経緯
現在、業務でAWSを扱っており、多機能でとても便利だけれども全く持って使いこなせてる感覚がなかったので、試しにソロで何かしてみようと思ったのがきっかけ。
やること
とりあえずはAWS Amplifyを用いて、Cognitoの設定やAppSyncの設定ができるところまで。
環境の設定をしてみた
準備する環境
・Visual Studio Code(以下vscode)
AWS Amplifyの準備
AWS Amplifyについて
もともと思い立ったのも職場の先輩にこれの存在を教えてもらったからなので、これを使いましょう。
AWS Amplify(以下amplify)の公式サイトはこちら
簡単に言えばサーバーレスなWebアプリケーションがJavaScriptで簡単に作れますよみたいな感じ。
下の方には日本語の漫画まで設置しているので、なんとなく進研ゼミみたいだなって思いました。
インストール
amplifyをインストールしていきます。
以下のコマンドを入力。
PS D:\vscode-projects\vue-project> npm i -g @aws-amplify/cli
でインストール終わったら実行してみましょう。
ちなみになぜディレクトリがvue-projectなのかというと、vue.jsの勉強をしようとしてたから(するとは言ってない)
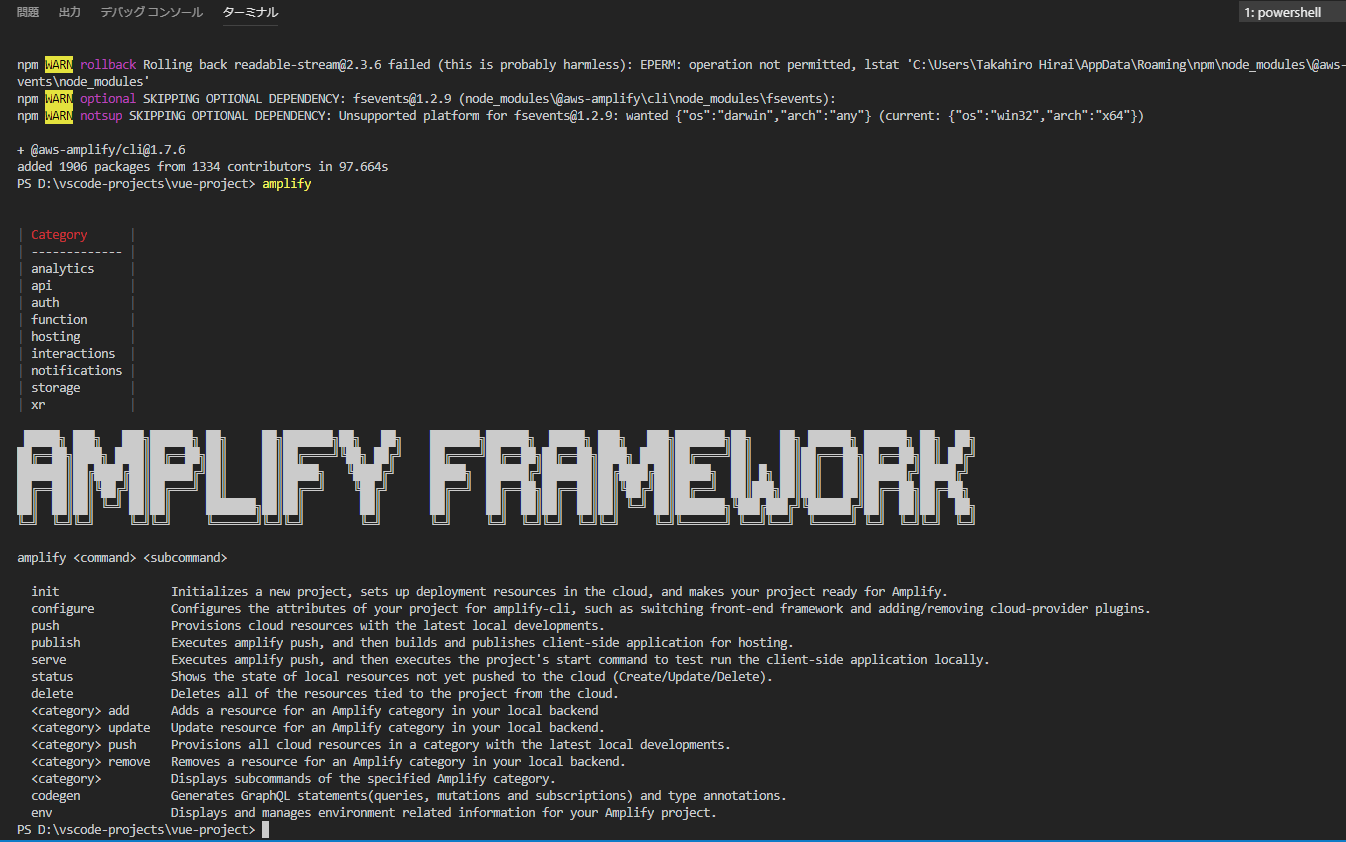
PS D:\vscode-projects\vue-project> amplify
上記のコマンドで実行すると

こんな感じに自己主張してきます。
バージョンとかによってはAAも変わるっぽいです。
つづいてIAMの設定をしていきましょう。
以下のコマンドを打つと、AWSのサインイン画面に飛ぶので、ご自身のアカウントでログインしてください。
PS D:\vscode-projects\vue-project> amplify configure
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
サインイン完了後はターミナルでEnterキーを押下し、順にregion,user_name,accessKeyId,secretAccessKey,profile_nameを入力して最後にEnter押しちゃいましょう。
最後に文章で
? Profile Name: vue-project
Successfully set up the new user.
