前回の続きです
環境 AWS Cloud9
environment type EC2
instance type t2.micro
platform ubuntu server 18.04 LTS
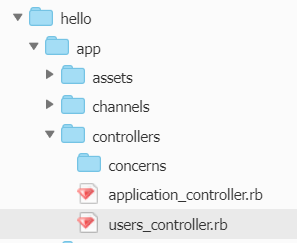
controllerの作成
まずは
controller
を作成してみます
MVC アーキテクチャの復習
model
データベースアクセスなど データ関連処理
View
画面表示
controller
リクエストやレスポンスを制御
view と model の橋渡し
さっそくコマンドを入力します
generate を g 省略可能です
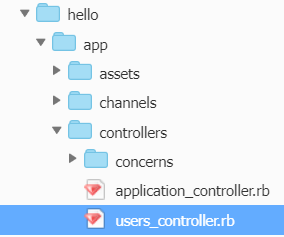
rails g controller
上のコマンドで controller を作成してくださいという
命令になります
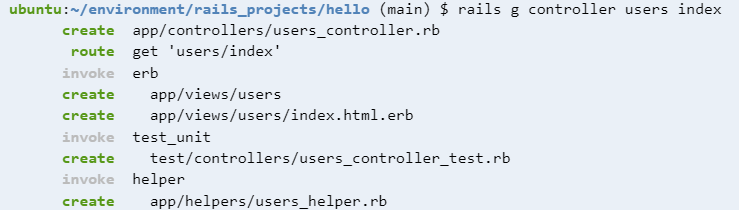
今回は rails g controller users index を実施
以下の users はコントローラーに付ける名前です
データベースと連携する場合は複数形にするのが一般的です
index は users コントローラーの中に定義する
メソッドの名前です
ルーティングによって指定されるときの
名前としてのインデックスアクションでもあります
rails g controller users index
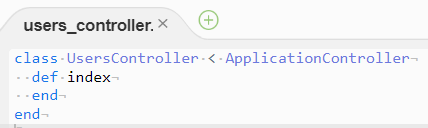
一部 確認してみます
クラス継承
ここで前回の記事でもあった
クラスの継承が使われているのが確認できます
親クラス スーパークラス の機能を引き継いで
子クラス サブクラス を作成することができる
コードの再利用性や拡張性を高める仕組み
class UsersController < ApplicationController
UsersController は ApplicationController
を継承する仕組みです
renderメソッド
クラウドで表示するコンテンツの
レンダリングを行うメソッドです
レンダリングとは
render plain: で 平文テキストを表示
となります
class UsersController < ApplicationController
def index
render plain:'Hello ceml!!!!'
end
end
Rails.application.routes.draw do
get 'users/index'
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
# Defines the root path route ("/")
# root "articles#index"
end
以下の部分がルートに関連していることがわかります
get 'users/index'
ここを変更することでルーティングを変更できます
URL/users/index
で確認すると以下のように表示されます!
