環境
macOS Big Sur バージョン 11.2.3
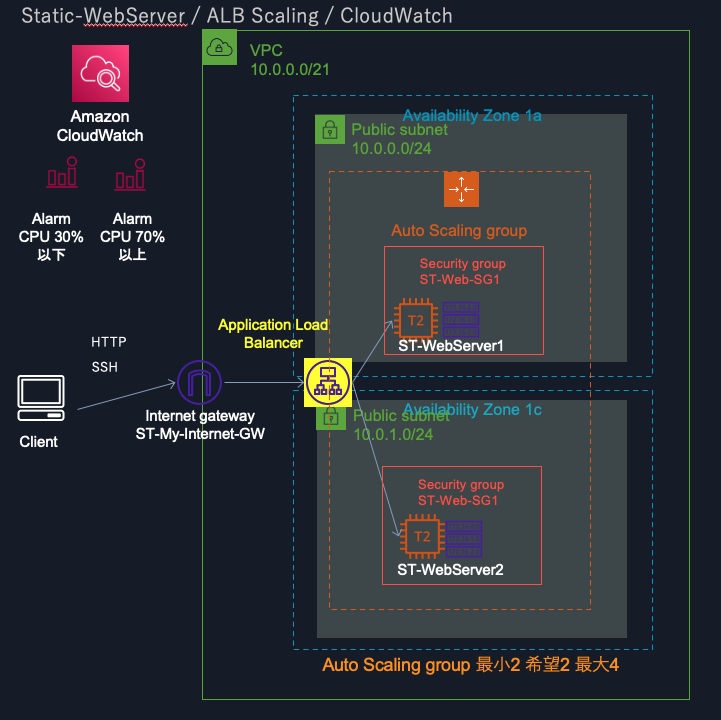
EC2 / ALB / CloudWatch / Apache
目的
EC2で静的ページを公開、CloudWatchでCPUを監視、CPUの値によってEC2を増減させます。
※ハンズオン形式ではりませんので、記事としてご参考ください。
作成済みのEC2(ST-WebServer1)にindex.htmlを作成
# SSH接続後にec2-user からRoot へユーザ切替
sudo su -
# パッケージをアップデート
yum -y update
# Apacheのインストール
yum -y install httpd
# Apacheの起動
systemctl start httpd
# EC2の再起動後にもApacheが自動起動するように設定
systemctl enable httpd
# Apacheが起動したか確認
systemctl status httpd
# serviceがactiveになっていればOKです.
下記の手順でEC2でHTMLファイルを作成して公開します。
# HTMLファイルを格納するディレクトリへ移動
cd /var/www/html
# HTMLファイル作成
touch index.html
# HTMLファイルの中身を記述
vi index.html
# iを押下して、insert mode に移行し、以下内容を記述し、 :wq で保存します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test-page</title>
</head>
<body>
<h1>Hello world!</h1>
<p>ST-WebServer1</p>
</body>
</html>
ブラウザからEC2のパブリックIPアドレスにアクセスしてHello world!が表示されればokです。

このままだと障害の発生でサービス停止してしまうので、EC2を冗長化します。
1.EC2のAMIを取得
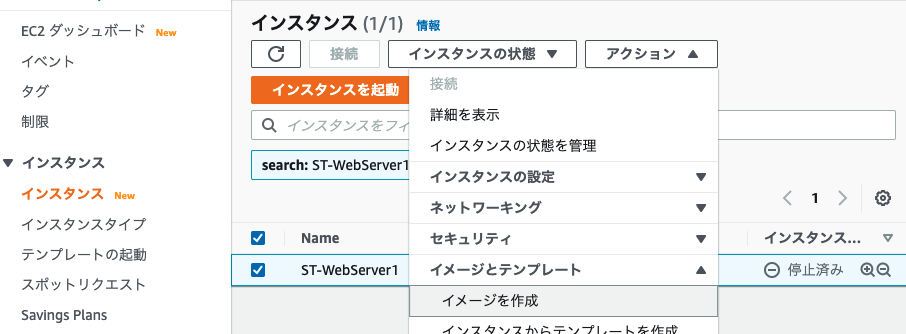
EC2が停止済みとなっていることを確認して、
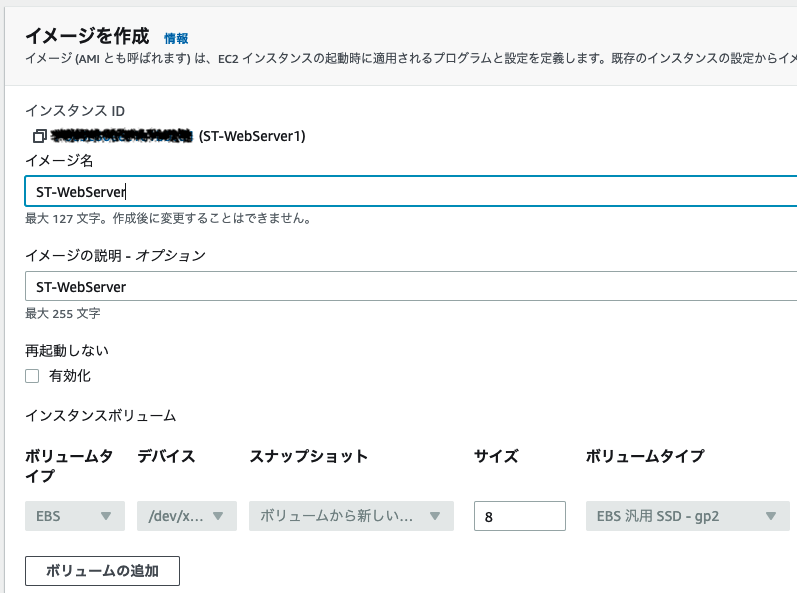
[アクション]の[イメージとテンプレート]から[イメージを作成]を選択。
イメージ名を入力、その他の値はデフォルトで進めます。

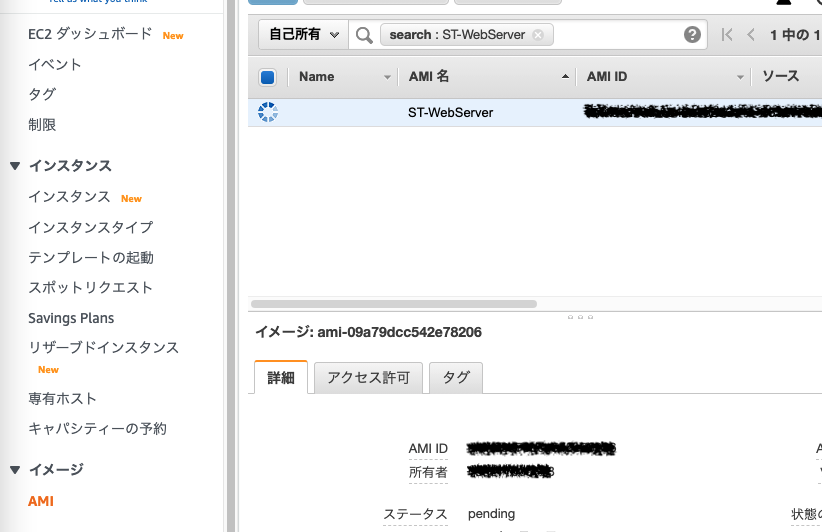
左ペインAMIからイメージのステータスを確認。
作成中(pending)なのでしばらく待ちます。

