この記事はUE4.20時点のものです
ついに来ましたUE4.20!
UE4.20と同時に、新しいサンプルが4つ公開されました
そのうちの1つ、VirtualCameraについての解説と、それを自分のプロジェクトに導入する手順を解説します
注意
この記事ではARKitが動作するiPhoneまたはiPadが必要です
https://www.apple.com/jp/ios/augmented-reality/
あとは、プロジェクトを実行するPCとiOS端末は同一ネットワークに所属している必要があります
VirtualCameraサンプルを動かそう!
まずはダウンロードしましょう
もちろんUE4.20もダウンロードしてくださいね?
あとは、iOS端末を準備しておいてください。
UnrealRemote2というアプリのインストールが必要です。
設定確認
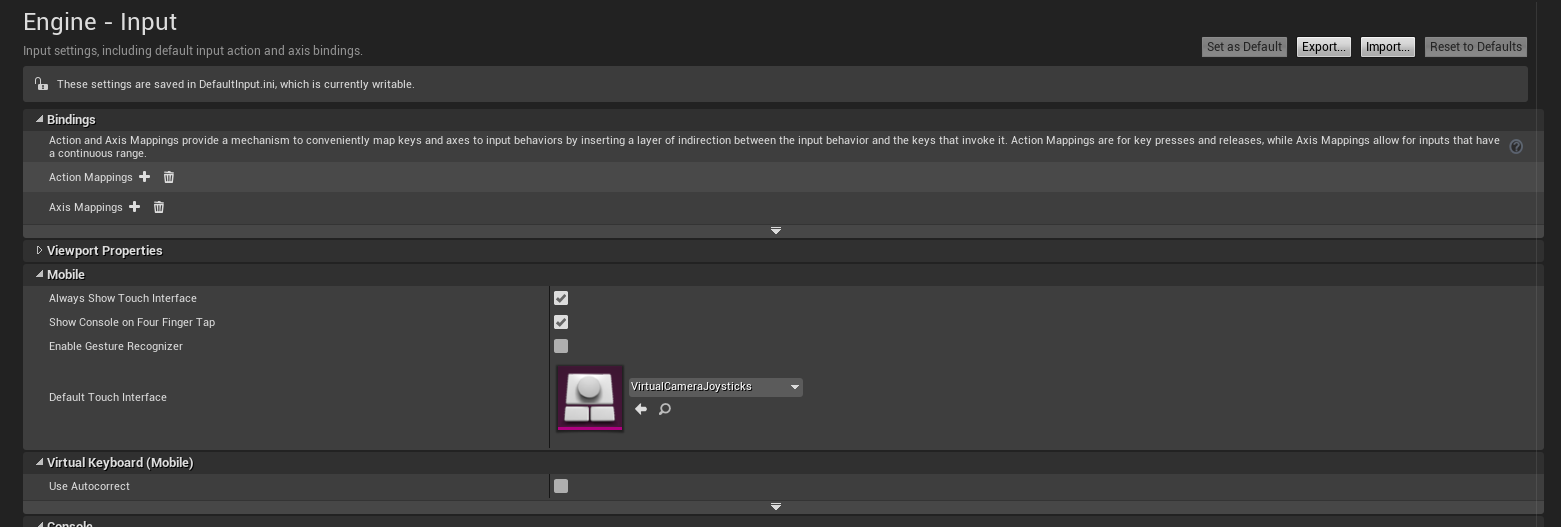
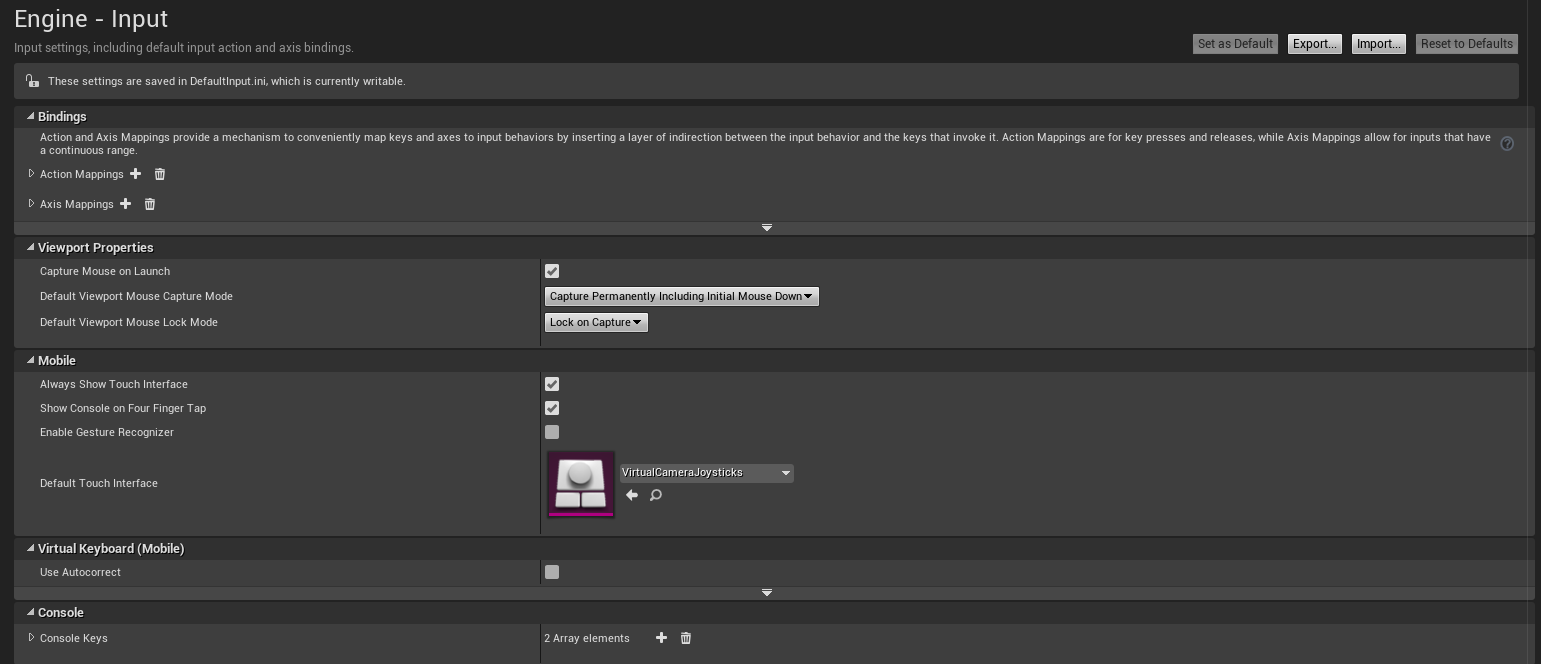
