はじめに
前回はWindows10Homeにまともに動きそうなDockerを構築しました。今回は統合開発環境として十分に使えそうなVSCodeの設定を実施していきます。
快適な開発環境を定義してみる
(その1 で書くべきだと反省していますが)
そもそもWindowsベースで快適じゃない開発がなぜ発生するか考えてみると、WindowsがLinuxやUnix(Mac)と同等に動かないことが一番の原因だと思いました。
改善ポイントと改善方法を考えてみました。
- ruby、python, MySQLなどの開発に必要なモジュールがまともに動かない(きがする)→ WSL2ベースのDockerならまともにうごく(はず)
- 開発に必要なモジュールのバージョン管理がもうカオス(こればMacでも一緒) → Docker適切な環境をコンテナとして用意。ただしその環境にすぐ切り替え可能なこと
- コマンドプロンプトやPowerShellなどのターミナルの操作が慣れない。bashがいい → Windowsで動くbash導入
1はDocker Desktopを導入しましたのであとは触ってみるだけですが一応解決とします。残りは2と3です。
開発に必要なモジュールのバージョン管理
コンテナ環境を用意するのはDockerに任せるとしまして、問題はその開発環境にすぐに切り替えられること。もっと言いますとコンテナの環境を開発環境として
まともに動かせるのか調査しました。VSCode の Remote Developmentがよさそうなので構築してみました。
「Visual Studio Code Remote Development allows you to use a container」
https://code.visualstudio.com/docs/remote/remote-overview
VSCode & Remote Containers
VSCodeをインストールします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
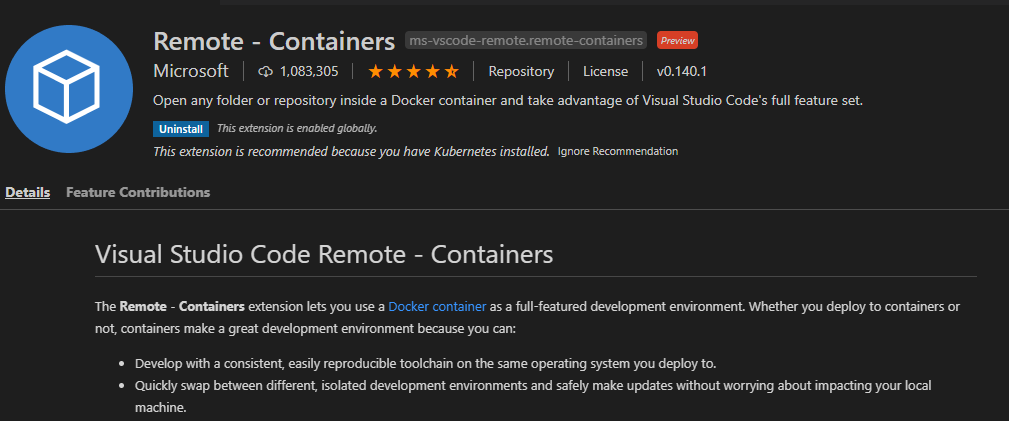
拡張機能のRemote Containersをインストールします
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

そうするとVSCodeの左下に緑色の新しいステータスバーが追加されました。クリックしてみるとRemote Containersのコマンドが出てきます。

今のところ開発環境はありませんのでPythonのSample開発環境を導入してみます。
Remote-Containers: Try a Sample... を選択し、その中のPythonをクリックします

コンテナがインストールされ始めました。

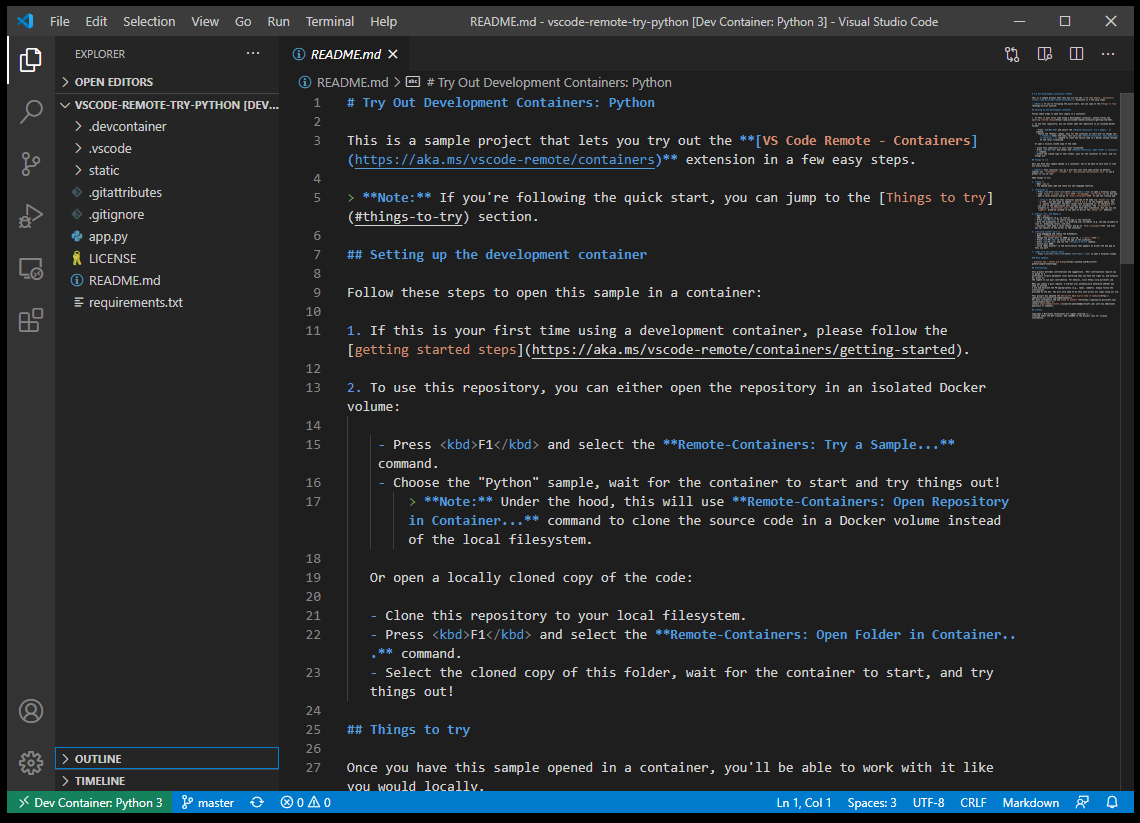
これでサンプルのPython開発環境の準備ができました。ものの数分でできてしまいました。快適です。

