UiPath StudioXってなんぞ?
UiPathにいつの間にか増えていた新しいエディタ、StudioX。UiPathといったら、高機能で性能も良い分、初心者が使うには覚えるのも使うのも難しい! といった印象のRPAツール。なんでも、StudioXはこれまでのStudioよりもわかりやすくなっており、初心者でも使いやすいらしい。
この記事は、UiPathはすでに業務で使っており、アカデミーも上級まで修了済みの人が、StudioXの使用感をまとめた記事になります。
StudioXを立ち上げてみよう
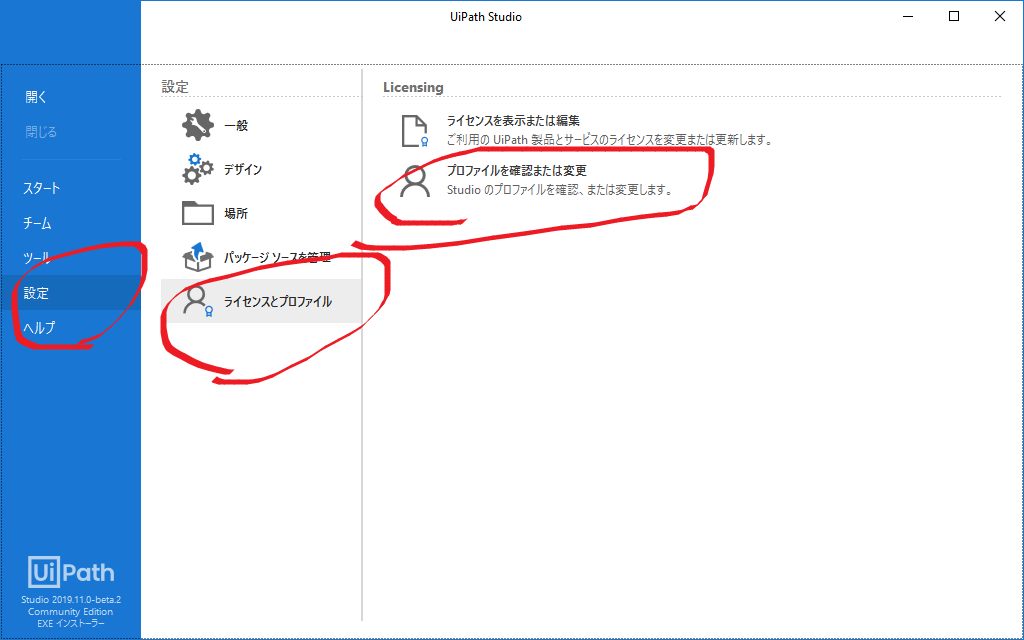
まずは何はともあれ使ってみる。StudioXは、すでにUiPath Community Editionを導入済みであれば、すぐに使えるようだ。早速UiPathを立ち上げ、「設定」→「ライセンスとプロファイル」→「プロファイルを確認または変更」をクリックする。

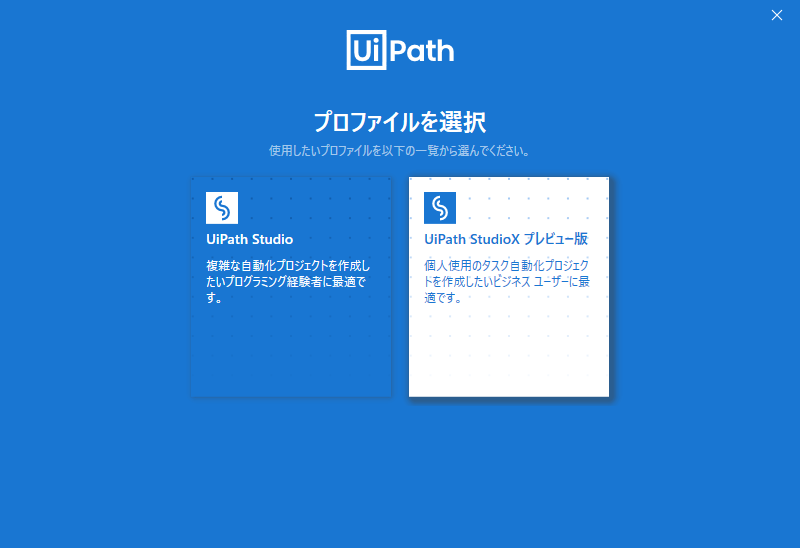
するとプロファイルを選択するように言われるので、UiPath StudioXプレビュー版を選択する。再起動すると、立ち上がった時にはUiPath StudioXに切り替わっている。

