Lightning Web Components コンポーネントリファレンス
- Auraコンポーネントと異なり コンポーネント名は - (ハイフン)で単語を繋げている
- 閉じタグが必要
- {}により変数をセットする場合は "(ダブルクォテーション)で囲む必要はない
アイコン
<lightning-icon icon-name="standard:user" size="small"></lightning-icon>ユーザー情報
テキスト表示
<lightning-formatted-text value={data.Name}></lightning-formatted-text>
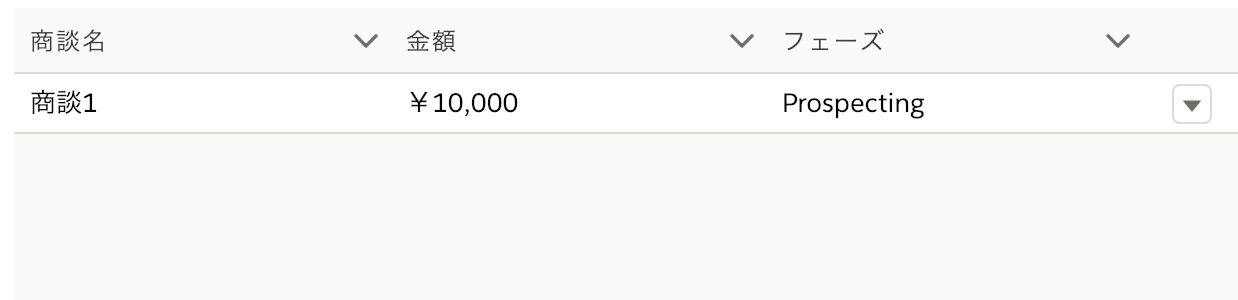
データテーブル

<lightning-datatable
key-field="id"
data={records.data}
columns={columns}
onrowaction={rowAction}
hide-checkbox-column="true"
resize-column-disabled="true">
</lightning-datatable>
export default class lwc_sample extends NavigationMixin(LightningElement) {
@track columns; //カラムの定義
・・・
/*
* 初期化処理
*/
connectedCallback() {
this.setHeaderColumns();
}
/*
* DataTableのカラム定義を設定する
*/
setHeaderColumns() {
let actions = [
{ label: '詳細を見る', name: 'show_details' }
];
this.columns = [
{ label: '商談名', fieldName: 'Name', type: 'text' },
{ label: '金額', fieldName: 'Amount', type: 'currency', cellAttributes: { alignment: 'left' } },
{ label: 'フェーズ', fieldName: 'StageName', type: 'text' },
{ type: 'action', typeAttributes: { rowActions: actions } }
];
}
/*
* 行の右側のドロップダウンリストをクリック
*/
rowAction(evt) {
evt.preventDefault();
evt.stopPropagation();
let action = evt.detail.action;
let row = evt.detail.row;
if (action.name === 'show_details') {
this[NavigationMixin.Navigate]({
type: "standard__recordPage",
attributes: {
recordId: row.Id,
objectApiName: "Opportunity",
actionName: "view"
}
});
}
}
Spinner
<div style="position:relative">
<div if:false={isLoaded}>
<lightning-spinner variant="brand" size="medium"></lightning-spinner>
・・・
</div>
</div>
export default class lwc_sample extends NavigationMixin(LightningElement) {
@track isLoaded = false; //ロード状態の識別フラグ
・・・
/*
* 描画後に呼び出される
*/
renderedCallback() {
this.isLoaded = true;
}
ボタン

<!-- 通常のボタン -->
<lightning-button
variant="Neutral"
label="ダウンロード"
onclick={handleClick}
class="slds-m-left_x-small">
</lightning-button>
<!--アイコン付きボタン -->
<lightning-button
variant="Neutral"
label="ダウンロード"
icon-name="utility:download"
icon-position="left"
onclick={handleClick}
class="slds-m-left_x-small">
</lightning-button>
/*
* ボタンクリック
*/
handleClick(event) {
//ボタンクリック時の処理
}