- 動作環境
- Windows(筆者環境), MacOS, Linux
社内でアプリ開発がありプロトタイプ作成のため色々ツールを探していたのですが、同僚が教えてくれたBootstrap 4 ベースのPingendoが良かったので紹介します。Pingendoのオススメポイントは主に以下の3つです!
- ドラッグ & ドロップでUIパーツを配置
- Bootstrap 4 ベースの豊富なUIパーツ
- アプリ内での高いカスタマイズ性
以下詳細を見ていきましょう。
ドラッグ&ドロップでUIパーツを配置
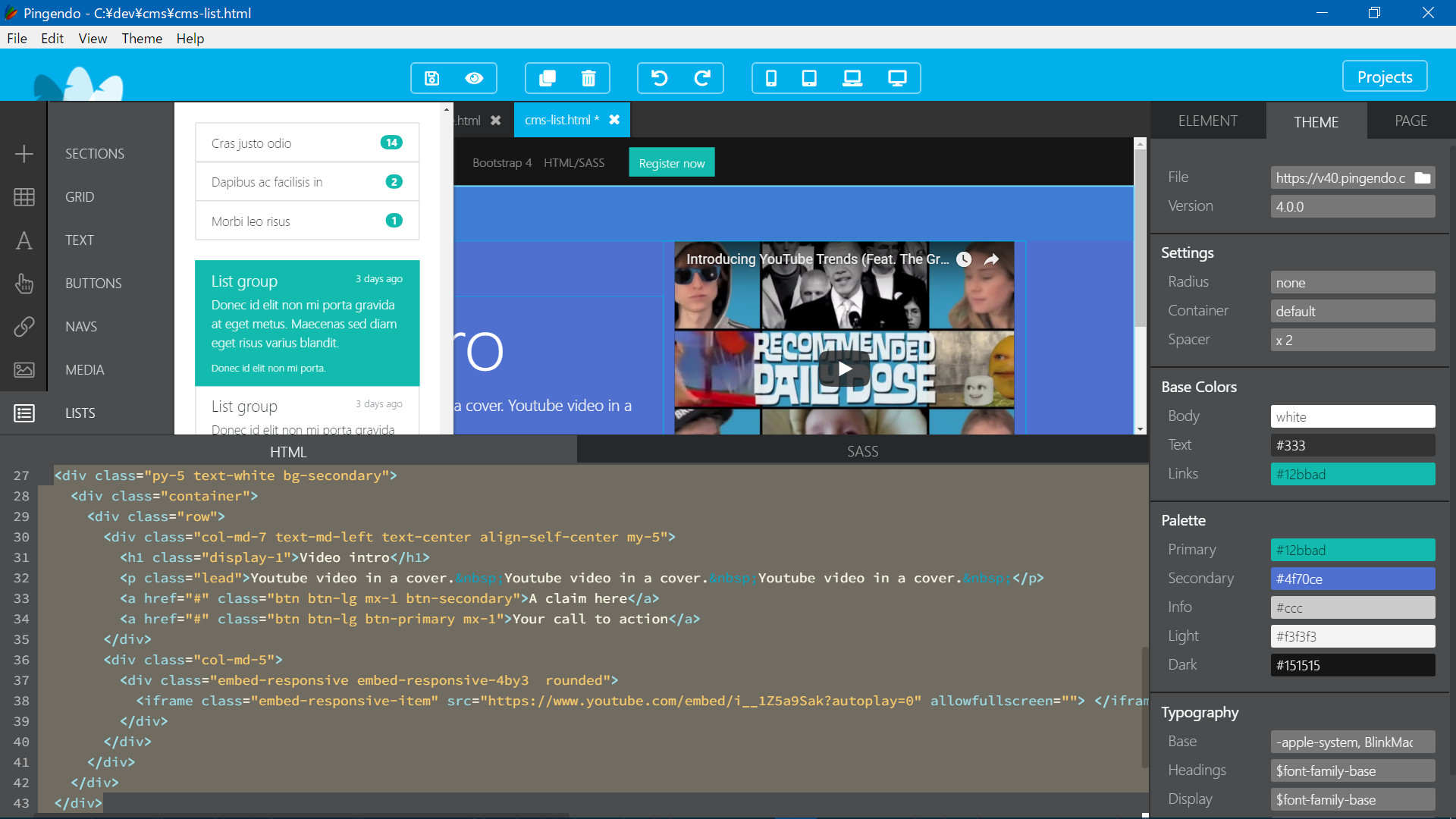
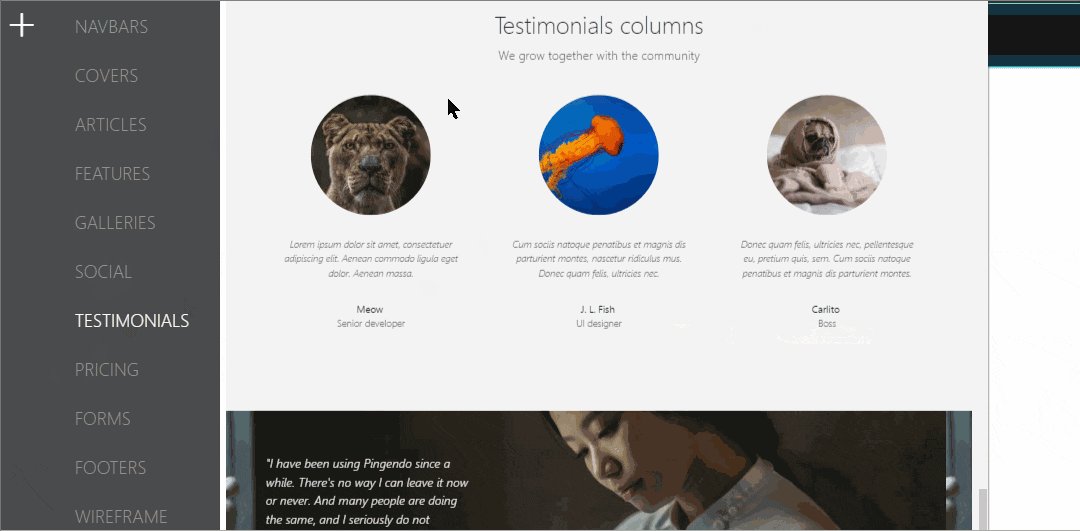
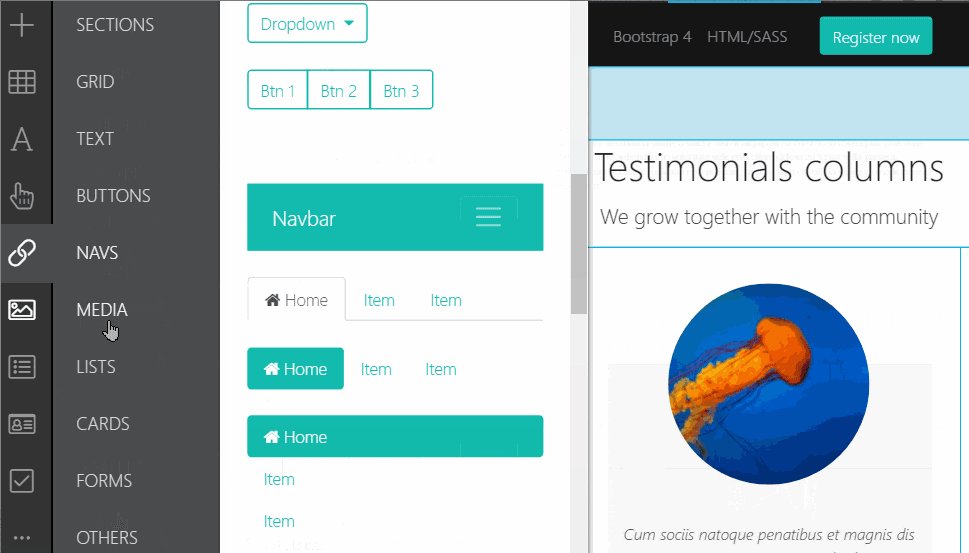
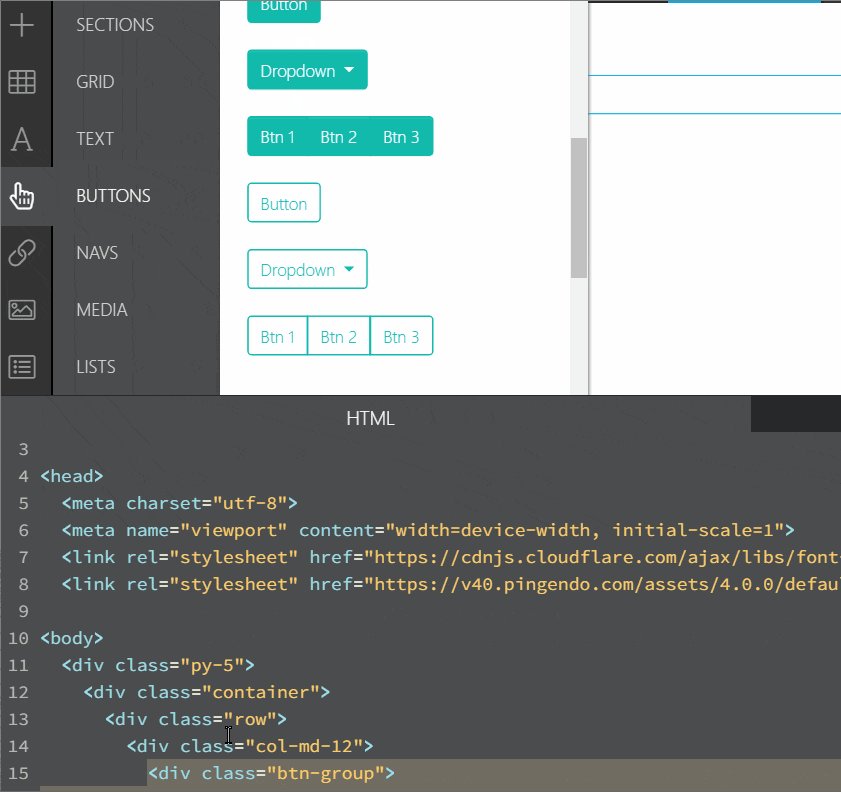
Pingendoの画面構成は以下のとおり。
画面左にUIパーツ、中央にプレビュー、画面下にコード(デフォルトでは最小化)、画面右はテーマという配置です。レイアウトは洗練されているので使う時は迷うことないかと思います。