PS D:\vscode-projects\vue-project>
とSuccessしていたら完了です。
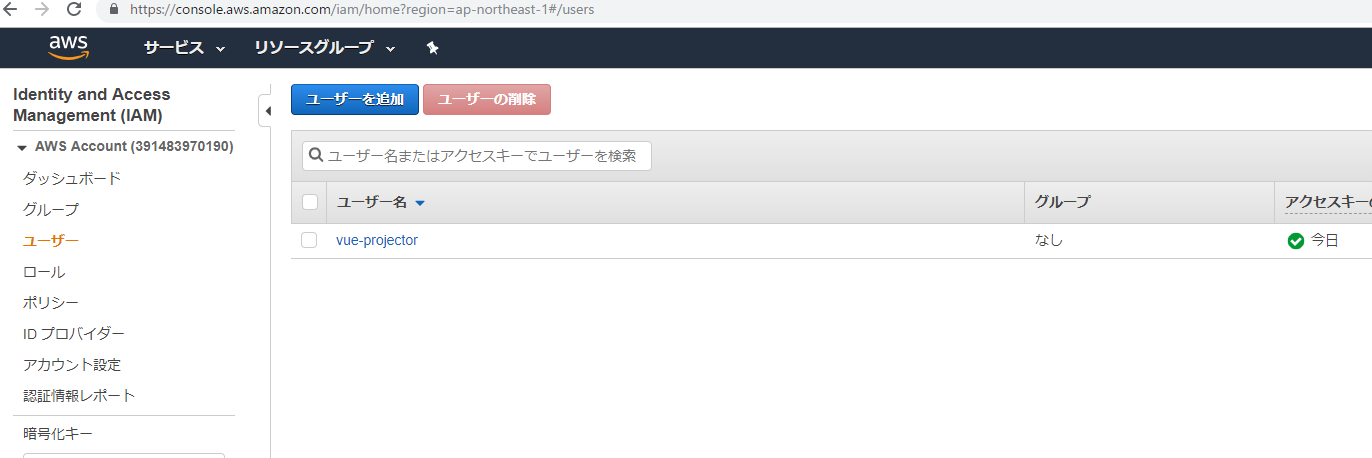
マネジメントコンソールを確認してみても先ほど作成したユーザーがいるはずです。

なお今回はテストだし、と思って権限をフルアクセスにしちゃってますが、実際問題では何に使うためのユーザなのか考慮したうえで、権限周りを設定するはずです。
私には知識がなかったのもあり、今回はめんどくさがってフルアクセスにしました。
amplifyに情報を登録する
どうもインストールだけじゃamplifyはダメで、いろいろと情報を登録しないといけないようです。
PS D:\vscode-projects\vue-project> amplify init
上記コマンドから、いろいろと聞かれるので全部登録しちゃいましょう。
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project vue-project
? Enter a name for the environment vuepro
? Choose your default editor: Visual Studio Code
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using vue
? Source Directory Path: src
? Distribution Directory Path: dist
? Build Command: yarn build
? Start Command: yarn serve
Using default provider awscloudformation
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-multiple-profiles.html
? Do you want to use an AWS profile? Yes
? Please choose the profile you want to use vue-project
\ Initializing project in the cloud...
