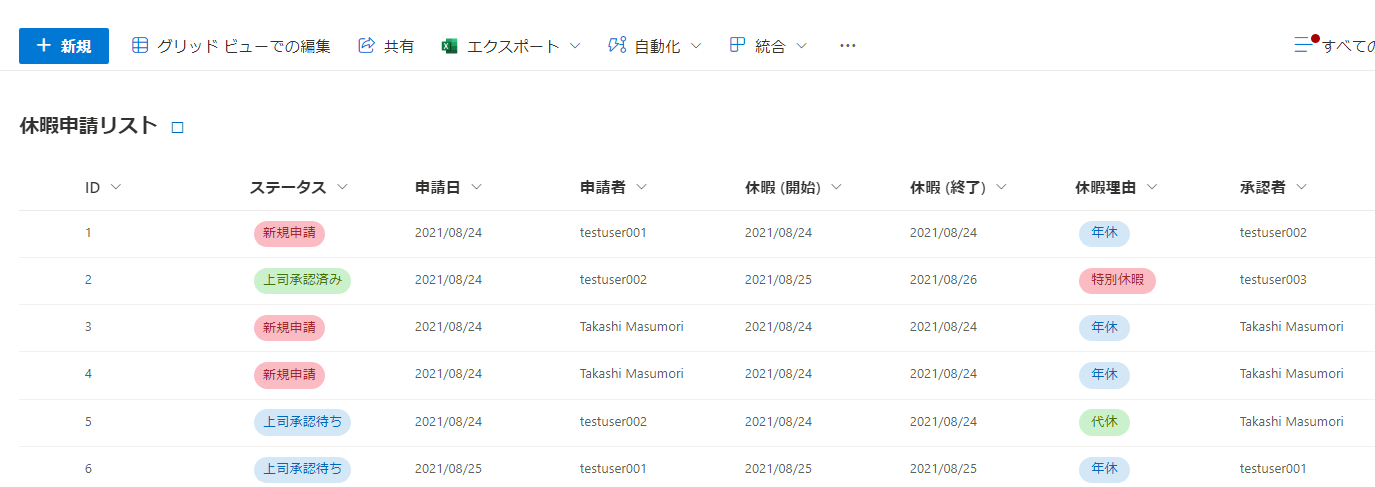
SharePoint リストとは、以下のような、SharePoint サイト内で利用可能な、構造化されたデータを保管できる機能です。後ほど出てきますが、データを入力するフォームを持ち、表示する情報や形式 (ビュー) の追加、変更も可能です。厳密にはデータベースではないですが、データベースのように構造化された簡易的なデータの蓄積場所といった感じでしょうか。
構造化されたデータとは、以下のような形式でテーブル構造になっているデータと捉えていただくと良いかと思います。このような構造の場合のメリットについては、後述していきます。
Excel との違いについて聞かれることも多いため、こちらはの記事を確認いただければと思います。
結論だけ申し上げると、Power Apps や Power Automate のデータベースとして使用するのであれば、Excel より SharePoint リストの方がいいと思います。
SharePoint サイトへのアクセス
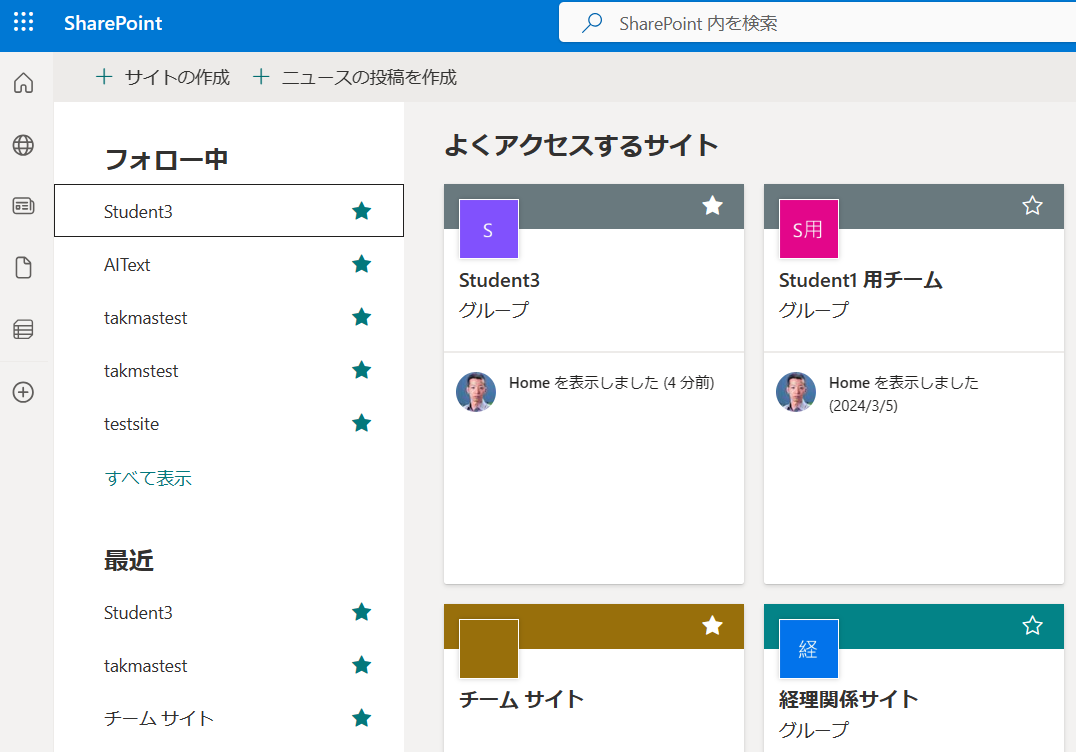
まず、SharePoint サイトにアクセスします。ブラウザーから、Microsoft 365/Office 365 のサービスにログインすると、左上に 9 点リーダーがあるのでそちらをクリックすると SharePoint という項目があるため、そちらを選択します。
もし見つからない場合は、以下を選択し、SharePoint を探します。
よくアクセスするサイトやフォローしているサイトが表示されます。
ここから、SharePoint リストを作成したいサイトを選びます。