Project SettingsのEngine-Inputセクションで、Always Show Touch InterfaceをONにしておきましょう
(サンプルではONになっていない場合があります)
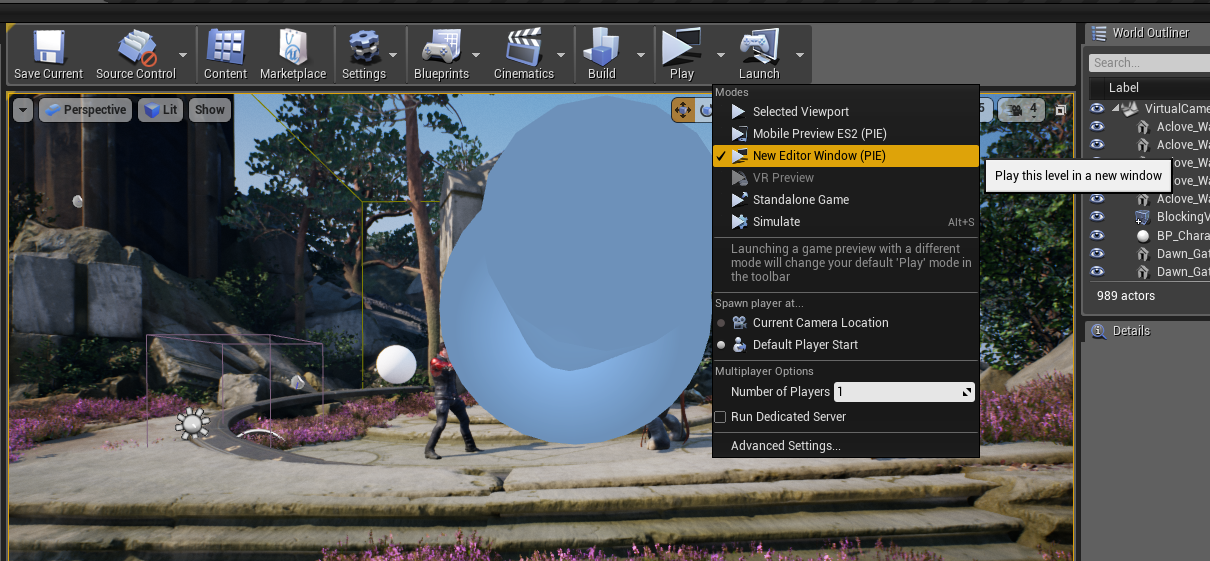
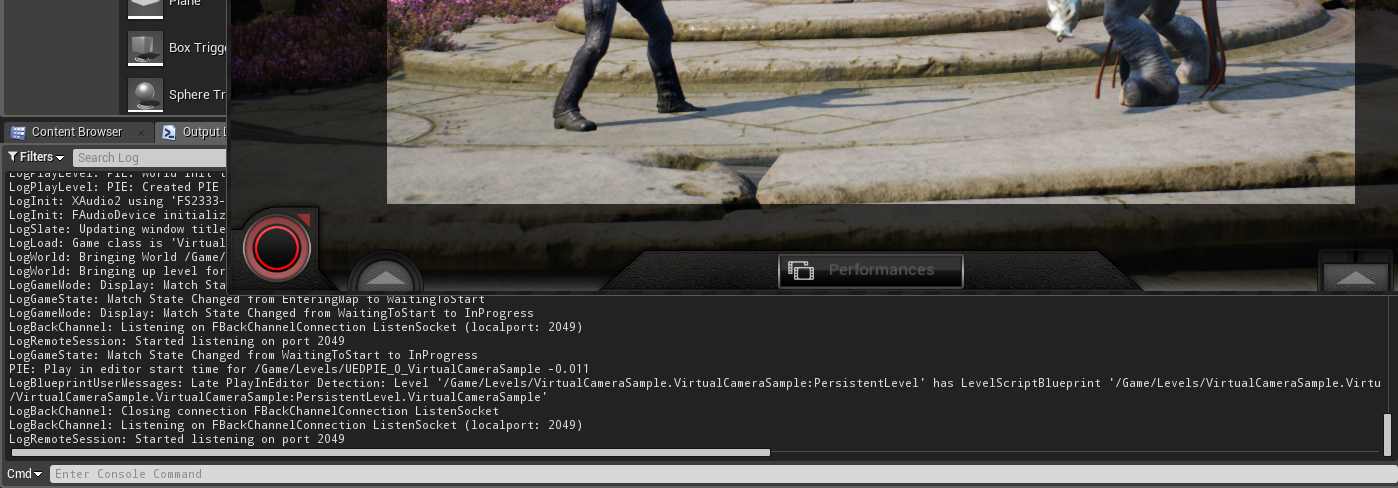
うまく動作させるには、New Editor Windowモードで起動させる必要があります
