本橋孝昭です
今回はSalesforceの動的強調表示パネルの設定について解説します
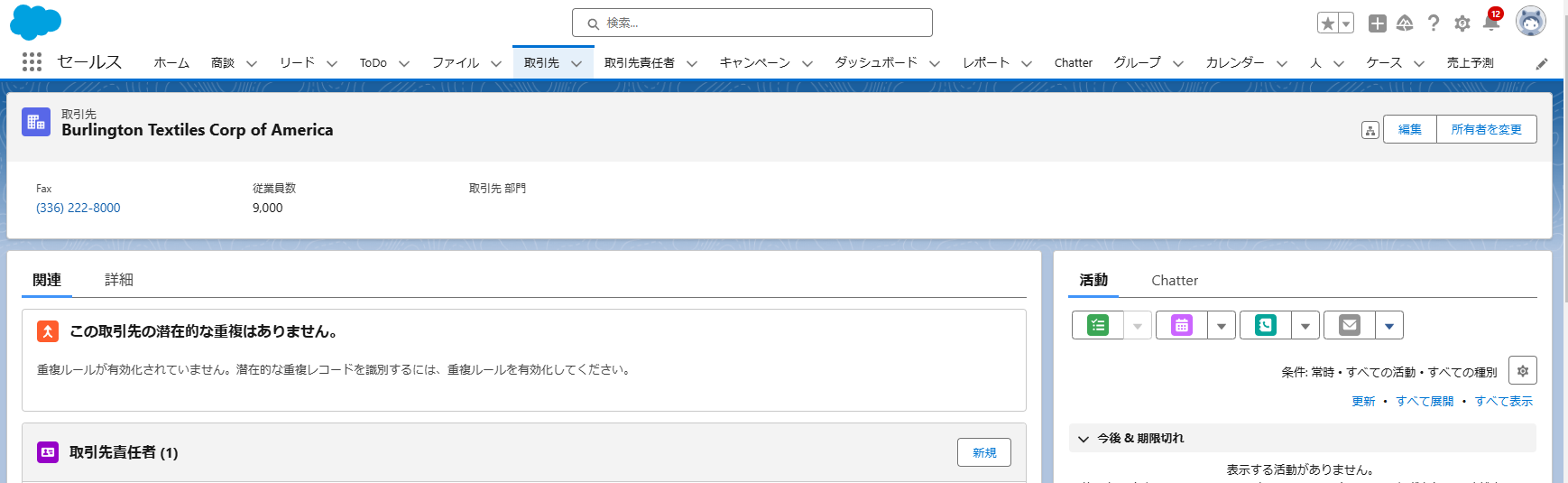
今回は例として取引先オブジェクトの動的強調表示パネルについて設定をします
ステップ1 既存の強調表示パネルを削除しよう
まずは既存の強調表示パネルの削除をしましょう
(そうしないと既存の強調表示パネルと新規の動的強調表示パネルが両方見えるのでややこしいいしどっちがどっちだか分かりにくいです)
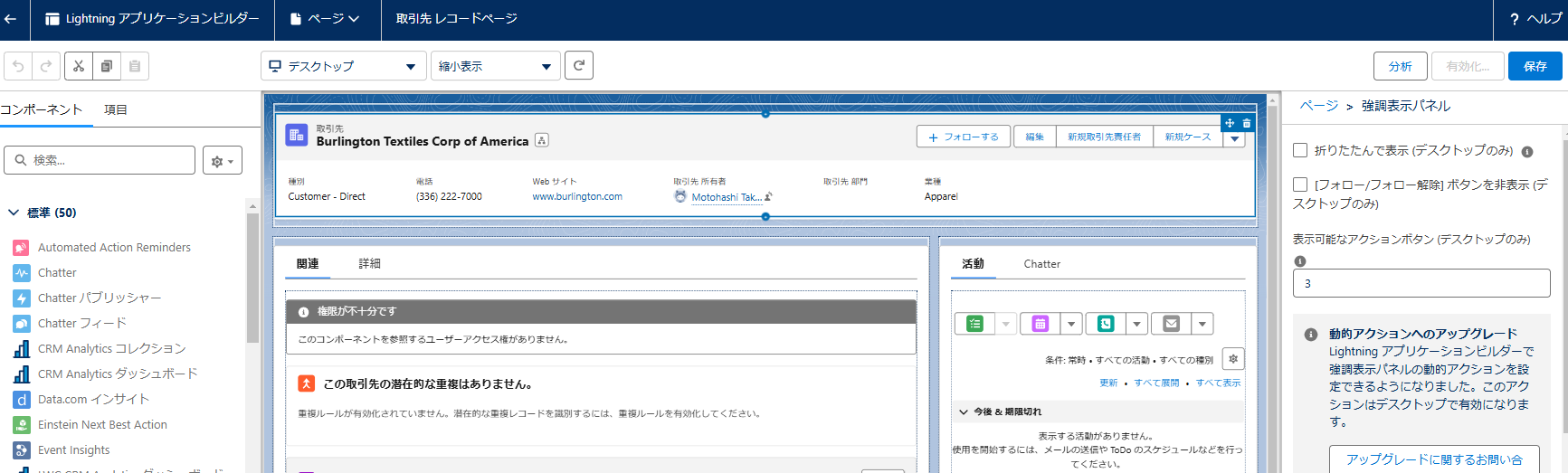
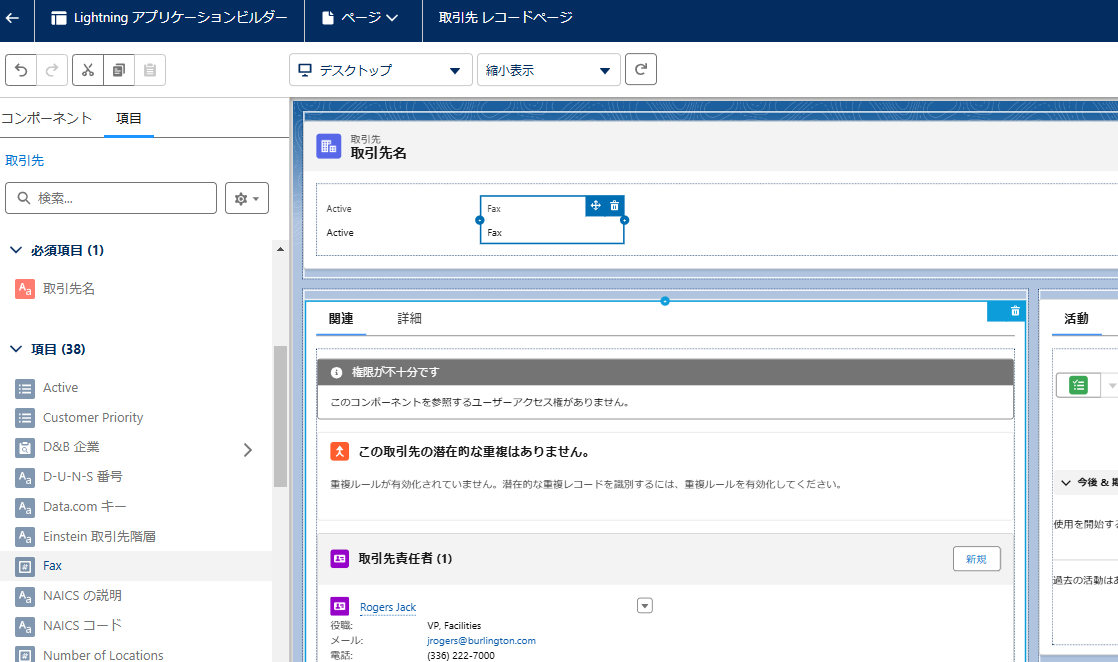
なお、削除 とは以下画像のように右上のごみ箱マークをクリックすることです
この右下のごみ箱マークは強調表示パネルにカーソルを合わせると表示されます
ステップ2 左側のコンポーネント「動的強調表示ラベル」をドラッグ&ドロップしページ内にコンポーネントを表示させる