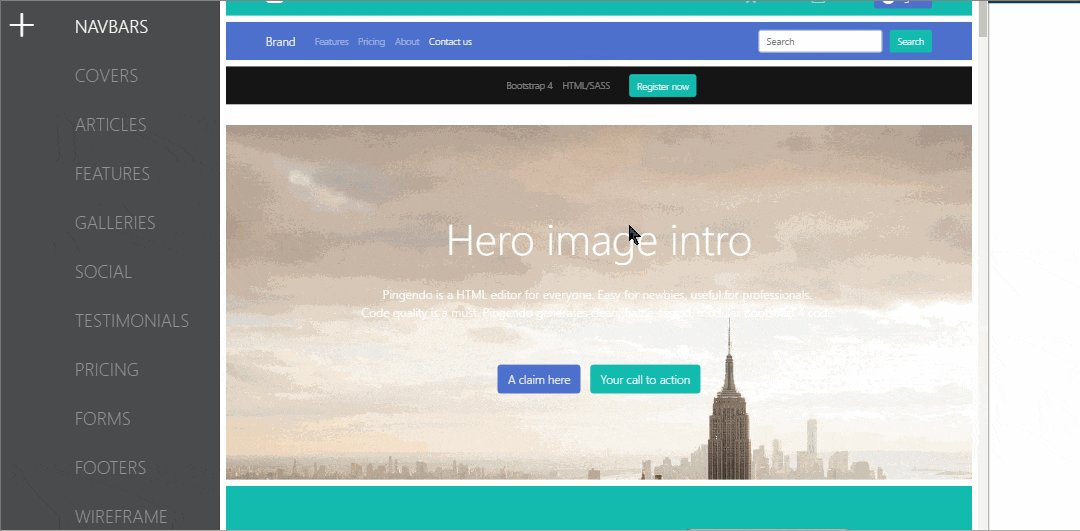
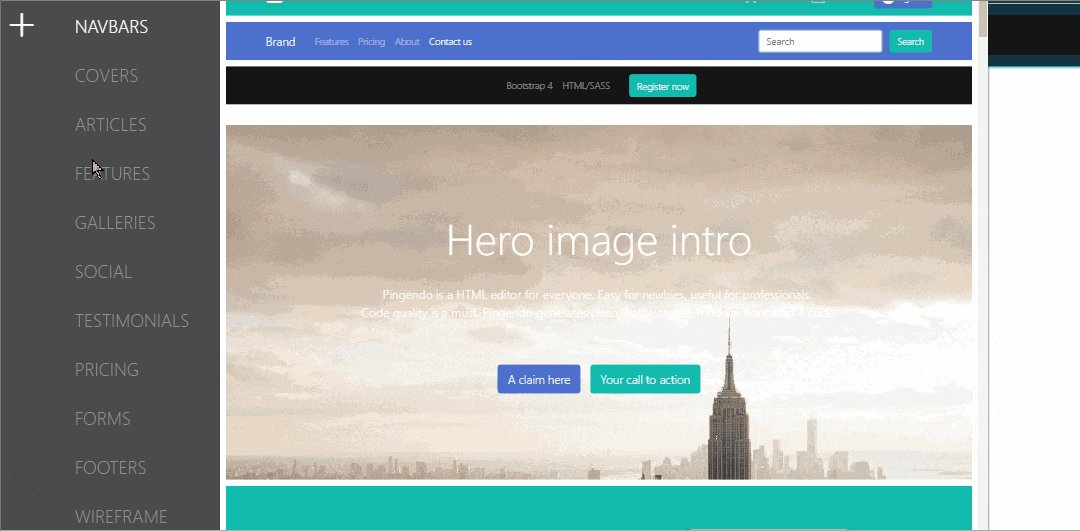
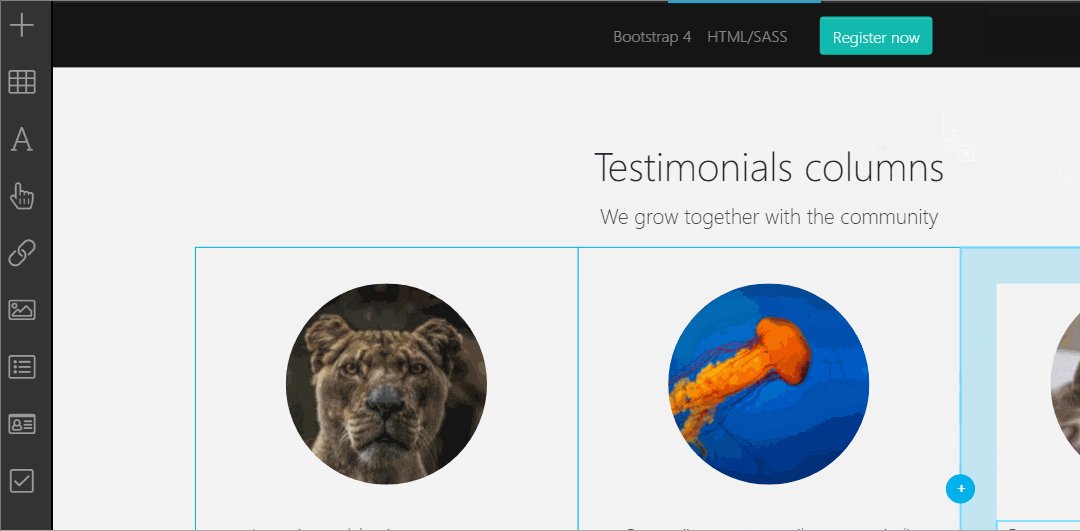
私が感動したのは左のメニューからコンポーネントを配置する際の手軽さです。動画で見ればすぐ解るかと思います。