必要に応じてサイトを新規作成します。
組織によっては、サイトの作成について、管理者の許可が必要な可能性があります
Power Apps でアプリを作る際に、どの SharePoint サイトを利用すればいいか悩むケースもあると思います。
その場合は、以下の記事もご確認ください。
自社で SharePoint サイトやリストを使おうとした際、こちらの記事と見た目が全然違うという場合、古いタイプのUI を利用していると考えます。クラシック UI とも呼ばれます。こちらの記事で紹介しているのは、モダン UI と呼ばれます。新しい機能やアップデートは主にモダン UI に対して行われるという認識のため、好みはあるかもしれませんが、個人的には、モダン UI の利用をお勧めします。そのため、こちらの記事では、モダン UI をベースに書いております。
SharePoint リストの作成の仕方
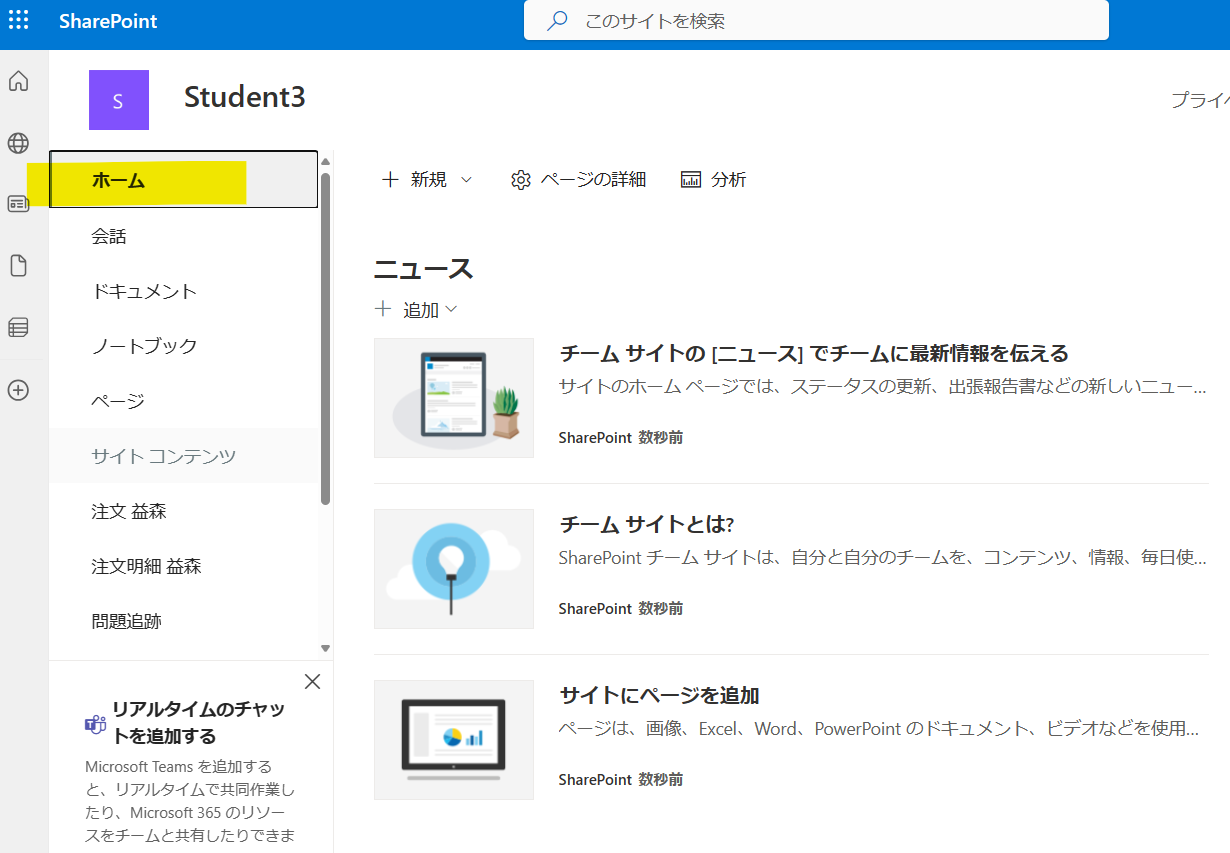
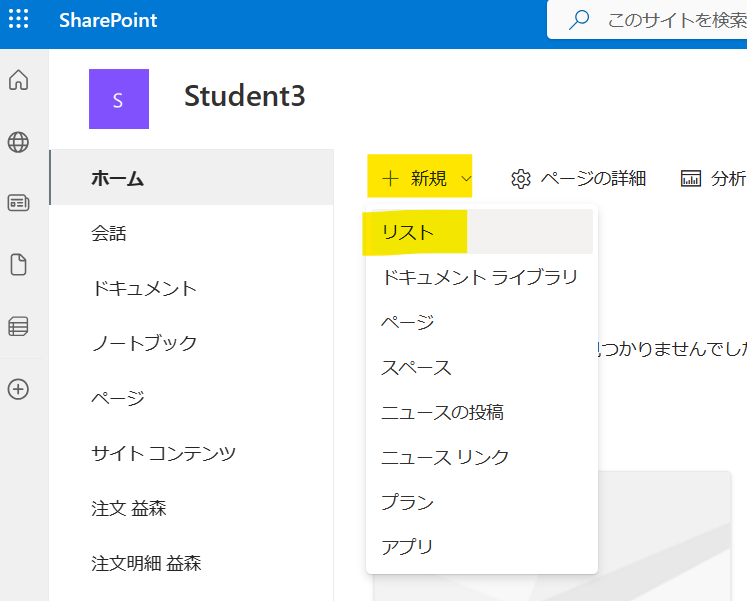
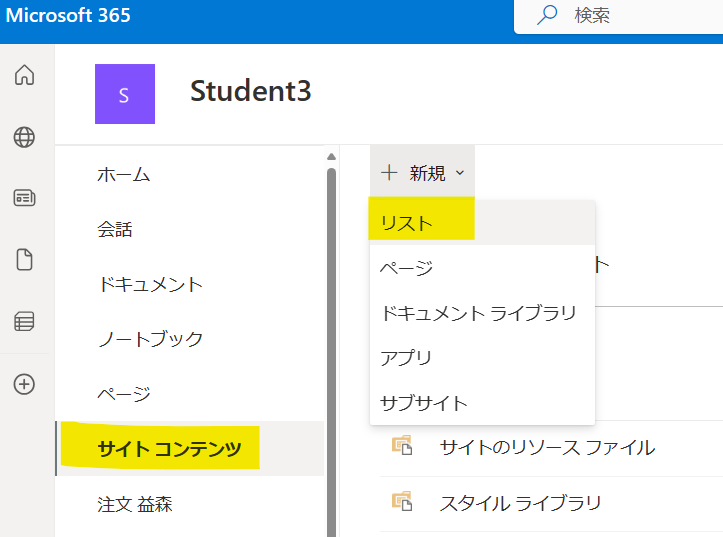
リストの作成は、[ホーム]>[新規] または、[サイトコンテンツ]>[新規] から [リスト] を選択します。
ここで [リスト] の選択肢や [新規] メニューが出ない方は、そのサイト上でリストを作成する権限がないことを意味します。その場合は、サイトの管理者にご確認ください。
リストの作成メニューは以下のような感じです。
テンプレートは、名前の通りテンプレートで、よくあるシナリオについてテンプレートが用意されています。シナリオが近い場合は、こちらから作成することも可能です。
