PlantUMLのsyntaxもサポートしたエディター機能付きのIntelliJ Pluginを作ったので、機能の紹介と、ニッチではあると思いますが開発で得た知見をまとめてみました。
また有料プラグインとして出していまして今後もアクティブに開発を進めていく予定ですので、フィードバックをいただけるととても嬉しいです。
https://plugins.jetbrains.com/plugin/14821-plantuml-studio
機能紹介
editorの部分はsyntax highlightやcompletionなど、通常の言語に付いている機能を出来るだけPlantUMLにも対応させました。
図を表示させる部分は既存のPlantUML Integratoinの機能を踏襲しつつ、
project内のPlantUML fileを閲覧できるviewerを実装しました。
editor
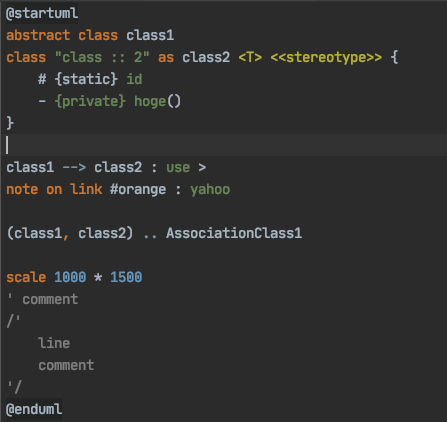
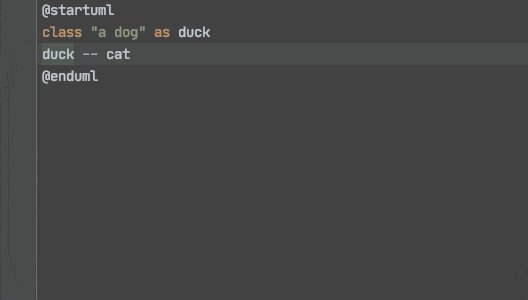
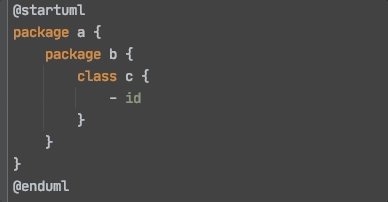
syntax highlight
クラス図など各図ごとに構文解析を定義していて、現状対応しているのは、シーケンス図, ユースケース図, クラス図, オブジェクト図, アクティビティ図(new version), コンポーネント図, ステート図です。
対応できていないその他の図は今後対応を進めていく予定です。
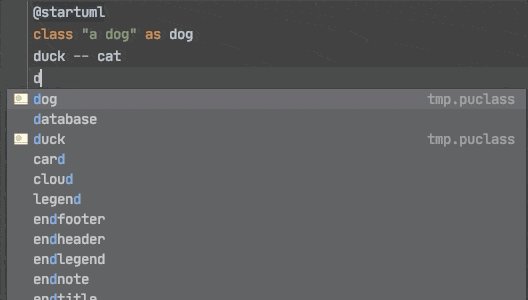
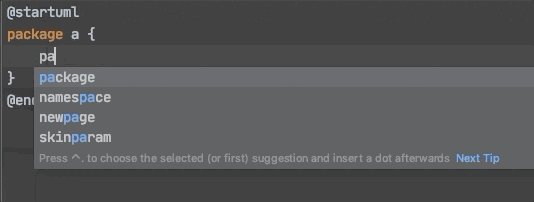
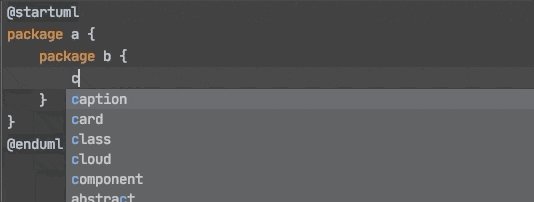
completion
静的な class , object のようなキーワードと、動的なidentifierのcompletionに対応しています。
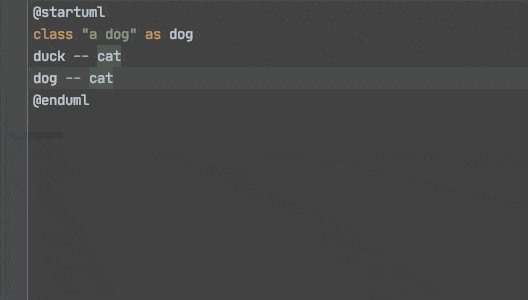
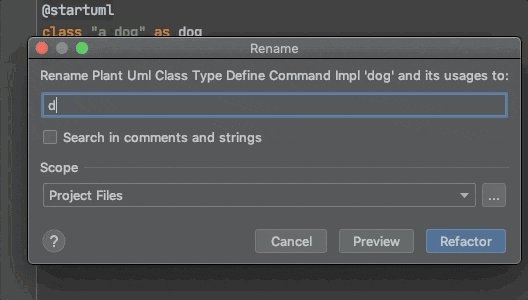
