はじめに
これはLife is tech !東海メンターアドベントカレンダー3日目の記事になります.
今日は筋肉メンターあーみーに引き続いてiPhone,Androidメンターのカーキがお送りします.
直近のスクールでメンバーがAutoLayoutで困っていたので,AutoLayoutで一つのアプリのレイアウトを作成する一連の流れを記事にしてみました.
AutoLayoutとは
AutoLayoutとはiOSアプリを開発する際に様々なサイズのiPhoneに対応するためにAppleが用意しているレイアウトの手法です.
StoryBoard上のViewに対して様々な制約を加えることによってレイアウトを整えることができます.
制約の方法には様々ありますが,それらの紹介・解説は元メンターはるふさんの記事が詳しいのでどうぞ!怖くない!AutoLayout 〜多画面対応 with Storyboard〜
クイズアプリをつくってみる
ここからAutoLayoutを使うアプリのサンプルとしてクイズアプリをつくっていこうと思います.
0.AutoLayoutなし
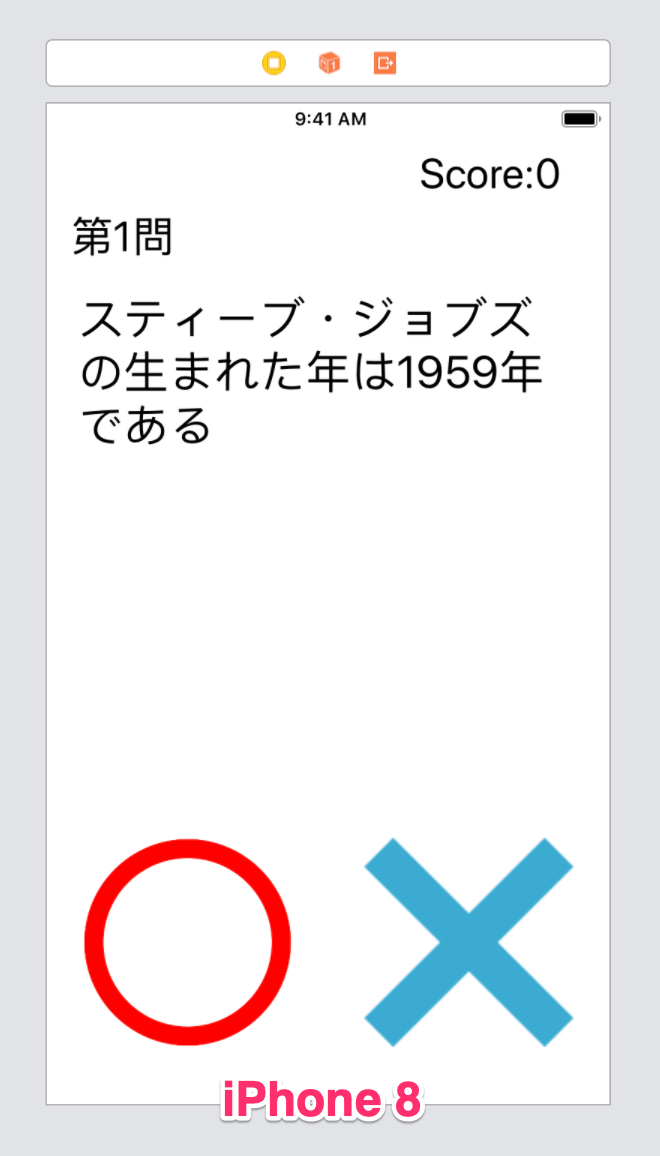
まずStoryBoardのデバイスをiPhone8を指定して適当にButtonやLabel,TextViewを配置しました.
- iPhone8の場合
 当然まだAutoLayoutを指定していないので,iPhone界最大のiPhone MAXと最小のiPhone 4Sだとどうなっているかみてみましょう.
当然まだAutoLayoutを指定していないので,iPhone界最大のiPhone MAXと最小のiPhone 4Sだとどうなっているかみてみましょう.
- iPhone MAXの場合
 縦に長いiPhone Maxではかなり下にスペースが生まれてしまいます.
縦に長いiPhone Maxではかなり下にスペースが生まれてしまいます.
- iPhone 4S
 どんなアプリかすらわからなくなってしまいました.
どんなアプリかすらわからなくなってしまいました.
1.セクションごとに分けてみよう
Viewを使う
ここから実際にAutoLayoutを使ってレイアウトを作成していきたいと思います.
今回StoryBoard上ではiPhone8を使用していますが,何度もいいです.
autoLayoutでは様々な制約で大きさや配置を決めることができるとは先ほども触れましたが,ビューが複雑になるとAutoLayoutでの制約も複雑を極めます.