既存のリストと同じようなリストを作成することもできます。
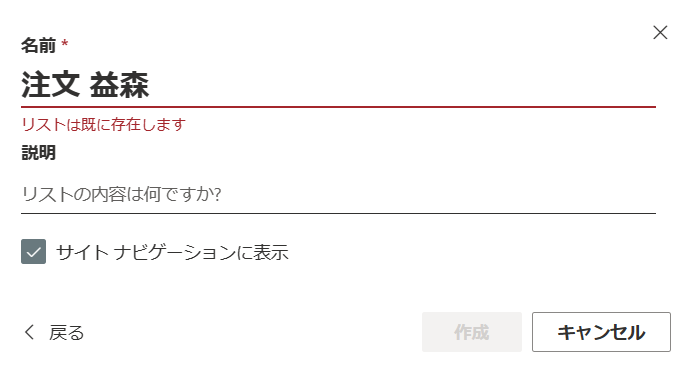
同じサイトのリストを選択した場合は、同じ名前にはできないため、名前を変更します。
空白のリストの場合は、空のリストが出来上がります。
今回は以下のような名前で作成します。
なお、[サイト ナビゲーションに表示] のチェックをすると (既定でチェック入っています)、こちらの左メニューに表示され、SharePoint サイトにアクセスした際、リストを見つけやすくなります。
とりあえず、空のリストが出来上がりました。
空のリストから作成した場合、以下のように、タイトルという名前の列だけ存在します。こちらは、SharePoint リストに必ず存在する列のため、使わない場合は無視する、名前を変更することが可能です。
ただし、名前を変えた場合においても、Power Apps 等から SharePoint リストを参照する際、タイトル/Title という名前が内部的に残っており、列を指定する際、タイトルを選ぶ必要があります。
これは、少し難しいのですが、こういった列の名前には、表示名 (表示されている名前) と内部名 (システム内部で識別される名前) というのがあり、列の名前を変えた際は、表示名は変わりますが、内部名は変わらないためです。Power Apps と SharePoint など、システム間で連携する際は、内部名で識別するようなケースがあるため、このように、タイトル列の名前を変えても、Power Apps 等から SharePoint リストを参照する際、タイトル/Title を指定する必要が出てきます。
