とある案件でやったやつ。です。
デザイナさんの要望で長体かけたかったのだけど、画像にはできない。
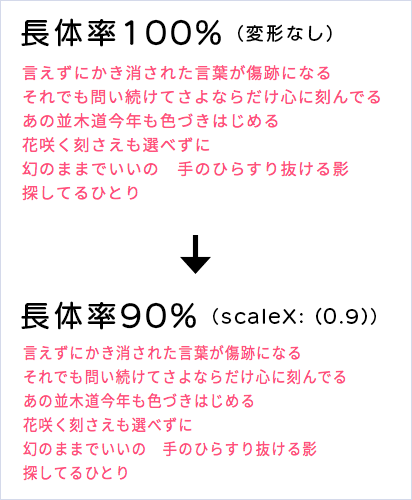
ならばどうしよう、と考えた結果の実装例です。
サンプル
現時点であまりこういう処理しているサイトを見かけないし、ちょっとイケてる感が出せますよね。
エンタメ系の案件以外ではあんまり出番が無さそうかもですが……。
見た目だけじゃなく、同じスペースでも文字を気持ち多めに詰め込めるというメリットもありますね。
スマホだと動作もたつくかなぁと思ったけど、全然そんなことはなかった。
実装方法
ソース例。
<article class="article-narrow">
<p>
テキストは普通に入れてOK。<br>
春日部ハル「メラメラって感じです!」
</p>
</article>
.article-narrow {
width: 600px;
}
.article-narrow p {
transform-origin: 0 0; /* 要素の左上を基準に変形をかける */
transform: scaleX(0.9); /* 長体率(%) / 100 */
width: 111%; /* 要素幅調整(下記参照) */
}
早い話が、対象の要素にtransform: scaleX(長体率(%) / 100) と指定してやるだけです。
ただ、そのままだと幅が縮まってしまうので、幅を広げて調整するのがポイント。
scaleがかかった後に親要素の幅と等しくなるよう、
親要素の幅を基準に(100 / (長体率(%)) * 100)%をかけてあげるとよいでしょう。
※そのままだと読み辛いので、letter-spacing当てた方がよいと思います。
WebフォントでCondensedなフォントが使えればそれが一番良いんだけど。
※有料のWebフォントが使える案件なら、フォントワークスのUD角ゴとか使えば最高だとおもいます。
実際の適用例とか
……というやつを使って組んだ同人即売会のサイトがこちら→アクアマリンドリーム
実案件で使っても特に問題が出なかったので、趣味関係の案件でも使っていくスタイル。
サンプルテキストは WITCH NUMBER4 / SAKURA より。
ナナシスを聴いてください。