そのためいくつかのゾーン毎にUIVIewを使用し,その中にLabelなどの部品を置いていくと比較的簡単にできます..

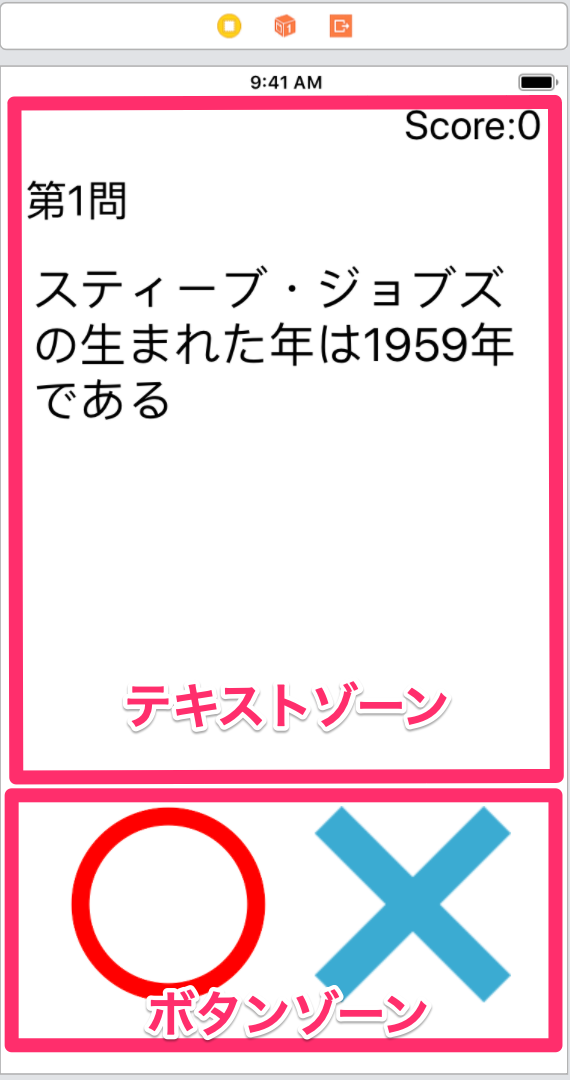
今回はTextViewやLabelなどをまとめるテキストゾーンと下のまるばつボタンを持つボタンゾーンで分けてみようと思います.

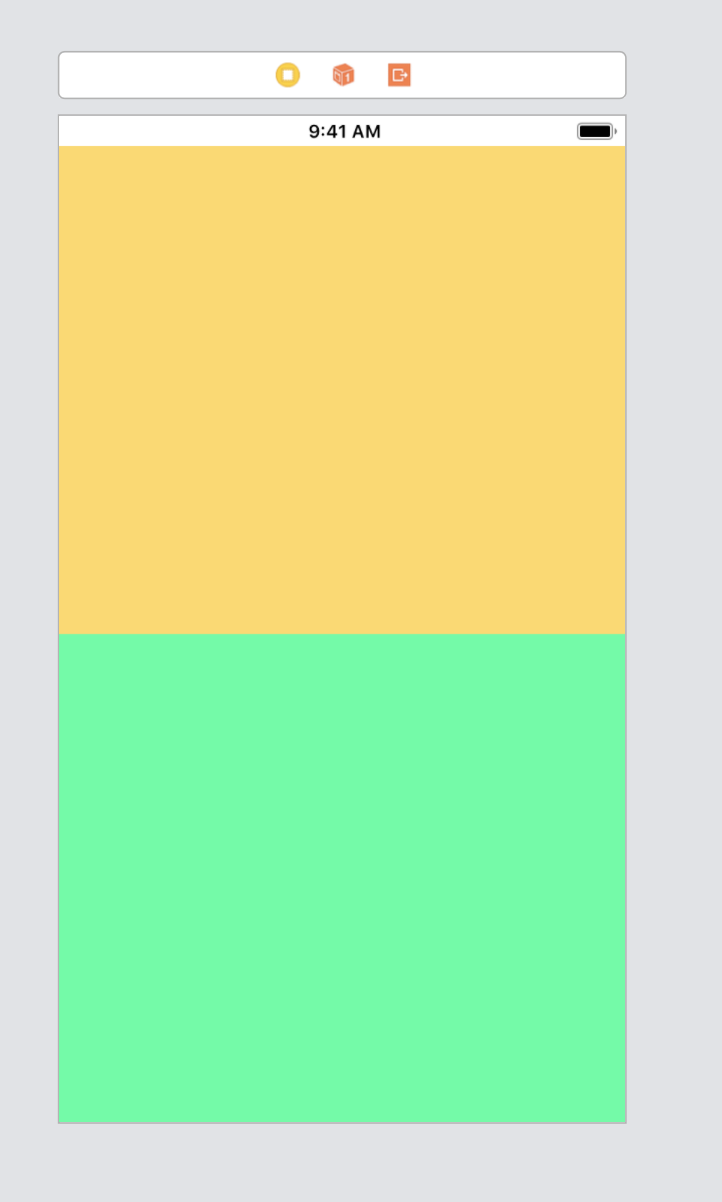
一旦UIViewを上下で半分づつになるように配置してみました.わかりやすいように色をつけました.