CREATE_IN_PROGRESS UnauthRole AWS::IAM::Role Sat Jun 29 2019 05:40:52 GMT+0900 (GMT+09:00)
CREATE_IN_PROGRESS DeploymentBucket AWS::S3::Bucket Sat Jun 29 2019 05:40:53 GMT+0900 (GMT+09:00)
CREATE_IN_PROGRESS AuthRole AWS::IAM::Role Sat Jun 29 2019 05:40:53 GMT+0900 (GMT+09:00)
CREATE_IN_PROGRESS UnauthRole AWS::IAM::Role Sat Jun 29 2019 05:40:53 GMT+0900 (GMT+09:00) Resource creation Initiated
/ Initializing project in the cloud...
CREATE_IN_PROGRESS AuthRole AWS::IAM::Role Sat Jun 29 2019 05:40:54 GMT+0900 (GMT+09:00) Resource creation Initiated
CREATE_IN_PROGRESS DeploymentBucket AWS::S3::Bucket Sat Jun 29 2019 05:40:54 GMT+0900 (GMT+09:00) Resource creation Initiated
- Initializing project in the cloud...
CREATE_COMPLETE AuthRole AWS::IAM::Role Sat Jun 29 2019 05:41:05 GMT+0900 (GMT+09:00)
\ Initializing project in the cloud...
CREATE_COMPLETE DeploymentBucket AWS::S3::Bucket Sat Jun 29 2019 05:41:15 GMT+0900 (GMT+09:00)
CREATE_COMPLETE UnauthRole AWS::IAM::Role Sat Jun 29 2019 05:41:15 GMT+0900 (GMT+09:00)
/ Initializing project in the cloud...
CREATE_COMPLETE vue-project-vuepro-20190629054049 AWS::CloudFormation::Stack Sat Jun 29 2019 05:41:19 GMT+0900 (GMT+09:00)
√ Successfully created initial AWS cloud resources for deployments.
√ Initialized provider successfully.
Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify <category> add" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify publish" to deploy everything