そのため、慣れないうちは、タイトル列という名前では使いにくいという場合は、使わないでおくというのでも良いかと思います。
SharePoint リストの列の追加
続いて、SharePoint リストの操作について説明します。
まず、リストの列の追加です。基本的に右端に以下のような [列の追加] というメニューがあるためそちらをクリックすることで、リストに列を追加できます。
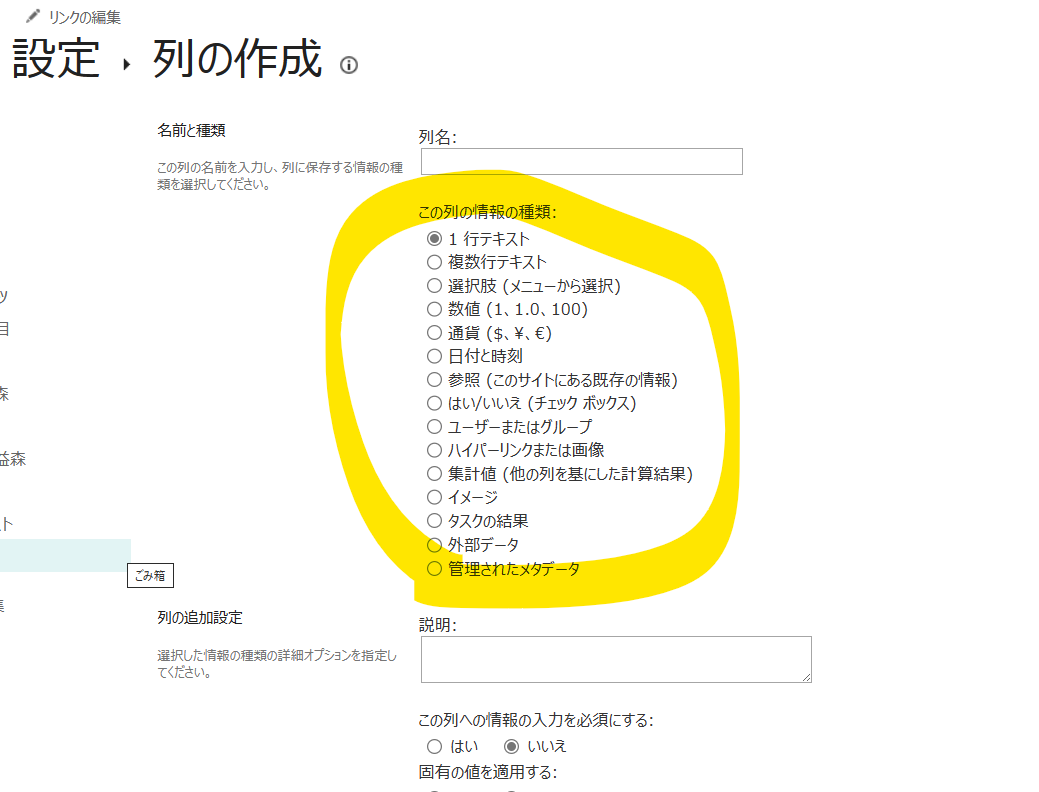
こちらを選択すると、以下のようなメニューが出てきます。
こちらの部分について、その列の種類 (型とも呼ばれます) を選びます。つまり、その列にどんな情報を入力することを想定しているかです。
テキストを入力させたい、数値を入力させたい、日付を入力させたい、など、Power Apps や Power Automate 経由にせよ、SharePoint リスト上で直接データを入力させるにせよ、利用する方にどのような形式のデータを入力させたいかによってどれを選ぶかを決めて列を作っていきます。
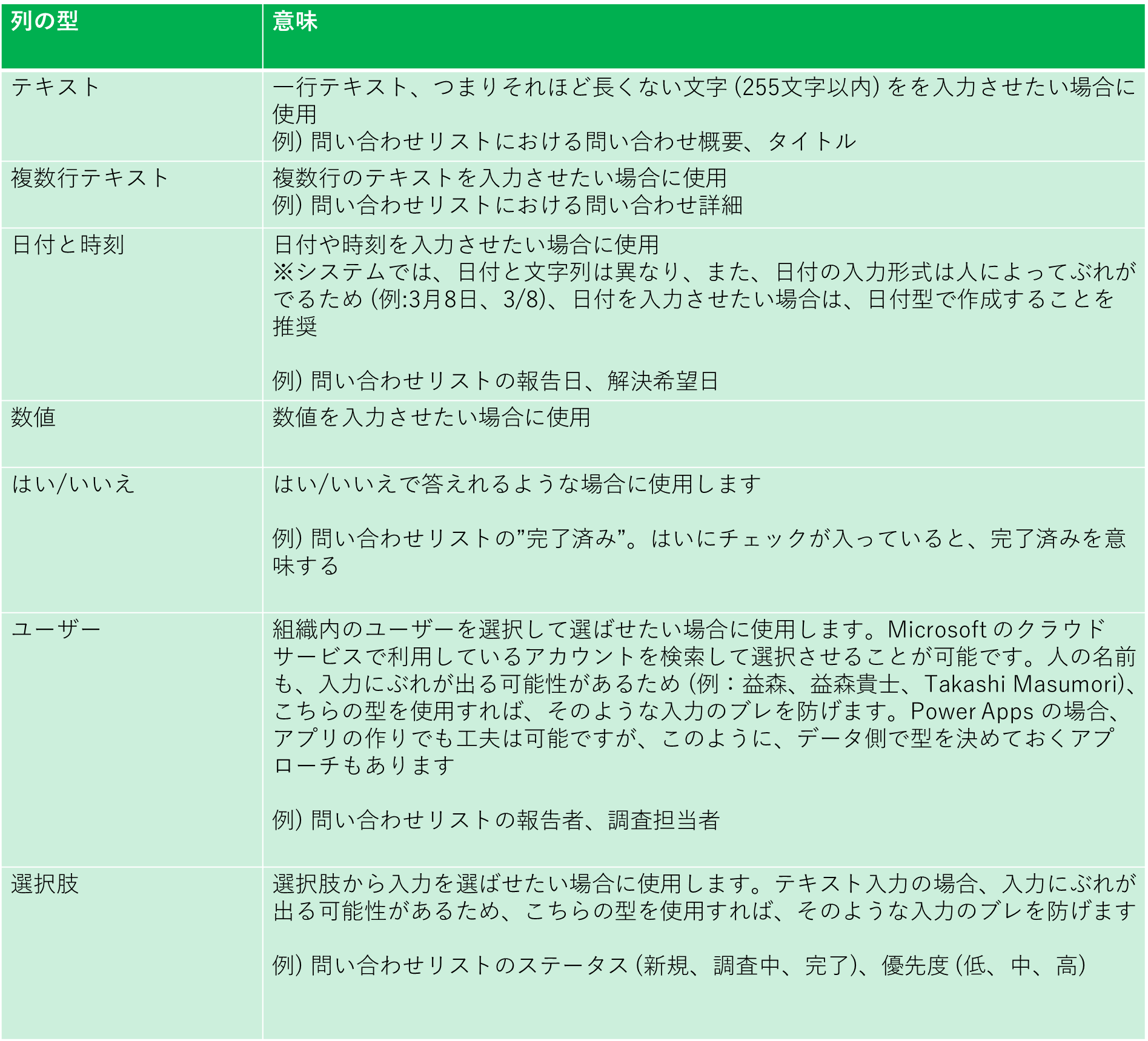
代表的な型の意味は以下の通りです。
はい/いいえ列は、以下のように、チェックを入れるような感じになります。
ユーザー列は、以下のように検索してユーザーを選択させることが出来ます。
選択肢列は、以下のように選択しから選ばせることが出来ます。
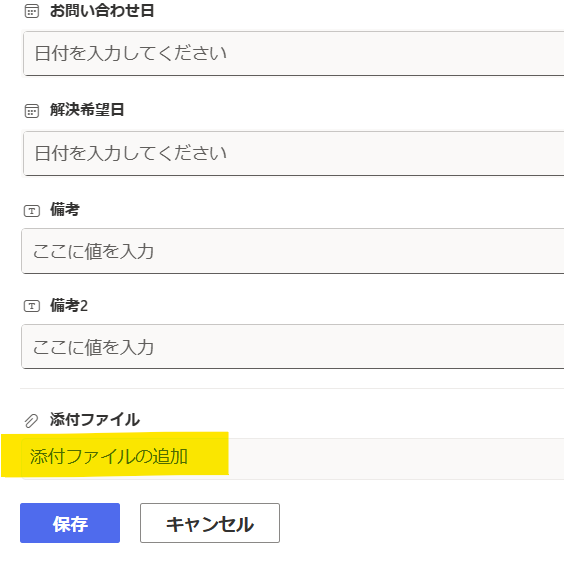