ここでは正確に合わせなくても後ほど制約を加えた後に自動で修正されます.
比率で揃える
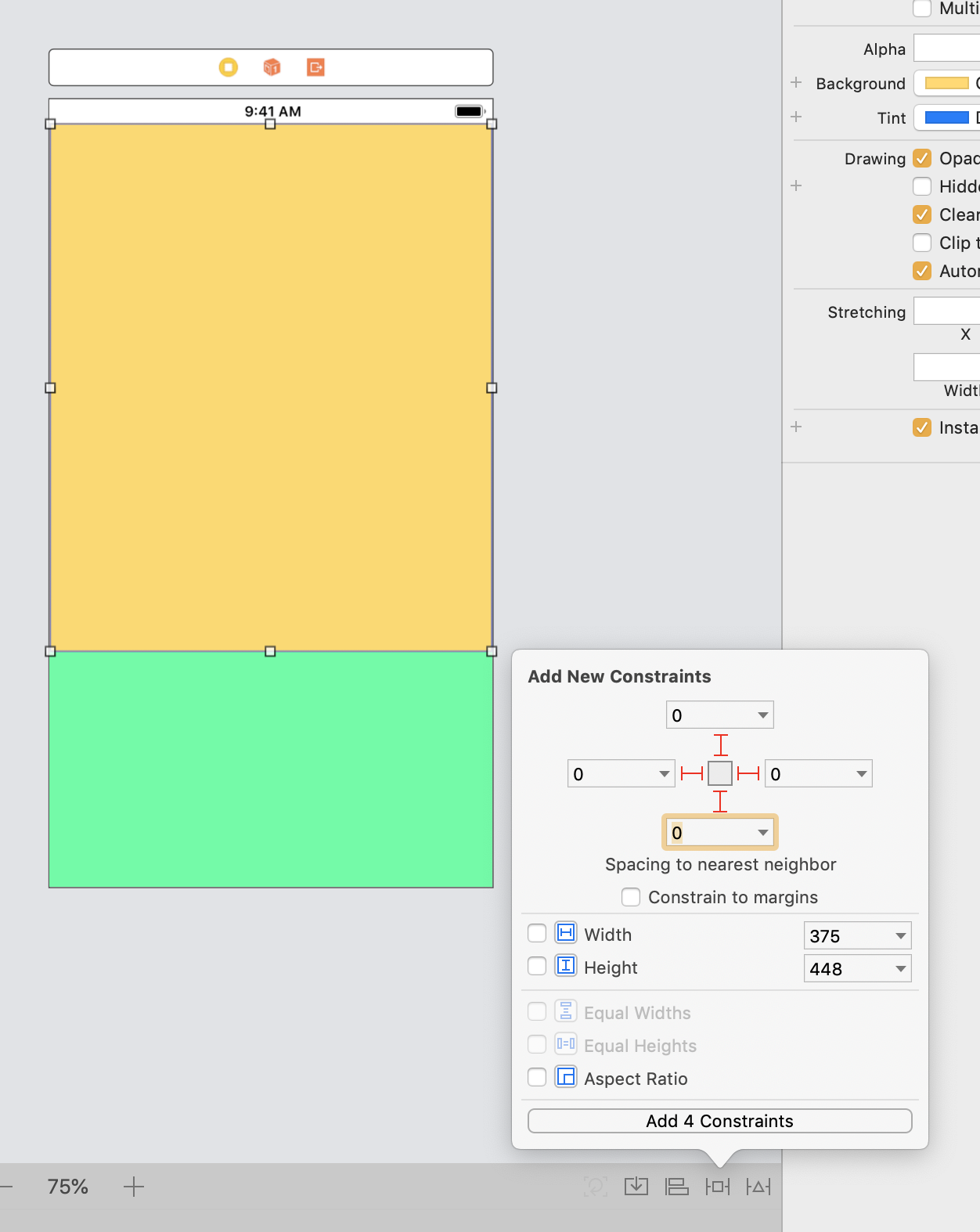
次に上下のUIViewの橋からの距離を揃えていきます.