起動させたら、ログにListening Portが表示されるので、FirewallのInbound(受信)ポートを開けておきましょう
(大体は2049でOKです)
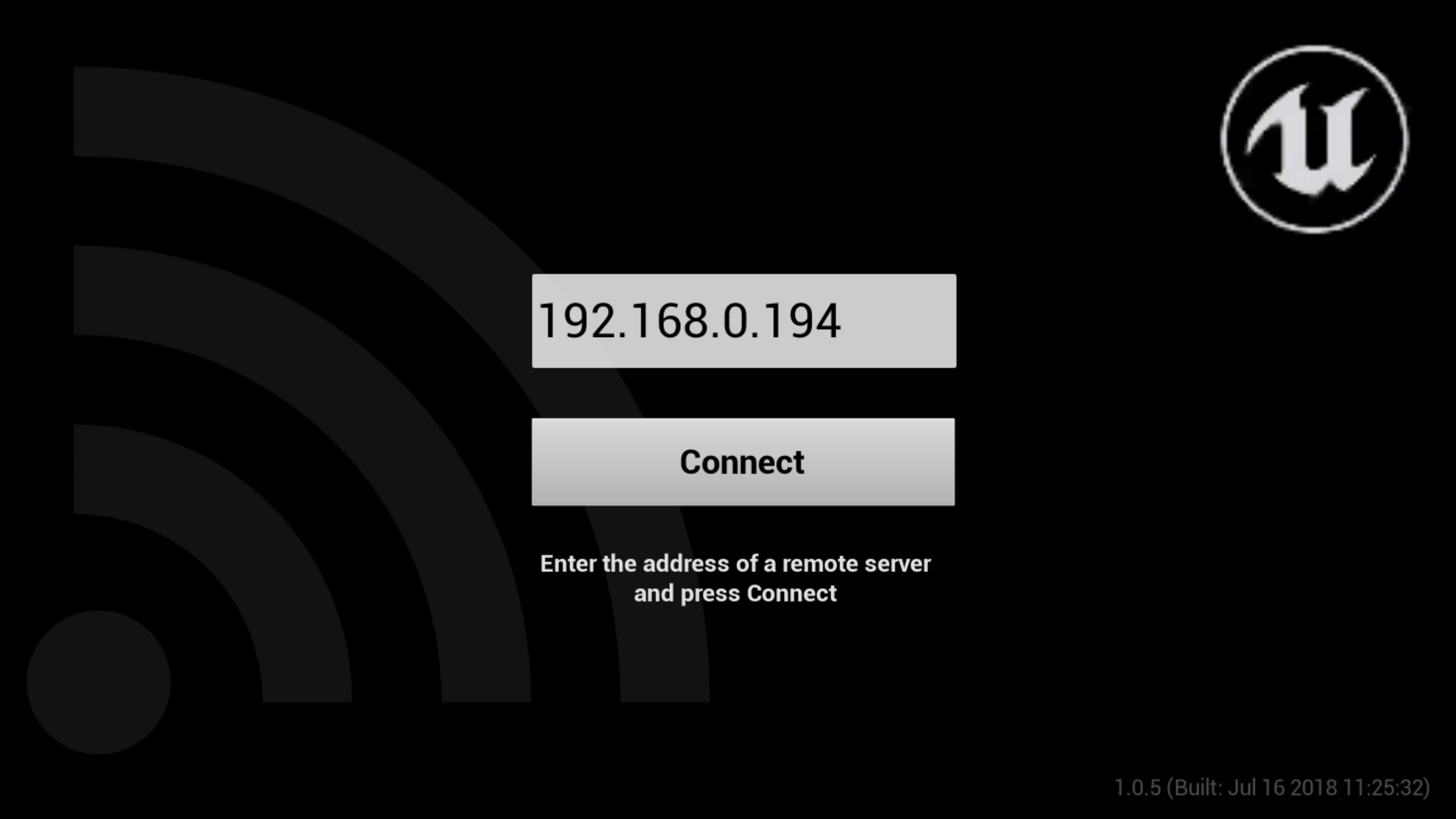
そして、iOS側でUnrealRemote2を起動し、プロジェクトを動作させているPCのIPアドレスを入力、Connectします。
(NO SIGNALの画面が出れば成功です)
