この記事はUE4.20のものです
VirtualCameraを導入するときに使ったUnrealRemote2ですが、これを使えば
実機にデプロイせずとも、モバイル向けアプリケーションの操作感を確認することができます
注意
- ARKitが利用可能なiOS機器を準備してください
- 利用可能なUE4のバージョンはUE4.20以降です
- Androidは対象外です
できること
- モバイル画面で表示したときのレイアウトの確認
- モバイル画面で操作感の確認
できないこと
- レンダリング周りの確認
- 負荷の確認
- サウンドの確認
- GPS等のデータ連携の確認
など
導入
導入手順は非常に簡単です
iOS機器の準備
まずはUnrealRemote2をiOS機器にインストールしておきましょう
https://itunes.apple.com/jp/app/unreal-remote-2/id1374517532?mt=8
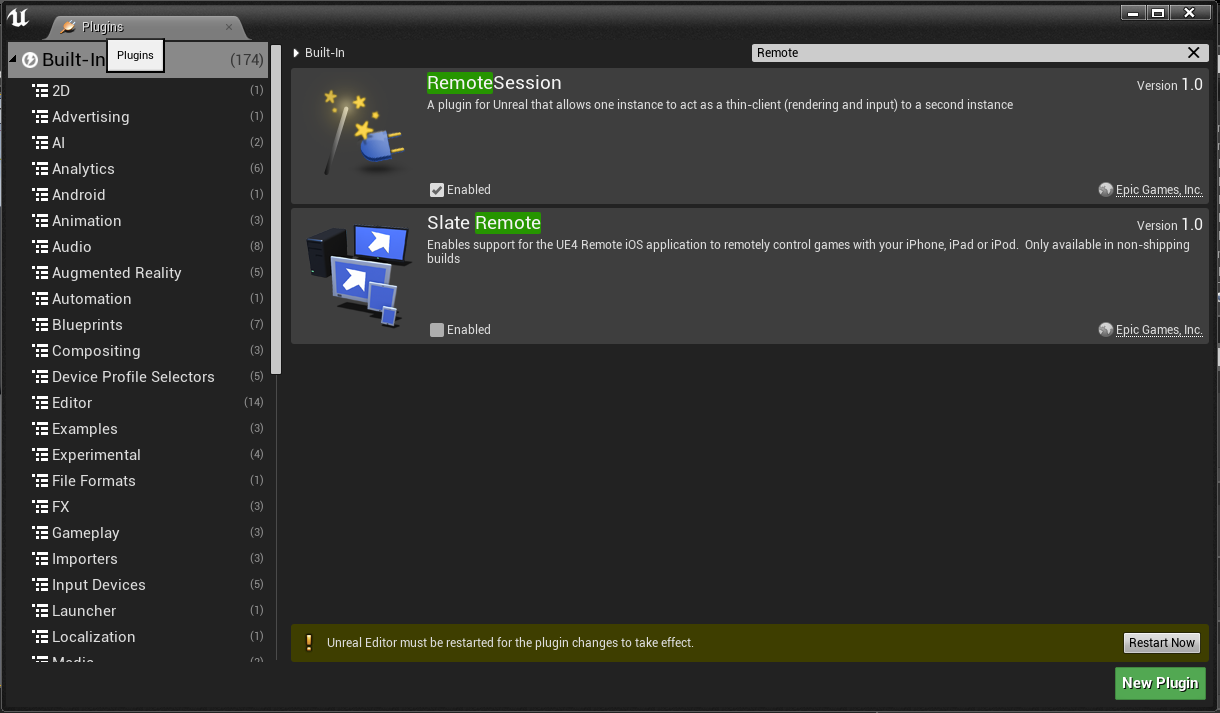
RemoteSessionプラグインの導入
対象のプロジェクトに、RemoteSessionプラグインを導入しておきます
(オプション) Touch Interfaceの表示設定
Touch Interfaceが必要な場合は、ProjectSettings > Engine > InputのAlways Show touch InterfaceをONにしておきましょう
実行
UnrealRemote2を使えば実機転送しなくても簡単に操作感を確認できるよ。待望の機能だ!(ただしiOSのみ
— 墨崎達哉 (@T_Sumisaki) 2018年7月24日
動画撮りながらだったので片手操作です#UE4 #UE4Study pic.twitter.com/i92qhXNpyJ