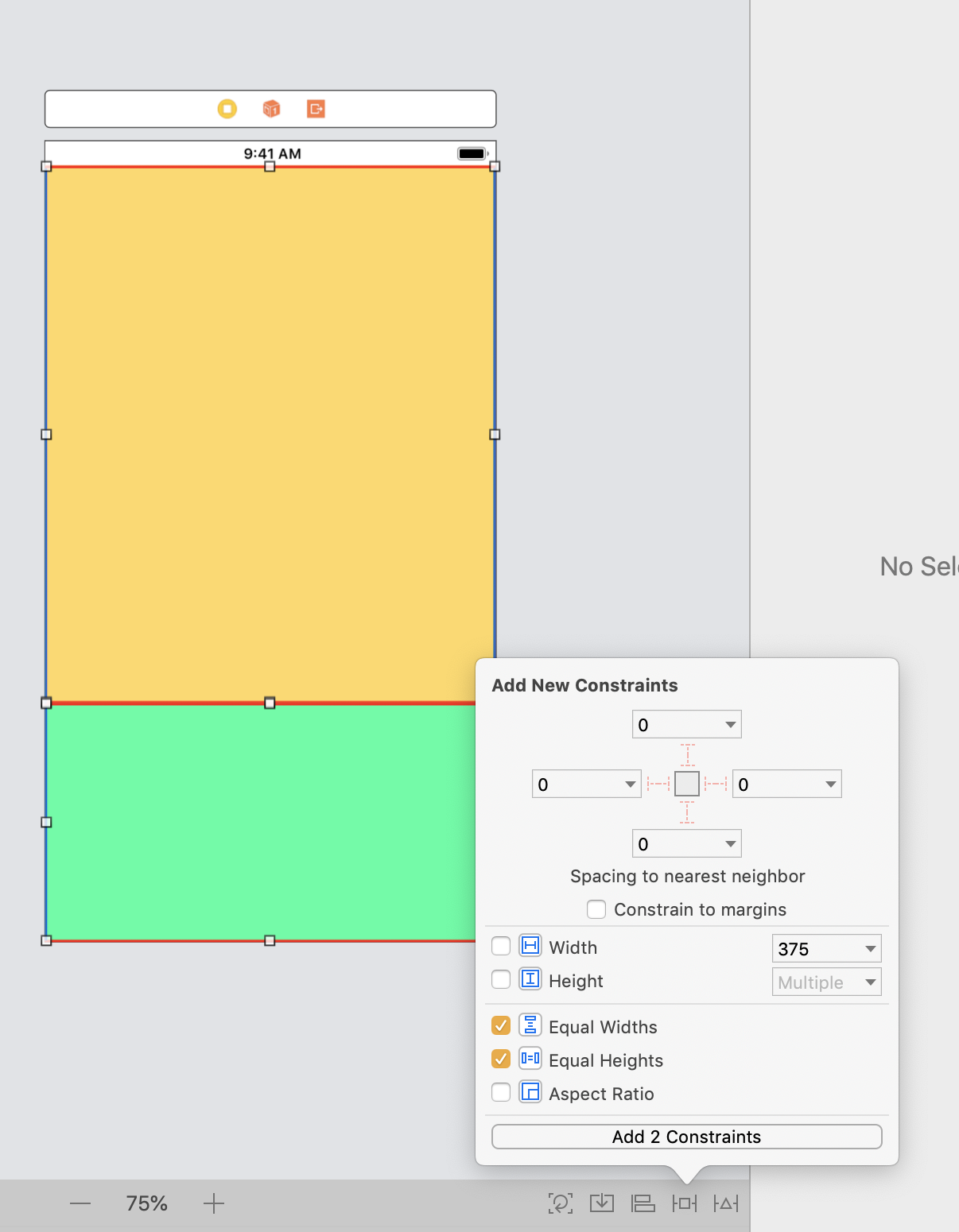
ここでは上下左右隣り合うviewからの距離が0と指定します.

下のViewも同様に設定したら,次に上下2つのビューを選択した状態でEqual WidthとEqual Heightにチェックを入れます.
このチェックにより2つのビューの大きさが等しくなります.
 次に上のビューを選択し,ViewControllerの右側に現れる.上図のところを選択します.
次に上のビューを選択し,ViewControllerの右側に現れる.上図のところを選択します.
 右のインスペクターパネルにこのように表示されているでしょうか
右のインスペクターパネルにこのように表示されているでしょうか
 上のようにMultiplierを**1:2**と編集すると左のように上から**2:1**の比率でレイアウトされるようになります.
他の端末でもちゃんと比率は保たれているでしょうか?
上のようにMultiplierを**1:2**と編集すると左のように上から**2:1**の比率でレイアウトされるようになります.
