はじめに
Life is Tech ! TOKAIのアドベントカレンダー12日目を担当するカーキです。
メンターとしては昨年卒業していますが、今はLife is Tech! School名古屋校のクラスマネージャーとして関わらせてもらっています。
例えばこんなプリンの画像を発見してしまうと、
どうしてもポヨンとしたくなってしまうのが、人としての性だと思います。
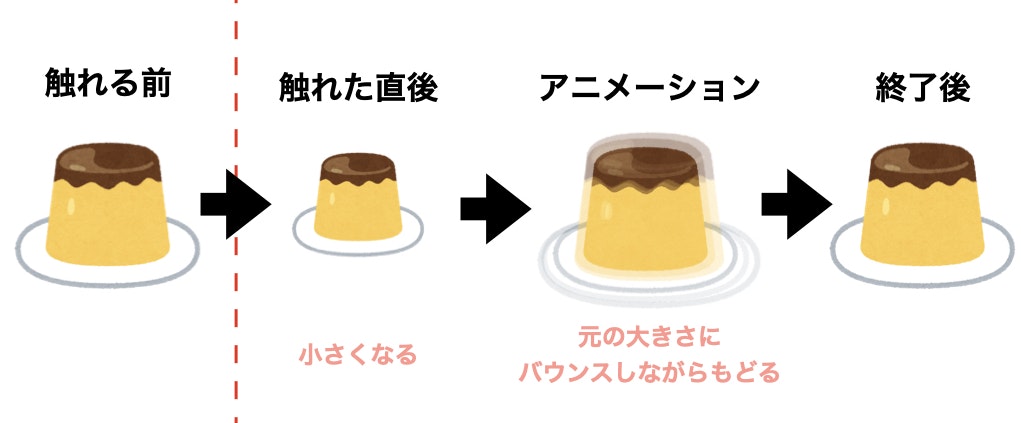
本記事ではこんなポヨンとするアニメーションをAndroidアプリで実現する方法を紹介します。
SpringAnimationについて
今回プリンのポヨンアニメーションを実装するにあたり、バネのような動きを再現するため、Spring AnimationというGoogleから提供されているアニメーションライブラリを使用します。
以下の依存関係を追加することでSpringAnimationをプロジェクトに導入することができます。
dependencies {
def dynamicanimation_version = "1.0.0"
implementation 'androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version'
}
執筆時点(2020年12月3日)では最新が1.0.0です。
ktxの開発も進められているようですが、アルファ版から一年間更新がされていないため、開発が止まっているかもしれません。本記事ではktxではないバージョンで進めます。
SpringAnimationとは何なのか
SpringAnimationではバネのような動きのアニメーションを物理学に基づいて実装することができます。
この時DampingRaitoとStiffnessという2つのパラメータが重要になります。
DampingRaito
DampingRaitoとは日本語で減衰率という意味があり、この値を大きくすることで弾んでいる時間が長くなります。
DampingRaitoには定数として4つの値が用意されています。
- DAMPING_RATIO_HIGH_BOUNCY
- DAMPING_RATIO_MEDIUM_BOUNCY
- DAMPING_RATIO_LOW_BOUNCY
- DAMPING_RATIO_NO_BOUNCY
上からDampingRaitoが大きく、よく弾むようになります。
例として、それぞれの値でプリンを弾ませてみます。
| DAMPING_RATIO_HIGH_BOUNCY | DAMPING_RATIO_MEDIUM_BOUNCY | DAMPING_RATIO_LOW_BOUNCY | DAMPING_RATIO_NO_BOUNCY |
|---|---|---|---|
 |
 |
 |
 |
Stiffness
Stiffnessとは剛性つまり、物体の硬さです。
この値が低いほど動きのぷるん感が増します。
- STIFFNESS_HIGH
- STIFFNESS_MEDIUM
- STIFFNESS_LOW
- STIFFNESS_VERY_LOW
こちらもプリンを弾ませてみます。
| STIFFNESS_HIGH | STIFFNESS_MEDIUM | STIFFNESS_LOW | STIFFNESS_VERY_LOW |
|---|---|---|---|
 |
 |
 |
 |
値が大きいほど剛性があるため、動きも硬くなっています。逆に値が小さいほどポヨンを感じられる動きになります。
ポヨンを実現するために
SpringAnimationの使い所
そもそもSpringAnimationはViewのプロパティの一部の変化に対してアニメーションを付与するものになります。
SpringAnimationが対応しているViewPropertyは以下の種類があります。
- ALPHA
- ROTATION
- SCALE
- SCROLL
- TRANSLATION
- 座標
それぞれにX, Y方向に関するプロパティが存在しています。
今回ポヨンを実現するためには、X, Y方向に関する大きさのプロパティを変えてやれば良いので、SCALE_XとSCALE_Yを使用します。
初期値を設定する
SpringAnimationではSCALEプロパティを使用することで、A→Bへと大きさを変化させることができます。ただプリンをタップしてポヨンを実現するためには、アニメーション開始時にすでにプリンのスケールが変化している必要があります。

なのでまずプリンの大きさを60%くらいにします!
binding.purinImage.scaleX = 0.6f
binding.purinImage.scaleY = 0.6f
DampingRatioとStiffnessの設定
DampingRaitoとStiffnessはポヨンみを演出するとても大切なパラメータになります。
個人的には、上記のDampingRaitoとStiffnessの実際の動きを見て
- DampingRaitoは
DAMPING_RATIO_MEDIUM_BOUNCY - Stiffnessは
STIFFNESS_LOW
が良いのではないかと思っています。
この条件で作成したポヨンが以下のものになります。
実際のコードは次のようになります。
private val xScaleAnimation: SpringAnimation by lazy {
SpringAnimation(binding.purinImage, SpringAnimation.SCALE_X).apply {
spring = SpringForce(1f).apply {
dampingRatio = SpringForce.DAMPING_RATIO_MEDIUM_BOUNCY
stiffness = SpringForce.STIFFNESS_LOW
}
}
}
private val yScaleAnimation: SpringAnimation by lazy {
SpringAnimation(binding.purinImage, SpringAnimation.SCALE_Y).apply {
spring = SpringForce(1f).apply {
dampingRatio = SpringForce.DAMPING_RATIO_MEDIUM_BOUNCY
stiffness = SpringForce.STIFFNESS_LOW
}
}
}
private fun startAnimation() {
binding.purinImage.scaleX = 0.6f
binding.purinImage.scaleY = 0.6f
xScaleAnimation.start()
yScaleAnimation.start()
}
あとは、プリンをタップした時にstartAnimation()を実行するだけです。
さいごに
いかがだったでしょうか?
今回はViewのアニメーションにSpringAnimationを適用することでポヨンとしたアニメーションを作成しました。
大袈裟に60%の大きさに変更しましたが、80%, 90%にすることでボタンのタップ時のアニメーションにも応用することができそうです。
それでは、楽しいポヨンライフを!!