Docker Desktopの画面でも新しいコンテナが認識されています。

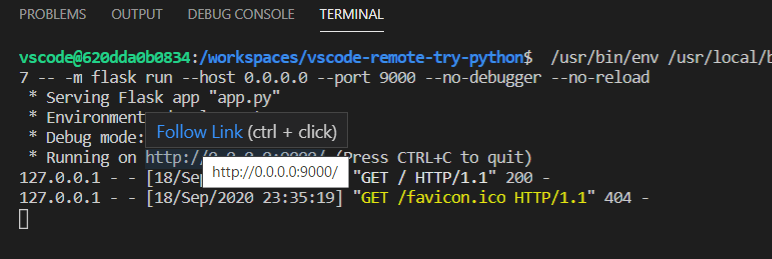
VSCodeにもどってF5キーを押しすと、サンプルのFlaskを使ったWebアプリケーションが立ち上がります。Running on の後に続くURLにマウスフォーカスし、Follow Linkをクリックします。

Webブラウザが立ち上がり以下のような画面がみえたら成功です。

最後に開発ができること≒コードの編集をVSCode上で実施してみます。
index.htmlを開いて日本語の「もちろんできるよ!」を追記し保存します。

意図通りのコードが反映されました。あとはgitですがWindowsにはまだ導入していませんが、コンテナには導入されているのでVSCodeから実行できます。しかしコンテナ側でのgitの設定は必要になります。今後もコンテナ側のgitの設定は都度実施するのは快適ではありません。VSCode RemoteContainersではローカル側のgitの情報をシェアすることが可能となっています。ローカルにgitをインストールしておきましょう。
Git for Windows のインストール
インストーラーを公式サイトからダウンロードします。
https://git-scm.com/download/win
基本的にウィザードに従っていけば問題ありませんが、いくつか変更を考えた方がよい部部分があります。
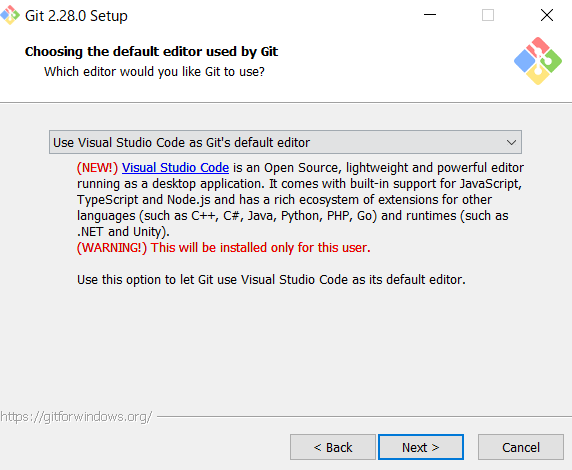
デフォルトエディターの選択でVSCodeにしておく
改行コードの変換は「Checkout as-is, commit Unix-style line ending」にしておく
開発環境がWindows、実行環境がLinuxの場合はこれにしておくことを推奨します。
(Checkout Windows-styleですとチェックアウトの時に改行コードをCRLFに変更します。
以前のnotepadなどWindowsの改行コードのみ対応しているエディターを利用する場合はこちらを選びますが、そのような人は今はほとんどいないと思っています)
インストールが終わったらGit Bashを立ち上げて以下のコマンドでuser.nameとuser.emailを設定します
> git config --global user.name "TakaK"
> git config --global user.email "sample@sample.sample"
gitの設定はとりあえずこれでOKです。
既存のコンテナへgitの設定を反映させる
コンテナのビルド時にgitの設定が自動でコピーされ反映されますので、既存のコンテナに反映させるにはReBuildする必要があります。
あとは通常のgitコマンドもしくはVSCode上のgitUIでもお好きなほうで作業OKです。
今後はリモートレポジトリの設定なども必要ですがローカルでコンテナを使った開発自体は以上でできると思います。