LINEで自動リマインダーを製作!
弊社の研修にて悩みがありました。
研修場所を知るのがめんどくさい!!PC開いて、クラウドからExcelファイルをダウソして、Excelファイルを開けて、該当の研修場所を探す...
だるい!
研修生の皆も感じていたようで、LINEでは翌日の研修場所の連絡が横行していました。
そこで...
同期と共にLINEで翌日の研修場所の自動リマインドアプリを作っちゃいました!
必要なもの(以下、2つのみです)
- LINEアカウント
- Googleアカウント
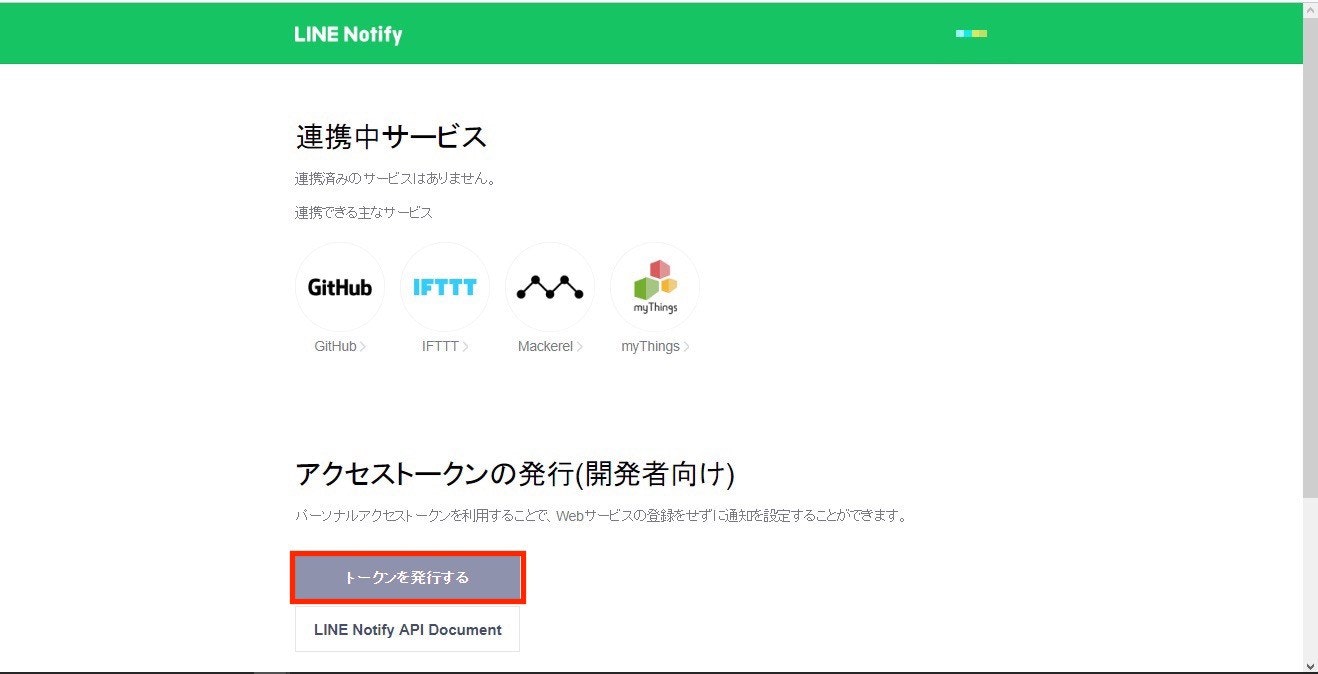
LINE Notifyにアクセスする
まず、LINE Notify ホームページにアクセス。

その後、発行するボタンを押し、トークンを控えてください。
ここからはGoogleアカウントを使用します。
- お手持ちのアカウントでGoogle Driveにアクセス。
- 新規>Google スプレッドシート>空白のスプレッドシート(以下に画像添付)

- 以下のURLのスプレッドシートの内容を全てコピーし、空白のスプレッドシートに貼り付け。
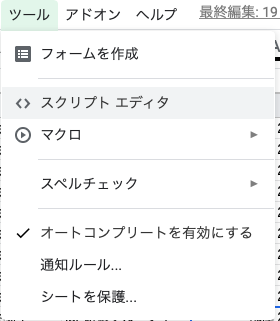
4.貼り付け後のスプレッドシートのツール>スクリプトエディタを選択し、スクリプトエディタを開きます。(以下に画像添付)
5.スクリプトエディタにあるコードを全て、下のコードに置き換えます。
var LINE_NOTIFY_TOKEN =""; //トークンをここにコピペ
var LINE_NOTIFY_API = "https://notify-api.line.me/api/notify";
// 翌日が祝日か判断する関数
function isHoliday (y,m,d) {
const holidayList = {
2018: {
0: [1, 8],
1: [11, 12],
2: [21],
3: [29, 30],
4: [3, 4, 5],
5: [],
6: [16],
7: [11],
8: [17, 23, 24],
9: [8],
10: [3, 23],
11: [23, 24]
},
2019: {
0: [1,14],
1: [11],
2: [21],
3: [29],
4: [3, 4, 5, 6],
5: [],
6: [15],
7: [11, 12],
8: [16, 23],
9: [14],
10: [3, 4, 23],
11: [23]
},
2020: {
0: [1, 13],
1: [11],
2: [20],
3: [29],
4: [3, 4, 5],
5: [],
6: [20],
7: [11],
8: [21, 22],
9: [12],
10: [3, 23],
11: [23]
}
};
// 祝日リストに日付が含まれるかどうか調べ、結果を返す
return holidayList[y][m].indexOf(d) !== -1;
}
function send2() {
// スプレッドシートのデータを得る
var sheet = SpreadsheetApp.getActive().getSheetByName('グループが変わっても大丈夫な奴'); // シートを指定(シート名を変更の際はここも対応させる)
var lastRow = sheet.getLastRow();
var lastCol = sheet.getLastColumn();
var values = sheet.getSheetValues(1,1,lastRow,lastCol);
var t = new Date();// 今日の日付
var tomorrow = new Date();