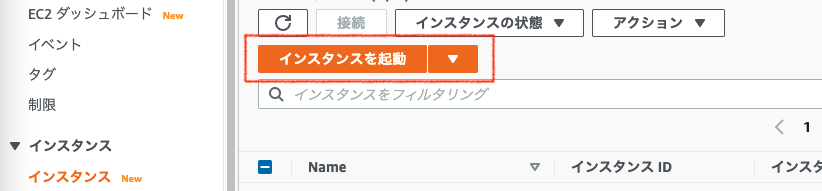
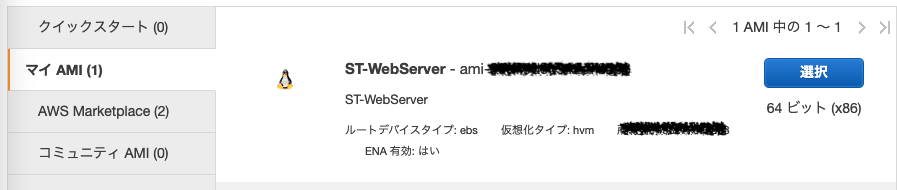
作成したイメージからインスタンスを起動。

左ペインのマイAMIから作成したAMIを選択。

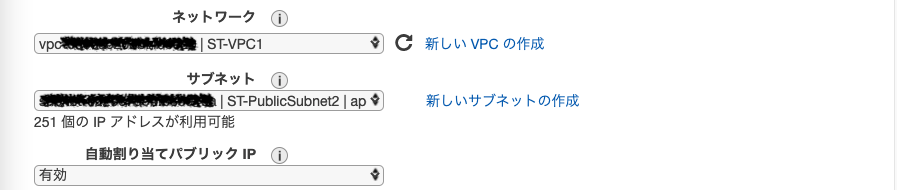
ネットワークはST-VPC1、サブネットはパブリックサブネット2を選択。
自動割り当てパブリックIPは有効にします。

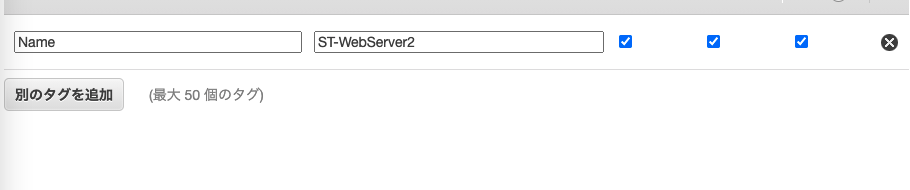
タグはNameをST-WebServer2とします。

セキュリティグループはST-WebServer1で使用しているST-Web-SG1を選択。
最後にサマリを確認して起動を押下します。
キーペアの確認画面が出ますが、ここではST-WebServer1ですでに作成しているキーペアを使います。
上記まででST-WebServer1と2が構築できました。
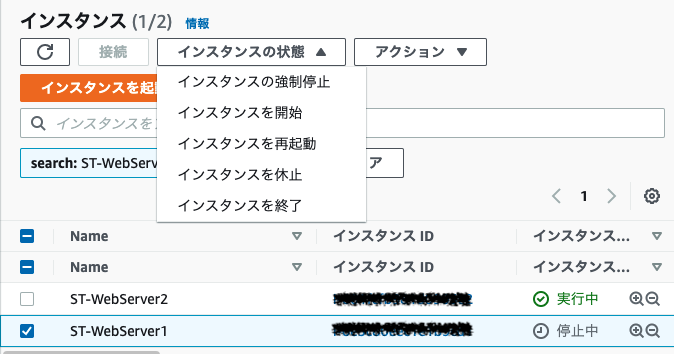
ST-WebServer1が停止状態なのでインスタンスを開始しておきます。
続いて、ST-WebServer2のindex.htmlを書き換えます
# ST-WebServer2へ接続
ssh -i Downloads/MyKeyPare1.pem ec2-user@パブリックIPアドレス
# SSH接続後にec2-user からRoot へユーザ切替
sudo su -
# HTMLファイルを格納する場所ディレクトリへ移動
cd /var/www/html
# HTMLファイルの作成
touch index.html
# HTMLファイルの中身を記述
vi index.html
# i を押し、insert mode に移行、以下内容を記述し、 :wq で保存します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test-page</title>
</head>
<body>
<h1>Hello world!</h1>
<p>ST-WebServer2</p>
</body>
</html>
保存後、ブラウザからST-WebServer2のパブリックIPへ接続、
「Hello world!ST-WebServer2」が表示されればokです。

これで2台のWebサーバーが構築できました。
ELBを作成
左ペインからロードバランサーを選択します.

ロードバランサーを作成。
Application Load Balancerを選択。

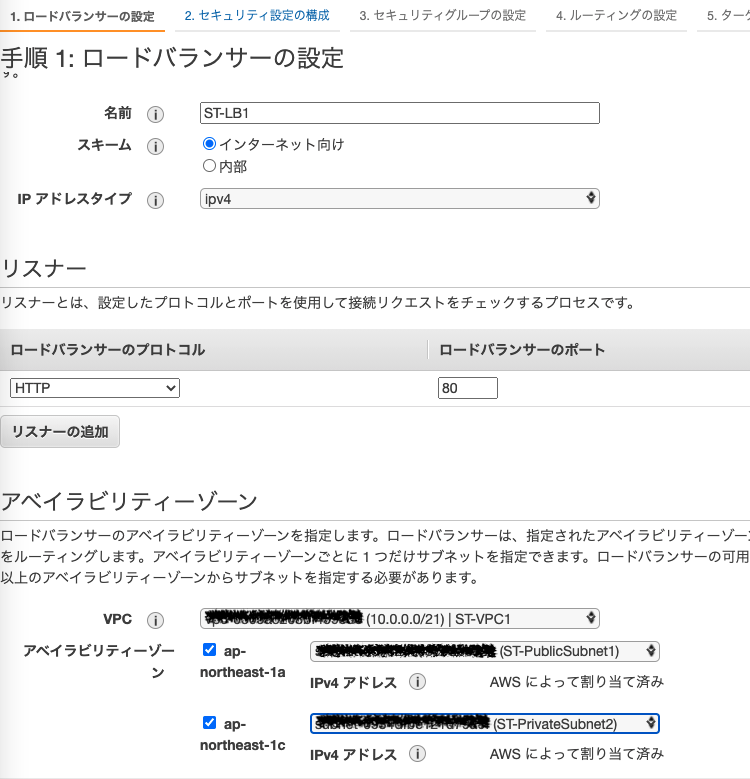
ロードバランサーの設定を進めます。
名前はST-LB1として、
VPCとアベイラビリティゾーンを選択(1aと1cからパブリックサブネット1と2)を選択します。