ちなみに、普通のStudioに戻す時も、同じ手順で元に戻すことができる。一度切り替わったら元に戻せないなんてことはないので、安心してほしい。
UiPath StudioXの起動画面
これがUiPath StudioXを立ち上げた画面。なんというか、スッキリした印象だ。メニューの「チーム」はどこいった?
とりあえず、プロジェクトを作ってみよう。新規プロジェクトから、タスクオートメーションを選択する。

とりあえずテストなので、設定は適当で。

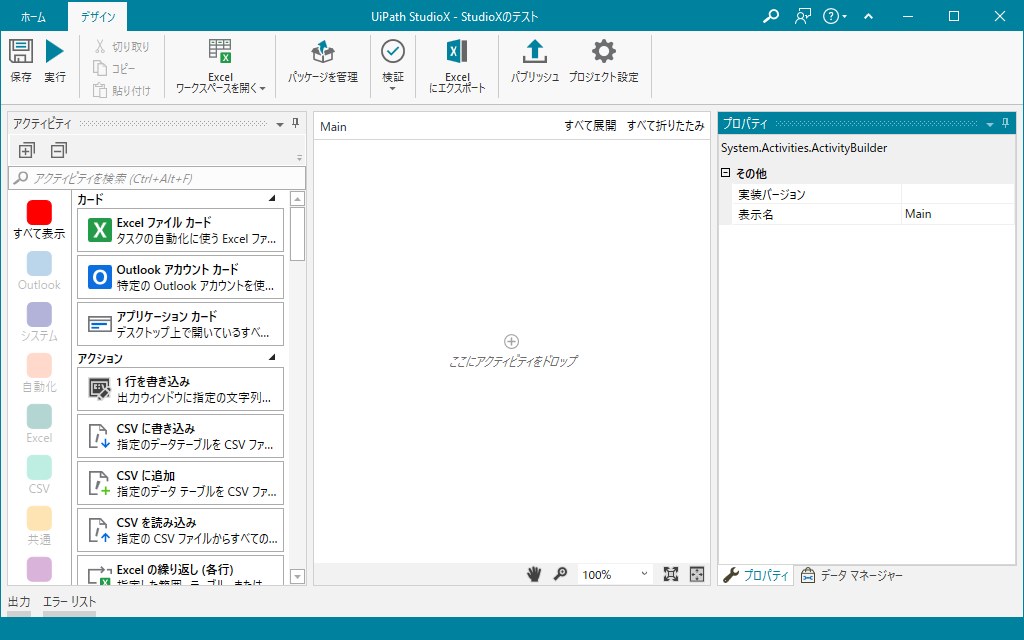
UiPath StudioXのエディタ画面
これがプロジェクトを立ち上げた直後の、エディタ画面。ほーん……なかなかスッキリしてるじゃないの。
UiPathといったら、機能はたくさん! 使い方は調べてね! といった感じで、初心者はどこをどう使ったらいいか迷うことが多かったのではないかと思う。それを見越しての簡略化であろう。
UiPath StudioXの機能
StudioXでは従来の種々の機能は大胆にカットされ、自動化するために必要な機能だけに絞られている。パッと見た感じ、削られた機能は下記の通り。
- プロジェクトツリー
- UIエクスプローラ
- レコーディング
- 変数
- スクレイピング
へ、変数すらなくなっているとは……。「でもそれじゃ、保存した値を後で使うとかできなくなってるんじゃない?」と思うかもしれないが、安心してほしい。ちゃんと代替機能がある。
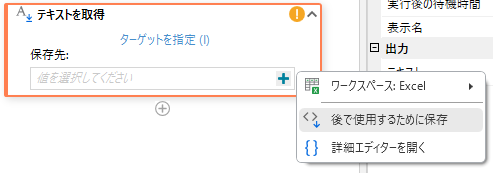
例えば「テキストを取得」アクティビティを使用したとき、「後で使用するために保存」という機能を使うことができる。保存先には名前を付けることができ、後で簡単に呼び出すことができる。実質的には隠蔽された変数というわけだ。