refactor
identifierのrenameができます。
code formatting
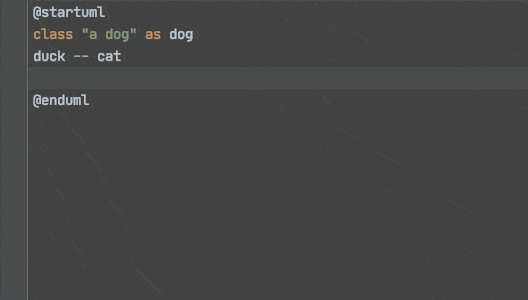
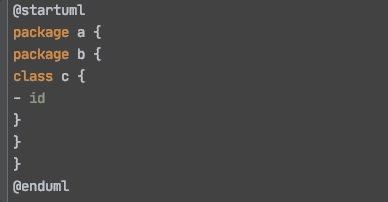
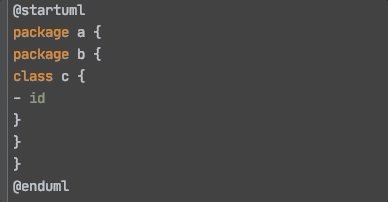
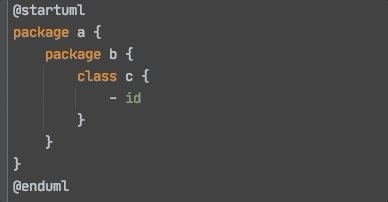
{} などのブロック構文を入力する際に自動インデントに対応しています。

また、メニューの「Code」> 「Reformat Code」による一括変換にも対応しています。
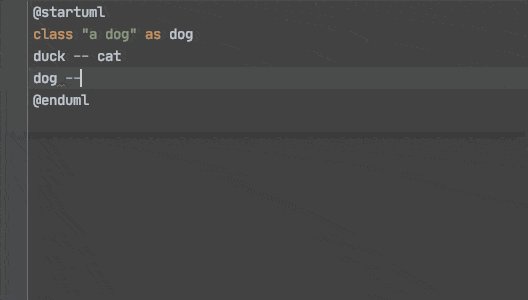
anto inserting
blockの入力をスムーズにするために、blockのend tokenの自動入力に対応しています。

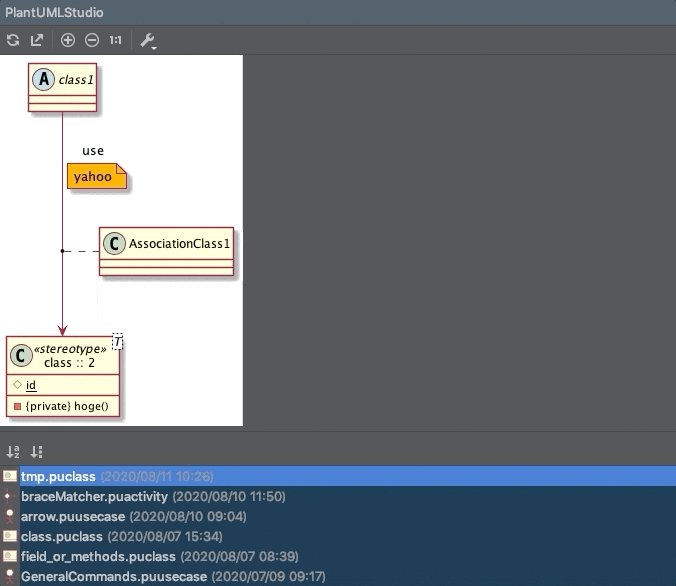
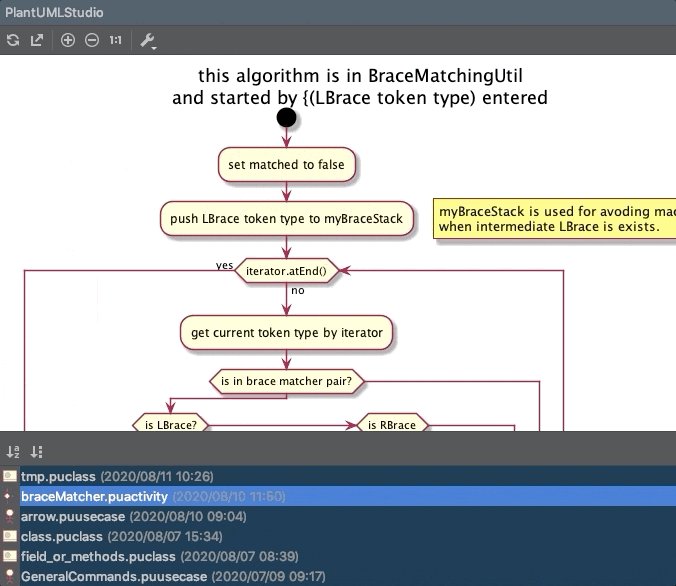
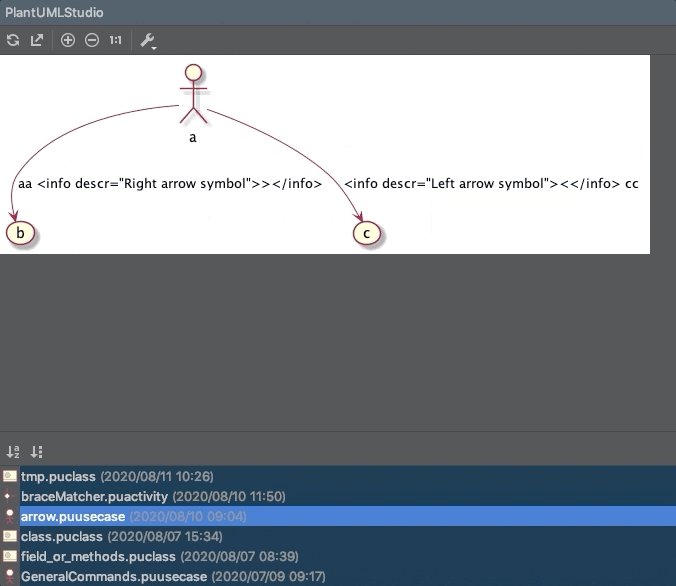
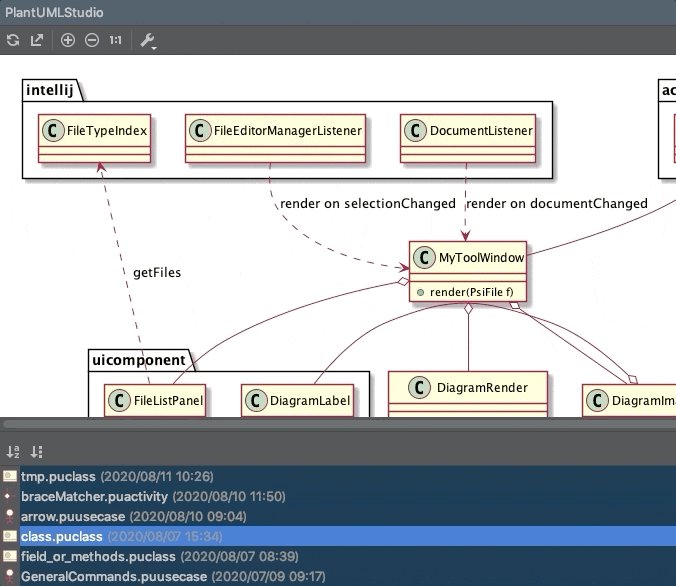
file viewer
自分がproject内にドキュメントとしてPlantUMLのコードを置く運用をしていて、
PlantUMLのfileの一覧を眺めるような機能が欲しかったので簡易的ではありますが作ってみました。
制作過程
ニッチな分野ですが、IntelliJ pluginの開発に興味がある人やpluginの動作の仕組みを知りたい方に向けて制作過程と、そこから得た知見を書いてみようと思います。
PlantUML Studioの開発着手にいたるまで
事始め
今年の初めあたりから個人開発者というキャリアに興味を持って、何か良いアイデアがないかを考え始めました。
開発する対象として、何か自分の身近にある課題を解消するものが良いと思い、考えてみたところ、
直近の自分の大きな課題として、 集中してプログラミングをすると頭が疲れてきてパフォーマンスが落ちる という課題があり、これを何かしら少しでも解消するものはないか、と考え始めました。