ルーティングを変更
ルーティングはユーザーからのリクエストを
コントローラーのアクションに割り振る
役割を担うものです
python のflaskに馴染みのある方はこちらがイメージしやすいと思われます
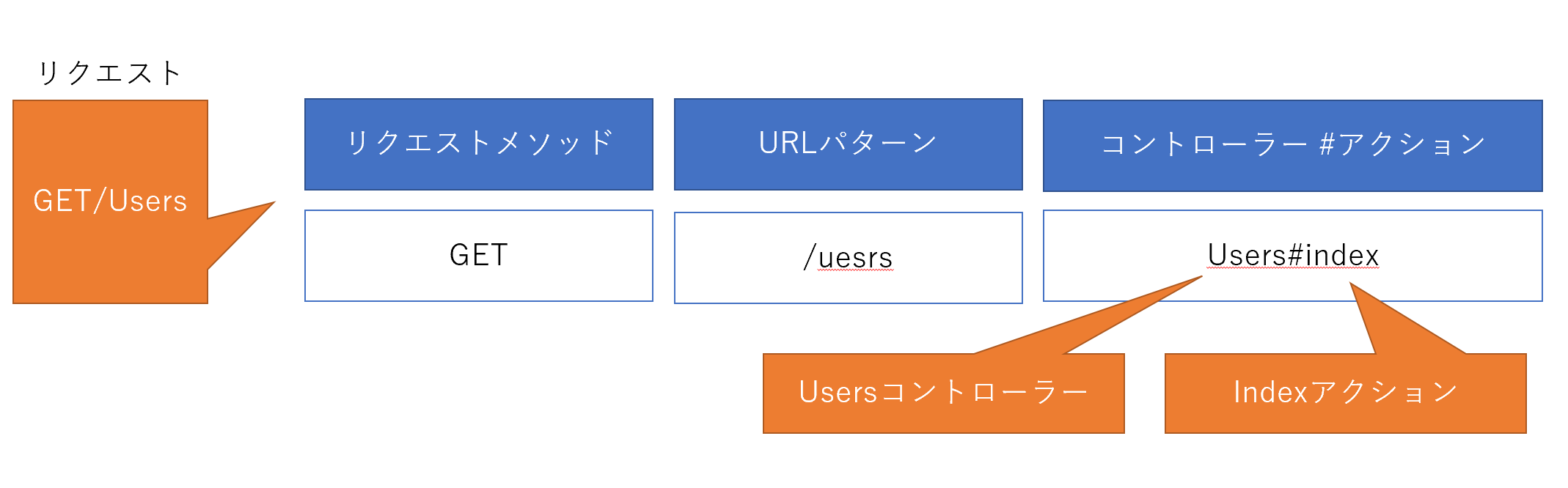
以下の図では
/usersにアクセスがあった場合
usersコントローラーのindex アクションに
処理を振り分ける という定義を
ルーティングとして
記述することで実現できます
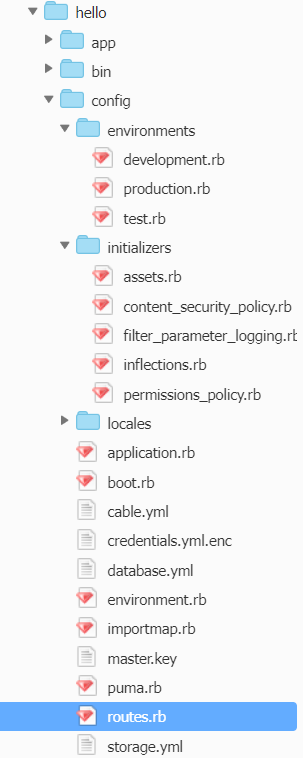
rails においてルーティング情報は
config/routes.rbファイルに記述する決まりです
ルーティングは専用の文法で記述します
上記のファイルを変更します
URL/users/index
↓
URL/users
で表示できるように変更
Rails.application.routes.draw do
get 'users', to:'users#index'
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
# Defines the root path route ("/")
# root "articles#index"
end
rails routes
rails routes
のコマンドで定義したルーティングを確認することができます
Viewを利用
コントローラーからViewを分離します
Railsを使ったアプリケーションを開発する場合、
モデル/View/コントローラと呼ばれるものが出てきます
モデル/View/コントローラは頭文字を取って
MVCアーキテクチャーと呼ばれるもので
〇アプリケーションをモデル(データを扱う部分)
〇View(ユーザーに見える結果を作る部分)
〇コントローラ(ユーザーからの要求を処理し、モデルやビューと連携を行なう)
に分割して作りあげるものです
これまで紹介してきたソースコードはこの概念から考えると
コントローラーで決まった文字列を表示する処理を
Viewを通さずに直接記述しました
しかし役割ごとにファイルを分けるMVC
の考え方からすると
この状態は望ましくないです
例えば
〇View(ユーザーに見える結果を作る部分)
はデザイナーが担当!
〇コントローラ(ユーザーからの要求を処理し、モデルやビューと連携を行なう)
のコード変更はプログラマーが担当!