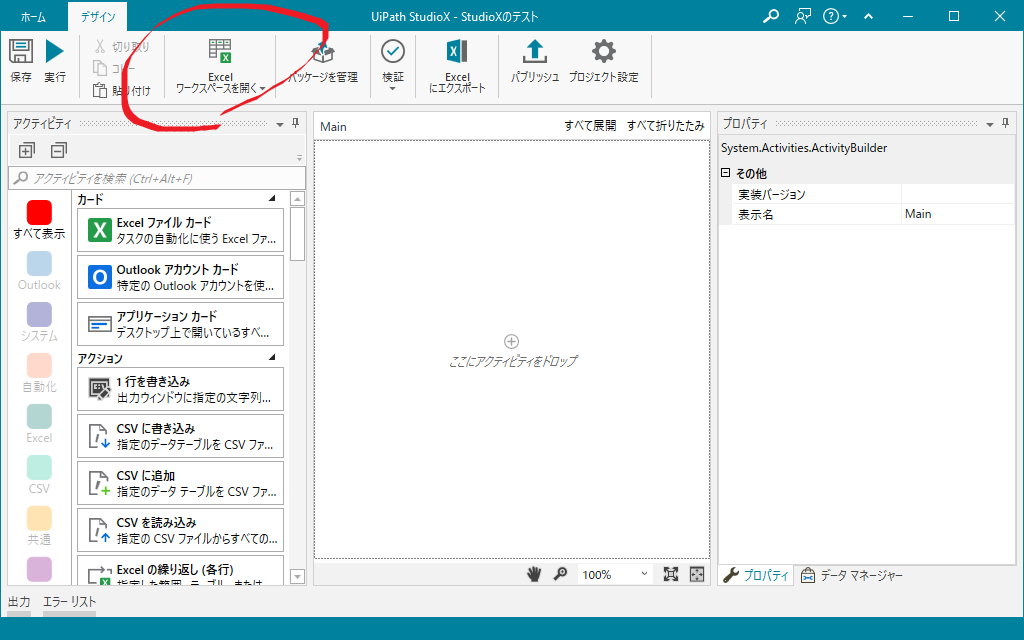
削られた機能ばかりでなく、増えた機能もある。それがリボンに追加された「Excelワークスペースを開く」である。

ボタンを押すと、何やら怪しげなExcelファイルが開いた。いやいや、中身をよく見てみると……記述されているのは、プロジェクトを作った日付や作成者の名前だ。

実はこれは、プロジェクトを作成したときに自動的にプロジェクトフォルダ直下に作成されるExcelファイルで、プロジェクトに共通で使用する値が最初から保存されている。これまではプロジェクト共通の設定(ロボットが失敗したときのメールの送信先とか)は、自分でExcelを作成して読み込んだりしていたが、UiPath標準でその枠組みを作ってくれたというわけだ。これは大変便利。
中身が英語なのはそのうち改善されると思いたい。
ロボットを作ってみる
百聞は一見に如かず。長々と御託を並べるより、まずはロボットを一丁作ってみよう。
今回は、「Yahooニュースを開いて、RPAで検索して最初の記事の文字列を取得する」というロボットを作ってみる。
まずはアプリケーションカードを真ん中の画面にドロップする。これまでのStudioだとシーケンスかフローチャートを配置するのがお決まりだったが、StudioXにはそういう概念はない。