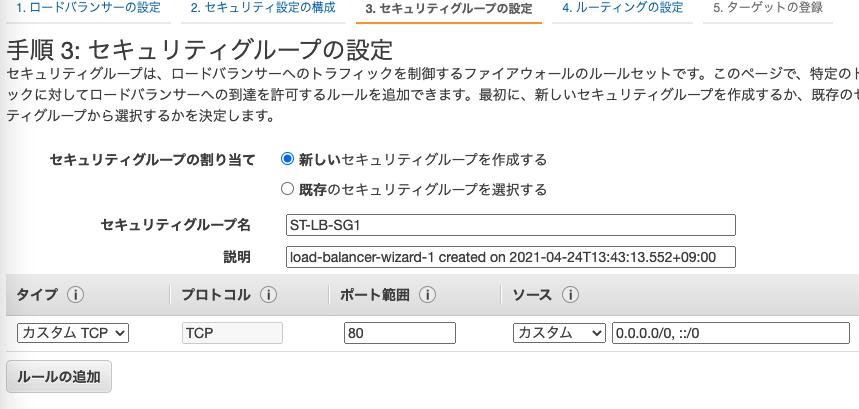
セキュリティグループは名前をST-LB-SG1として新規作成します。

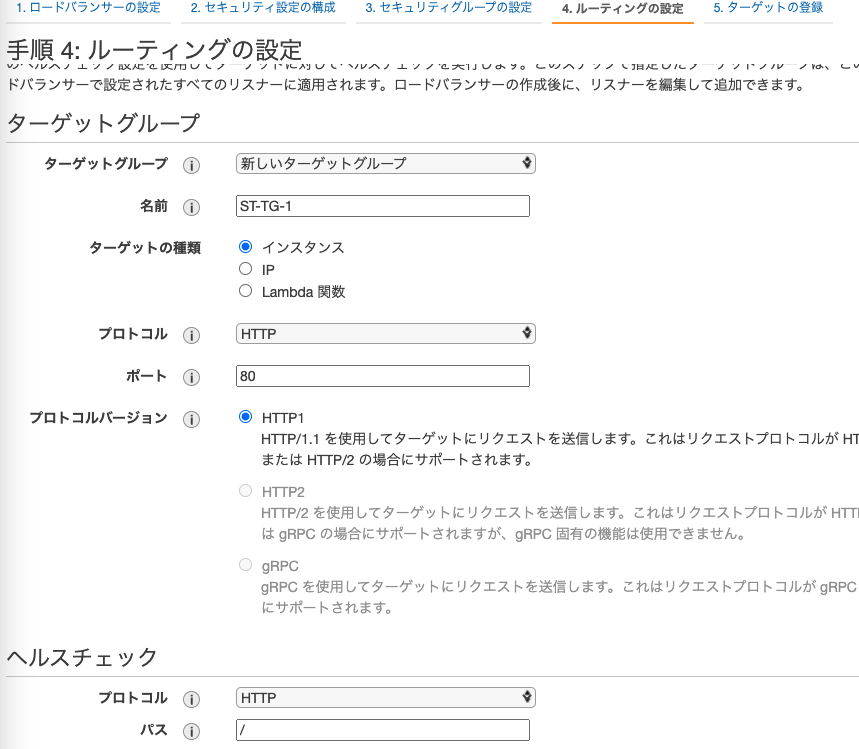
ルーティングを設定します。
新しいターゲットグループをST-TG-1として作成します。

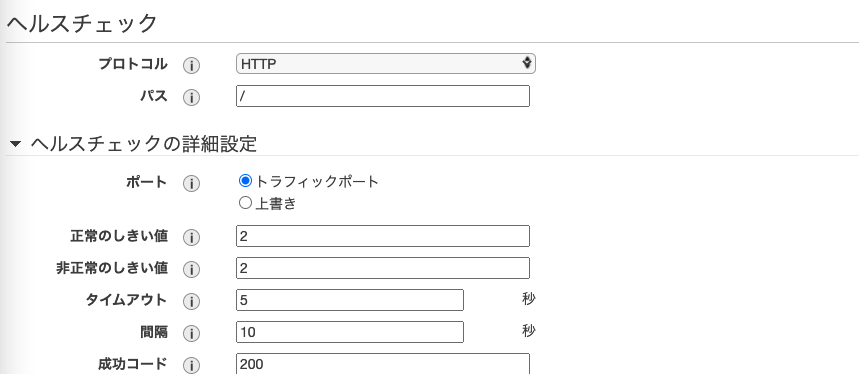
続いてヘルスチェックの詳細設定。
テスト環境なので今回は正常の閾値を2、間隔は10秒としておきます。

ターゲットの登録ではST-WebServer1とST-WebServer2を選択し登録済みに追加。
最後にサマリ画面を確認して問題なければ作成します。
作成後、左ペインのターゲットグループからタブのTargetsを選択するとヘルスチェックの状態を確認できます。作成直後はinitialになっています。
Webページにアクセスしてロードバランサーの振り分けを確認
再度左ペインのロードバランサーから作成したST-LB1を選択、DNS名をコピーします。
ブラウザの検索窓にDNS名を入力してindex.htmlが表示されることを確認します。
何度か読み込みをしてみてST-WebServer1とST-WebServer2が切り替わって表示されていれば振り分けはokです。しかしこのままだとWebサーバーのセキュリティグループが全ての接続元からの接続を許可した設定のため、ロードバランサーのセキュリティグループからの通信のみを許可するよう設定を変更していきます。
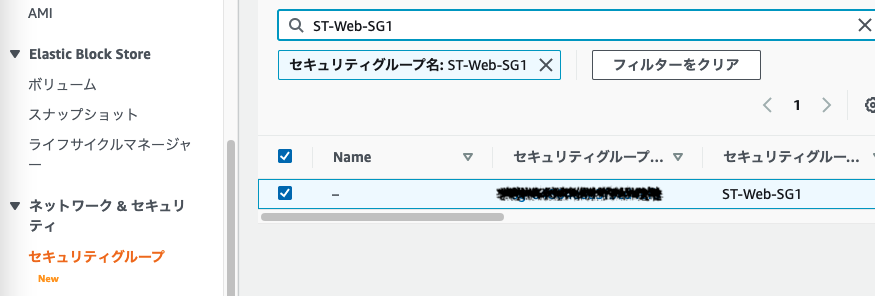
EC2の画面の左ペインからセキュリティーグループを押下、
ST-Web-SG1を検索します。

