環境 AWS Cloud9
environment type EC2
instance type t2.micro
platform ubuntu server 18.04 LTS
Model を作成する
Rails が提供するModelは、
原則としてデータベース上にある
テーブルと対応しており
テーブルのデータを簡単に操作する機能を提供します
MVC アーティテクチャの再確認
- Model:アプリで扱うデータを保持し、操作する
- View:受け取ったデータを表示する
- Controller:ユーザーからのリクエストを処理し、モデル・ビューを呼び出して結果を返す
Model:アプリで扱うデータを保持し、操作する
と記載のあるように
User という テーブルを作成した場合
モデルで操作します
モデルを使うことで
SQLを直接記述することなく
わかりやすい Rubyのコードでデータを操作できます
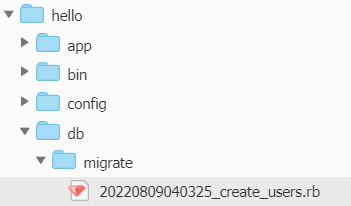
rails g model コマンドで user に関するモデルを作成
rails g modelの使い方
$ rails g model モデル名
AWS Cloud9
でuserモデルを作成してみます
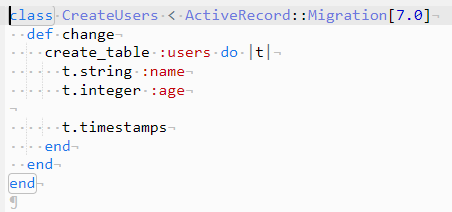
rails g model User name:string age:integer
上記コマンドで
User はモデル名
その下がデータベースのデータの構造です
name:string カラム名:データ型
age:integer カラム名:データ型
スペース区切りで複数 設定できます
上記のマイグレーションファイルのスペルミスがないことを確認し
マイグレーションを実施します
マイグレーション
マイグレーションは Rails で自動生成した設定内容をデータベースに反映させます
マイグレーションをもう少し、簡単に言うと
データベースのテーブルを作成・変更するための仕組みです
Railsは、マイグレーションファイルという設定ファイルを自動作成して
それをmigrationコマンドで、データベースに反映させます
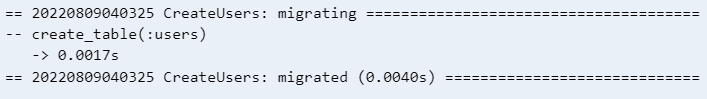
以下のコマンドでデータベース設定を反映することが可能です
rails db:migrate
エラーが出なければOKです
もしデータベース設定を取り消す場合は以下のコマンドになります
rails db:rollback
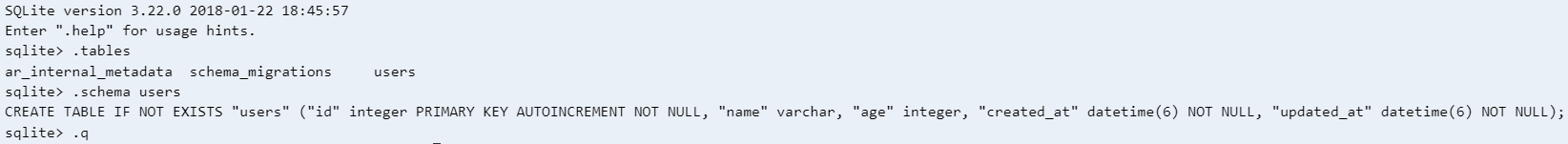
データベース構造の確認
データベースをコマンドで操作できるモードに変更します
以下のコマンドを利用します
rails dbconsole
終わるときは
.q でデータベースを抜け出せます
データベースの操作をする rails console
model クラスでデータベースを操作します
rails コンソールを立ち上げます
rails c
#コンソール内でテーブル確認↓ 裏では自動でSQLが生成されて実行される