このアプリケーションカードは、操作対象のアプリを指定する、アクティビティの親玉のようなものだ。「アプリケーションを指定」ボタンを押し、Yahooニュースの開かれたブラウザを選択する。
ああ……しまった。ブラウザはさっき最小化してしまった。もう一度開かないと……というときに、便利な機能がある。F2キーを押すと、選択モードが止まって、2秒間だけ通常の操作に戻る。この間にブラウザを開こう。


こんな感じになる。このとき、アプリケーションカードのプロパティを開いて、入力モードを「シミュレート」にしておくといいかもしれない。「ハードウェア イベント」のままだと、例えば「文字を入力」アクティビティを使用したとき、入力がIMEの設定に引きずられたりする。アルファベットを入力したかったのに、ひらがなで入力したりとか。

次は「文字を入力」アクティビティをドロップする。先ほどと同じように「ターゲットを指定」ボタンを押し、Yahooニュースの検索ボックスを選択する。

すると、このようになった。なんで「キーワードを入力」を選択したのに、Yahooニュースのロゴを検索してるんじゃい! と思うかもしれないが、これは「キーワードを入力」ボックスを探すときにちょうどいい目印が見つからず、しようがないので一番近くにあったYahooニュースのロゴを目印にした結果である。UiPathのターゲット機能は賢いのだ(本当にちょうどいい目印がないのかは疑問だが……)。

ともあれこの機能のおかげで、ちょっとばかしおかしなWebサイトであっても、UiPathはターゲットにできるようになっている。この部分も従来のStudioに比べて、StudioXのほうが良くなっている(従来版はYahooニュースのロゴを目印にするところまでは自動でやってくれなかった)。
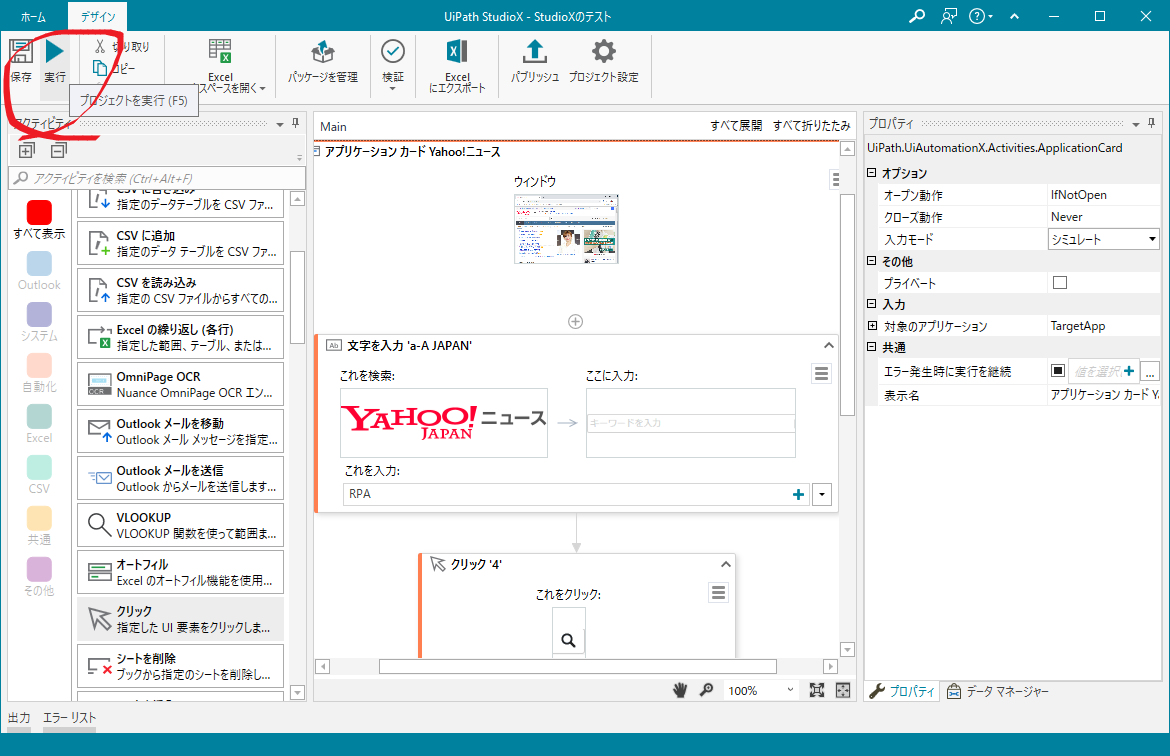
さて、入力ボックスを指定したら、次は入力する文字を設定しよう。特に難しいことはない。「RPA」と入力するだけだ。