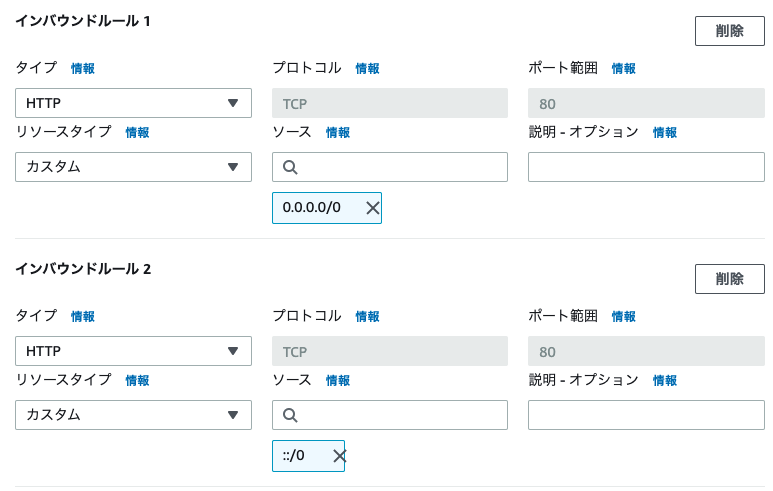
インバウンドルールを編集。

すでに設定されているHTTP の0.0.0.0/0と::/0は削除します。

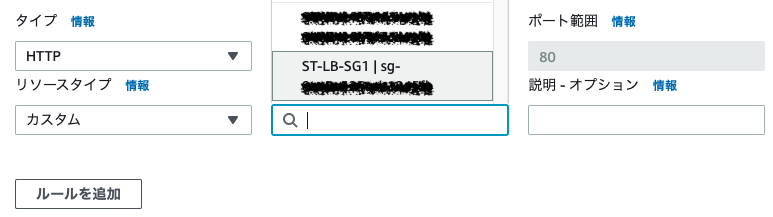
ルールを追加します。
タイプにHTTPを選択、ロードバランサーに設定したST-LB-SG1を選択してルールを保存します。

続いて、再度ブラウザにロードバランサーのDNS名を入力、ST-WebSever1と2からレスポンスがあるか確認します。

ST-WebSever1を停止してもST-WebSever2で継続して閲覧できるか確認します。

ST-WebSever2でWebサイトを継続して閲覧できることが確認できました。

AutoScalingでEC2を増減させる
上記手順でEC2を2台で通信を振り分けることが可能になりましたが、この2台で処理し切れないほどの通信が発生した場合には、ページを閲覧できなくなってしまうので、EC2を増減させることで一時的な対応が可能になリます。
1.起動テンプレート作成
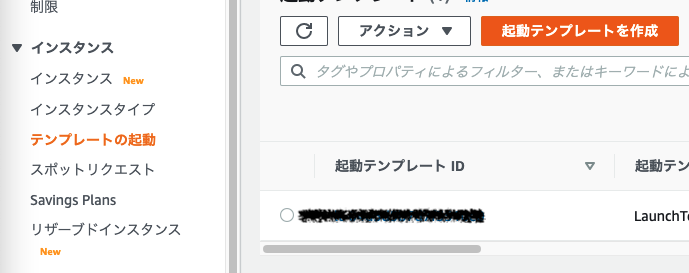
EC2の画面の左ペインから[テンプレートの起動]へ移動、[起動テンプレートを作成]を押下.

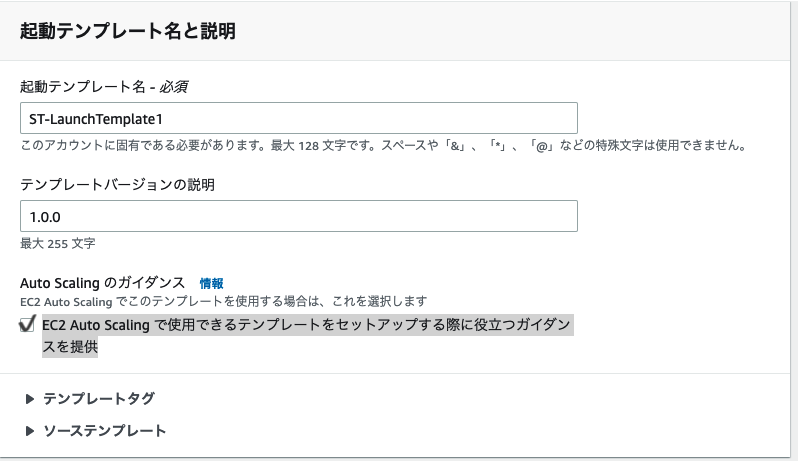
テンプレート名とバージョンを入力、チェックボックスにはチェックを入れます。

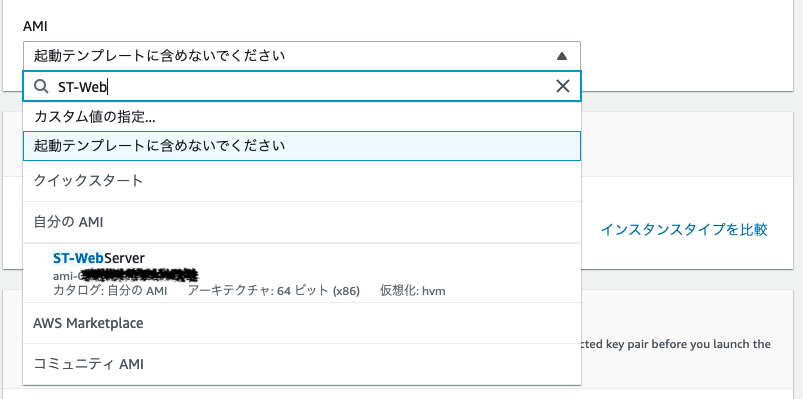
AMIはすでに作成しているST-WebServerを選択.