他の端末でもちゃんと比率は保たれているでしょうか?

 iPhone MaxとiPhone 4sでも2:1でレイアウトされています.
iPhone MaxとiPhone 4sでも2:1でレイアウトされています.
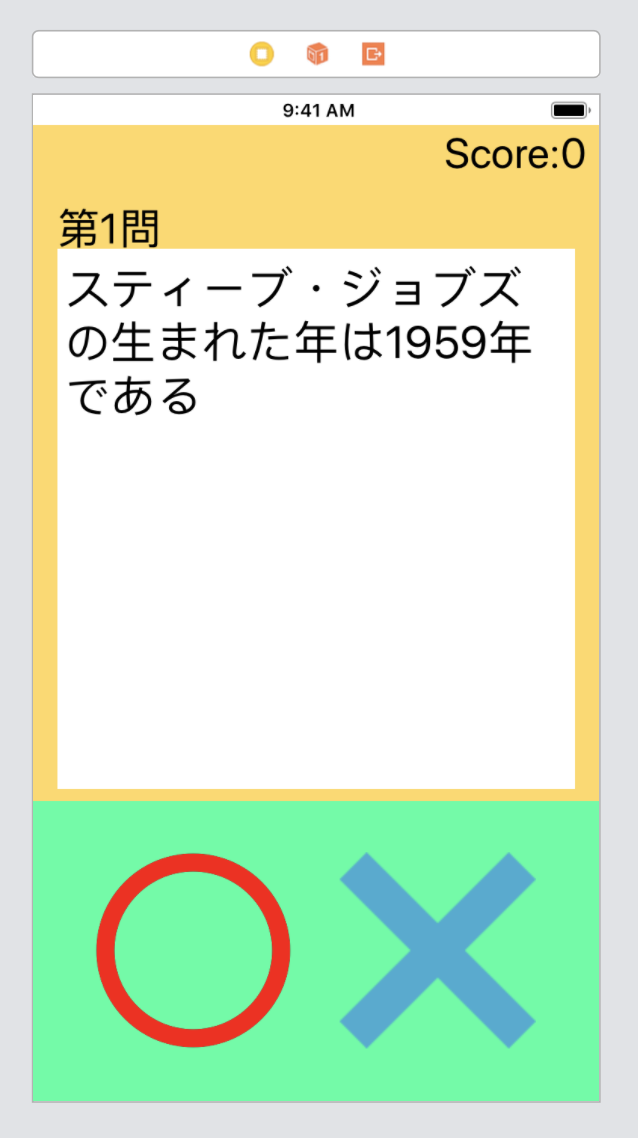
次は先ほど配置したViewの中に使用するLabelなどを先ほどと同様に配置します.
2.各部品の固定
テキスト系
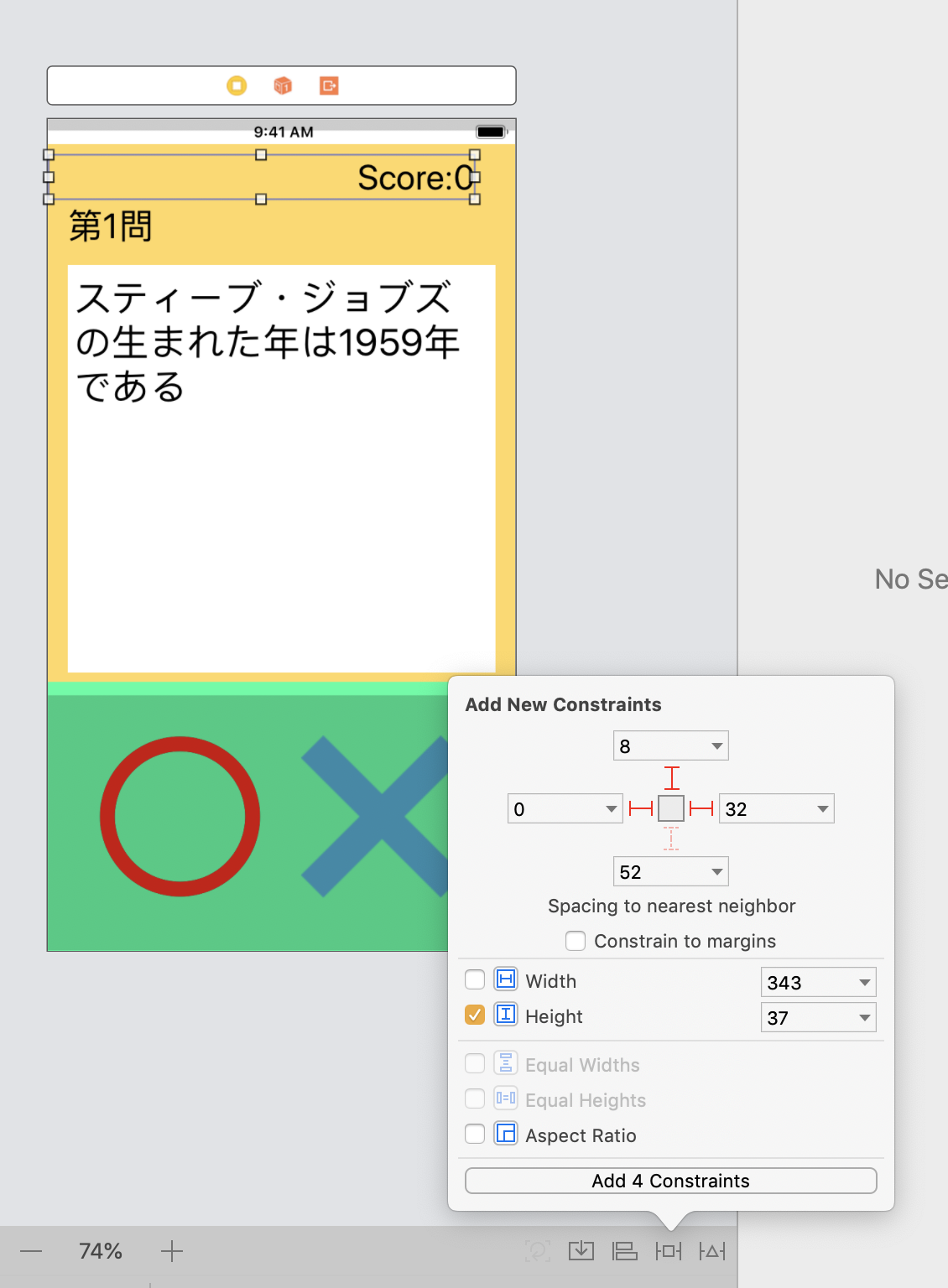