この課題を掘り下げるために、直近の取り組んだタスクを分析して、どういうステップで頭が疲れるのかを考えてみたり、認知負荷についての本を読んでみたり、右往左往していたところ、「この課題に取り組んでいるのはIDEだ!」と気づきました。
そこで、IntelliJのblogを漁っていた時に、2019年からpluginのmarketplaceをリリースしていることを知りました。
他に具体的なアイデアもなく、Plugin Markertplaceなら個人開発者としてネックだなと感じていたお金を払ってもらう部分をIntelliJのライセンスプラットフォームに乗っかることができるという具体的なメリットもあったので、一旦Pluginの開発に絞ってアイデアを検討してみることにしました。
IntelliJ Plugin開発の勉強
IntelliJ Plugin開発に関する知識がゼロからのスタートだったので、まずは公式サイトを眺めてみることに。
情報量が多くて困惑していたところ、チュートリアルがあったので、まずは手元で動かしてみることに。
チュートリアルを手元で動かしてみることで、最低限の動作をさせるのに必要な設定とコードが解り、Plugin開発の理解が少し進みました。
IntelliJ Plugin開発の導入としては最新バージョンのPlugin SDKで最低限の機能で手元で動かすのをお勧めします
また、公式サイトの情報はやはり丁寧に書かれていて価値が高いので、一通りざっと目を通して、どのあたりにどんな内容が書いてあるかを把握しておくと良いと思います
知見を得るためのCode Reading Noteの開発
IntelliJ Pluginの開発の勉強と並行して、何を作るかのアイデアを検討していてその結果、下記の2つを作ってみることに決めました。
- コードを読んで理解したことをコードの近くにメモしておけるもの
Code Reading Note- プログラミングで頭が疲れる課題からの発想
- コードを読んで理解する作業は結構頭を使っている気がする
- 一度理解したことをメモしておらず、何度も同じことを繰り返していることがある気がする