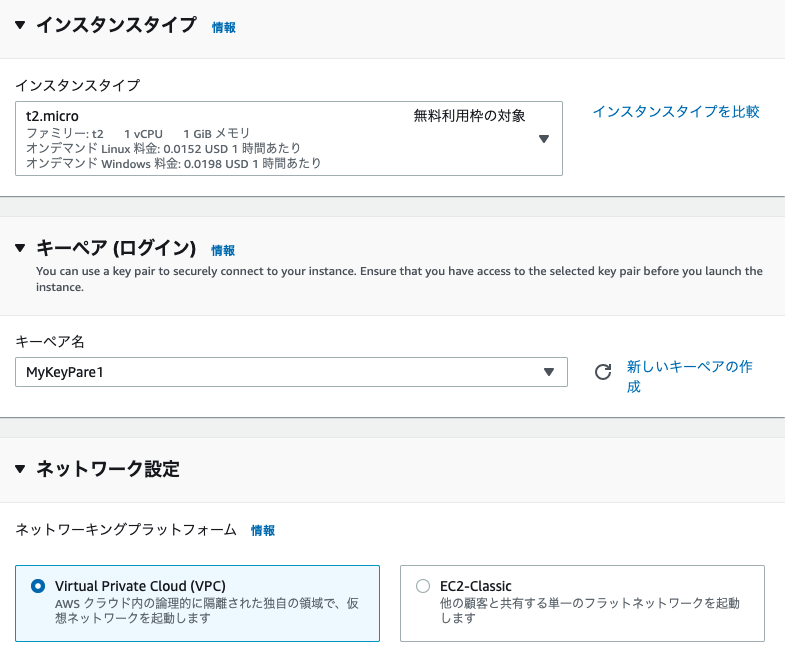
インスタンスタイプ、キーペアを選択、ネットワーク設定はVPCを選択。

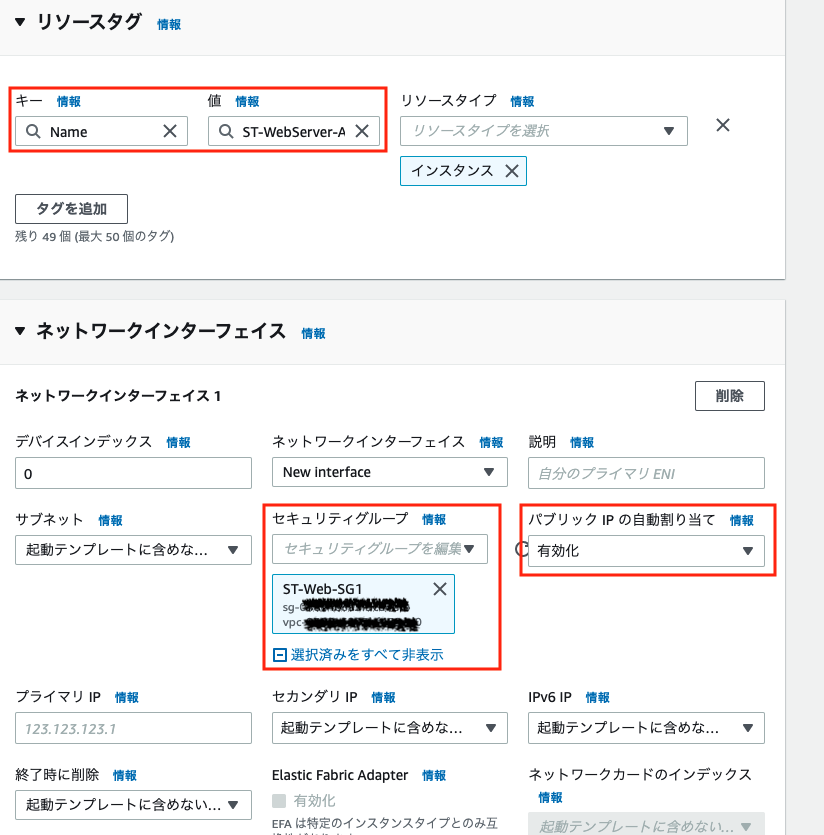
リソースタグのキーにST-WebServer-Autoと入力しておくことで、自動で立ち上がるインスタンスに任意のNameが付与することができます。
セキュリティグループはST-Web-SG1を選択、既存のEC2インスタンスと同様のセキュリティグループを設定します。
パブリックIPの自動割り当ては有効化、高度な詳細はデフォルト値で作成します。
なお、起動テンプレートは設定を変更できますが、バージョン管理できる点が最大のメリットです。

EC2インスタンスをスケーリングさせてみる
すでに作成したEC2インスタンスのST-WebServer1とST-WebServer2は停止状態にします。

EC2の画面の左ペインからAutoScalingグループを作成。

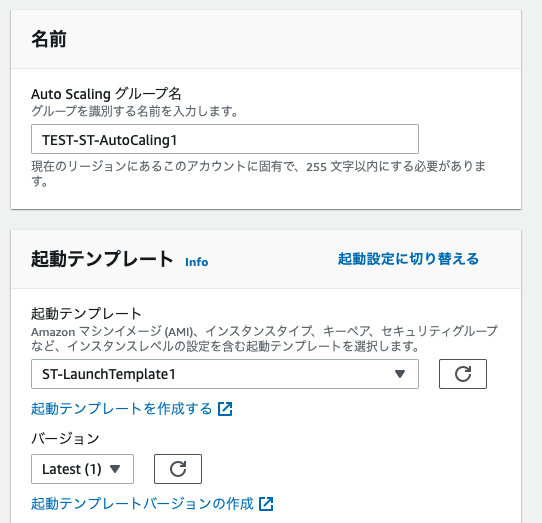
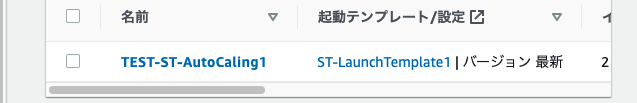
Auto Scaling グループ名はTEST-ST-AutoCaling1とします。
起動テンプレートはST-LaunchTemplate1を選択、バージョンはLatest()を選択します。

インスタンスの購入オプションは[起動テンプレートに準拠する]を選択、VPCを選択、
ST-PublicSubnet1とST-PublicSubnet2を選択します。
続いて、詳細オプションを設定します。
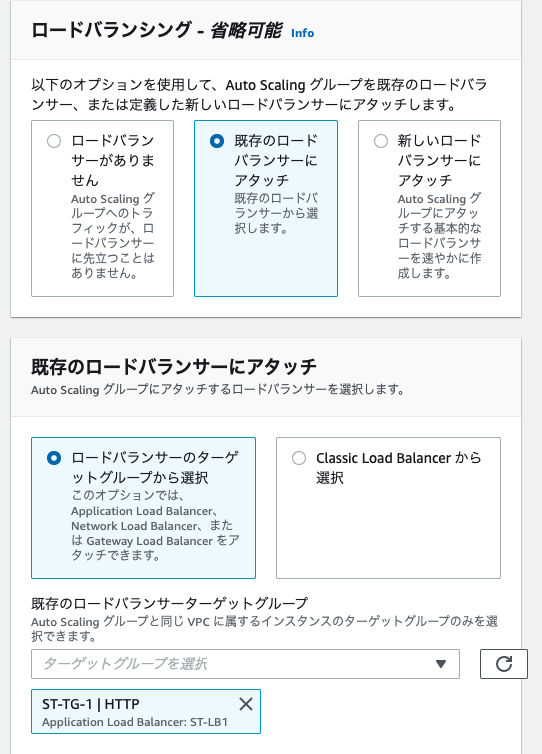
既存のロードバランサーにアタッチを選択し、ST-TG-1を選択、