ここから各部品に対してautolayoutを適用していきます.
基本AutoLayoutはビューの**「大きさ**・**座標」**の2つの要素を指定してあげる必要があります.
今回のクイズアプリではラベルの高さは文字サイズが固定であることから固定で,他の横幅や座標は周りのビューに依存するようにします.

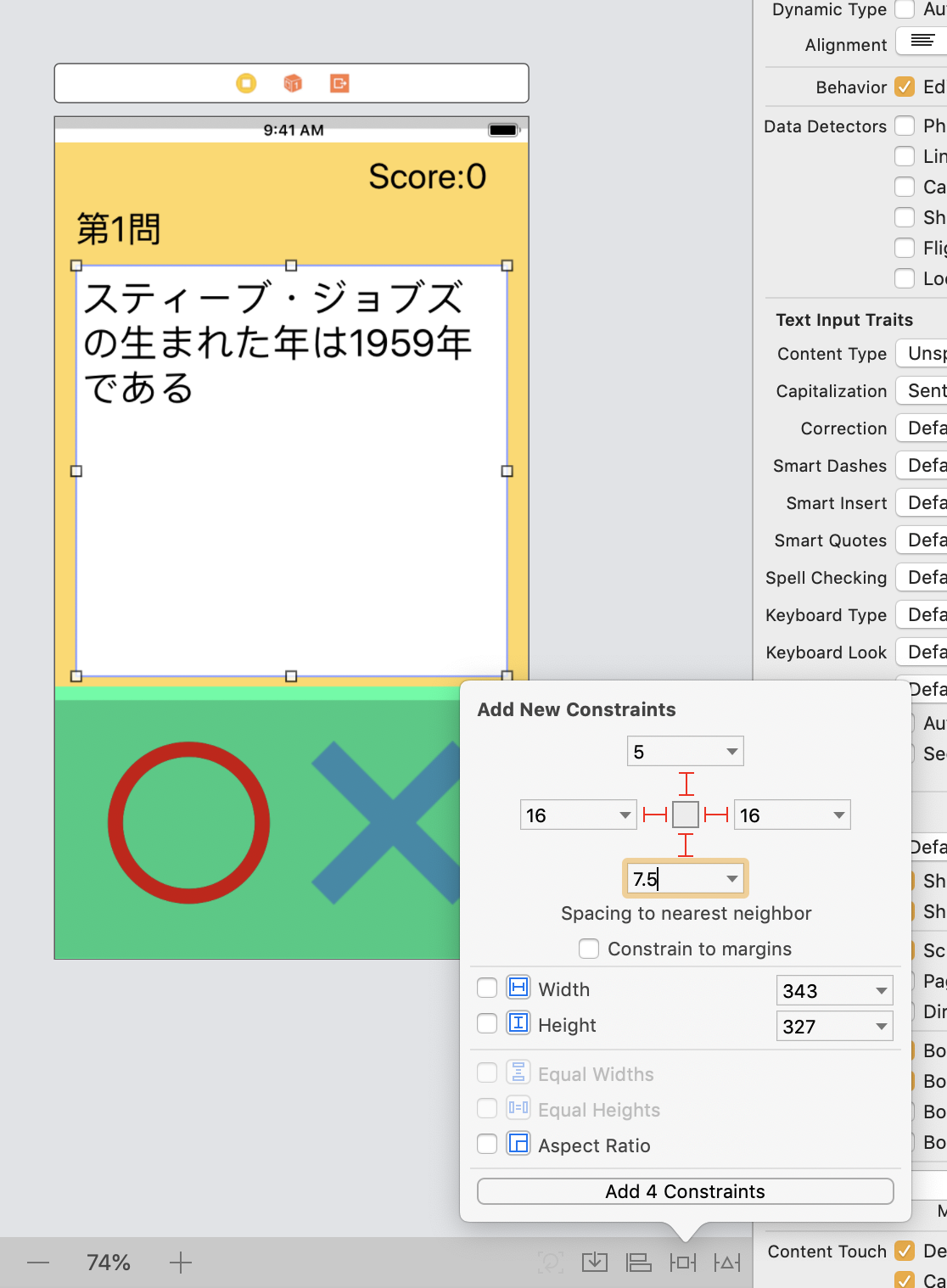
またクイズを表示するTextViewはViewに大きさに依存させるためにわまりのビューに依存するようにします.

