React LT会 in LCDC まとめ
2021/08/20(fri)にオンラインLT会に視聴者として参加してきました。
自分の気になった、ためになったトピックについてまとめました。今後も月1ペースくらいでやっていこうと思います。
参加したLT会
#1 カスタムHookを利用したUIとロジックの分離
Reactで開発をするにあたって、太古の昔から言われていること→ 分解せよ
- 機能とデザイン(UI)の分離
- 機能同士の分離(細分化) ...etc
ReactにおけるUIとロジックの分離
ReactでUIとロジックを分離するには?
→ React Hooksのカスタムフックを使用
そもそもReact Hooksとは?
フック (hook) は React 16.8 で追加された新機能です。state などの React の機能を、クラスを書かずに使えるようになります。
公式ドキュメントの序文にはこのように記載がある。公式サンプルコード(ボタンカウンター)がよくわかりやすい。
フックは関数コンポーネントにstateなどのReactの機能を接続するための機能(関数)。
カスタムフックとは
カスタムフックとは、名前が ”use” で始まり、ほかのフックを呼び出せる JavaScript の関数のことです。
つまりデフォルトで用意されているuseStateなどのようにuseから始まるオリジナルのフックがカスタムフックになる。
カスタムフックを有効に活用して、ロジックとUIを切り離し、メンテナンス性や再利用性の高いコードを作ることが重要である。
#2 React Bootstrapのススメ
React Bootstrapとは?
Twitter社が開発したCSSフレームワークBootstrapをReact用に最適化したもの。
デザインが得意でない人でも手軽に整えられたデザインのReactアプリが作成できる。
使い方
通常のjsx要素の記述をBootstrap用に変更してあげるだけで適用される。
- 通常のReact
...
return (
<div>
<button>データ取得</button>
<table>
<thead>
<tr>
<th>user.id</th>
<th>user.name</th>
<th>user.address</th>
</tr>
</thead>
</table>
</div>
);
- React Bootstrap適用
...
return (
<div>
<Button variant="primary">データ取得</Button>