なお、SharePoint リストでは、以下のように、列を作成しなくても、添付ファイルをアップロードすることが出来ます。そのため、例えば、問い合わせリストに問い合わせをする際に、画面キャプチャなどの補足情報を合わせてアップロードさせるようなことが出来ます。
それ以外にも以下のような型もあり、また、一部はこちらのメニューでは出てこず、右上の [リストの設定] から列を作成する際に選択できる種類もございます。
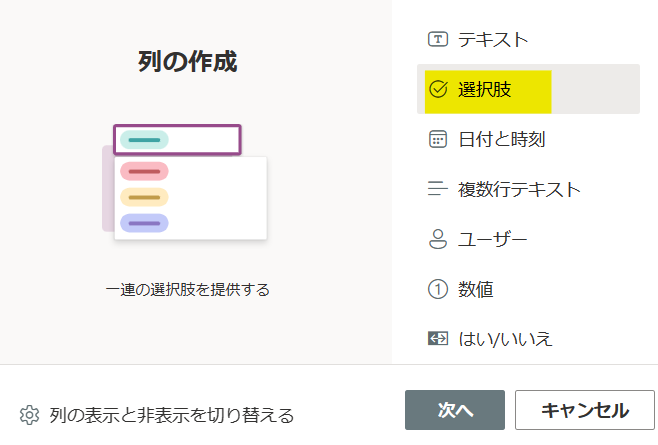
説明が長くなりましたが、実際に列を作ってみます。今回は、選択肢列で作ってみます。
こんな感じで作ってみます。
Power Apps や Power Automate のデータソースとして SharePoint リストを使用する場合、列を作成する際の名前について、英語 (アルファベット) で作成することをお勧めします。特に困らないケースもありますが、以下の記事で述べているようなケースで困ることがあります。なお、一旦英語で作成した後、どうしても日本語がいい場合は、以下のように作成後に変更することは問題ないです。
こちらは、以下の記事でも触れていますが、日本語で作成した場合、列の内部名が文字化けしたように見え、Power Apps や Power Automate で列を操作する際、内部名で取り扱うケースがあり、そのような際に人間の目では、列名を識別するのが難しいためです。
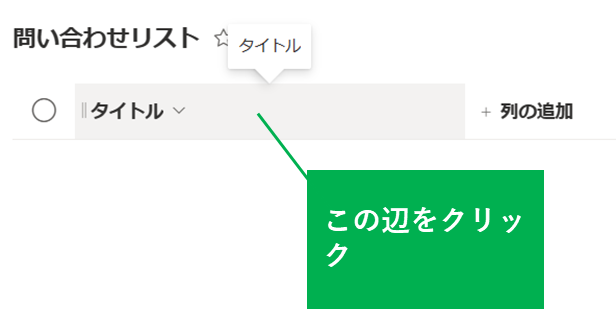
列の編集、削除
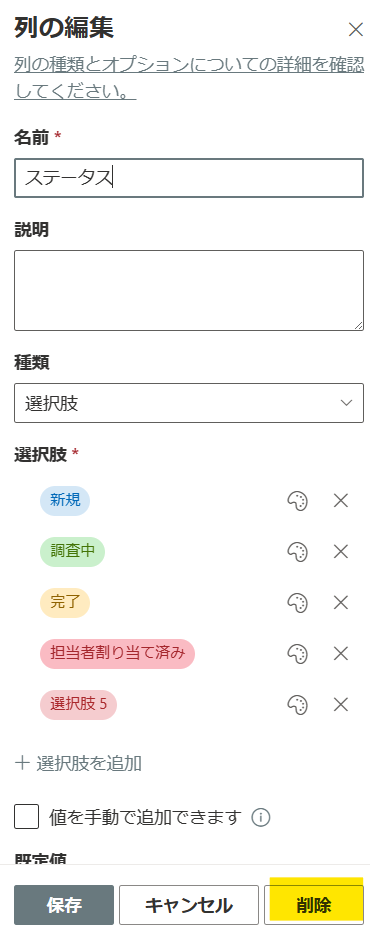
一度作成した列について、以下の方法で簡単に編集ができます。例えば、以下のように選択肢を増やすことが簡単にできます。
