本橋孝昭です
今回は画面フローを作成して項目の内容に応じて動的に画面を変えてレコード作成する方法をお伝えします
今回は例として
・取引先にTodo作成画面を用意して画面の内容からTodo作成を可能にする
・画面内の「有効」チェックの有無で作成する項目の内容が変更する
というフローを作成します
これが作成後の様子です
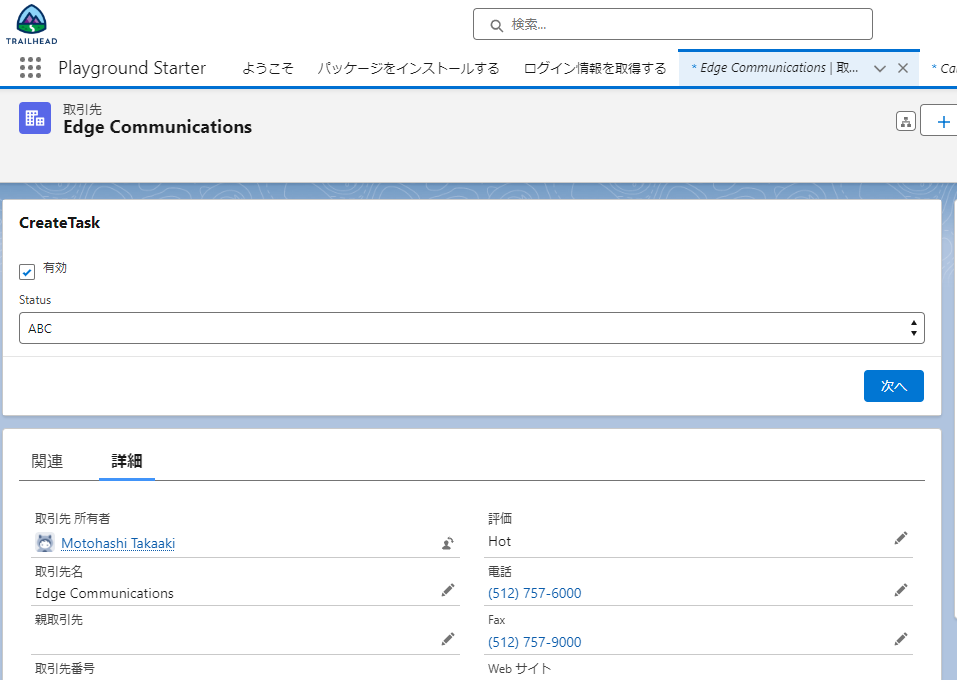
まず取引先画面にこのようにTodo作成画面が出ます
「有効」にチェックを入れると「Memo」項目が見えなくなることが分かります
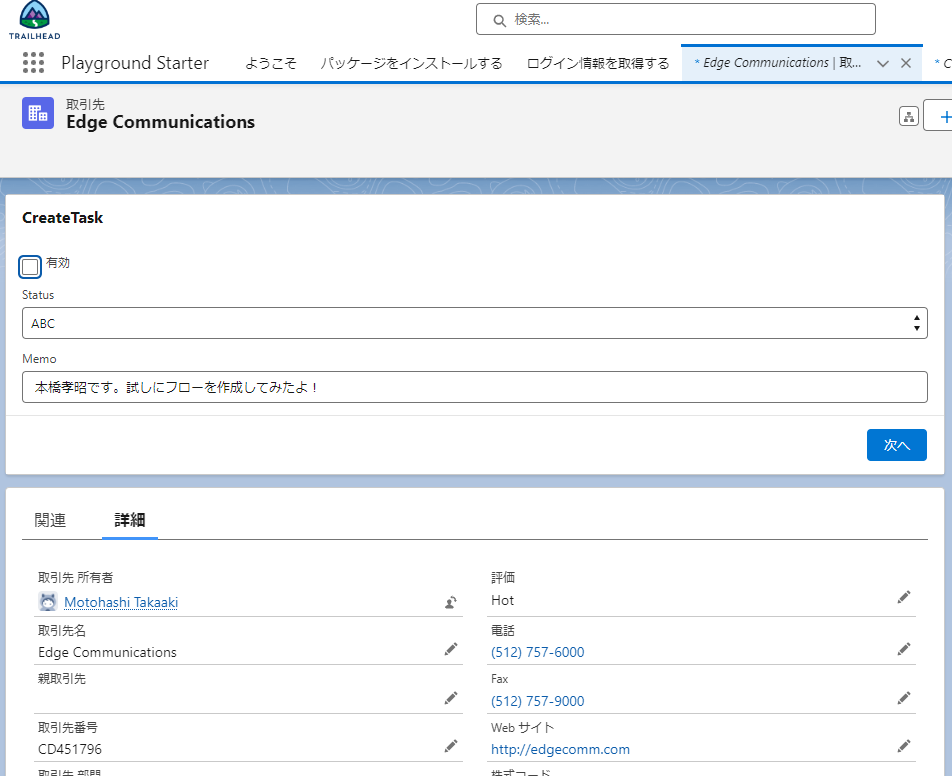