こういった具合にポンポンと好きなコンポーネントを配置できます。何より素晴らしいのはメニューを表示すると縮小化されたサンプルが一覧で見れる点です。
Bootstrap 4 ベースの豊富なUIパーツ
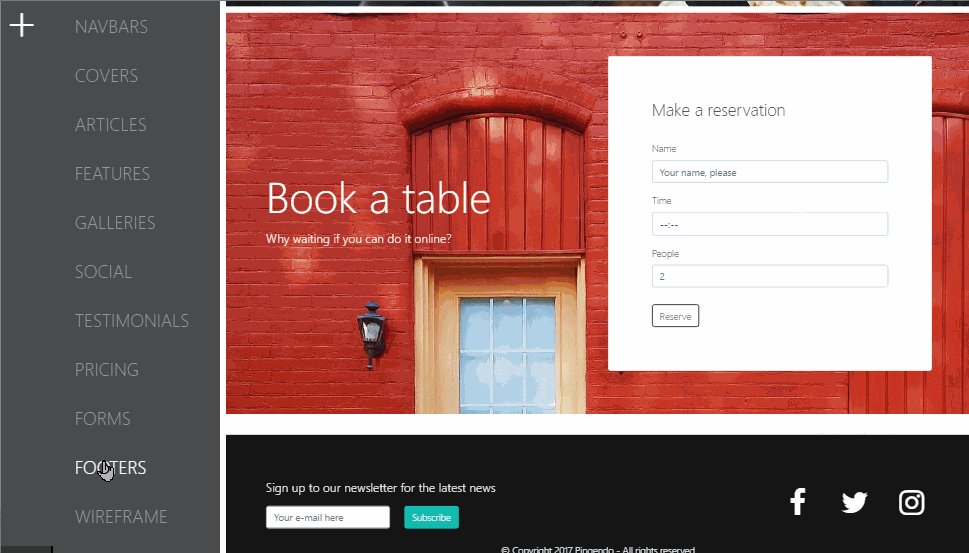
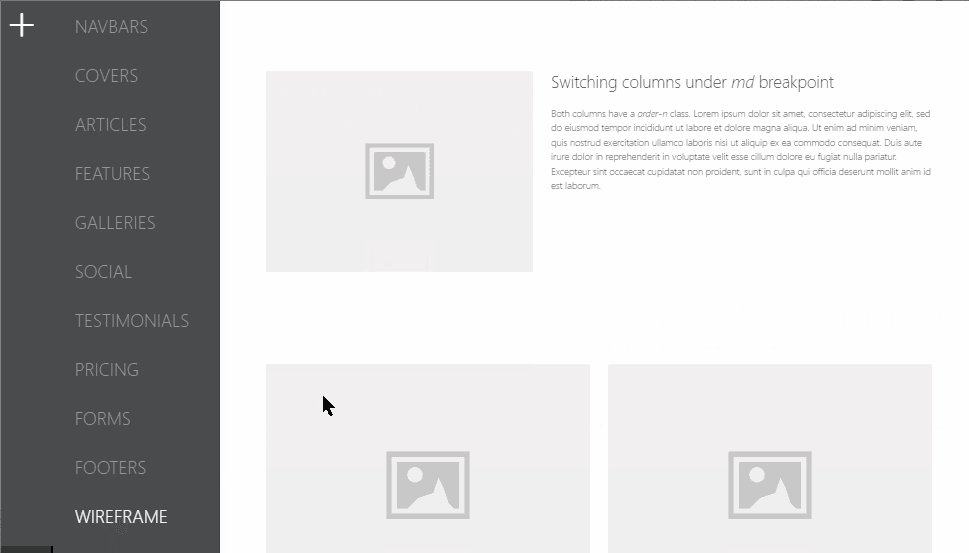
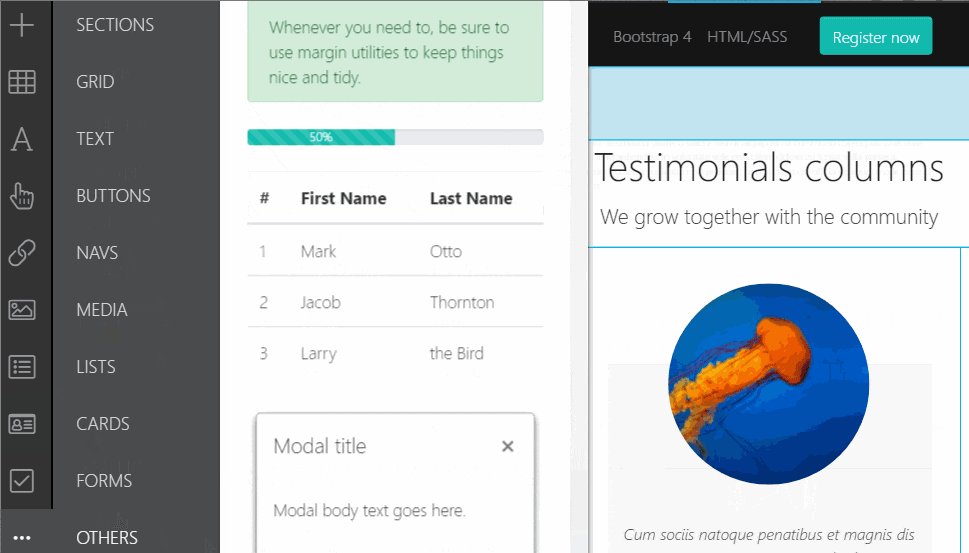
Pingendoには Bootstrap 4 のCSSクラスを使ったコンポーネントが豊富に用意されています。
