想定環境
Unity2021.3.0f1 LTS Windows Editorで動作確認を実施してます。
実ビルドは一旦WebGLビルドでの挙動確認のみしています。
要約
今までJsonNetの導入はNewtonsoft.Json for UnityやJSON .NET For Unityあたりを使っていることが多かったと思いますがUnity公式のJsonNet導入パッケージが正式リリースとなったので紹介します!🎉
何があったのか
というのもNewtonsoft.Json for Unityの作者が Since late February 2022, Unity has now published an updated version of their package: com.unity.nuget.newtonsoft-json@3.0 と言っており今後はUnity公式チームによってパッケージがメンテされるのでそっちを使ってほしいとリポジトリで告知されました。
といっても中身はNewtonsoft.json for Unityのフォーク版らしくThis project vs com.unity.nuget.newtonsoft-json にて ある程度説明されていますがUnityの開発者からフォークさせてほしいという話が事前にあったようです。
留意事項
- 既存のNewtonsoft JsonNetパッケージとの競合
- 同じ名前のNetAssemblyが複数あるとエラーになるので競合する場合はどちらかを優先する必要があります
- またフォーク元も一緒なので
.metaなども競合します - 特に結構色々なassetと依存関係があることが多いライブラリなので新規でなんか追加する際にはmanifest.jsonの差分を確認するようにしたほうがいいかもしれません
公式サイト
https://docs.unity3d.com/Packages/com.unity.nuget.newtonsoft-json@3.0/manual/index.html
なんか現状導入手順とかもあんまりちゃんと書かれてるように見えないのでドキュメント周りは今後充実させていくのかな?といったところ
手順
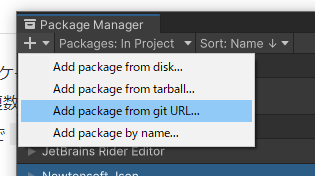
かなり簡単でUnityPackageManagerのAdd package from git URLに com.unity.nuget.newtonsoft-json@3.0 と入れるだけで導入は可能(ただプラットフォームによってはAOT対応などやらないとダメかもしれない)
動作確認用コード
using UnityEngine;
using Newtonsoft.Json;
public class JsonNetTest : MonoBehaviour
{
private JsonType jsonType = new JsonType();
private void Awake()
{
jsonType.Key1 = "test01";
jsonType.Key2 = "test02";
}
private void Start()
{
var jsonBody = JsonConvert.SerializeObject(jsonType);
Debug.Log(jsonBody);
JsonType outPut = JsonConvert.DeserializeObject<JsonType>(jsonBody);
Debug.Log(outPut.Key1);
Debug.Log(outPut.Key2);
}
}
[JsonObject]
public class JsonType
{
[JsonProperty("Key1")]
public string Key1 { get; set; }
[JsonProperty("Key2")]
public string Key2 { get; set; }
}
出力
{"Key1":"test01","Key2":"test02"}
test01
test02
基本的な使い方は今までと一緒です。