React学習中に学んだクリーンアップ関数がよく分からなかったので、実際に動かして確認してみました。
【 目次 】
◆ おさらい(必要な前提知識)
◆ 実行ソース
◆ 挙動確認
【 おさらい (必要な前提知識) 】
①useEffect
Reactの副作用フックの1つ。
propsやStateが更新されるなどで、画面の再描画が終わった後に処理を実行できるにするフック。
②マウント・アンマウント
上記サイトより、
コンポーネントのインスタンスが作成されてDOMに挿入されること。
コンポーネントが作成されて、
それがDOMに要素として追加されることをマウントというみたいです。
逆にDOMからコンポーネントが削除されることをアンマウントというとのこと。
③クリーンアップ関数
useEffectが実行される直前もしくは、コンポーネントがアンマウントされる時に実行される関数。
上記サイトより、
クリーンアップ関数は副作用フックが返す関数です。この関数は
" 副作用フックが呼び出されたあと、DOMがアンマウントされた時に"
呼び出されます。
【 実行ソース 】
setInterval・ clearIntervalを利用し、1秒おきにタイマーをセット・更新する処理を行います。
■Clock.tsx
import { useState, useEffect } from "react";
const UPDATE_CYCLE: number = 1000;
const KEY_LOCALE: "KEY_LOCALE" = "KEY_LOCALE";
export const Clock = () => {
// State
const [timestamps, setTimestamps] = useState(new Date());
// locale
const locale = "ja-JP";
// 呼び出し確認用カウンター
let counter: number = 0;