大まかに以下のカテゴリに分けられています。
- SECTIONS セクション
- GRID グリッド
- TEXT テキスト
- BUTTONS ボタン
- NAVS ナビゲーション
- MEDIA メディア
- LISTS リスト
- CARDS カード
- FORMS フォーム
- OTHERS その他
SECTIONS をはじめ、それぞれ Bootstrap のパーツを組み合わせて既に利用しやすいテンプレートに仕立て上げられているので、組み合わせるだけでランディングページなどは爆速で作ることができます。
アプリ内での高いカスタマイズ性
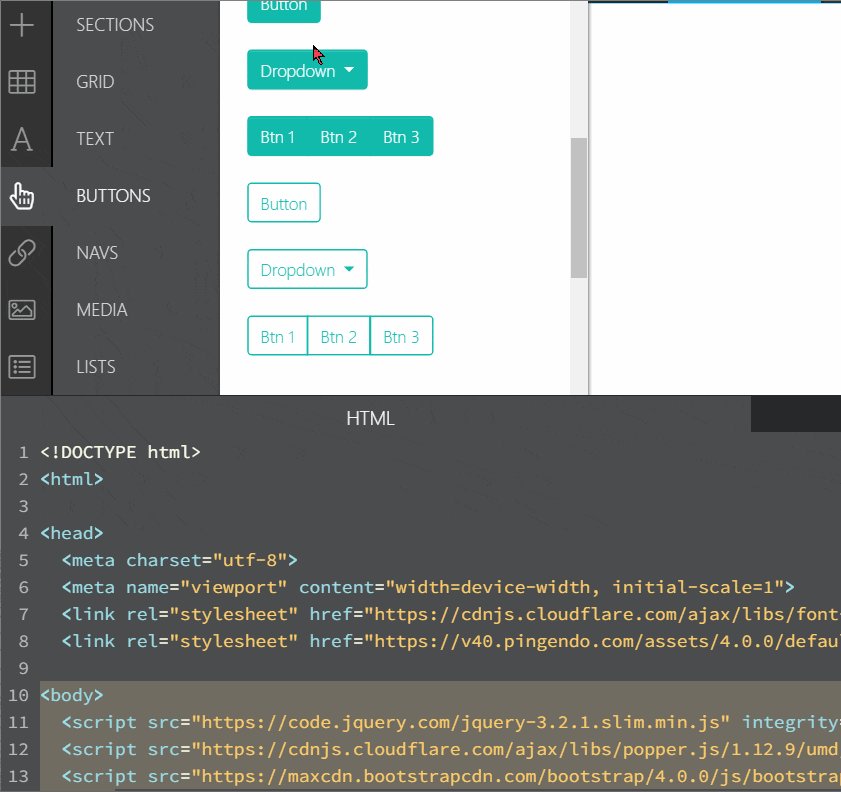
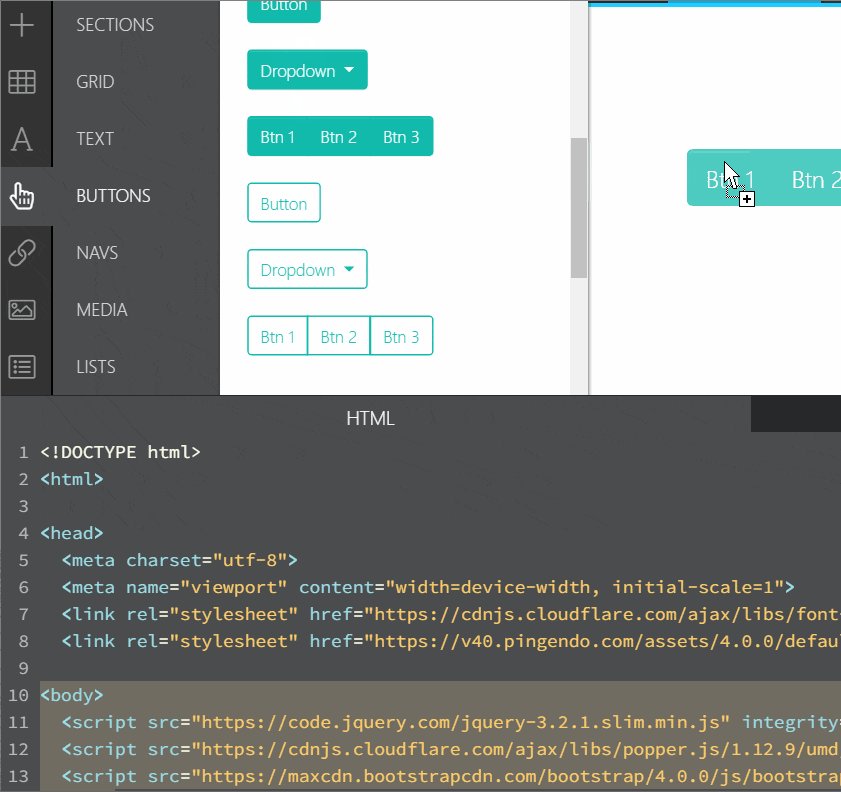
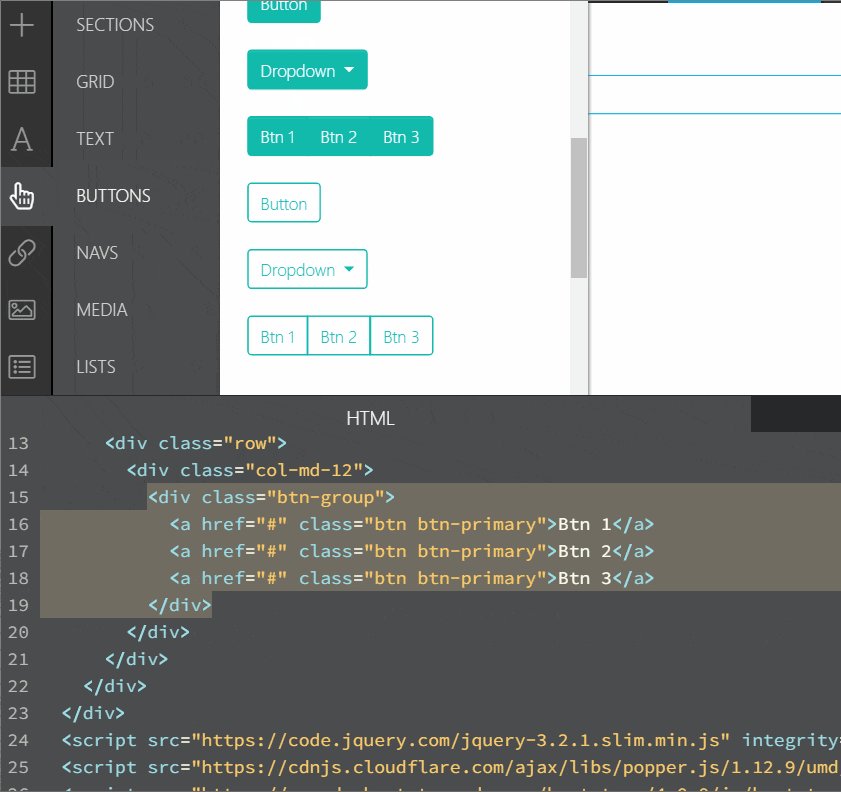
用意されたコンポーネントも豊富なのですが、Pingendo はコンポーネントを画面に配置したタイミングでHTMLも同時に生成してくれます。
もちろんここからHTMLを直接編集してカスタマイズすることも可能です。