列の削除についても、同様の流れで編集し、[削除] を選択します。間違って作っちゃった、後でいらなくなったという場合も気軽に削除可能です。
既定の列の表示
SharePoint リストには、既定の列がございます。要は、汎用的に使う列についてはあらかじめ用意してくれており、わざわざ作る必要がないということです。
個人的によく利用するのは以下黄色の箇所の列です。例えば、登録者や登録日時列について、その行を誰がいつ登録したのかが分かります。このような列を自分で用意し、整合性を保つことにエネルギーを注がなくていいのは非常に便利です。
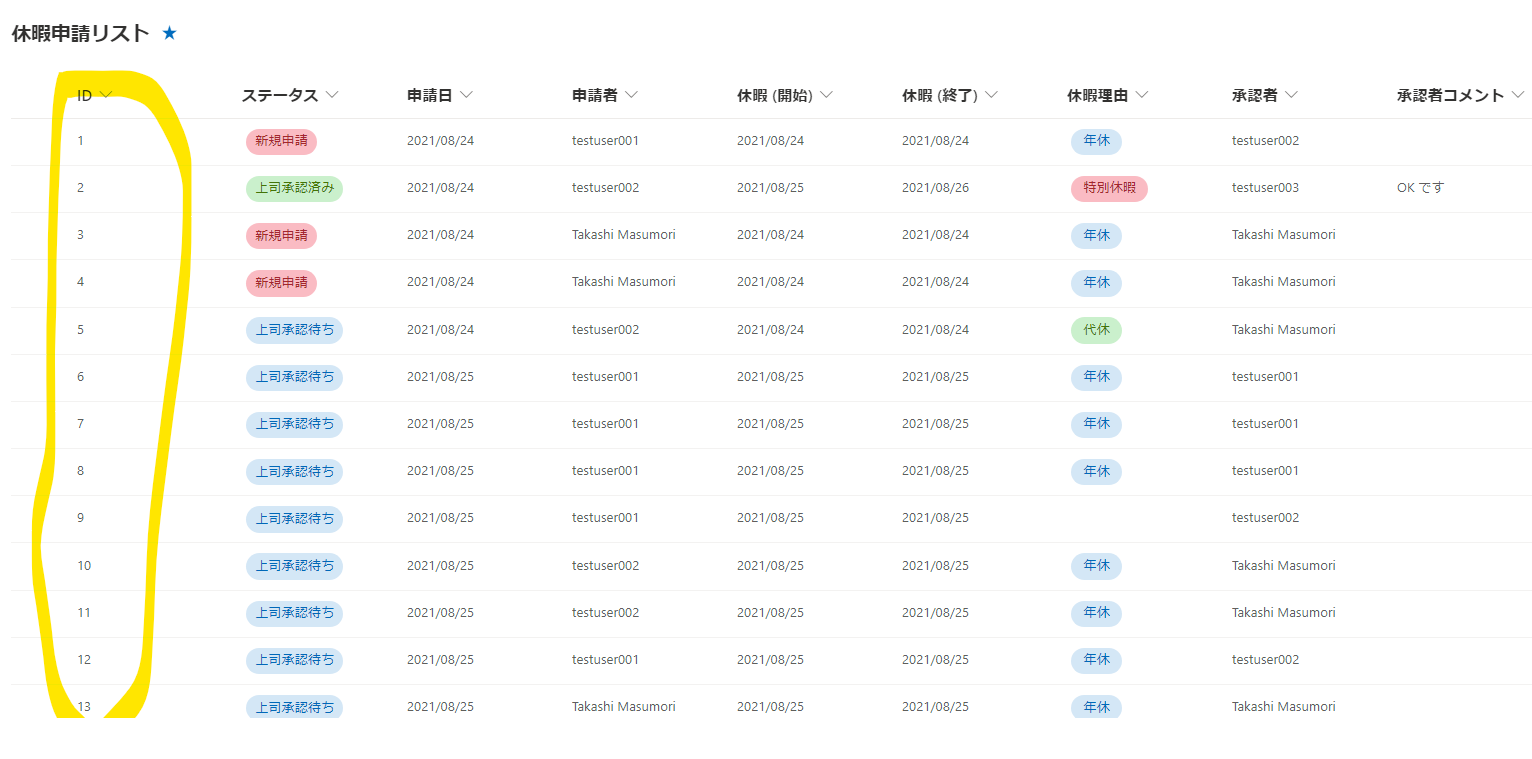
また、SharePoint リストは厳密にはデータベースではありませんが、裏にはデータベースを持っており、行ごとに一意な ID 列 (その行を特定する値) という既定の列も持っています。
コンピューターの世界では、主キーと呼ぶこともあります。
SharePoint リストの場合、以下のような感じで、ID 列は重複しないようになっているため、Power Apps や Power Automate から特定の行の操作をする際、ID 列を指定して行います。
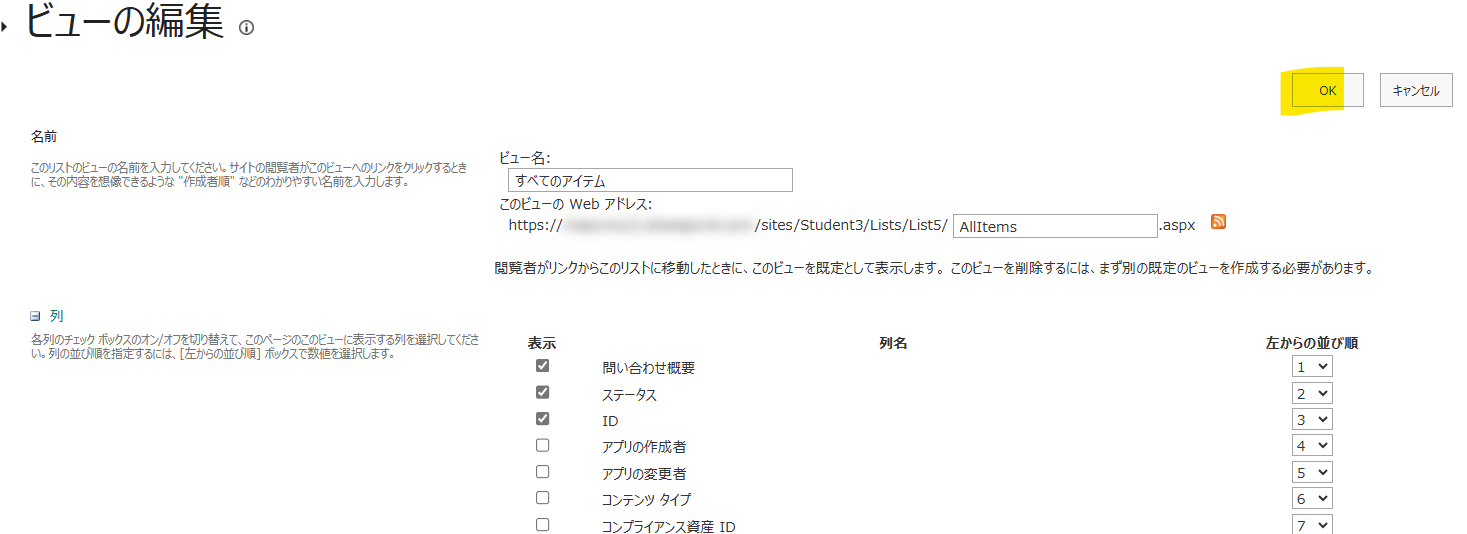
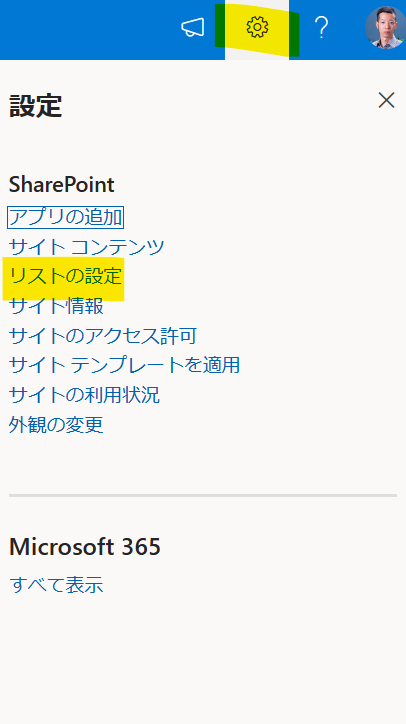
ここでは、では、SharePoint リストの画面上、ID 列の表示方法を説明します。以下の手順で、[リストの設定] に移動し、[ビュー] の [すべてのアイテム] を選択します。