いつもStudioを使っている人だと、あれ? と思うかもしれない。そう、StudioXでは文字列をダブルクォーテーションで括る必要はない。入力欄はVB.Netの式じゃないからだ。
でも式を入力できるのは便利だった。元に戻したい、という人も安心してほしい。ちゃんと従来の式を設定することもできる。

次は検索結果を表示させるために、検索ボタンをクリックする。「クリック」を配置し、検索ボックスの横のボタンを指定する。


検索結果が表示された。この中から赤い線で囲んだ部分を取得しようと思う。

「テキストを取得」アクティビティをドロップし、ターゲットを選択して……

ターゲットを指定するとこうなる。どうやら日付を目印にしてテキストを取得しているようだ。

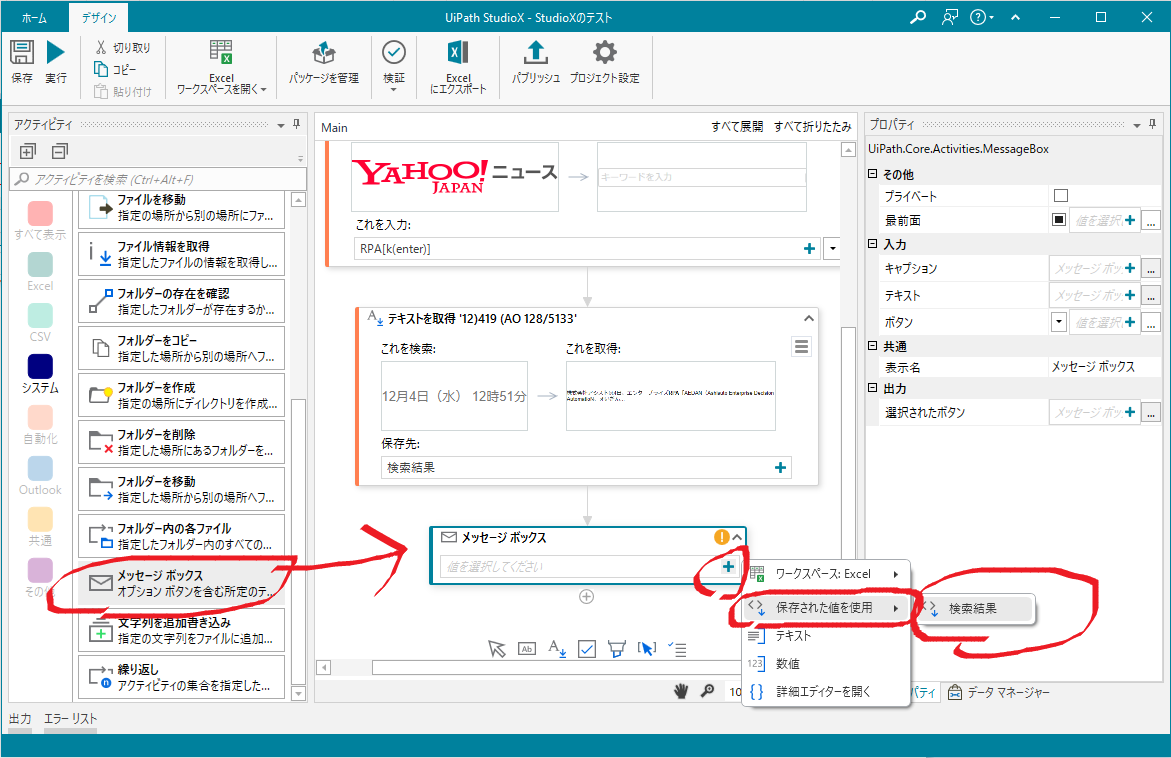
取得した文字列をメッセージボックスで表示させようと思う。保存先の+ボタンから「後で使用するために保存」を選んで、値に名前を付けて……