いい感じです.
ボタン系
さて続いてまるばつボタンを固定していきます.
まるばつボタンに関しては下のビューの半分の領域で均等に分けて,その領域で中央揃えで整えることにします.
半分で均等に分けるのに手っ取り早くViewを先ほどと同様にして,まる用,ばつ用で分けて,その中で中央揃えにしていきます.
.
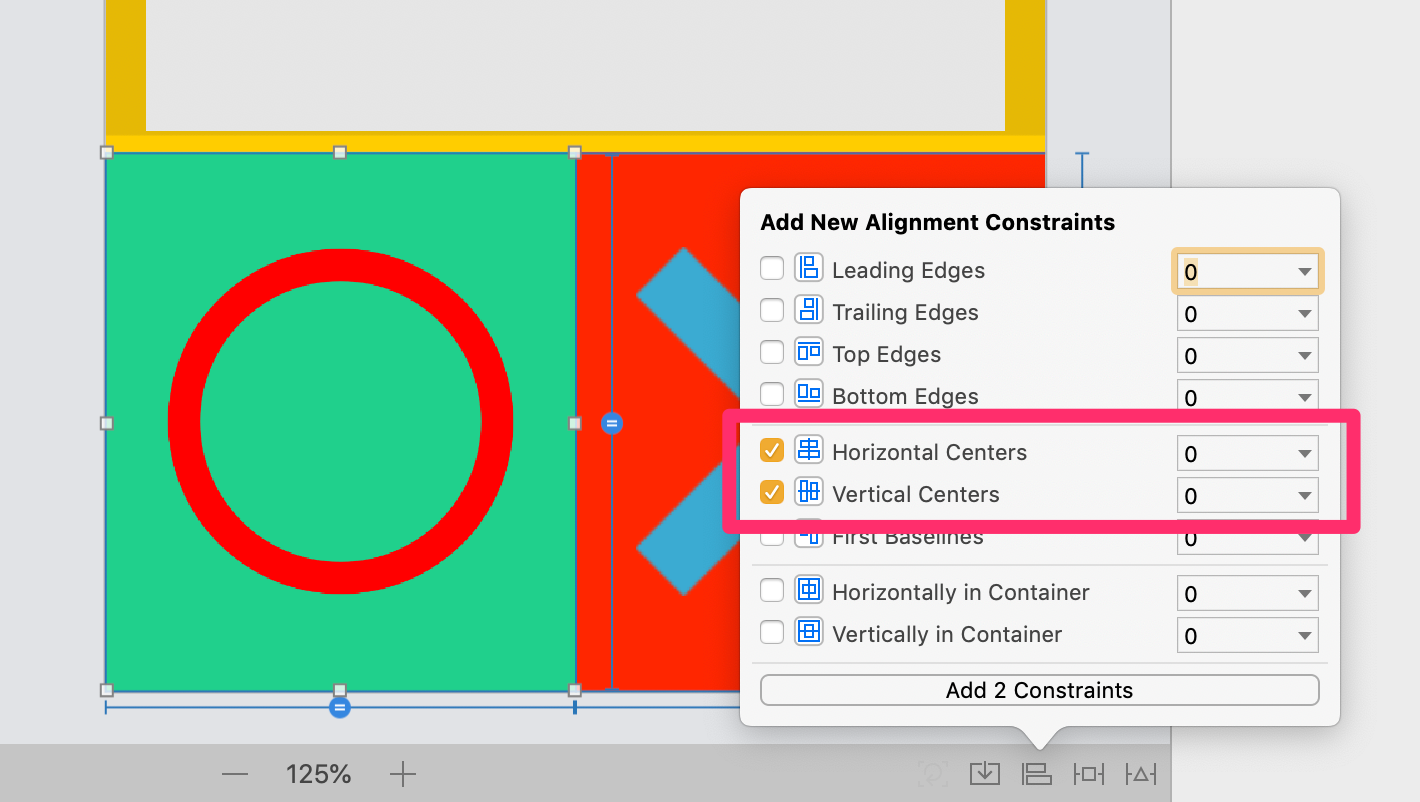
中央揃えは2つ以上ビューを選択しないと行うことができないので,親のビューとボタンを選択して中央揃えを指定します.