となると役割分担が明確になり
見た目もすっきりしチームでアプリ開発がしやすくなります
render メソッドの書き換え
class UsersController < ApplicationController
def index
# render plain:'Hello ceml!!!!'
#↑コントローラーで決まった文字列を表示する処理をViewを通さずに直接記述してた部分
render template: 'users/index'
#↑Viewとして呼び出される
#app/views/users/index.html.erb が呼び出される
end
end
Viewとして呼び出される 対象のindex.html.erbを探して変更してみます
文章は適当です申し訳ございません
<!DOCTYPE html>
<html lang="ja">
<head>
<title>初めてのrailsアプリケーション</title>
</head>
<body>
<h1>rails<h1>
<h1>Users#index</h1>
<p>Find me in app/views/users/index.html.erb</p>
<h1> 解析ソフトつくりたい</h1>
<h2>電気</h2>
<p>写真はある</p>
<p>views は分離するといいぜ!見やすくなる!</p>
<p>以下のように計算もできる</p>
<p><%= 10 + 1%></p>
<p>実はusers_controller.rb で 読み込むviewsを指定しなくてもいい</p>
<p>これが設定よりも規約 のrailsの特徴!</p>
<h2>マーカー</h2>
<p>電気のマーカーが必要</p>
<h2>輝度</h2>
<p>電気の輝度が必要</p>
</body>
</html>
サーバーを起動して動作確認します
表示が確認できました!
rails s

文章がとてもひどいですが
htmlが使えることがわかりました!
設定よりも規約
実はusers_controller.rbファイルの
以下の部分はコメントアウトしても表示されます
#render template: 'users/index'
class UsersController < ApplicationController
def index
# render plain:'Hello ceml!!!!'
#↑コントローラーで決まった文字列を表示する処理をViewを通さずに直接記述してた部分
#render template: 'users/index'
#↑Viewとして呼び出される
#app/views/users/index.html.erb が呼び出される
end
end
これは規約が関係してるみたいです
例えば
app/views/users/index.html.erb
のルールは
app/views/コントローラー名/アクション名.html.erb
で表示される仕組みになっているからです
今回は rails g controller users index を実施したため
コントローラー名 = users
アクション名 = index
となります
コントローラからViewに値を渡そう
コントローラからViewに値を渡してみます
users_controller.rb ファイルに @num という変数を追加します
@num は インスタンス変数 となる クラスのインスタンスごとに保持される変数です
class UsersController < ApplicationController
def index
# @ をつけるとインスタンス変数になる
# @num は インスタンス変数 となる クラスのインスタンスごとに保持される変数
# インスタンス変数 は コントローラーの値を View に受け渡すことができる
@num = 10 + 1 + 1 + 1 - 4
end
end
Viewとして呼び出される 対象のHTMLを変更してみます
前回の文章がひどすぎたため調整してます
<!DOCTYPE html>
<html lang="ja">
<head>
<title>初めてのrailsアプリケーション</title>
</head>
<body>
<h1>rails<h1>
<p>views は分離するといいぜ!見やすくなる!</p>
<p>以下のように計算もできる</p>
<p><%= 10 + 1%></p>
<p>インスタンス変数 は コントローラーの値を View に受け渡すことができる</p>
<p>以下がその例です!</p>
<p><%= @num %></p>
<p>実はusers_controller.rb で 読み込むviewsを指定しなくてもいい</p>
<p>これが設定よりも規約 のrailsの特徴!</p>
</body>
</html>
url を確認すると無事に表示されました
users_controller.rb で定義したインスタンス変数
@num = 10 + 1 + 1 + 1 - 4
が
index.html.erb のhtml.erb ファイルで
<%= @num %>
として表示されていることがわかります
ERBの記述ルール
ERB では <% %>で囲まれた部分をRubyのコードとして実行することができます
先ほどの例で使用した <%= %>のように =記号
があると実行結果の戻り値を出力します
逆に =記号がない<% %> の場合は戻り値は出力せず単にRubyのコードとして実行されるだけです
#次回は model を作成します
Rails が提供するModelは、
原則としてデータベース上にある
テーブルと対応しており
テーブルのデータを簡単に操作する機能を提供します
↓興味のある方はこちらを参照願います