1. はじめに
Miroは、オンラインのコラボレーティブホワイトボードプラットフォームです。チームでのブレインストーミング、プロジェクト管理、ワークフローの可視化など、さまざまな用途で利用されています。
Miroの特徴的な機能の一つが、ウェブ埋め込み機能です。この機能を使用することで、Miroで作成したボードを他のウェブサイトやブログに簡単に組み込むことができます。
2. Miroの埋め込み機能の利点
コラボレーションの促進
- ウェブサイト上で直接Miroボードを表示し、編集できるため、チーム間のコラボレーションが容易になります。
ウェブサイトやブログの視覚的な強化
- 動的で対話的なコンテンツを追加することで、ウェブサイトの魅力が向上します。
情報の共有しやすさ
- 複雑な情報や図表を、簡単にウェブ上で共有できます。
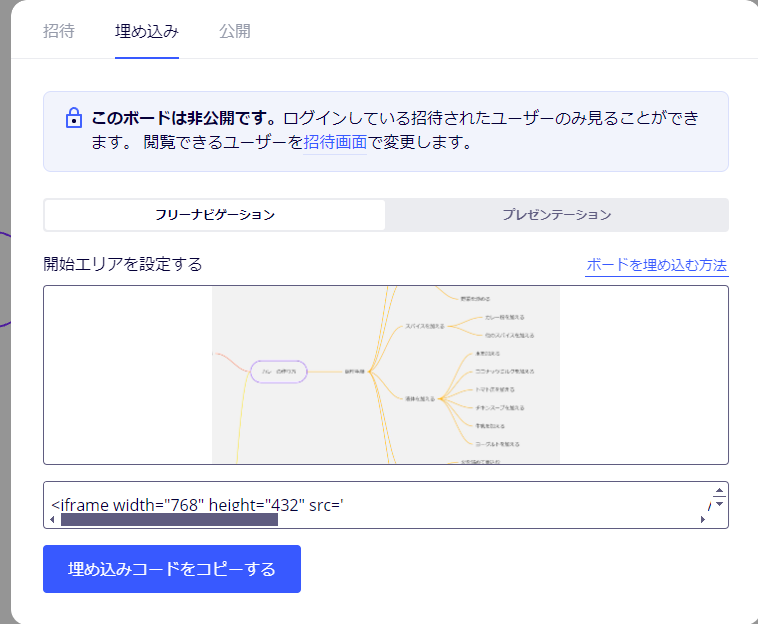
3. 埋め込み機能の使い方
- 生成されたHTMLコードをコピーします。
- このコードを、ウェブサイトやブログの desired locationに貼り付けます。
注意点:
- 埋め込むボードの共有設定が適切に行われていることを確認してください。
- レスポンシブデザインのサイトでは、埋め込みサイズの調整が必要な場合があります。
4. 埋め込みの具体的な例
ブログでの使用例
- プロジェクトの進捗状況を視覚的に示すMiroボードを記事に埋め込む。
- 複雑な概念を説明するためのマインドマップを共有する。
企業のウェブサイトでの活用例
- 製品開発のロードマップを公開する。
- 組織図や業務フローを動的に表示する。
5. カスタマイズオプション
Miroの埋め込みコードは、以下のようなカスタマイズが可能です:
-
widthとheight: ピクセル単位でサイズを指定 -
frameborder: ボーダーの有無を設定 -
scrolling: スクロールバーの表示を制御
例:
<iframe width="768" height="432" src="https://miro.com/app/embed/..." frameborder="0" scrolling="no" allowfullscreen></iframe>
6. セキュリティと権限設定
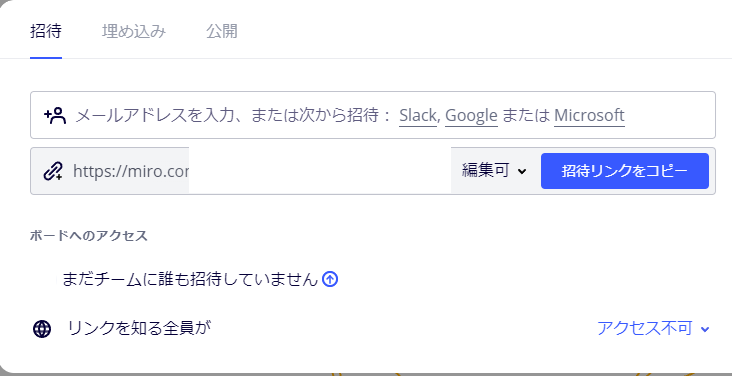
閲覧権限の設定方法
- ボードの「Share」設定を開く
- 「ビューアを制限」オプションを選択
- 特定のドメインやメールアドレスに制限を設定
セキュリティに関する注意点
- 機密情報を含むボードの場合、埋め込み前に権限設定を必ず確認しましょう。
- 公開サイトに埋め込む場合、意図しない閲覧者にアクセスされる可能性があることを念頭に置いてください。
7. まとめ
Miroのウェブ埋め込み機能は、情報共有やコラボレーションの新しい可能性を開きます。適切に活用することで、以下のような利点が得られます:
- 動的でインタラクティブなコンテンツの提供
- チーム内外でのコラボレーションの促進
- 複雑な情報の視覚的な表現と共有
今後、さらなる機能の拡張や、他のツールとの連携が進むことで、Miroの埋め込み機能の活用範囲はさらに広がっていくでしょう。
ウェブサイトやブログの魅力を高め、効果的な情報共有を実現するために、ぜひMiroの埋め込み機能を試してみてください。
うめこまれたホワイトボードの事例については、以下のサイトを参照ください。