はじめに
これまで、Azure OpenAI の API をベースに Power Platform から ChatGPT を利用するアプローチについて沢山記事を書いてきました。
ローコードのため手軽に実装できますが、Power Platform から Azure OpenAI Service への接続について、ネットワークセキュリティ周りで考慮が必要です。
もちろん、組織の要件を踏まえ、上記を参考にしつつ、実装していくことは可能ですが、今回は、AI Builder を利用してより簡単に実装する方法について紹介します。
AI Builder による GPT 連携
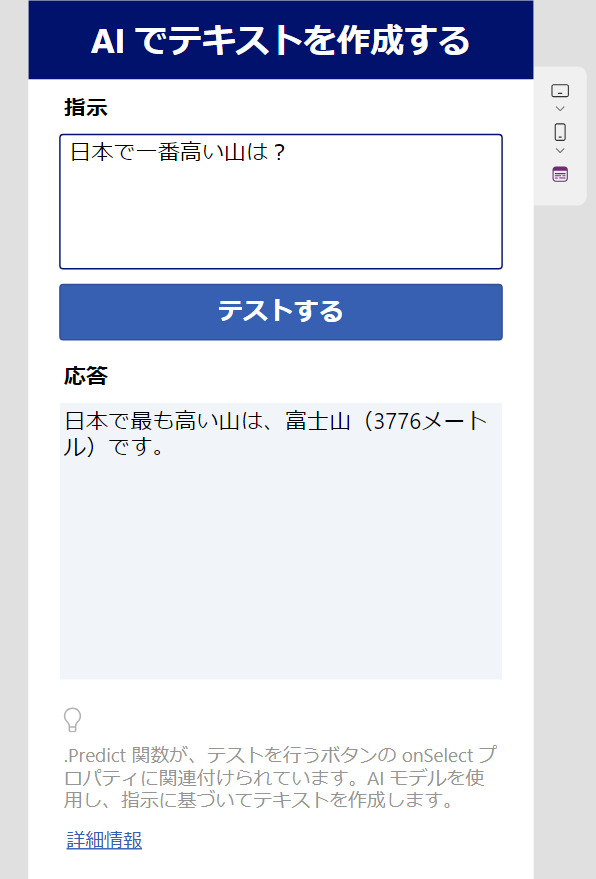
まず、以下の通り、AI Builder から Azure Open AI GPT 機能にアクセスすることが可能です。
上記はテンプレートのため、テンプレートのプロンプトが勝手に入っていますが、例えば、いずれかのテンプレートを選択し、テンプレートの指示文を消してアプリを作成してみます。そうすると以下の通り自由記述で ChatGPT 連携することが出来ます。
こちらの AI Builder を利用することのメリットは、以下のような Power Platform に閉じた構成となる点です。あくまで、裏で Azure OpenAI Service を利用しているという感じでしょうか。ただし、こちらのテナントでは、Azure 側で Azure OpenAI Service のリソースの作成やモデルのデプロイは行っていません。
そのため、こちらのアーキテクチャの場合、これまで紹介してきた以下のような構成において、Power Platform と Azure OpenAI Service 間のネットワークセキュリティや認証周りについての考慮が不要になります。
ただし、構成がシンプルになる分、いくつか気になる点がございます。例えば、これまで紹介してきたアーキテクチャのように会話履歴と文脈に基づいた回答を生成することが出来るのかという点です。今回は、これまで紹介してきたアプリからそれほど変更はせずにこちらを実現する方法について紹介します。
AI Builder [Create text with GTP] で会話履歴と文脈に基づいた回答を生成する
Power Automate 側
まず、AI Builder を利用する Power Automate 側はこんな感じです。色々手段はあると思いますが、今回は、元々作っていたものをそれほど変えずに実装したたためこのような感じにしています。
リクエスト部分は以下のような感じです。
実行してみると、以下のような感じの文言が入ります。
{"model":"gpt-3.5-turbo","messages":[{"content":"日本で一番高い山は?","role":"user"}]}
返答は以下のような感じになります。
■1回目
■2回目
二回目のリクエスト、レスポンスは以下のような感じです。
{
"model": "gpt-3.5-turbo",
"messages": [
{
"content": "日本で一番高い山は?",
"role": "user"
},
{
"content": "日本で最も高い山は富士山です。",
"role": "assistant"
},
{
"content": "二番目は?",
"role": "user"
}
]
}
{"messages":[{"content":"二番目に高い山は北アルプスの最高峰、白馬岳です。","role":"assistant"}]}
1回目はテキストで返ってくるため、JSON の解析を条件分岐しています。
JSON の解析は以下のような感じで、二度フローを実行し、二回目の応答内容をベースにサンプルから生成しています。
{
"type": "object",
"properties": {
"model": {
"type": "string"
},
"messages": {
"type": "array",
"items": {
"type": "object",
"properties": {
"content": {
"type": "string"
},
"role": {
"type": "string"
}
},
"required": [
"content",
"role"
]
}
}
}
}
応答部分の content 部分は以下のような感じです。一応、配列形式でレスポンスが返ってくるため、last 関数を利用しています。
last(body('JSON_の解析')?['messages'])['content']
Power Apps 側
まず、こちらのアーキテクチャの場合も、上述のように Power Automate のフローを作成することで、以下の通り、一応、会話履歴と文脈に基づいた回答を取得することが可能です。
送信ボタンを押した際の処理は以下の通りであり、Power Apps 側はこれまで紹介したものとほとんど変えておらず、連携する Power Automate フローが変わっただけです。
UpdateContext({locLoading: true});
Collect(
colChat,
{
role: "user",
content: txtChatMessage.Text
}
);
ClearCollect(
colManufacturedChat,
colChat
);
If(
gblTotalTokens > 3500,
ClearCollect(
colManufacturedChat,
LastN(
colChat,
3
)
)
);
Set(
gblChatGPTResponse,
ChatGTPAIBuilder.Run(JSON(colManufacturedChat));
);
If(
gblChatGPTResponse.result = "0",
Collect(
colChat,
{
role: gblChatGPTResponse.role,
content: gblChatGPTResponse.content
}
);
Set(
gblTotalTokens,
Value(gblChatGPTResponse.totaltokens)
);
Set(
gblShowlblChat,
true
);
Select(
galChat,
CountRows(galChat.AllItems)
);
,
Set(
gblShowErrorMessage,
true
);
);
Reset(txtChatMessage);
UpdateContext({locLoading: false});
AI Builder を利用する際は、トークン数が返ってこないため、コレクションの行数をベースにコレクションを加工したり、入力文字数が多い場合に注意を促したりすると良いかと思います。
まとめ
今回は、Power Apps で AI Builder 経由で ChatGPT 連携する方法について、会話履歴と文脈に基づいた回答を生成するという観点で紹介しました。Power Automate 側で AI Builder と連携しているため、入口を Power Virtual Agents することも可能です。
Power PlatformとAzure OpenAI Service を連携させる際、HTTPコネクターやカスタムコネクターを利用するとネットワークセキュリティへの考慮が必要となります。しかしながら、AI Builder 経由の場合、これらの考慮が不要で、ローコードベースで簡便に実装できるため、一つの手段として参考にしていただければ幸いです。