User.all
#テスト用のデータを入れてみる
user = User.new
user.name = '名前入力'
user.age = 数字入力
user.save
#一括で登録するとき
aaa = User.new(name:'aaaniki',age:20)
aaa.save
#一括で登録するとき
aaa2 = User.new(name:'aaaniki',age:20)
aaa2.save
#コンソール内でテーブル確認
User.all
#終わるとき
exit
上記コマンドで3件のレコードがテーブルに登録できたと思われます
データベースの値を表示
users_controller.rb
でUserデーブルの値を インスタンス変数に格納します
@users = User.all の部分です
class UsersController < ApplicationController
def index
# @ をつけるとインスタンス変数になる
# @num は インスタンス変数 となる クラスのインスタンスごとに保持される変数
# インスタンス変数 は コントローラーの値を View に受け渡すことができる
@num = 10 + 1 + 1 + 1 - 4
@users = User.all
end
end
Viewに値を表示します
<!DOCTYPE html>
<html lang="ja">
<head>
<title>初めてのrailsアプリケーション</title>
</head>
<body>
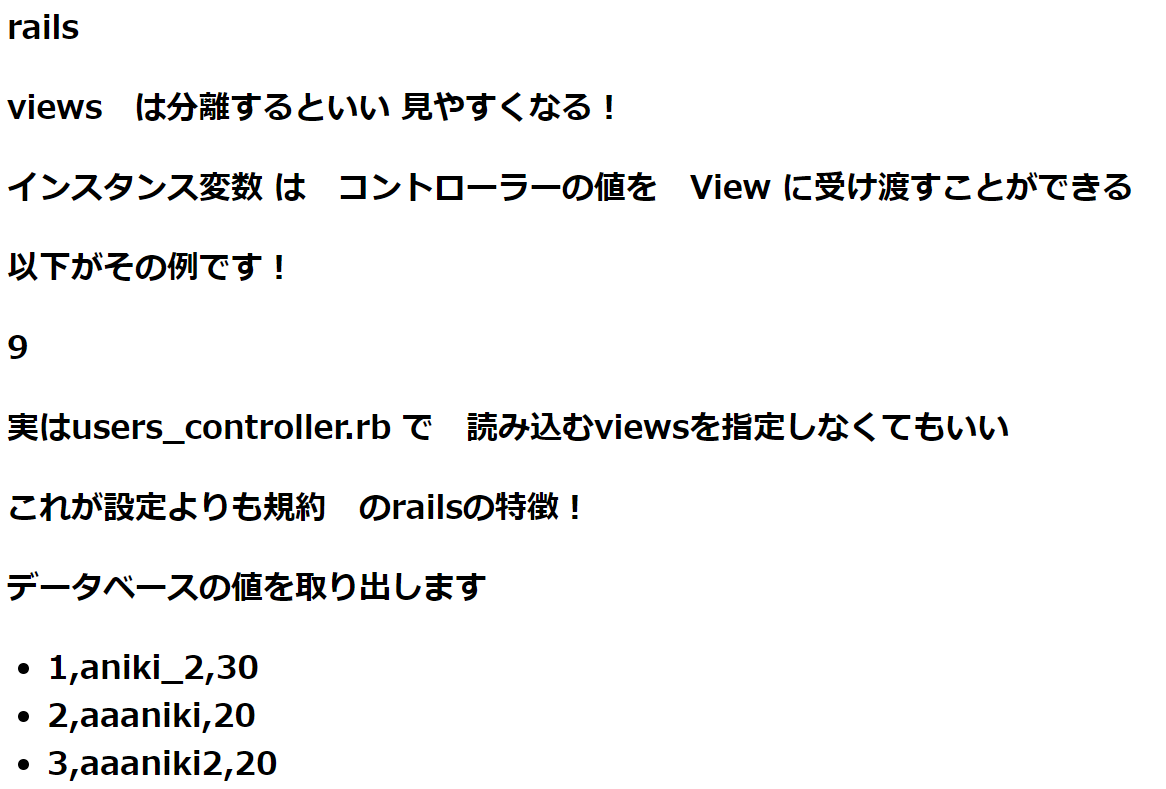
<h1>rails<h1>
<p>views は分離するといい 見やすくなる!</p>
<p>インスタンス変数 は コントローラーの値を View に受け渡すことができる</p>
<p>以下がその例です!</p>
<p><%= @num %></p>
<p>実はusers_controller.rb で 読み込むviewsを指定しなくてもいい</p>
<p>これが設定よりも規約 のrailsの特徴!</p>
<p>データベースの値を取り出します</p>
<ul>
<% @users.each do |user| %>
<li>
<%= user.id %>,<%= user.name %>,<%= user.age %>
</li>
<% end %>
</ul>
</body>
</html>
表示を確認します
... 見た目はともかくデータベースの値を取り出すことに成功しました!!!
次回からは 回答のできる掲示板 を作成していきます
MVC アーティテクチャを想像しながら作成するとわかりやすいです
- Model:アプリで扱うデータを保持し、操作する
- View:受け取ったデータを表示する
- Controller:ユーザーからのリクエストを処理し、モデル・ビューを呼び出して結果を返す
最終的には
ある程度 見た目も綺麗な
回答のできる掲示板掲示板を作ろうと考えております
興味のある方は ↓ を見ていただけますと幸いです!!!