ビューとは、リストのデータの表示に関する設定です。例えば、問い合わせ者がこのリストを見るとき用のビューを作成し、問い合わせ者にだけ見せたい列を指定し、それとは別に、問い合わせ管理者用のビューを作成し、問い合わせ管理者が見たい列を指定するようなことが可能です。
ここでは、既定で存在する、[すべてのアイテム] というビューを変更します。
この辺の列にチェックを入れて、[OK] を選択します。
列が表示されるようになりました。
データの登録
データの登録は以下のようにして行います。[新規] ボタンを押すと、入力フォームが表示されます。情報を入力し、[保存] をクリックするだけでデータの登録が出来ます。
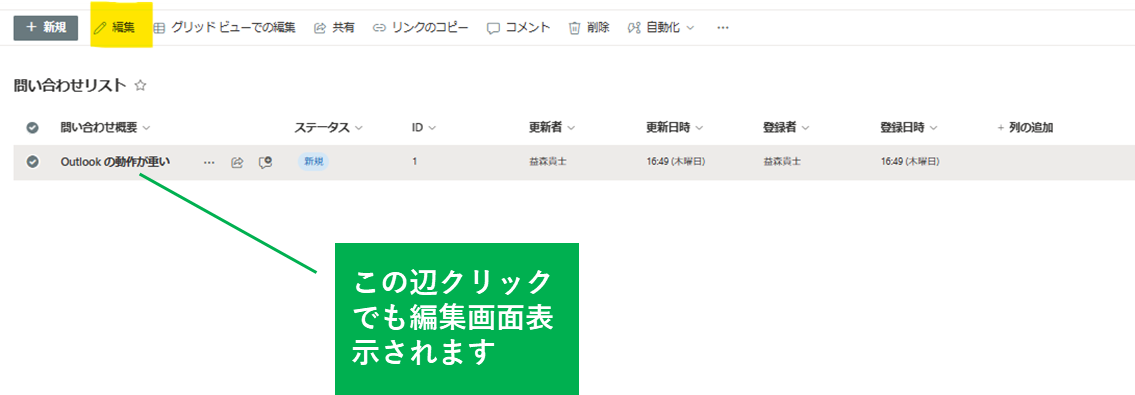
もちろん、登録後に編集することも可能です。
編集画面で変更するとすぐに反映されます。
最近では、以下のようなグリッドビュー形式で編集することも可能です。好きな方法で作成、編集ください。
入力時の項目の並び替え
データを入力する際の順番を変えたいというケースもあると思います。
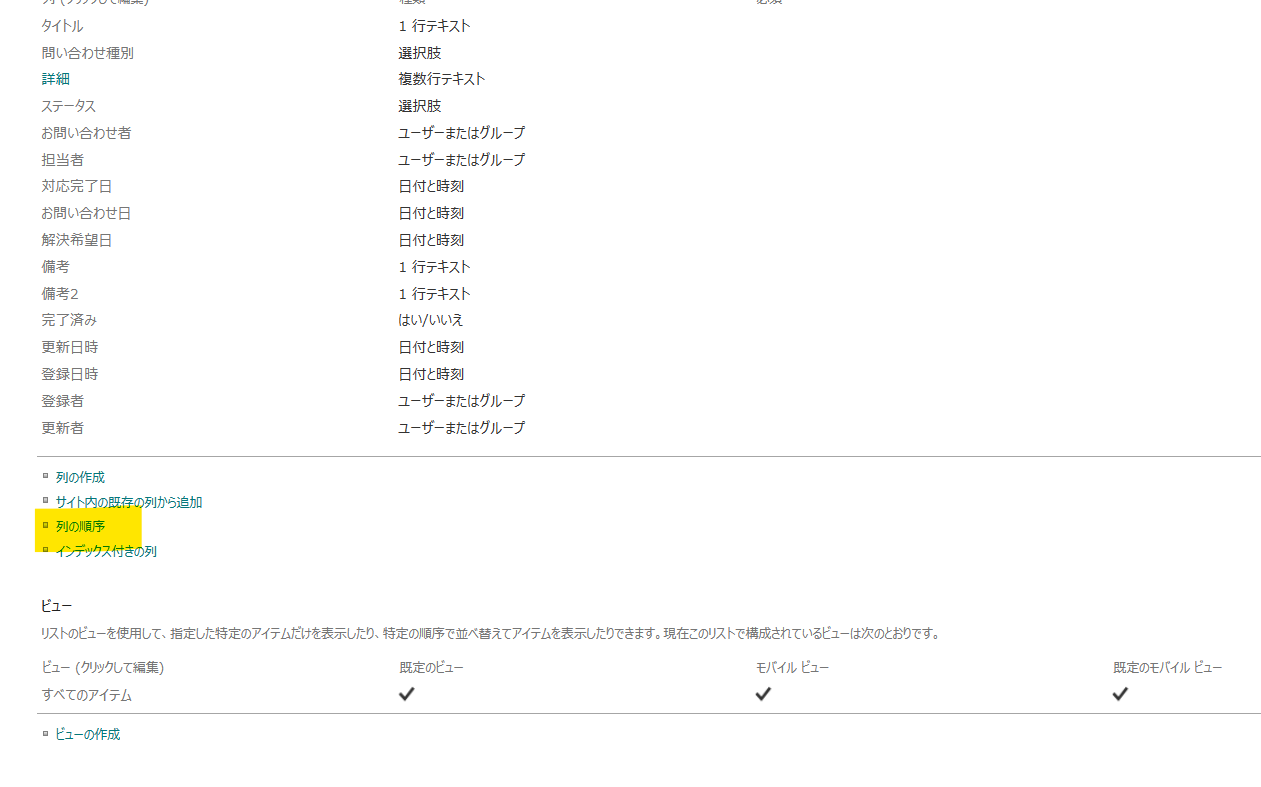
こちらは、先ほどのビューとは別の設定の変更が必要です。
こちらで順番を変えていきます。
ここでは、以下 2 つを変えてみます。
順番が入れ替わったようです。
カレンダービュー
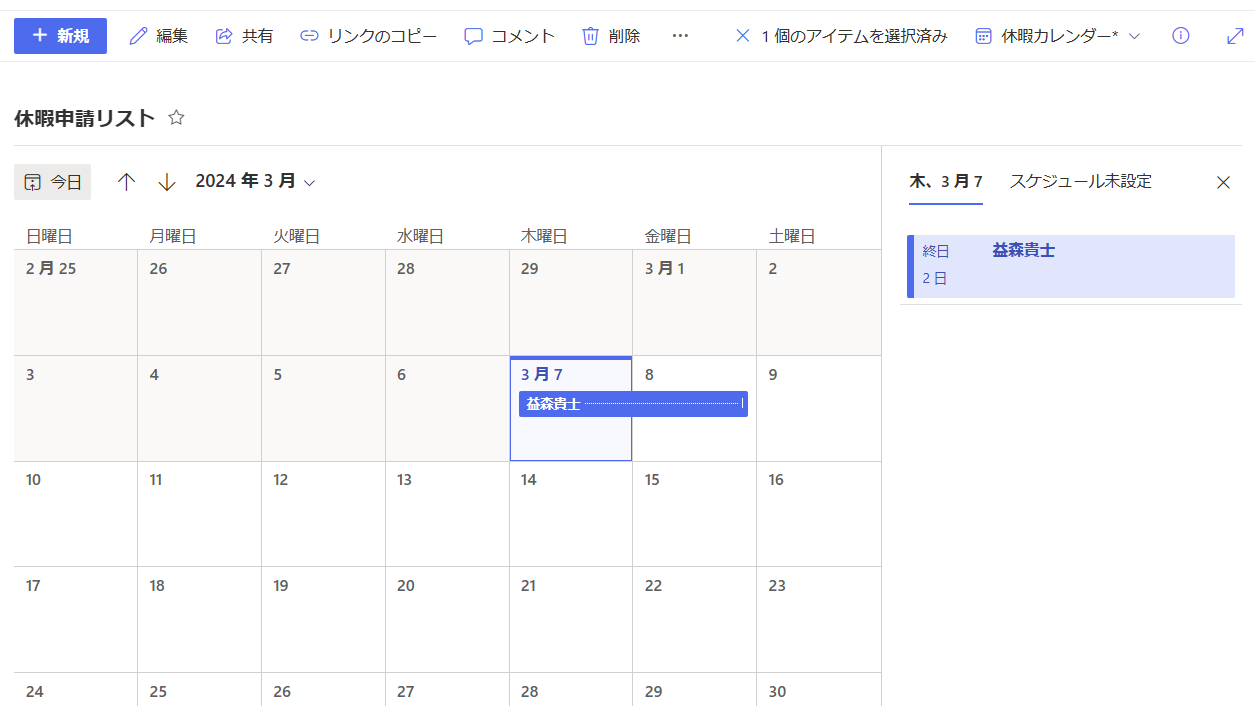
SharePoint リストでは、以下のようなカレンダービューに切り替えることが簡単に出来ます。以下は、休暇申請をするリストですが、それ以外にも、何かを予約するようなリストの場合、カレンダービューの需要は高いと思います。
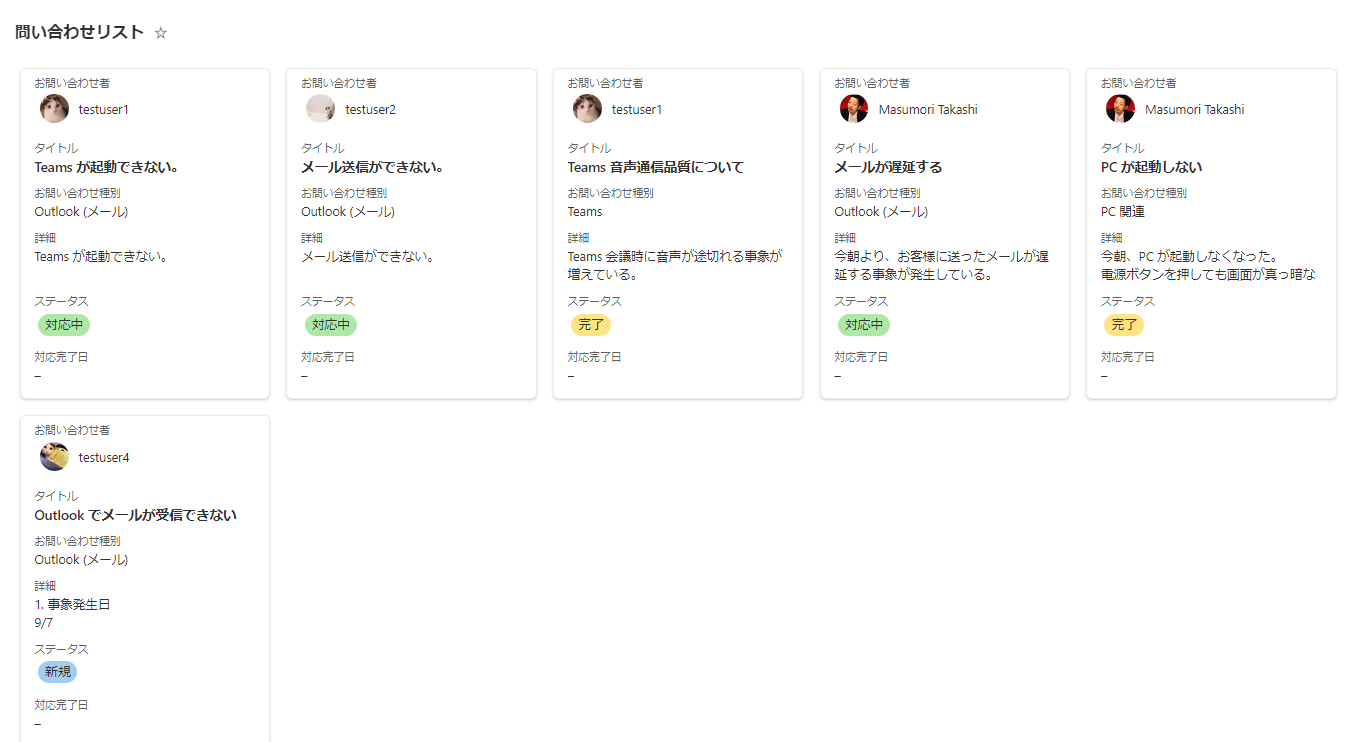