また「有効」にチェックを外すと先ほどの「Memo」項目が表示されるのが分かります
入力して「次へ」をクリックするとレコード作成がされます
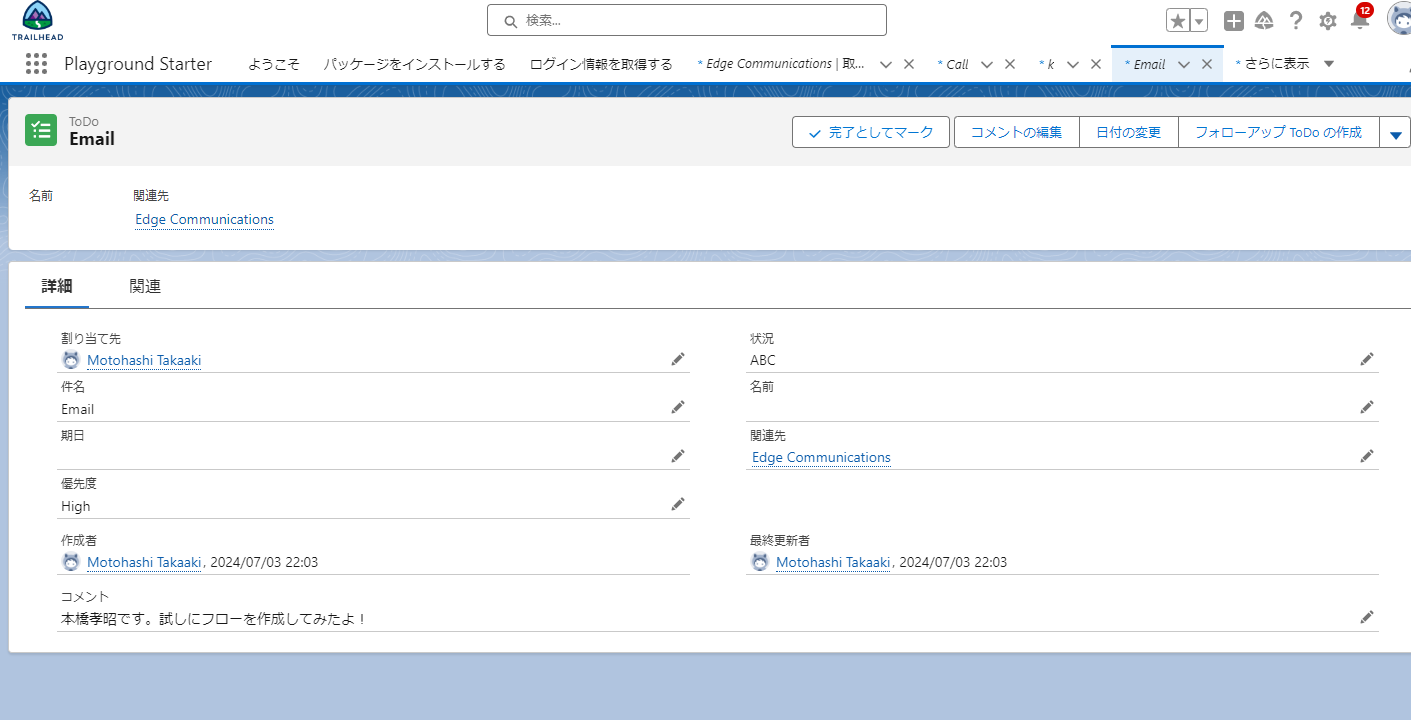
作成した項目には、もちろん先ほど入力した内容が反映されています。
このように項目の内容により表示項目が動的に変わるので、ユーザは入力すべき項目が何か分かりますね
(今回は力尽きてしまい項目は2項目しか用意してないですが、実際たくさん項目がある場合項目の表示や非表示が動的に変わるので便利ですよね)
では、このフローはどのように作ったか。
解説&スクリーンショットを交えてご紹介!