メッセージボックスをドロップして、保存された値を使用して……

感想
自分はもうStudioに慣れきってしまっていて、StudioXを使うとかえって戸惑ってしまったが……初めて触る人であれば確実にこっちのほうがとっつきやすいだろう。
これまではエンドユーザーにUiPathを触らせるのは少し不安だったが、これならユーザー自身がロボットを作ることもできるかもしれない。少なくともWinActorと同じかそれ以上に使いやすくなっていると思う。
あとは気のせいかもしれないが、通常のStudioよりもロボットの動作がキビキビしているように感じる。StudioXになって、アクティビティの動作も改善されているのかもしれない。
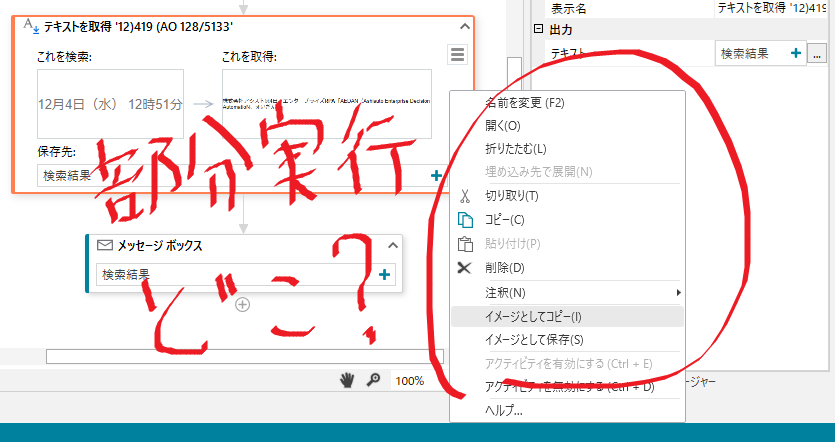
不便になったと感じるのは、部分実行ができなくなった点だ。従来であれば、アクティビティを右クリックすれば、その部分だけテストできた。StudioXには今のところその機能がない。

あとは、レコーディングやスクレイピングウィザードといった機能がなくなったのは残念だった。特にWebスクレイピングは一から作ろうとすると非常にめんどくさいので、あのウィザードには助けられていた。
とはいえ、UiPath StudioXはまだプレビュー版だ。これまでもUiPathは新しい機能がどんどん追加されていったことから、製品版ではさらに洗練されているに違いない。
おまけ
実はStudioXで作ったプロジェクトは、通常のStudioでも開ける。その場合、アクティビティはUiPath.UIAutomationX.Activitiesのものになっている。つまり、通常のStudioでもStudioXのアクティビティが使える。※ただし、通常のStudioで作ったプロジェクトにUiPath.UIAutomationX.Activitiesのパッケージをインストールするとエラーが出る
Studioで作ったプロジェクトはStudioXでは開けないが、StudioXで作ったプロジェクトをStudioで保存しなおしても、ちゃんとStudioXで開ける。互換性にも抜かりはない。