useEffect(() => {
const timer = setInterval(() => {
setTimestamps(new Date());
counter++;
console.log("セットインターバル作動中" + counter);
}, UPDATE_CYCLE);
// クリーンアップ関数
return () => {
clearInterval(timer);
};
}, []);
return (
<div>
<p>
<span id="current-time-label">現在時刻</span>
<span>{timestamps.toLocaleString(locale)}</span>
</p>
</div>
);
};
■App.tsx
import { Clock } from "./components/Clock";
const App = () => {
return (
<>
<Clock></Clock>
</>
);
};
export default App;
■index.js
import ReactDom from "react-dom";
import App from "./App";
ReactDom.render(<App />, document.getElementById("root"));
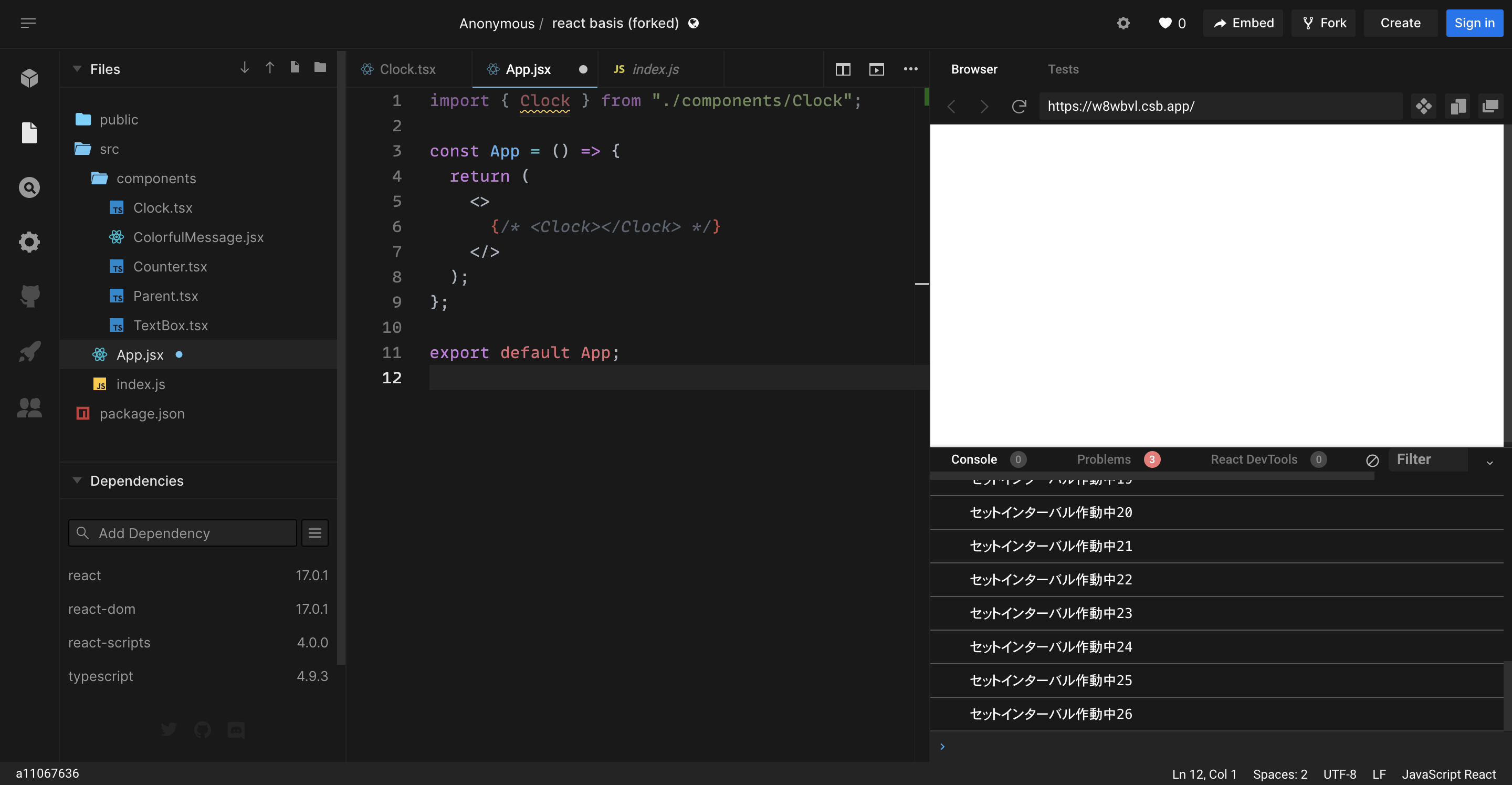
【 挙動確認 】
今回はsandboxを利用して実行してみます。
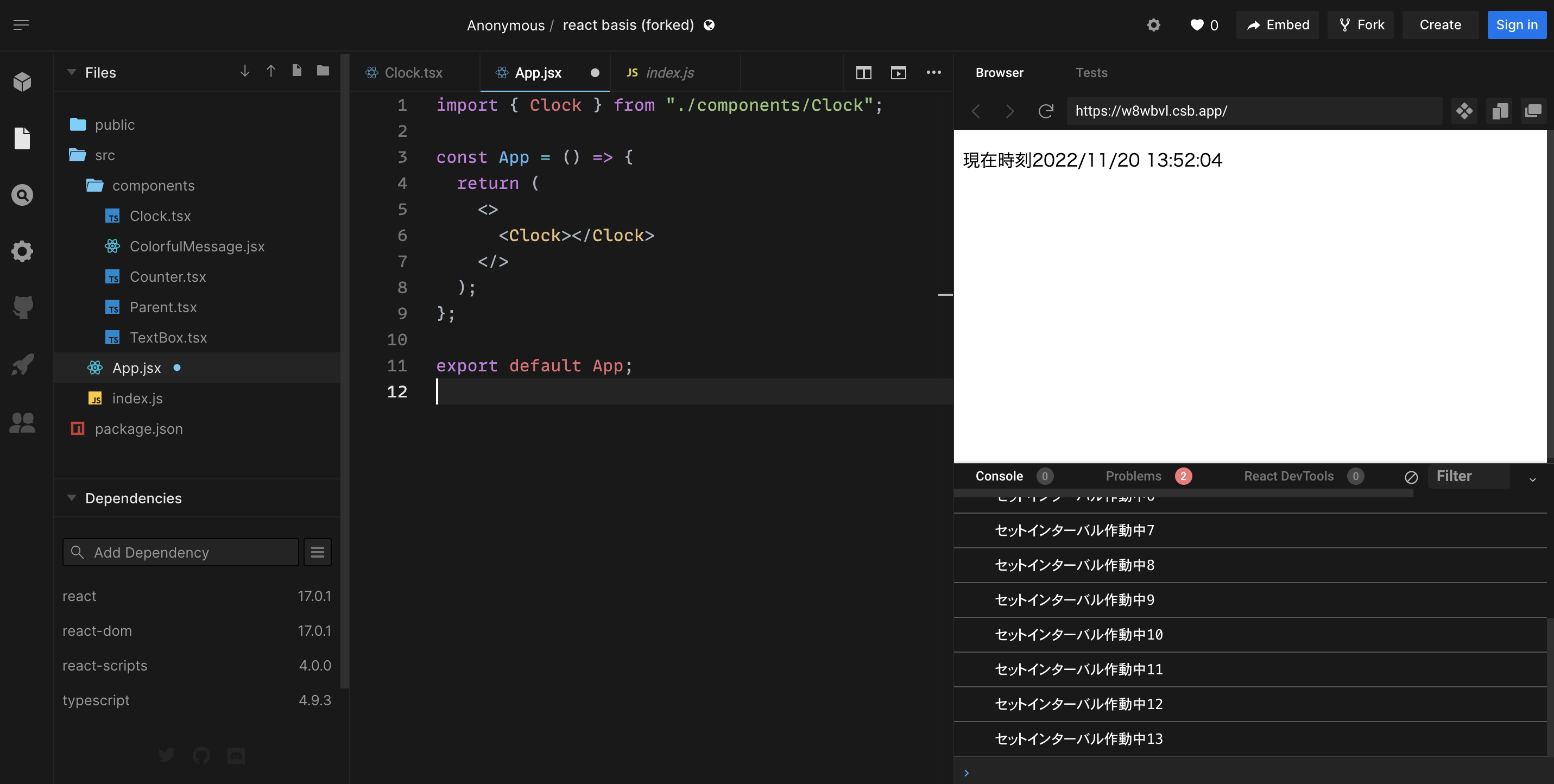
クリーンアップ関数あり
処理を実行すると、consoleが1秒ごとにcounter変数と一緒に増えていくのがわかります。
ここで、途中でマウントされているClockをコメントアウトしてみます。
すると、

console出力が止まりました。