フロー全体像はこちら
画面フローも見ていきましょう
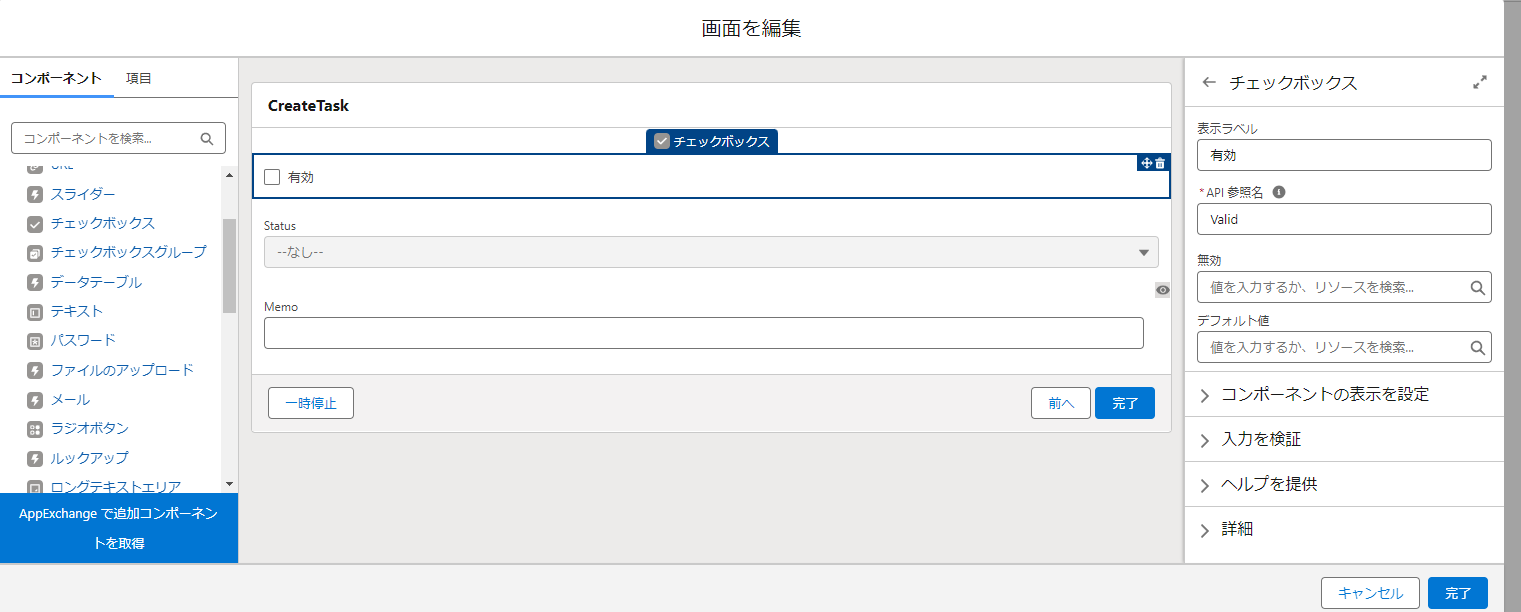
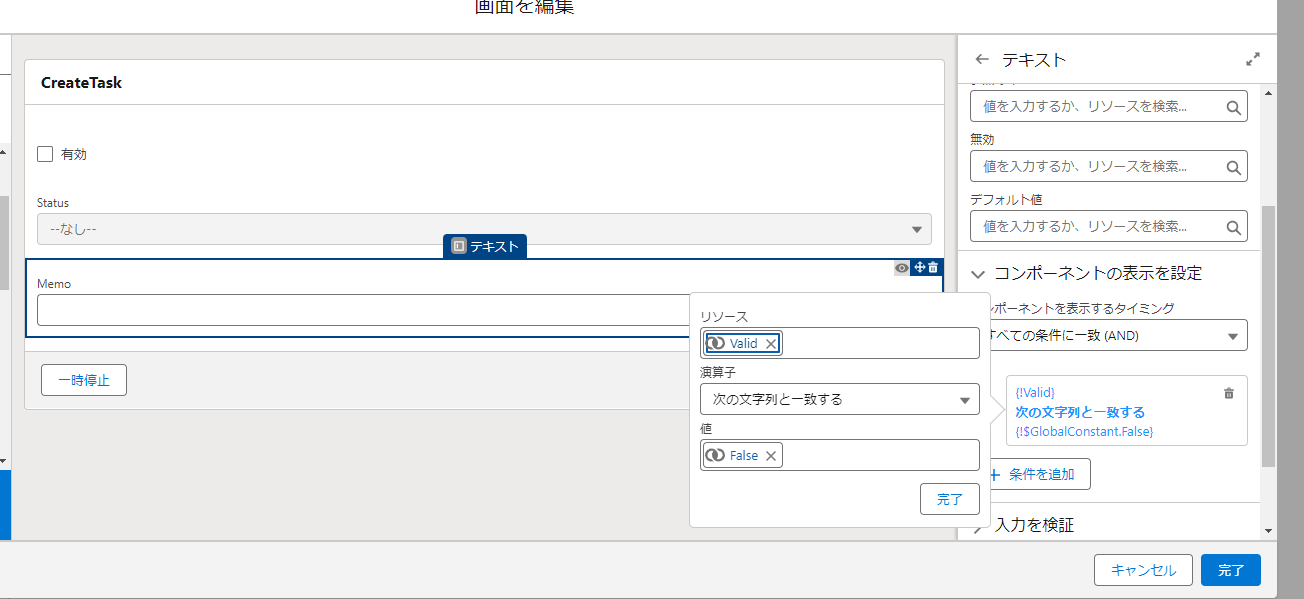
これが画面の全体像です
仕組みとしては左にある「チェックボックス」などをドラッグ&ドロップで画面に持っていき画面を作ります
「Memo」は有効のチェック有無で動的に見え方が変わりましたが、これはこのような絞り込み条件をして項目の出しわけをしているからでした
このスクリーンショットを見れば先ほど取引先に出ていた画面がどのようにして成り立っていたか分かりますね
では、次に画面の内容を元にTodo作成する仕組みを見てみましょう