カレンダービュー以外にも、以下のようなギャラリービューもあります。
また、同じリスト形式でも、人によって見たいビュー (特定の列のみ表示したり特定の条件を満たす行だけ表示など) がある場合、ビューを作成して切り替えることが出来ます。
カレンダービューについて、ニーズが高いと思いますので、作成方法を簡単に紹介します。
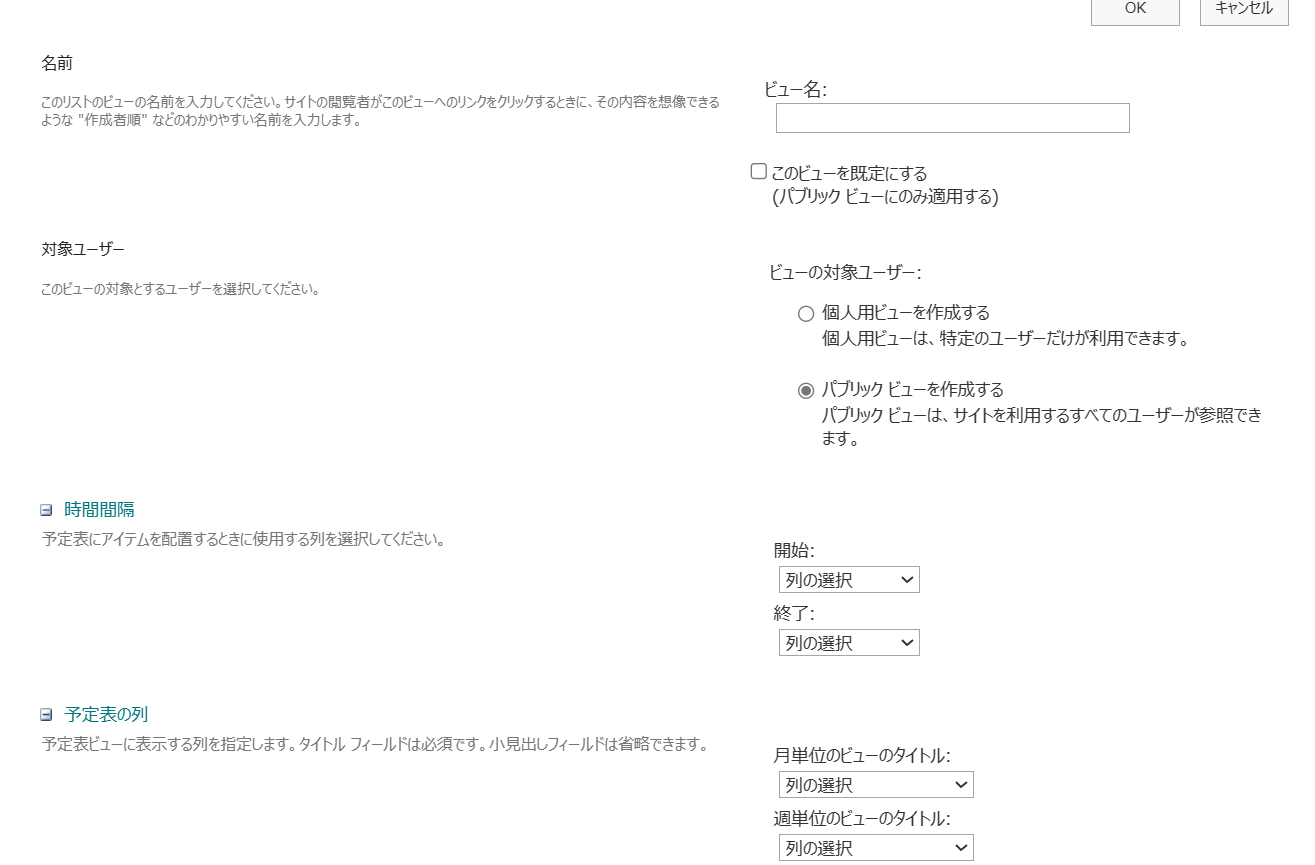
こちらの画面で設定していきます。
まず、休暇リストのため、"時間間隔"を以下のように休暇開始日と終了日にします。
"予定表の列"については、カレンダー形式で見たときに表示させる列です。幅に限りがあるため、優先して表示したい列を指定します。今回は、休暇カレンダーのため、申請者に関する列にします。
一旦、それ以外は既定値のまま、[OK] を選択して保存します。
なお、現在は、こちらの方法でも作成できるようになっているみたいですね。こちらの方が分かりやすいと思います。
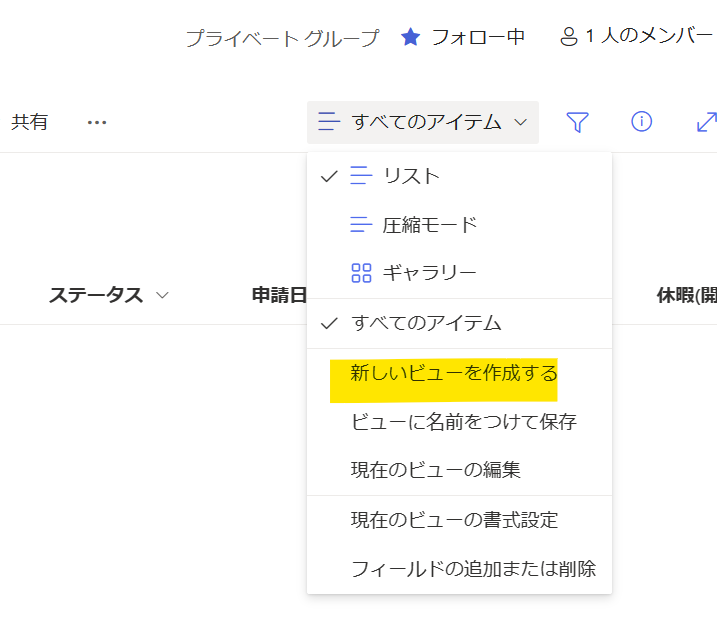
作成できましたら、こちらでビューを切り替えることが可能です。
こんな感じで休暇開始日から休暇終了日の範囲でカレンダー上に表示されています。
まとめ
今回は、Power Apps や Power Automate で市民開発にチャレンジしてみようという際にはじめて SharePoint リストを知る、操作するという方向けに SharePoint リストについて情報を整理してみました。今後 Power Platform 市民開発を進めていく方、何かのイベントで今後一気に市民開発者が増えていきそうな方などにとって参考になれば幸いです。