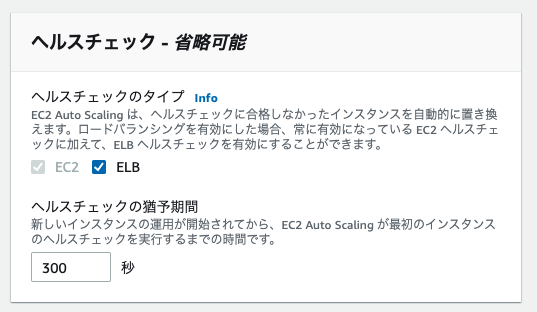
ユーザーがWebページを閲覧できることが目的のため、ELBのHTTP80番ポートのヘルスチェックも必要となります。そのためELBにはチェックを入れます。

グループサイズは、希望する容量2 最小キャパシティ2 最大キャパシティ4とします。
インスタンスのスケールイン保護はチェックなしで進めます。
次のステップの[通知を追加]と[タグを追加]は今回は追加せずに進めます。
サマリを確認して間違いがなければ[AutoScallingグループを作成]を押下します。
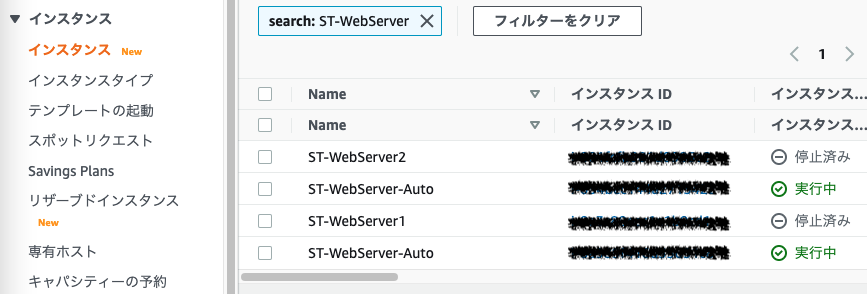
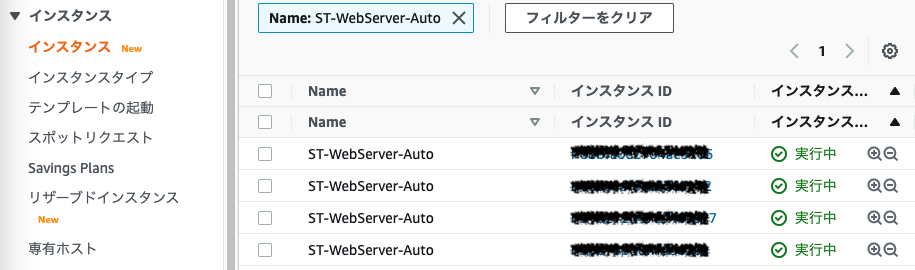
EC2インスタンスの画面に戻るとすでにST-WebServer-Autoが2台立ち上がっていることを確認できました.

再度、ロードバランサーのDNS名にアクセスしても継続してWebページが表示されていることを確認できました。

CloudWatchでCPUを監視して、使用率によってEC2を増減させる
1.CloudWatchでアラームを作成

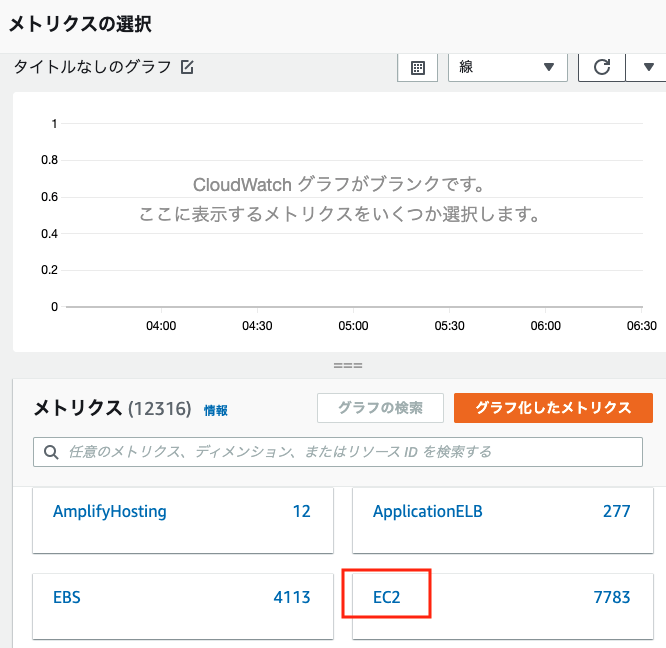
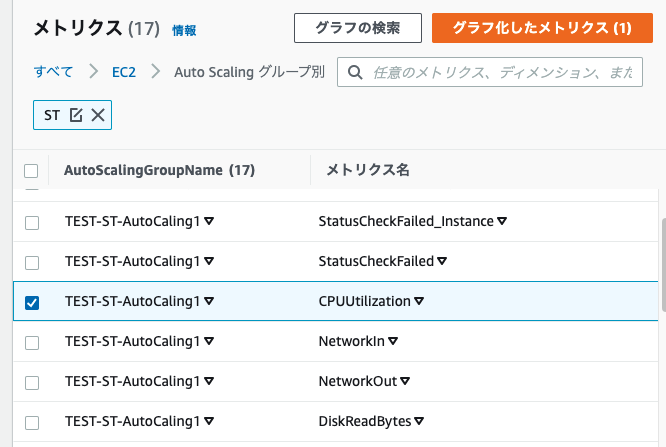
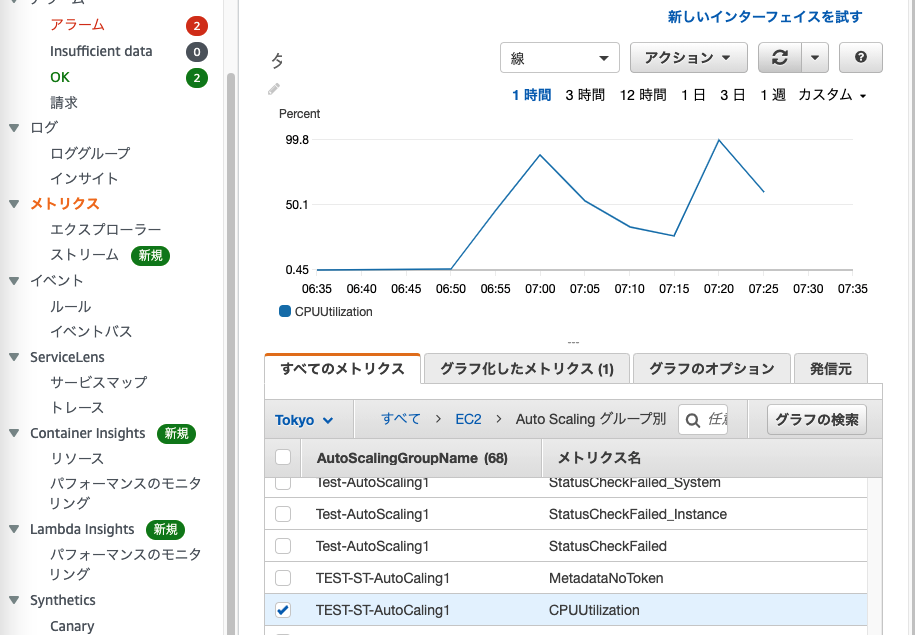
メトリクスはEC2を選択します。