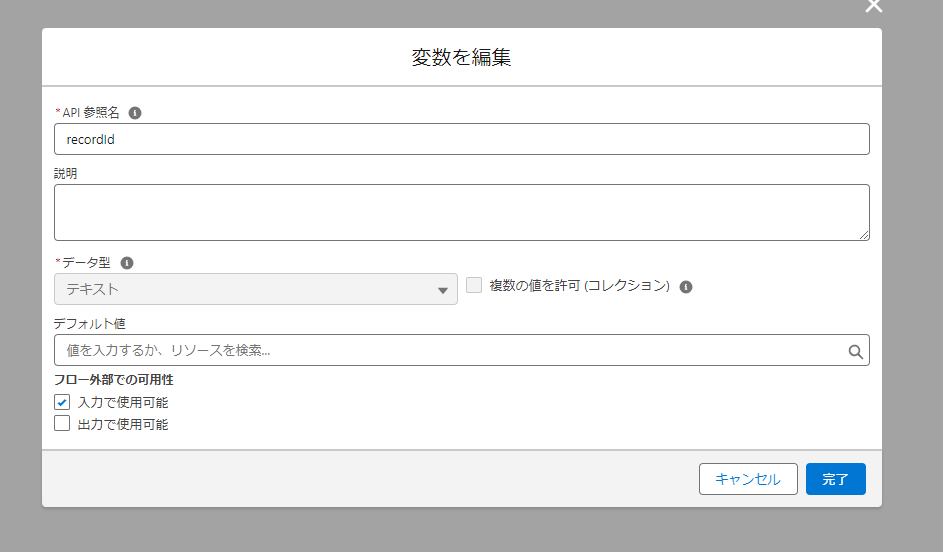
まずはこのような変数を作成します
こだわりポイントとしては
WhatIDに先ほど作成した変数recordIdが入ります
これにより
・表示しているレコード画面に紐づくTodoを作成する
という設定にすることが可能です
他に、画面で入力した内容をレコード作成時に反映したい場合はこちらの画面でマッピングします
・Description項目にMemoの内容を入れる という設定がされてますね
以上でフローは完成です
あとはフロー有効化もお忘れなく!
最後はレコードページの編集を行い画面フローをレコードページに表示させましょう
お疲れ様でした!