<Table>
<thead>
<tr>
<th>user.id</th>
<th>user.name</th>
<th>user.address</th>
</tr>
</thead>
</Table>
</div>
);
このようにタグの表記を少し変えたり、オプションやクラスを指定するだけで決まったデザインを適用することができる。
デメリット
デザインの自由度は高くないので、カスタムしたい人や、独創的なサイトやサービスには向いていない。
#3 ライフサイクルを意識しながらReactコードを書こう
「ライフサイクル」とは?
一般的な意味としてのライフサイクルとは?
→生活環
例:植物🌱
- 成熟した個体から種が生まれる
- 種が芽生える
- 芽生えた個体が育つ
- 育った個体がまたタネを撒く
(以降無限ループ)
これが「ライフサイクル」=「生活環」
Reactにおける「ライフサイクル」とは?
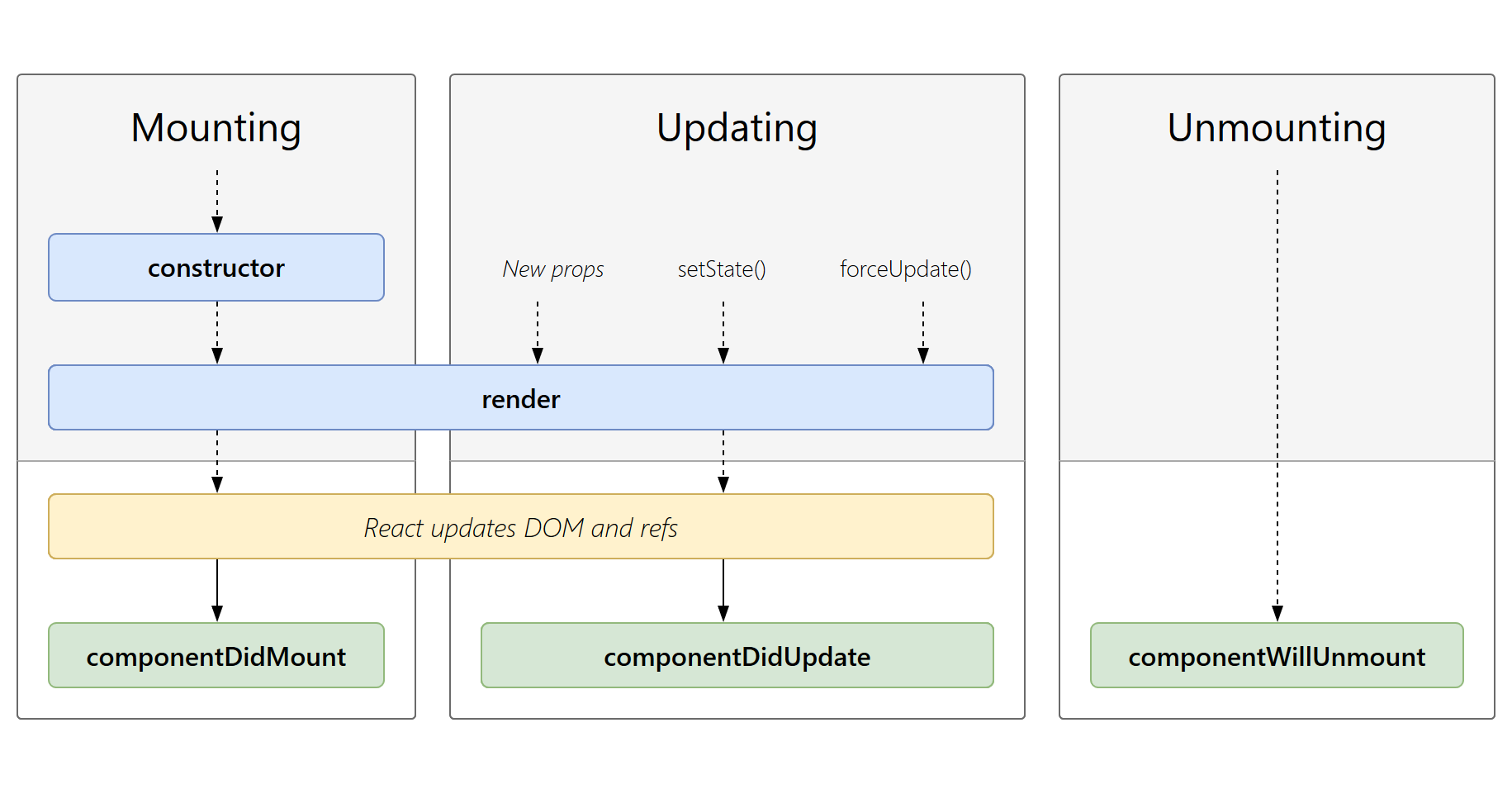
Reactを触ってる人なら一度は見たことがあるであろうこの画像が示す通り、コンポーネントが描画されてから消えるまでの循環をReactにおけるライフサイクルと呼ばれている。
マウント
コンポーネントのインスタンス(要素)がDOMツリーに挿入されること
アンマウント
DOMツリーからインスタンスが削除されること
ライフサイクルのミスとは?
ライフサイクルのミスが起こると
→エラーの原因になる。
エラーの原因とは?
→「副作用」を考慮していないから
副作用とは?
副作用という単語自体はプログラミングの世界では広義に様々な場面で使われる。
共通している認識は次の通り。
- 引数以外の要因で結果が変わってしまう関数
- 関数の外に影響を与えてしまう関数
Reactにおける副作用はデータ取得、コンポーネント内でDOMツリーを操作する、描画した後に何らかの変更を加えることを指す。
Reactにおける副作用の例
- DOMの変更
- APIとの通信
- console.log
- ファイルへの書き込み
- state/propsの変更
- オブジェクトまたはその内部のプロパティへの代入
- 配列のpush()
などが挙げられる。
副作用の回避
副作用を回避するには次のような対処法がある。
- ローディング処理
-
&&を賢く使う
{hogehoge && (
<Input
value={hogehoge}
/>
)}
わからなかったら。。。
わからなかったら公式DOCをとにかく読むべし!