PS D:\vscode-projects\vue-project>
私はこんな感じに登録しました。
ほとんど参考のままですかね。
ビルドとかのコマンドを少し変更したくらいです。
ユーザ認証の実装
Cognitoの設定
AWS CognitoはAWS側でユーザIDとパスワード、Eメールのセンシティブな情報を持ってくれるサービスです。
管理者側で保管しなくていいので、保守コストの削減が期待できます。
また近年、個人情報問題が非常にナイーブなので、そういったリスクに対応することもできますね。
公式はこちら
そんなcognitoを使ってみましょう。
マネジメントコンソールから作る方法もありますが、せっかくvscodeのターミナルを開いているので、そっから行います。
PS D:\vscode-projects\vue-project> amplify auth add
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Default configuration with Social Provider (Federation)
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in when using your Cognito User Pool? Email
Warning: you will not be able to edit these selections.
What attributes are required for signing up? (Press <space> to select, <a> to toggle all, <i> to invert selection)Email
What domain name prefix you want us to create for you? vuepro
Enter your redirect signin URI: http://localhost:19002/? Do you want to add another redirect signin URI No
Enter your redirect signout URI: http://localhost:19002/
? Do you want to add another redirect signout URI No
Select the social providers you want to configure for your user pool: (Press <space> to select, <a> to toggle all, <i> to invert selection)
Successfully added resource vueprojectb391d61a locally
Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
PS D:\vscode-projects\vue-project>
上記のように設定しました。
どうせなので未登録のユーザもログインできるような設定ですね。
で、設定が終わったら、それをpushしましょう
