概要
Microsoft Cognitive Services Speech APIの試験用モジュール導入手順です。いくつかハマりどころが有りましたので記事にしました。
対象アプリケーション
Microsoft Cognitive Services Speech APIで入力し、LUIS解析結果をjsonで表示できるというJavaScriptのみで作られたアプリがMicrosoftさんのGitHubに上がっています。ダウンロードしてVS2015でビルドするだけ。なはずだったのですが。
GitHubはこちら https://github.com/Microsoft/Cognitive-Speech-STT-JavaScript
日本語訳? http://bit.ly/2h3I04g
ハマりどころと内容のサマリ
- ビルドでエラー。
- マイクの使い方がよくわからない。
- LUISの結果が反映されない
- 日本語対応
手順
- 基本はVisual Studio 2015でビルドするだけ。手順はGitHubにも記載されているとおりです。
- Visual Studio 2015 をインストール(説明省略します)
- GitHubのdownloadボタンからdownloadして解凍します。(GitHubの各種使い方は省略します)
- ビルドします。ビルドでエラーが出た場合【注1】へ
- 実行します。
手順:Speech API
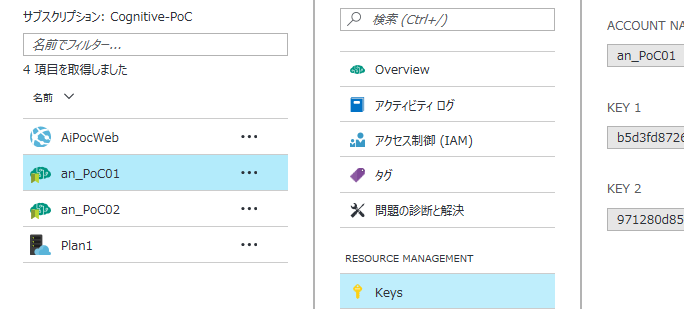
Speech APIのテストにはAPIキーが必要です。(SpeechAPIのキーだけ入力すればSpeechAPIのみを使えます。)

取得方法は http://magicbullet.hatenablog.jp/entry/CognitiveService_BingSpeechAPI が参考になりました。
(既存サブスクリプションは手順が簡単になります)マイクの使い方がわからない【注2】へ
日本語対応方法:VS2015で「en-us」を検索し、「ja-jp」にすればOK!!
手順:LUIS(詳細説明は別途HELP https://www.luis.ai/help 日本語訳 http://bit.ly/2hc4KCG を参考にしてください)
- LUISのテストにはAPIキーが必要です。LUISへのサインインはヘルプなど参考にしていただければよいかと思います。

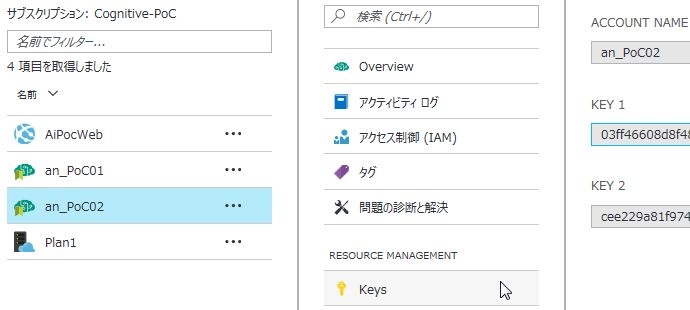
LUIS SbscriptionIdはAzure Portalから取得