つまり、コンポーネントがアンマウントされたことにより、
クリーンアップ関数が実行されたのでconsole出力が止まったようです。
// クリーンアップ関数
return () => {
clearInterval(timer);
};
クリーンアップ関数なし
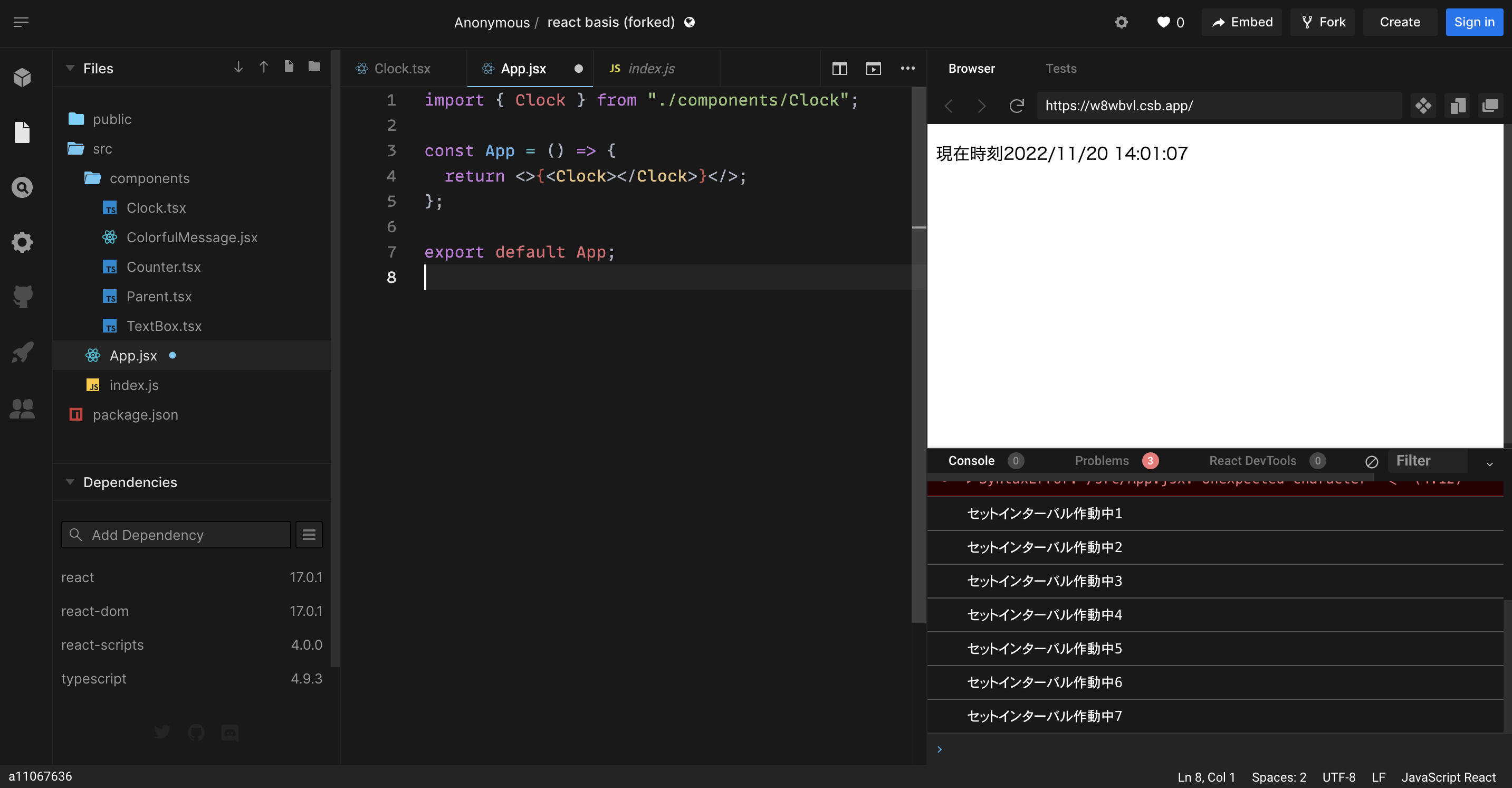
次に、クリーンアップ関数をコメントアウトした状態で、処理を始めてみます。
初期処理は同じです。
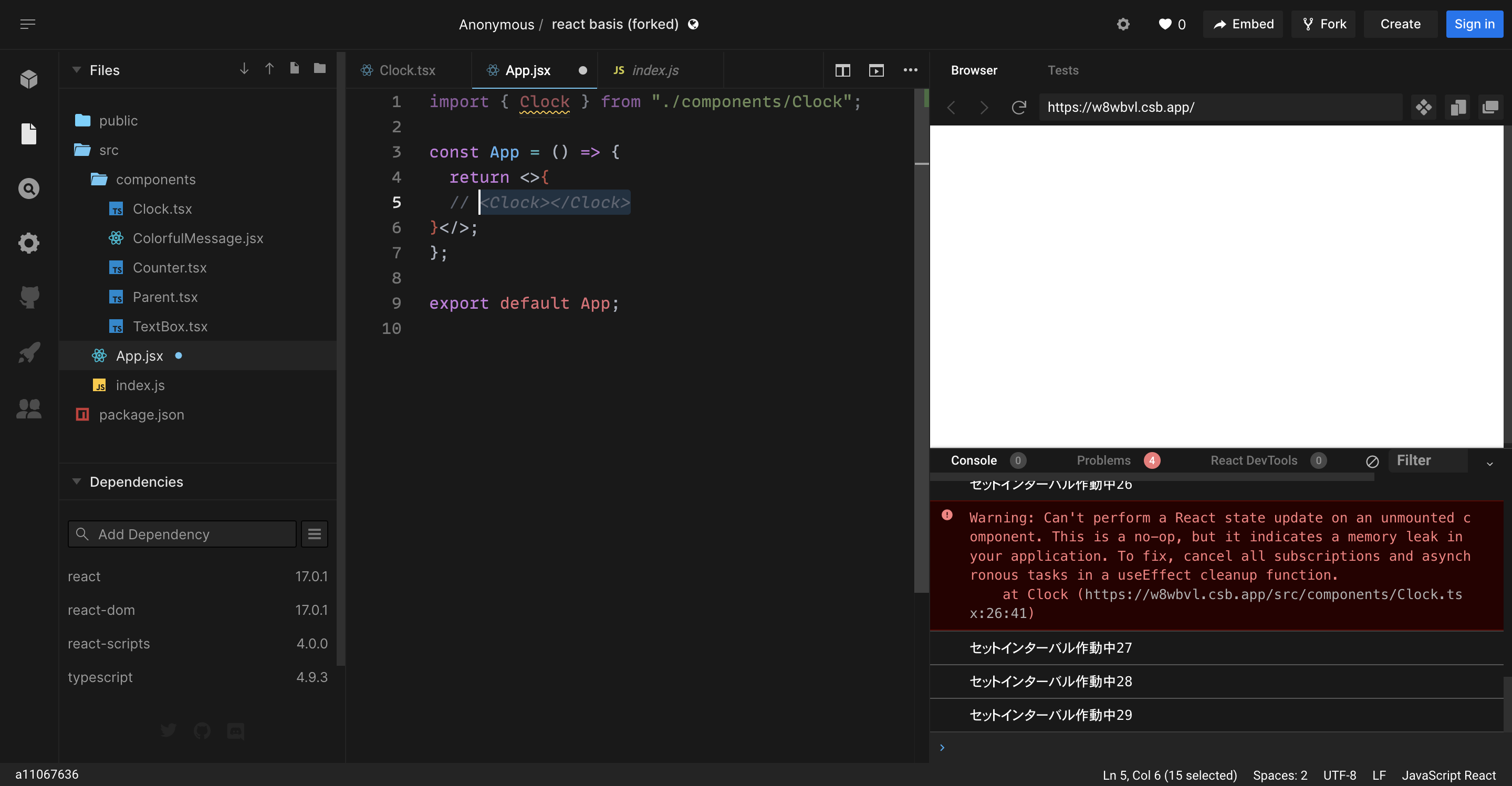
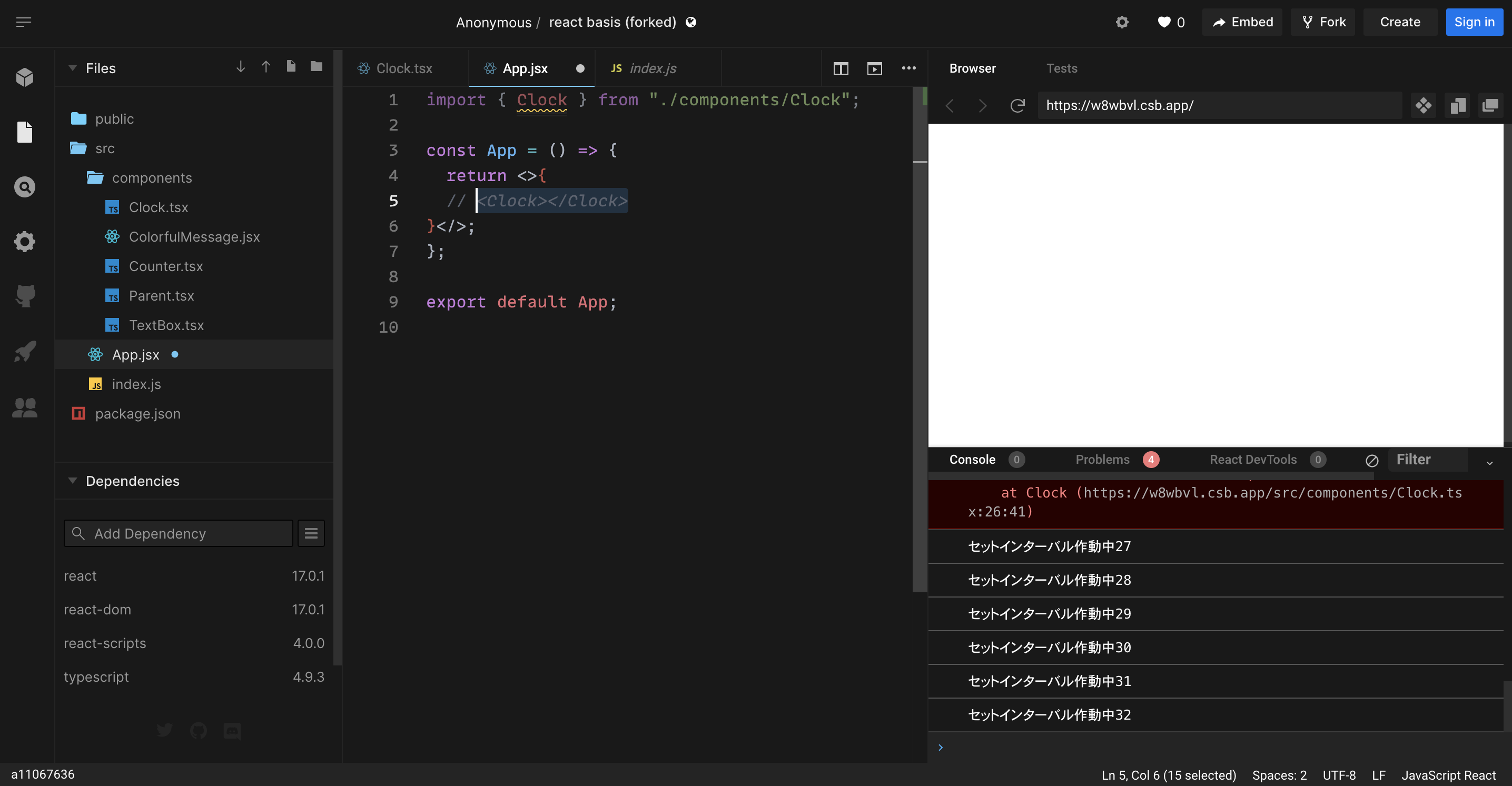
次にコンポーネントをコメントアウトしてみます。
setIntervalが止まらず動き続けているのが分かります。
このように、一度実行した処理が動き続けているとバグやメモリに多大な負荷を与えてしまうので、クリーンアップ関数が存在するようです。