 **aspect比**を固定することでまるが楕円になることを防ぎます.またデバイスによりまるは大きくなることも考慮したいため,他のビューに依存するような制約方法をとります
**aspect比**を固定することでまるが楕円になることを防ぎます.またデバイスによりまるは大きくなることも考慮したいため,他のビューに依存するような制約方法をとります
ばつに関しても同じようにしてあげれば全体のレイアウトは完了です.
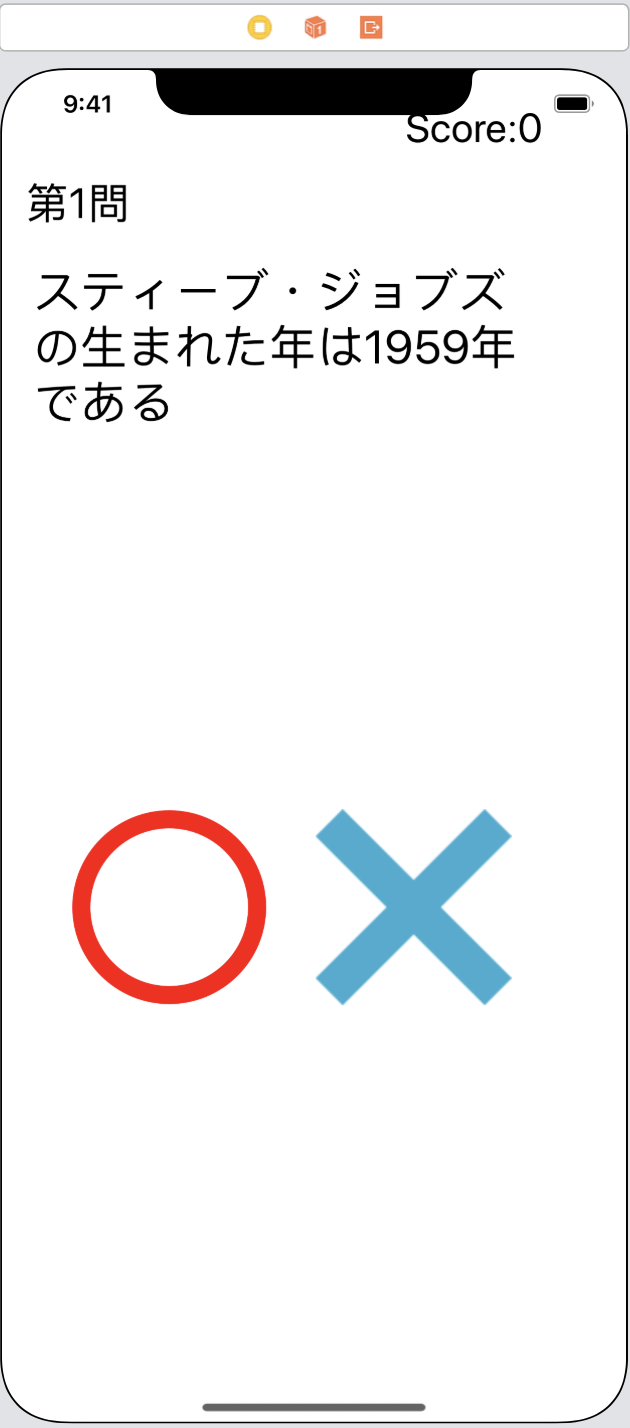
色を元のDefaultに戻してあげれば



どの端末でも同じようにレイアウトすることができました.