PS D:\vscode-projects\vue-project> amplify auth push
この後のログは最高に長いので写真は割愛で
最後にこのログさえ出てれば大丈夫なようです。
√ All resources are updated in the cloud
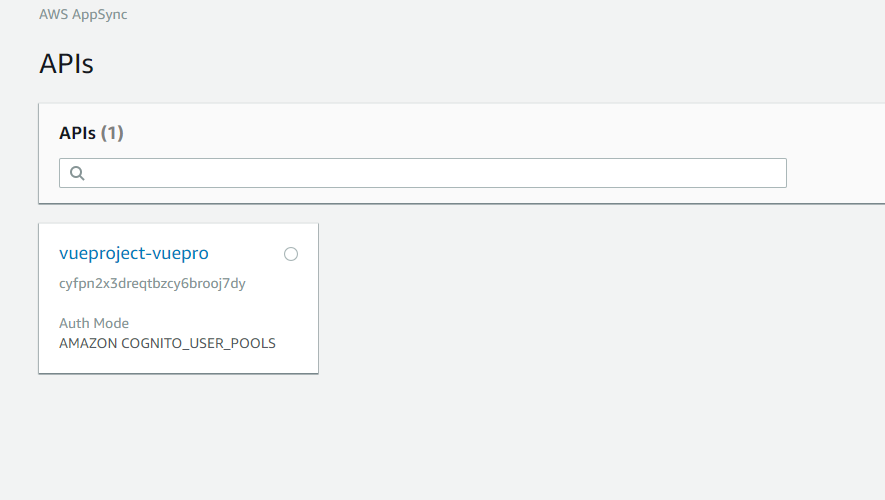
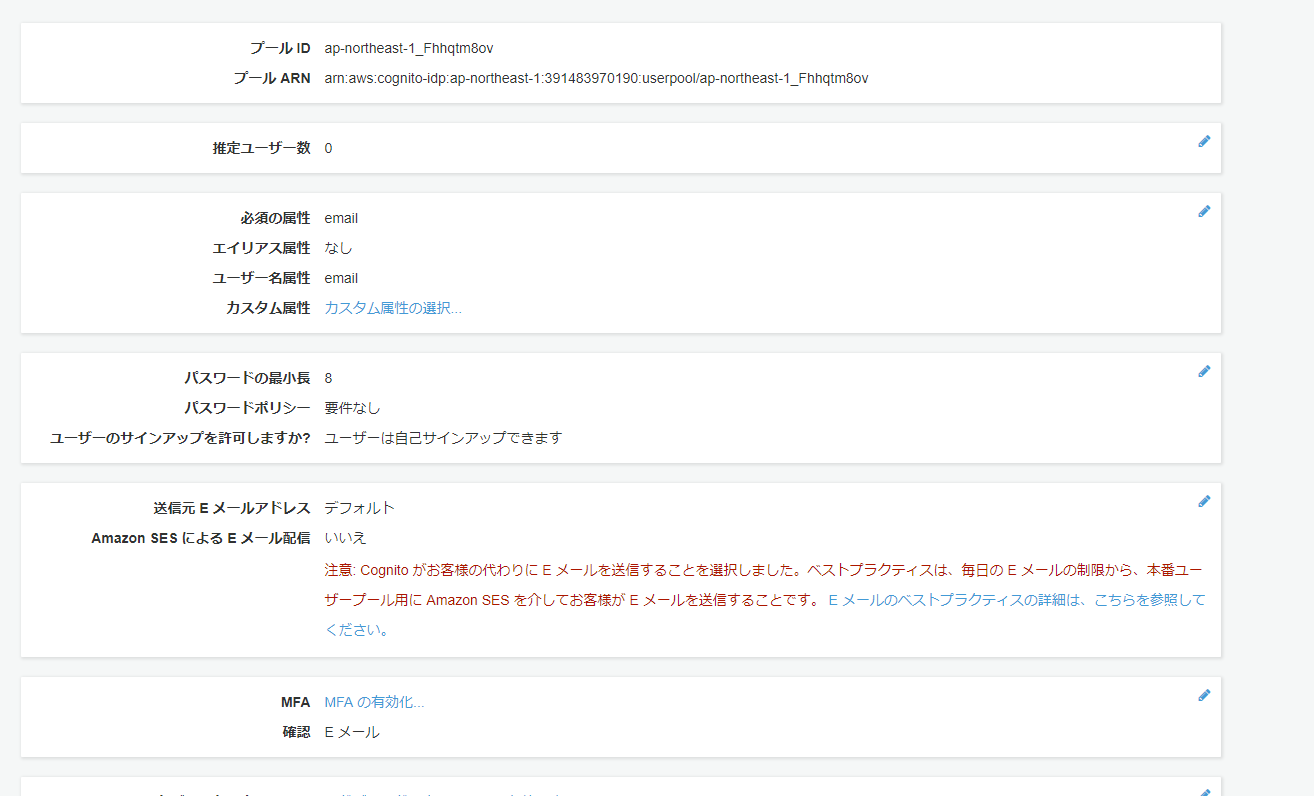
このあとマネジメントコンソールで確認してみると


確りと出来上がっているのが確認できます。
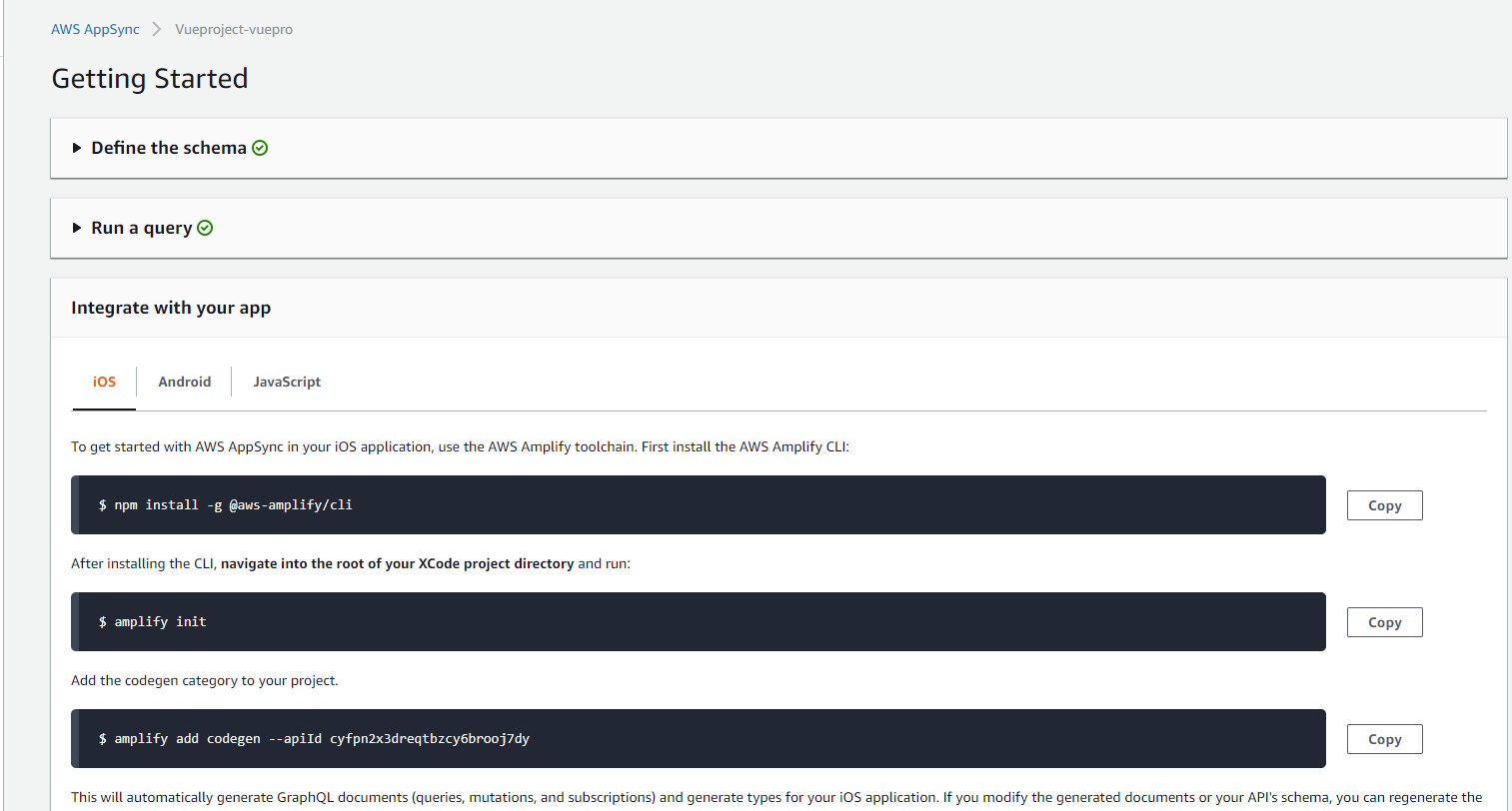
AppSyncの設定
リアルタイム通信ができたほうがかっこいい気がするので、こいつも設定していきます。
PS D:\vscode-projects\vue-project> amplify api add
設定内容は以下の通り
? Please select from one of the below mentioned services GraphQL
? Provide API name: vueproject
? Choose an authorization type for the API Amazon Cognito User Pool
Use a Cognito user pool configured as a part of this project
? Do you have an annotated GraphQL schema? No
? Do you want a guided schema creation? Yes
? What best describes your project: Single object with fields (e.g., “Todo” with ID, name, description)
? Do you want to edit the schema now? No
GraphQL schema compiled successfully.
Edit your schema at D:\vscode-projects\vue-project\amplify\backend/api/vueproject/schema.graphql or place .graphql files in a directory at D:\vscode-projects\vue-project\amplify\backend/api/vueproject/schema
Successfully added resource vueproject locally
Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
ログの最後の方に、先と同様にpushしろとあるので、実行します。
今回もログが長いので割愛
とりあえず下記のようにupdatedできていればOK
√ All resources are updated in the cloud
と、とりあえずはここまででしょうか。
本当はこっからvueとかで何か作るのにつながるんでしょうけど、いかんせん全くの門外漢なもので。。。
どこかに逃げ込めないかしら。。。