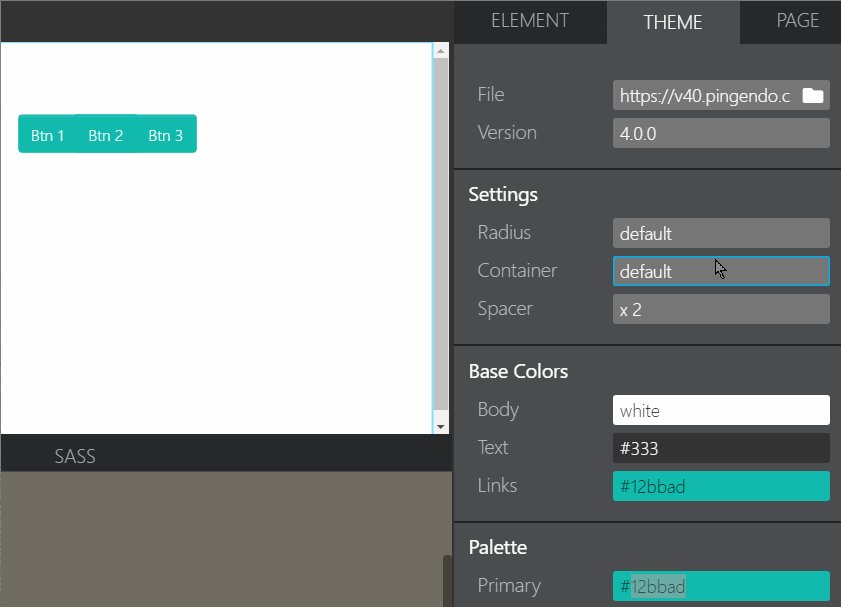
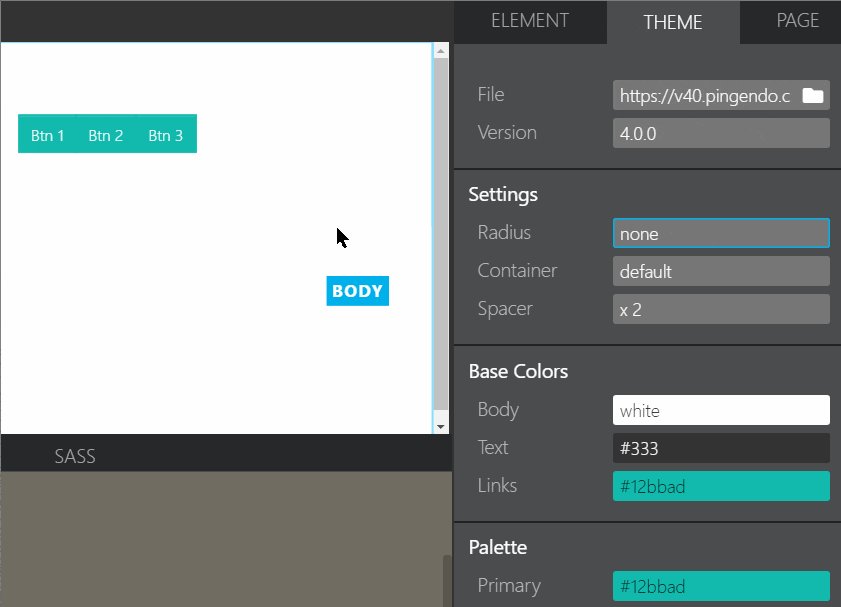
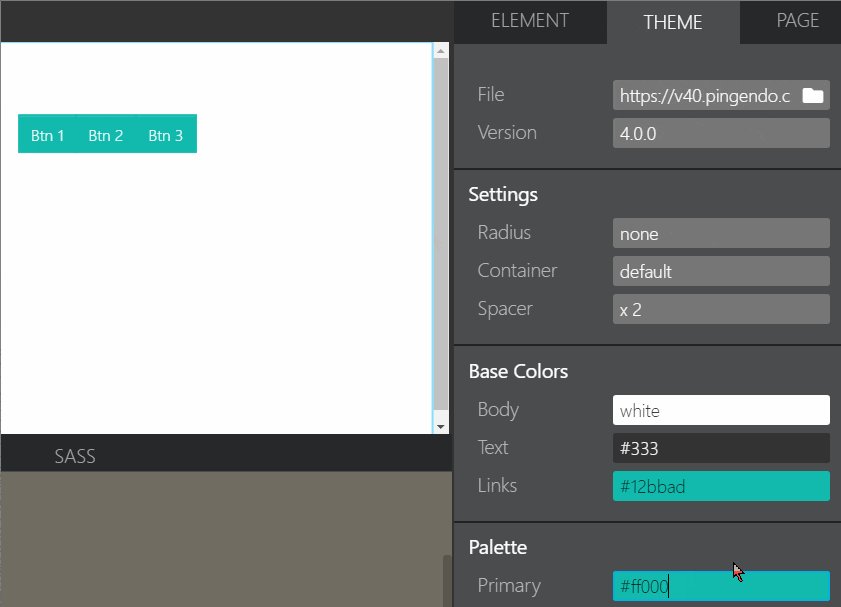
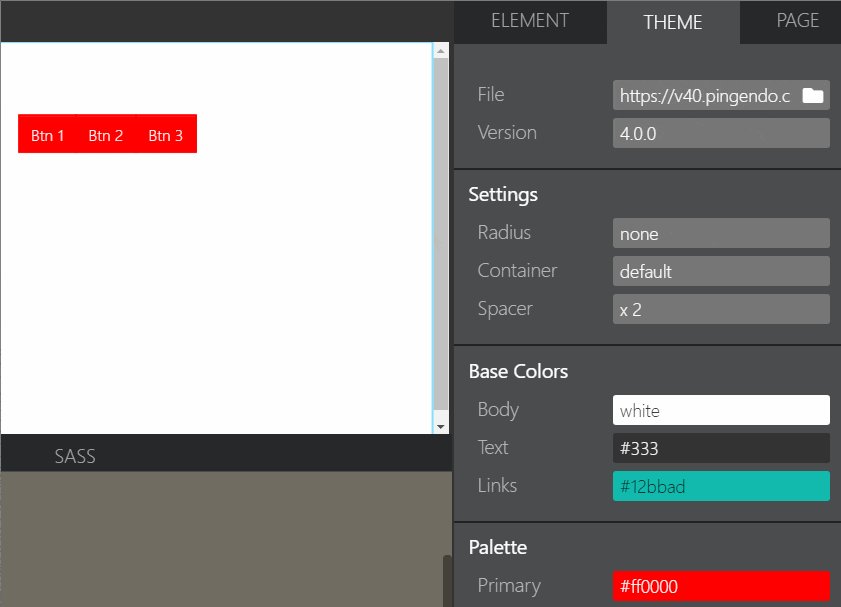
そして Bootstrap を利用していてよく言われる「Bootstrap臭さ」ですが、これは画面右端の THEME を編集することでスタイルをオリジナルのものに修正することもできます。下記の動画でボタンのスタイルがリアルタイムで変更されるのが確認できます。
Pingendo 無料版の制限
便利で素晴らしいPingendoですが、無料版と有料版があり、無料版では以下の制約が存在します。
- 月5日間のアプリ利用制限
- Pingendoアプリ内でのロゴの表示
実質的な機能制限は現在ではほぼゼロなので、とりあえず使ってみて気に入ったら買ってみるのも手です。有料版はサブスクリプションで1ライセンス月$12、年払いなら月$9。