tomorrow.setDate(t.getDate() + 1);
var y = t.getYear();
var m = t.getMonth() + 1;
var d = t.getDate()+ 1;
var firstDate = new Date('October 20, 2018 00:01:00'); // シートの最初の日付が2018/10/19なので、firstDate = 2018/10/20にする。変更時はここの日付も変更する
// 明日の予定の行を照合
timeDifference = Math.ceil((tomorrow - firstDate) / 86400000); // 今日の日付と最初の日の差異を計算
var day = values[timeDifference][1]; // 曜日
var roomArray = []; // 研修部屋を格納する配列
var placeArray = []; // 研修場所を格納する配列
var groupArray = []; // グループを格納する配列
var count2 = 0;
for(var i=2; values[timeDifference][i]!=""; i=i+3){
roomArray.push(values[timeDifference][i]);
placeArray.push(values[timeDifference][i+1]);
groupArray.push(values[timeDifference][i+2]);
count2++;
}
//もし、明日の曜日が土か日か祝日だと、送らない
// if(!(day=="日"||day=="土"||isHoliday(y, (m-1), d))){
var count = 0;
var body = "明日(" + y +"年" + m +"月"+ d +"日)は\n";
for(var i=2; values[timeDifference][i]!=""; i=i+3){
body = body + placeArray[count] + " " + roomArray[count] + " " + groupArray[count];
count++;
if(count2!=count){
body = body + ", \n";
}
}
body = body + "\nです。";
_sendMessage2("\n"+body);
// }
}
// メッセージを送信する関数
function _sendMessage2(msg) {
// 認証情報のセット
var headers = {
"Authorization": "Bearer " + LINE_NOTIFY_TOKEN
};
// メッセージをセット
var payload = {
"message": msg
};
// 送信情報をまとめる
var options = {
'method' : 'post',
'contentType' : 'application/x-www-form-urlencoded',
'headers': headers,
'payload' : payload
};
Logger.log(options);
// 実際に送信する
var NOTIFY_API = "https://notify-api.line.me/api/notify";
var response = UrlFetchApp.fetch(NOTIFY_API, options);
Logger.log(response);
}
6.コード内の「トークンをここにコピペ」と書いてあるところの横の""内に先ほど控えていたトークンを貼り付けます。
完成!