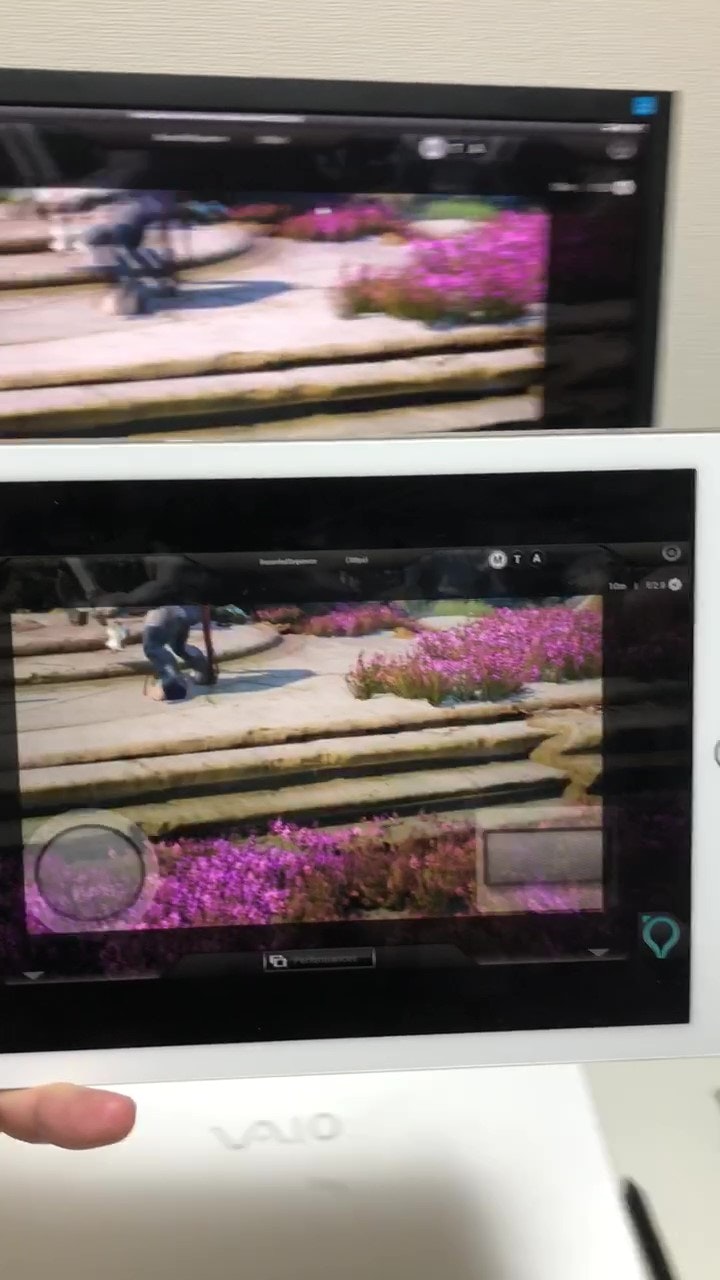
プレビュー
ちょっと画像が荒いですが、PCとiOS端末が同期していれば成功です
VirtualCameraの機能について
この記事では割愛します
FOV、手ぶれ補正、場所の記録、シーケンサーへの録画、AFなど、いろんな機能があるので、ぜひ触って確かめてみてください
自分のプロジェクトに導入しよう
これはぜひ自分のプロジェクトに入れてみたいですよね?