左側の「項目」タブをクリックすれば「項目コンポーネント」内に「動的強調表示ラベル」がありますのでそれをドラッグ&ドロップして表示させます
これで動的強調表示パネルの設定はできました
しかし、これではまだ
・ボタンの配置
・項目の配置
が出来ていないですね
ここでは動的強調表示パネルの編集方法も示します
ステップ3 動的強調表示パネルのボタンの設定を行う
「アクションを追加」をクリックすることで配置したいボタンの選択が可能です
表示させたいボタンが決まっている場合検索をすることで容易にボタンを探せます
ボタンを探したら「完了」をクリックしてください
そうすることでボタンの配置が可能です
なおボタンの順番を変更することもアクションの並び順の変更で可能です
以上でボタンの設定方法をご説明しました
次に項目の配置について解説します
ステップ4 動的強調表示パネルの項目の設定を行う
項目の設定は左側の「項目」タブの下のほう(先ほどさがした「動的強調表示パネル」よりも少し下)に行けば取引先の項目一覧が表示されます
これをドラッグ&ドロップして動的強調表示パネルの中に項目を追加します

以上で動的強調表示パネルの設定は完了です
あとはこのページの設定を反映させましょう
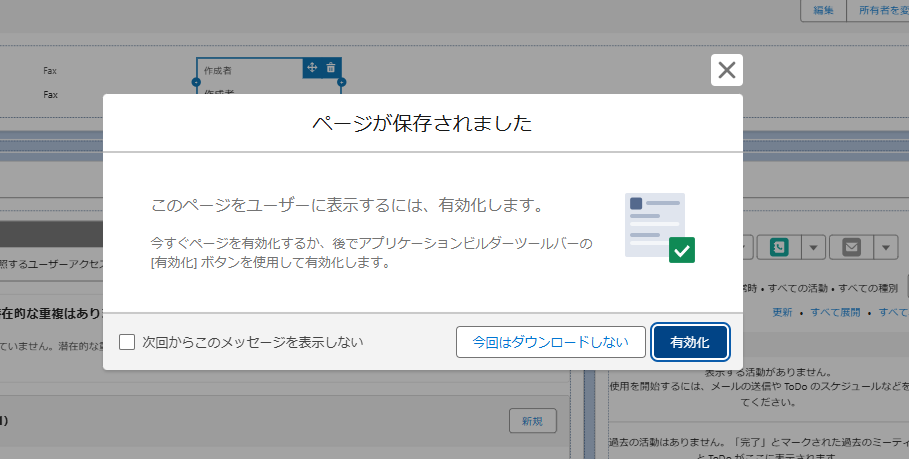
まずは右下の「保存」ボタンをクリックします
そして「有効」をクリックします
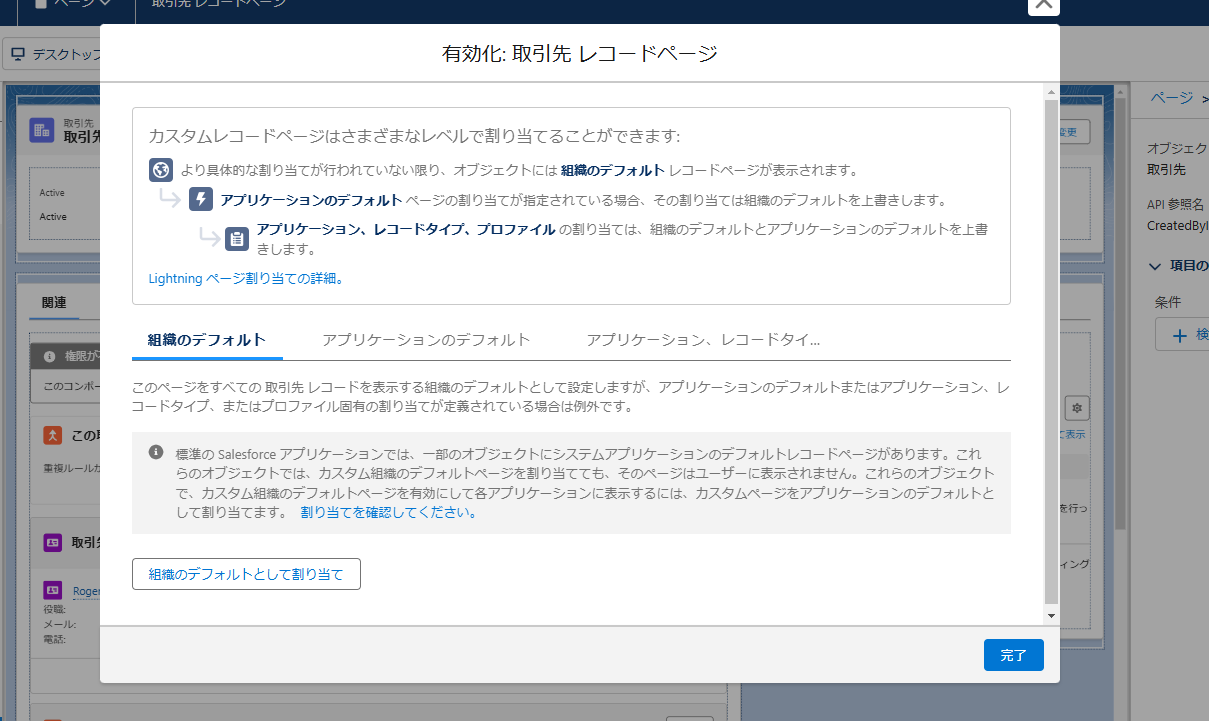
組織のデフォルトに設定したい場合
「組織のデフォルトとしての割り当て」をクリックします
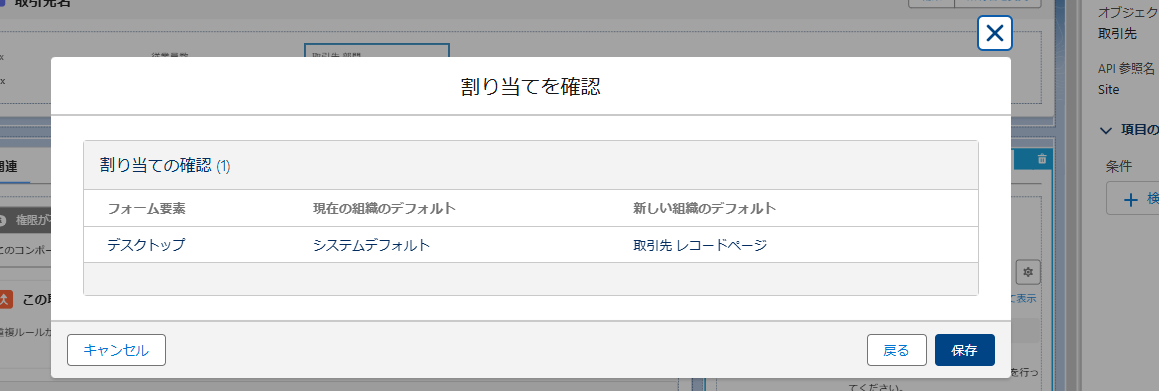
「保存」をクリックします
以上の設定から取引先ページを確認すると動的強調表示パネルに変更されていることが分かります
以上で設定は完了です。お疲れ様でした。