[Auto Scaling別]を選択、TEST-ST-AutoCaling1のCPUUtilizationを選択。

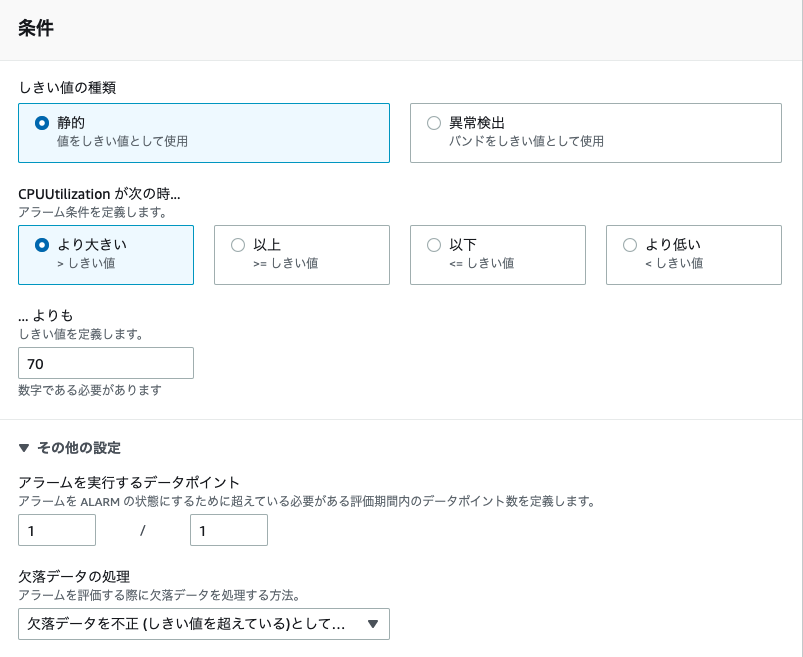
条件を選択していきます。
欠落データの処理については、EC2のCPU高負荷が原因でデータが取得できないことを想定して
[閾値を超えているとして処理]を選択します。

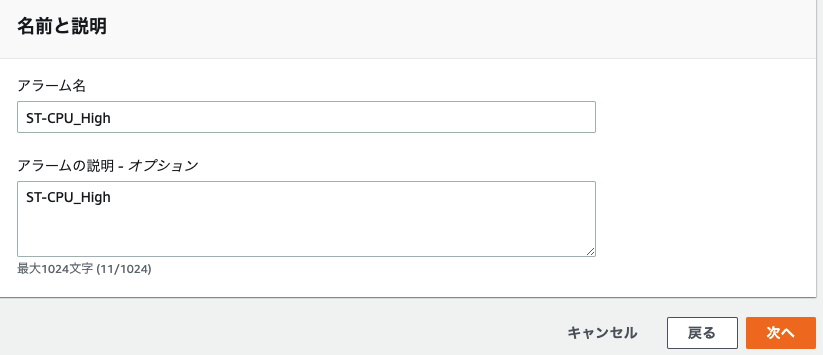
アラーム名はわかりやすい名前にしておきます。

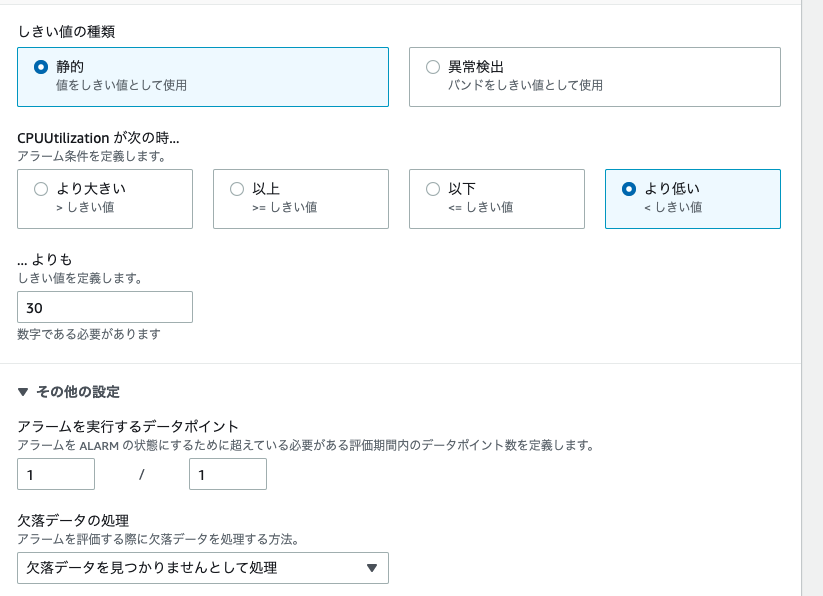
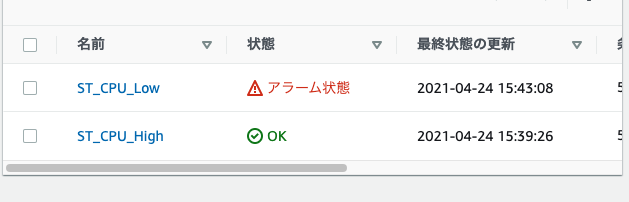
2.同様の手順でST_CPU_Lowを作成していきます。
ST_CPU_Lowのアラームについては欠落データの処理を[見つかりませんとして処理]を選択します。

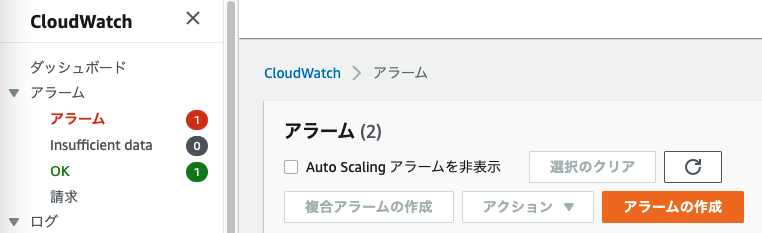
作成後、アラームの一覧へ戻ります。
しばらく待ってアラームの状態が下記画像の状態になっていれば正常です。

