ツール
TachyPochy/tableStyle_withContextMenu
はじめに
同様のコンセプトをもつツールは多いと思いますが、nth-child でセルを指定するのが特徴です。
以下のような用途で使用します。reStructuredText/Sphinx だけでなく、Markdown でも使えるかもしれません。
Sphinx、表の一部を装飾する(一部だけスタイルを変えたい) - Qiita
Mac、Windows 両対応です。
対応
以下の装飾に対応しています。
- 文字色(文字色が黒以外の場合に CSS を出力)
- 背景色(背景色が白以外の場合に CSS を出力)
- 太字
- イタリック
- 下線
使い方
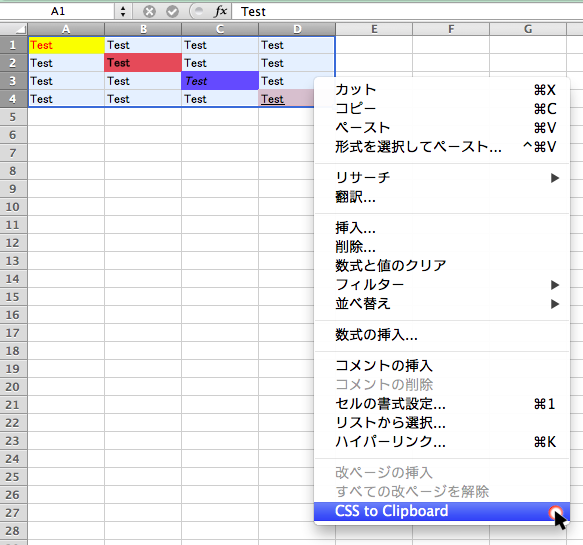
スタイルを適用したセルの範囲を選択し、コンテキストメニューから CSS to Clipboad を選択してください。
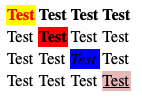
サンプルの出力結果
クリップボードには、以下のコードが出力されます。HTML カラーコードは、可能なら色名に変換します。
<style type='text/css'>
#theTableBlock table tr:nth-child(1) th:nth-child(1) {
color: Red;
background-color: Yellow;
}
#theTableBlock table tr:nth-child(1) td:nth-child(2) {
background-color: Red;
font-weight: bold;
}
#theTableBlock table tr:nth-child(2) td:nth-child(3) {
background-color: Blue;
font-style: italic;
}
#theTableBlock table tr:nth-child(3) td:nth-child(4) {
background-color: #E6B8B7;
text-decoration: underline;
}
</style>
<div id='theTableBlock'>
<!-- TODO : write your table tag code here -->
</div>
注意
一行目は th として扱います。HTML を書くなら <thead>〜</thead> と <tbody>〜</tbody> が必要です。
<table>
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
<tbody>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
</tbody>
</table>