Android初心者アドベントカレンダー9日目を担当しますカーキです.
普段はLife is Tech!というところで大学生メンターをしたり、名古屋のスタートアップのスタメンという会社でモバイルアプリエンジニアインターン生として働いています.
FirebaseStorageとは
FirebaseStorageはGoogleが提供するFirebaseの機能の一つです.
FirebaseStorageではその名の通り、ファイルの送受信がいとも簡単に行うことができます.
そしてAndroidでは後述しますが画像を受け取る際にGlideという画像ローダーライブラリを使用することができます!(やったね!) ![]()
準備
プロジェクト側
build.gradleにfirebase-storageを追加します.
またGlideを使ってファイルをダウンロードする際に必要になるfirebase-uiも同時に記述しておくとなお良いです.
implementation 'com.google.firebase:firebase-storage:19.1.0'
implementation 'com.firebaseui:firebase-ui-storage:4.3.1'
現在(2019年12月9日時点)の最新のバージョンを入力していますが、より新しいのもがあればそちらを使用してください.
Firebaseコンソール側
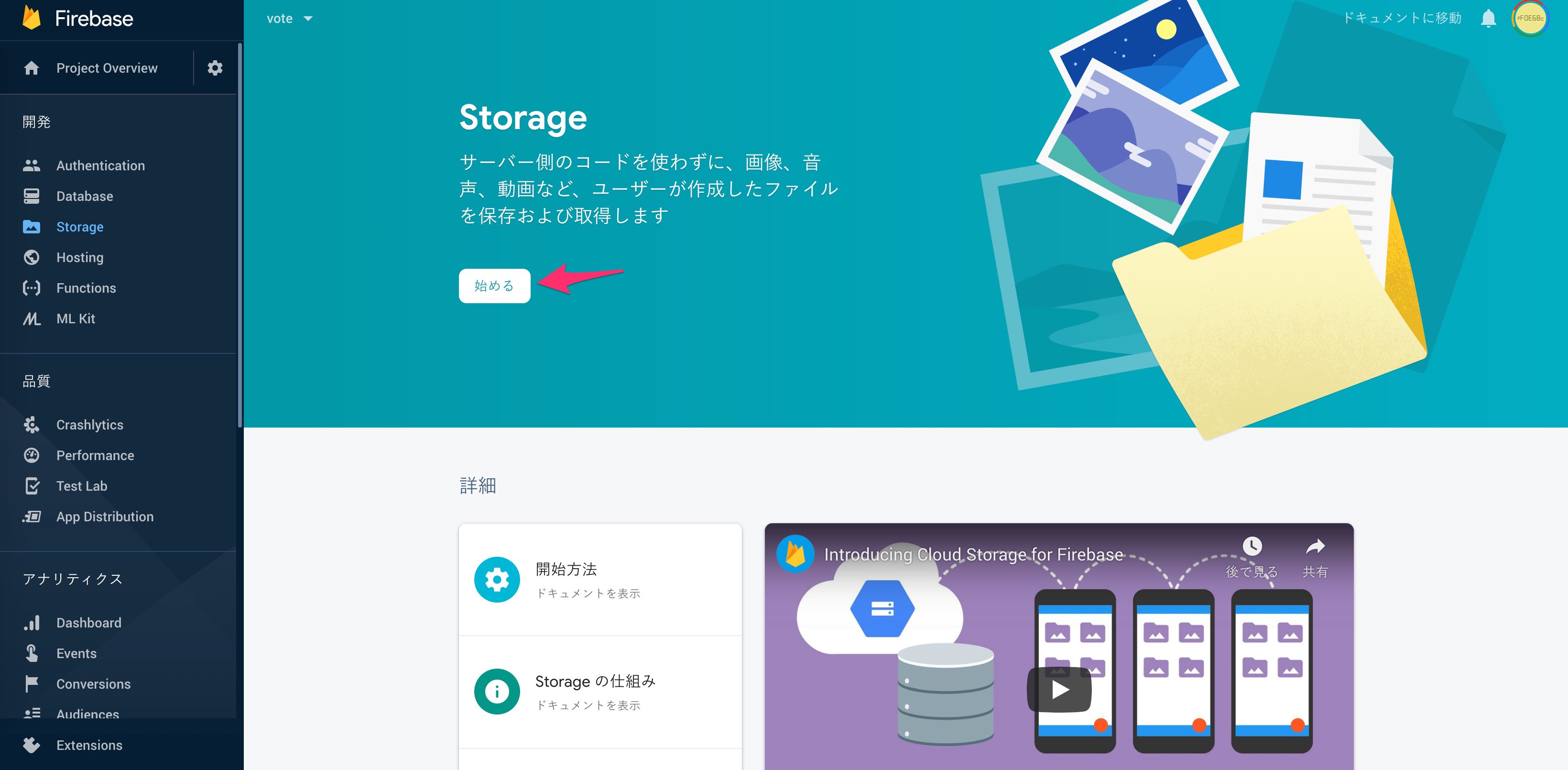
FirebaseStorageのページの『始める』から進めていけばFirebaseStorageのバケットを作成することができます.
また初期設定ではFirebaseCloudStoreと同様にセキュリティルールが誰でもアクセスできるという甘めの設定になっているので、リリースする前にはしっかり見直す必要があります.
ファイルをアップロードする
ファイルをアップロードするために端末内の画像のURIパスからファイルを指定してアップロードすることができます.
Firesorageのパスを作成する
画像をアップロードする際にファイルをどのようなフォルダ構成で格納するのかを示すパスを作成する必要があります.
今回は例としてUsersフォルダの配下に画像をアップロードすることとします.
フルパスが必要になるため、ファイル名は画像選択の際に取得するか任意に決めておく必要があります.
val storage = FirebaseStorage.getInstance()
val userImageRef = storage.reference.child("Users/user001.jpg")
これでFirestorageのパスを作成することができました.
アップロードの処理
端末のギャラリーなどから選択した画像のURIをimageUriとしています.
流れとしてはUri→パス→ファイル→インプットストリーム
に変換してfirebasestorageに渡していきます
val path = imageUri.path?: return
val stream = FileInputStream(File(path))
val uploadTask = userImageRef.putStream(stream)
uploadTask.addOnSuccessListener {
// アップロード成功時
}
.addOnFailureListener { error ->
// エラー発生時
}
成功時と失敗時のリスナーにより、それぞれでの処理をハンドリングしていくことができます.
Glideを使ってファイルを受け取る
この場合もアップロードする場合と同様にして取得したいファイルのFirestorage上でのパスを作成する必要があります.
val storage = FirebaseStorage.getInstance()
val userImageRef = storage.reference.child("Users/user001.jpg")
続いてGlideを使用してFirebaseStorageのパスから画像を取得していきます.
Glideは指定した画像URLから画像をImageViewに表示させるという元々の機能がありますが、
それをFirebaseStorageでもそのまま使用できることになります.
Glide.with(this)
.load(userImageRef)
.into(imageView)
Glideではプレースホルダー用画像を指定することでファイルのローディング中にデフォルト画像を表示することができます.
Glide.with(this)
.load(userImageRef)
.placeholder(R.drawable.ic_default_user)
.into(imageView)
まとめ
どうだったでしょうか、
画像をアップロードする際はUriからインプットストリームを作成する必要があり、少しややこしいですがファイルのダウンロードの場合はGlideを使用することでかなり楽になりますよね.
ただGldieはもちろん画像ローダーであるため、画像以外の場合はGlideを使用してダウンロードすることはできません.
その場合はぜひ公式のドキュメントを参考にしてみてください
Android でファイルをダウンロードする