- LUISがうまくいかない場合【注3】【注4】へ
- LUIS最短テスト登録【おまけ】へ
【注1】ビルドでエラーが出た場合
- Web Audio APIを使っています。
- Web Audio API - サポートブラウザ http://azu.github.io/slide/webaudioapi/web-audio.html
- VSの実行ブラウザーをchromeに変えればOKです。
【注2】マイクの使い方がわからない
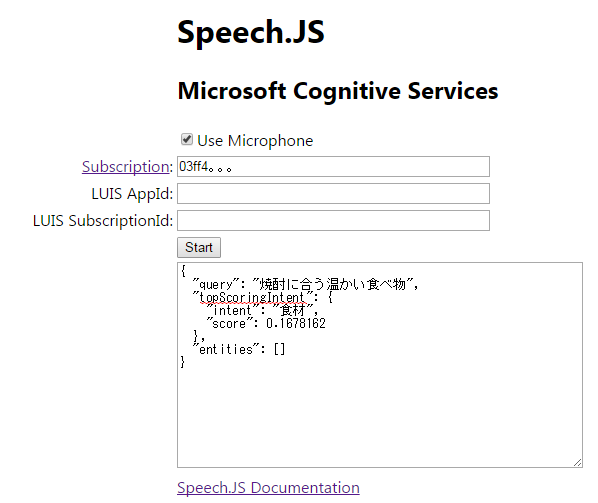
- マイクでなんらかの入力がない場合、結果はなにも出ません。入力がないです。というメッセージもありません。
- マイクはチェックボックスをつけて、startを押してから5秒間録音する仕様です。
【注3】LUISの結果が何も帰ってこない(speechの結果しか返らない)
- キー違いなど、エラーが出ても、エラーは返却されない仕様のようです。chrome Developerでエラーを確認できます。
- LUISのバージョンが違うことが原因だと思うのですが、引数を渡している部分のソース修正が必要でした。(2016/12/21現在)
- Speech1.0.0.js: 817行目を修正するとうまくいきました。 https://github.com/Microsoft/Cognitive-Speech-STT-JavaScript/issues/15
【注4】LUISの結果がnoneになってしまう。登録結果が反映されない。
- LUIS結果を反映するための手順は、Train → publish → update publish applicationです。
【おまけ】
HELPが冗長なので手っ取り早く確認したい人向けに書きました。
左下のtrainを押す
左上のほうのpublishを押す。
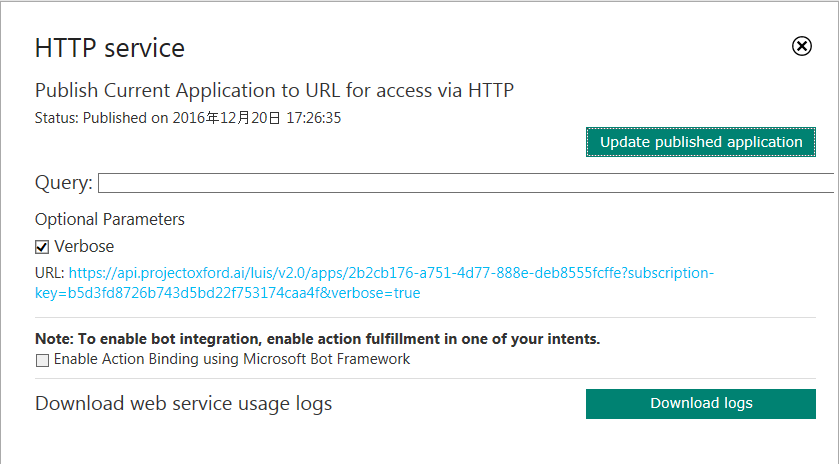
ポップアップが表示されるのでupdate publish applicationを押す!!【押し忘れ注意】
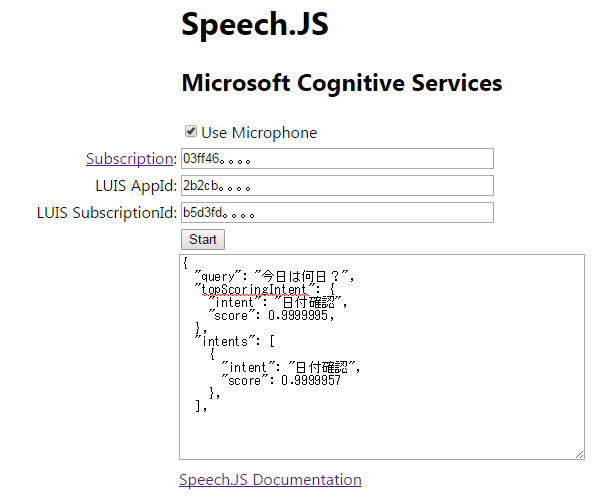
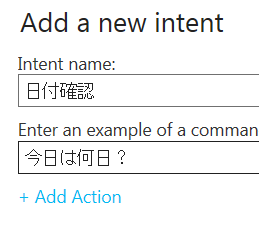
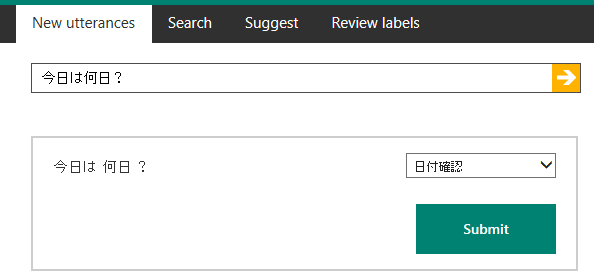
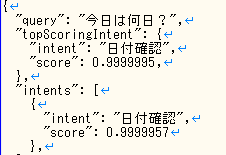
- queryで今日は何日?を入れてenter で、動作確認できます。
- 作成したJSアプリでも動くはず。です。^^
以上です。