はじめに
SVGアニメーションを手書きするのって大変ですよね。
今回はPythonを使って、かわいいアニメーションを自動生成する方法を紹介します!
必要なもの
- Python 3.8以上
- svgwrite(
pip install svgwrite)
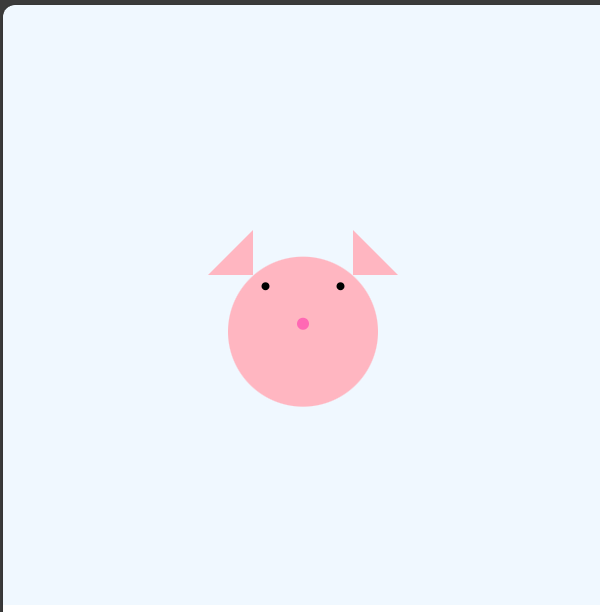
完成イメージ
バウンドしながらまばたきする可愛い猫のアニメーションを作ります!
コード
from dataclasses import dataclass
import svgwrite
@dataclass
class AnimationConfig:
"""アニメーションの設定"""
duration: str = "3s"
repeat_count: str = "indefinite"
class CuteCat:
"""可愛い猫を生成するクラス"""
def __init__(self, x: float, y: float, size: float = 100):
self.x = x
self.y = y
self.size = size
def create_svg(self, filename: str):
# SVGの作成
dwg = svgwrite.Drawing(filename, size=('400px', '400px'))
dwg.viewbox(0, 0, 400, 400)
# 背景
dwg.add(dwg.rect((0, 0), (400, 400), fill='#F0F8FF'))
# 猫のグループ
cat = dwg.g(id="cute-cat")
# 体(丸い形)
body = dwg.circle(
center=(self.x, self.y),
r=self.size/2,
fill="#FFB6C1" # ピンク色
)
# バウンドアニメーション
body.add(dwg.animate(
'cy',
dur="2s",
values=f"{self.y};{self.y-20};{self.y+20};{self.y}",
repeatCount="indefinite"
))
cat.add(body)
# 耳
ear_size = self.size * 0.3
for dx in [-1, 1]: # 左右の耳
ear = dwg.path(
d=f"M {self.x + dx*self.size/3} {self.y-self.size/2} "
f"l {dx*ear_size} {ear_size} l {-dx*ear_size} 0 z",
fill="#FFB6C1"
)
cat.add(ear)
# 目
for dx in [-1, 1]: # 左右の目
eye = dwg.circle(
center=(self.x + dx*self.size/4, self.y-self.size/8),
r=self.size * 0.05,
fill="#000"
)
# まばたきアニメーション
eye.add(dwg.animate(
'r',
dur="3s",
values=f"{self.size*0.05};{self.size*0.05};{self.size*0.01};{self.size*0.05}",
repeatCount="indefinite"
))
cat.add(eye)
# 鼻
nose = dwg.circle(
center=(self.x, self.y+self.size/8),
r=self.size * 0.04,
fill="#FF69B4"
)
cat.add(nose)
# SVGに追加して保存
dwg.add(cat)
dwg.save()
# 使用例
if __name__ == "__main__":
cat = CuteCat(200, 200, 100)
cat.create_svg("cute_cat.svg")
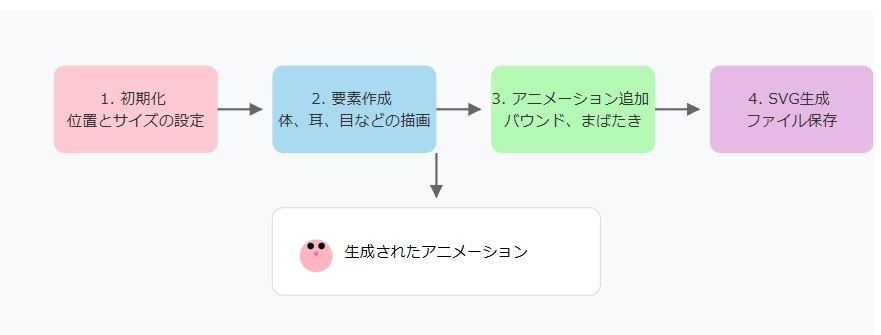
コードの説明
1. 基本設定
- SVGのキャンバスサイズ: 400x400
- 背景色: 薄い青 (#F0F8FF)
- 猫の色: ピンク (#FFB6C1)
2. 主な要素
- 体: 丸い形の基本形状
- 耳: 三角形のパス
- 目: 小さな黒い円
- 鼻: ピンクの小さな円
3. アニメーション
- バウンド: 上下に動くアニメーション(2秒周期)
- まばたき: 目の大きさが変化(3秒周期)
使い方
cat = CuteCat(200, 200, 100) # x座標, y座標, サイズ
cat.create_svg("cute_cat.svg") # SVGファイルを生成
カスタマイズのヒント
- 色の変更
# 違う色の猫を作る
body = dwg.circle(center=(self.x, self.y), r=self.size/2, fill="#B19CD9") # 薄紫色
- アニメーションの速さ調整
# よりゆっくりなまばたき
eye.add(dwg.animate('r', dur="4s", ...))
- サイズの変更
# 大きな猫を作る
cat = CuteCat(200, 200, 150) # サイズを150に
まとめ
100行程度のコードで、かわいい動くSVGアニメーションが作れました!
このコードをベースに、色や形を変えたり、新しい動きを追加したりして、オリジナルの動物アニメーションを作ってみてください。