静的コンテンツでCSSファイルを用いる方法を記載します。
①クラス名(以下の場合test)をつけたCSSファイル(test-styles.css)を用意します。アンダーライン等の装飾系はdisplay:inline-block;を付けます。
.test h2 {
display:inline-block;
border-bottom: double 5px #0000ff;
}
.test h3 {
display:inline-block;
background: #ffa500;
padding: 0.5em;
}
.test h4 {
display:inline-block;
color: #ff00ff;
border: solid 3px #ff00ff;
padding: 0.5em;
border-radius: 0.5em;
}
.test h5 {
font-size: 16px;
line-height: 24px;
font-weight: bold;
color: #404040;
margin: 0 0 8px 0;
}
②作成したCSSファイルをアップロードしますので、共有コンポーネントの静的アプリケーション・ファイルをクリックします。

③次の画面でファイルをアップロードをクリックし、CSSファイルをアップロードします。
④アップロード後、参照先(#APP_IMAGES#test-styles.css)をメモしておきます。

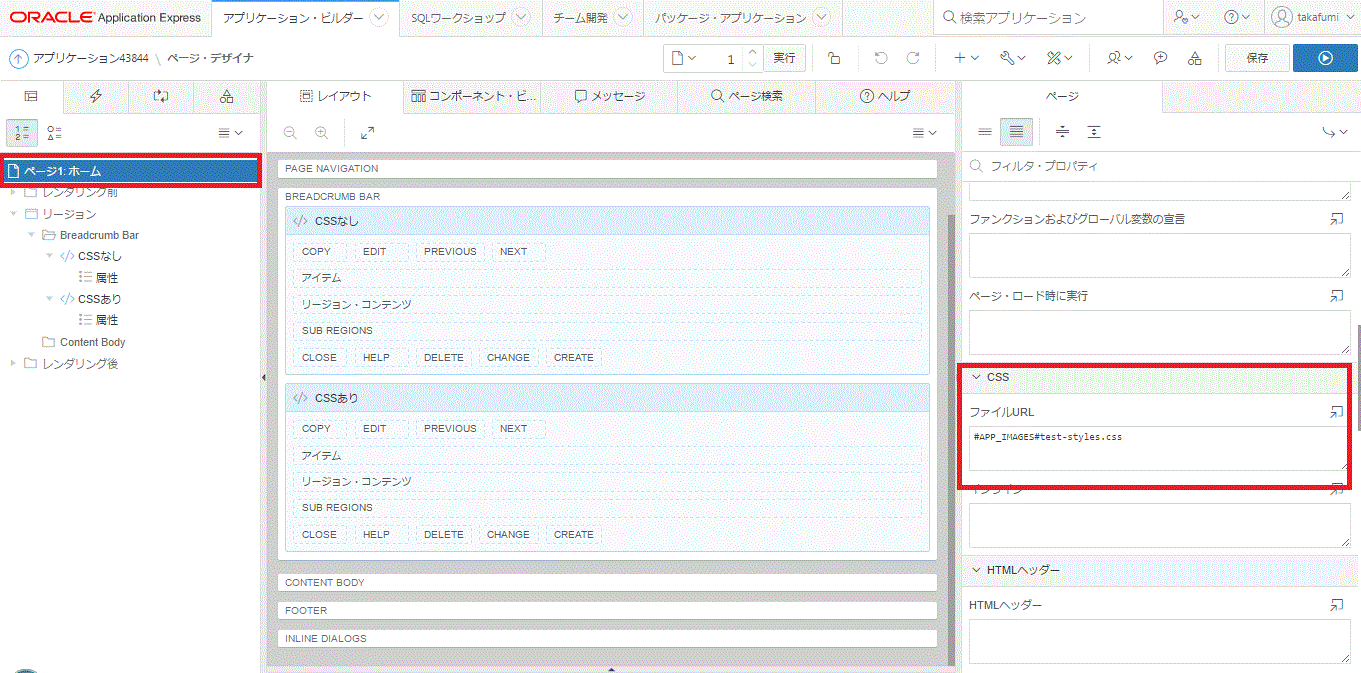
⑤静的コンテンツのページ・デザイナの左ペインの最上位を選択し、CSSのファイルURLに④でメモしたアップロード先を入力します。

⑥静的コンテンツのテキストに以下を記載します。装飾系は文末に改行を入れて下さい。
<h2>h2これはテストです</h2><BR>
<h3>h3これはテストです</h3><BR>
<h4>h4これはテストです</h4><BR>
<h5>h5これはテストです</h5>
⑧CSSが有効化されていることを確認します。上のリージョンがCSS未指定で下のリージョンがCSSが有効化されているテキストになります。