もう、完成しました!
それでは、実行してみましょう。
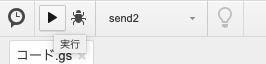
スクリプトエディタ(コードを貼り付けた所)のメニューバーの関数を選択のプルダウンからsend2を選択し、2つ左隣の実行ボタンをクリック。(以下に画像添付)
そうすると、「承認が必要です」という画面が出てくるので、「認証を確認」を押します。(初回のみ)(以下に画像添付)

次に出てくるGoogleアカウントのアクセスも許可を押します。
許可を押した後は、再び実行ボタンを押し、LINEに通知が来たら成功です。
自動で通知を送る。
今先ほどは、手動で送りましたが、自動で送れるようにしましょう。
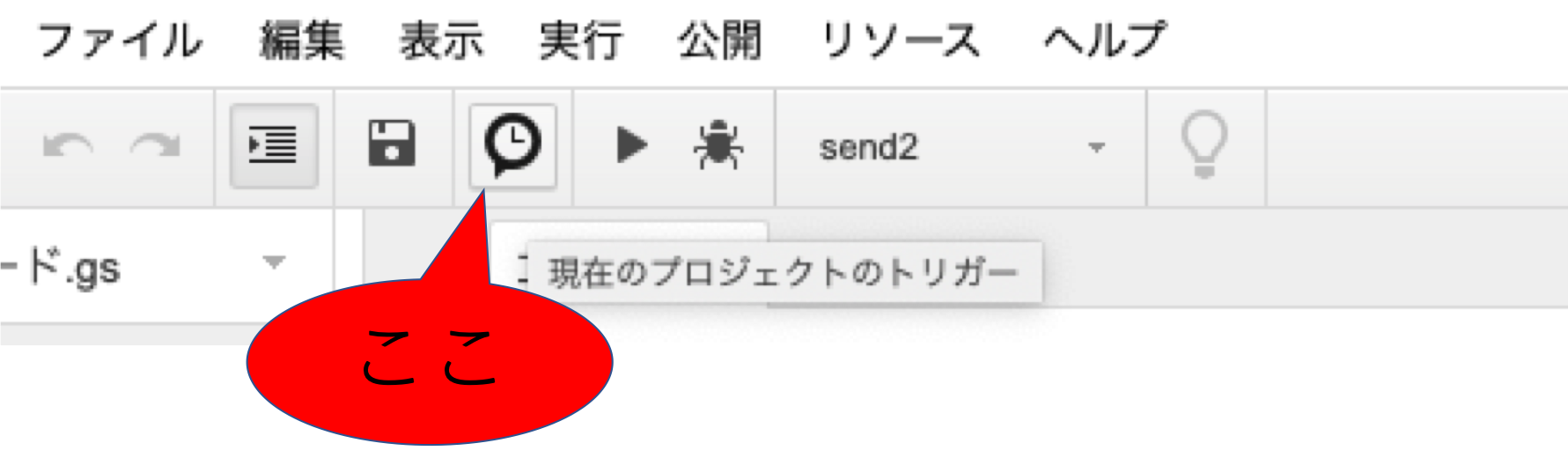
まず、下記の画像のような時計マークのアイコンをクリックします。

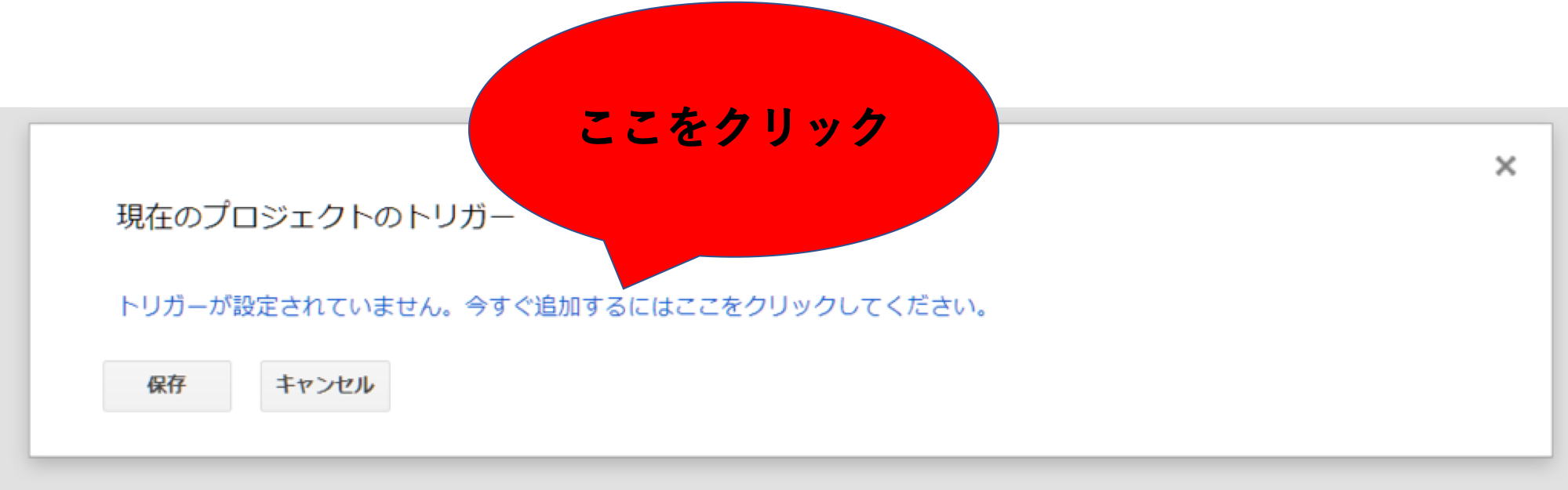
それから、「トリガーが設定されていません。今すぐ...」をクリック。

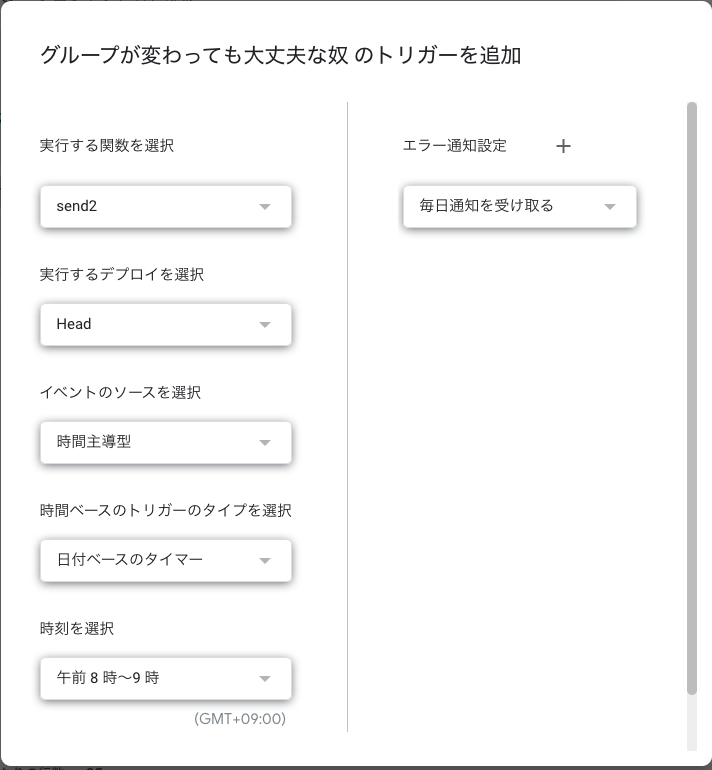
以下の画像のように私は設定しました。これで毎日、翌日の予定を8時頃に通知してくれます。

最後に、このサイトの掲載内容は私自身の見解であり、必ずしもIBMの立場、戦略、意見を代表するものではありません。