なのでここからは導入してみた記事を掲載します
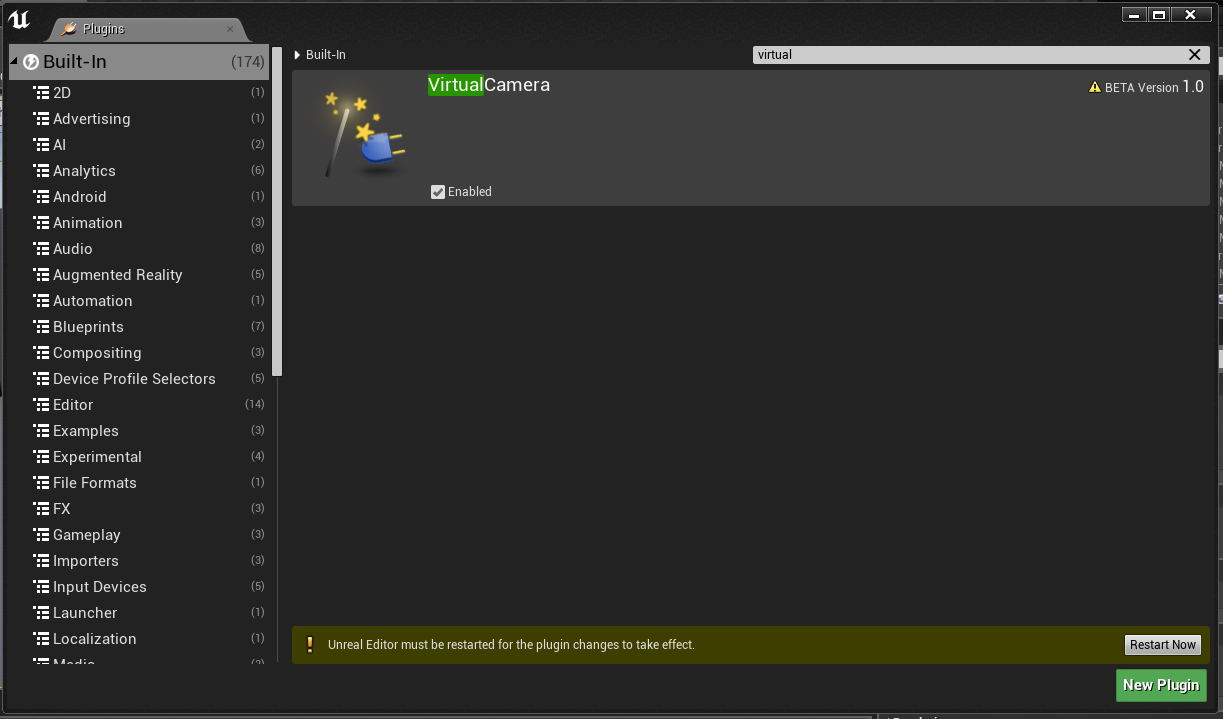
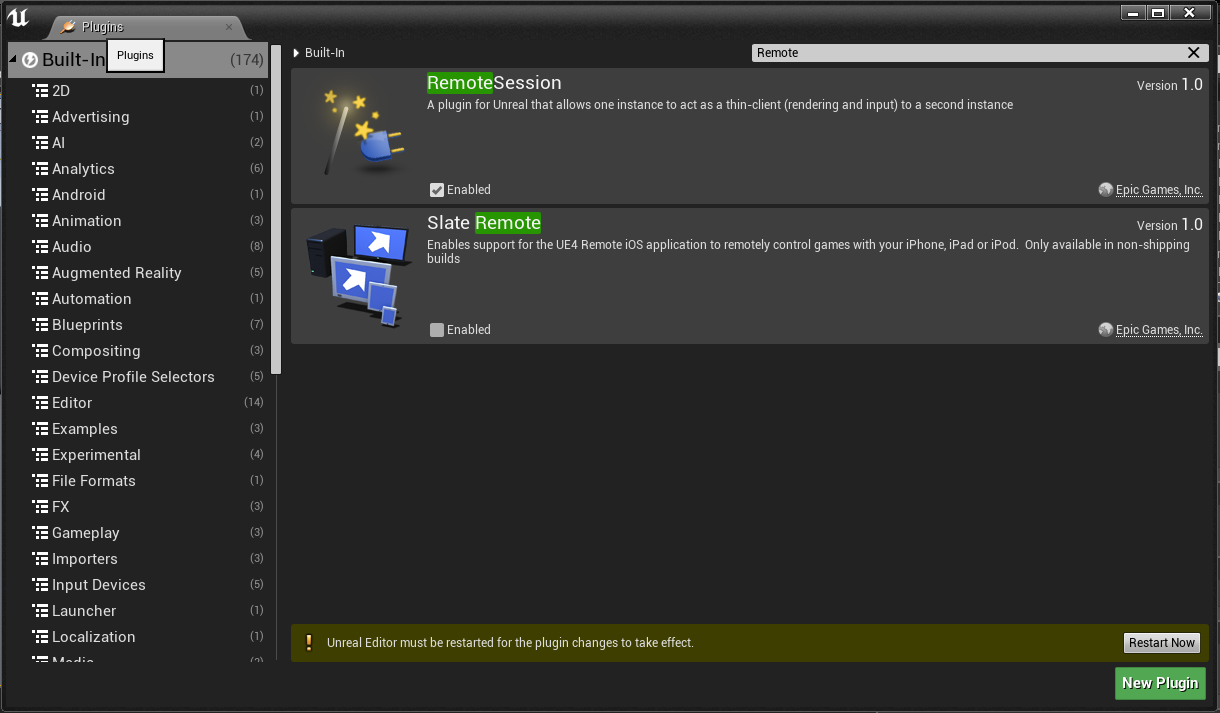
Plugin設定
PluginsからVirtualCameraとRemote Sessionの2つのプラグインをONにしましょう
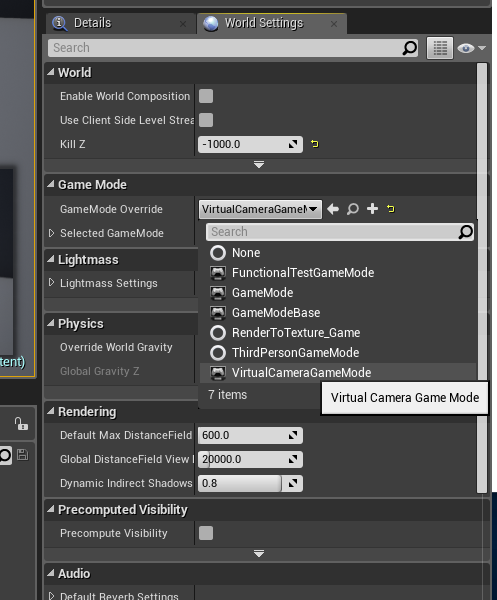
Gamemode設定
World Settingsで、GameModeをVirtualCameraGameModeにオーバーライドしましょう
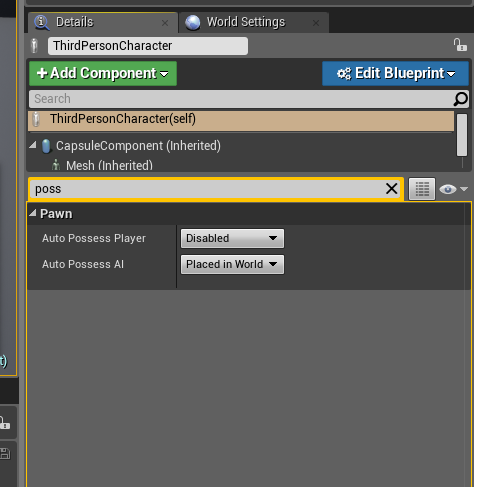
その他設定
いずれかのPawnにAuto Possessの設定が入っている場合は外しておきましょう
あとはInput設定から、VirtualCameraJoySticksの設定を忘れずに。
見つからない場合は、右下のView OptionsでShow Engine Contents、Show Plugin Contentsにチェックを入れると出てきますよ
あとは実行するだけ
ね?簡単でしょう?