3.スケーリングポリシーとアラームを紐付ける
左ペインからAuto Scalingグループの画面に戻ります。

作成したAuto Scalingグループを選択します。

スケーリングポリシーを追加してアラームを紐付けます。

スケーリングポリシーを追加します。
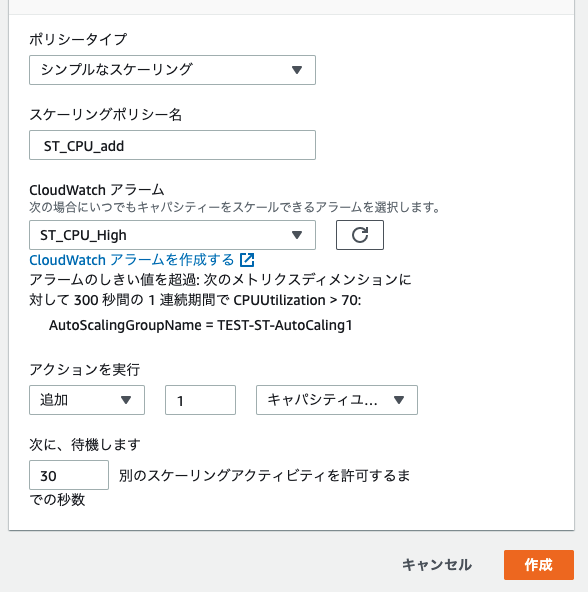
[シンプルなスケーリング]を選択、ポリシー名はST_CPU_addとしておきます。
CloudWatchアラームはST_CPU_Highを選択、
アクションは、[追加][1][キャパシティユニット]として、30秒待機する設定にします。

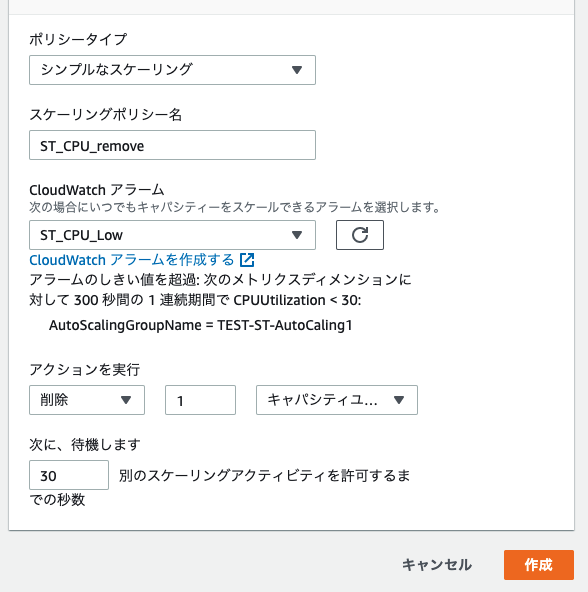
同様の手順でポリシー(ST_CPU_remove)を追加していきます。
ポリシー名はST_CPU_removeとして、
アラームはST_CPU_Lowを選択、
アクションは、[削除][1][キャパシティユニット]、30秒待機する設定にします。

EC2インスタンスに負荷をかけて動きを検証
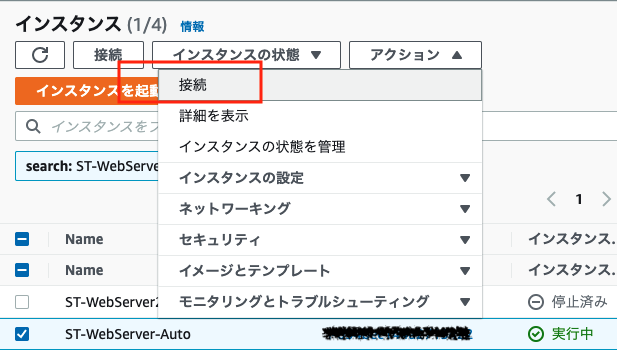
稼働しているEC2インスタンスを選択し、インスタンスに接続。

接続したEC2インスタンスで以下のコマンドを4回実行してCPU負荷をかけていきます。
# yes >> /dev/null &
# yes >> /dev/null &
# yes >> /dev/null &
# yes >> /dev/null &
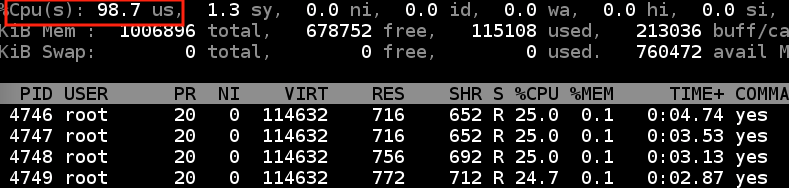
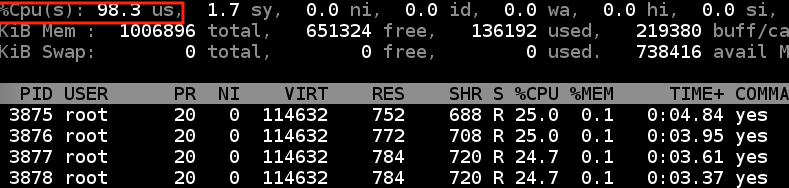
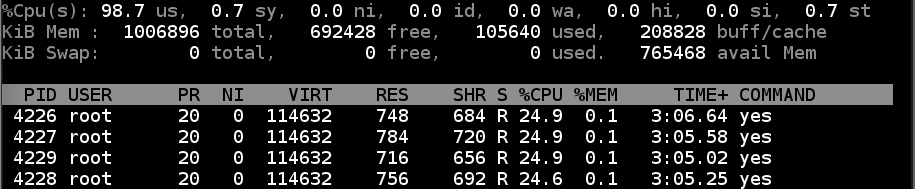
その後topコマンドでCPUを確認して70%を超えていることを確認します。
# top
同様の手順でもう一方のEC2インスタンスでもCPU負荷をかけていきます。

CPU高負荷でインスタンスが立ち上がっているかを確認
しばらくすると先ほどまでは2の構成て稼働していましたが、
2インスタンス追加され最大4の構成となっていることを確認できました。

EC2で起動したプロセスを終了させる
最後にプロセスを終了させます。
再度topコマンドでPIDを確認。

killコマンドでプロセスを終了します。
# kill 4226
PIDが連番であれば波括弧を使って一括で終了できます。
# kill {4226..4229}
なお、CPUなどのメトリクスの値についてはCloudWatchの画面の左ペイン、
[メトリクス]でグラフ表示することができます。

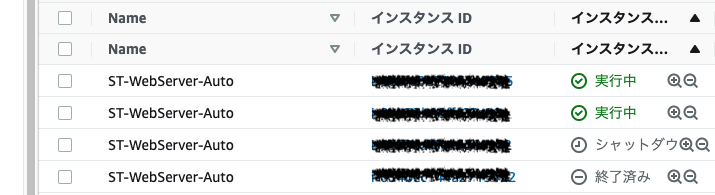
プロセスを終了させCPUが30%より低くなると、スケーリングポリシーにより
不要となったインスタンスはシャットダウンされていることを確認できました。

この記事はAWS初学者を導く体系的な動画学習サービス
「AWS CloudTech」の課題カリキュラムで作成しました。
https://aws-cloud-tech.com