- 理解したことをコードの近くにメモしておけるようになっていれば良いのでは?
- PlantUMLのsyntaxもサポートしたエディター機能付きのインテグレーション
PlantUML Studio- 現状syntaxをサポートしたエディター機能付きのものはない
- PlantUML自体はすでに結構ニーズがあり、既存のPlugin PlantUML IntegrationのDL数もかなり多い
- これが実現できれば解りやすい価値が作れるのでは?
プロダクトとして需要がありそうなのはPlantUML Studioかなと思いつつ、開発の難易度が高そうだったので、まずはCode Reading Noteを作りながら開発の知見を貯めていこうという方針で行くことに。
(ちなみにCode Reading Noteはこちらで公開しています。)
Code Reading Noteは比較的簡単そうとはいえ、チュートリアルからのギャップが大きくどこから手をつけて良いか解らない状態に。。
そこで、Code Reading Noteの発想の元でもある、ビルドインのBookmark機能のコードを模写してみることに。
ちなみにIntelliJのコードはOSSとして公開されています。
https://github.com/JetBrains/intellij-community
Bookmark機能を模写してみることで、Code Reading Noteを実装する上でのIntelliJ API上の主要なクラスや基本的な使い方が解り、開発の取っ掛かりを掴むことが出来ました。
自分が作ろうとしているPluginの似たようなジャンルのPluginのOSSがあれば、ストックしておいていつでも見れるようにしておくと良いと思います(IntelliJ コア部分のコードとPluginのコードは使用できるAPIが若干違ったりするので、PluginのOSSの方が直接的に参考にできるのでお勧めです)
Bookmark機能の模写により開発のとっかかりは掴めたものの、馴染みのないプラットフォーム上での開発でかなり苦労しましたが、
公式ドキュメントやコードや開発コミュニティを行ったり来たりしながらなんとか形にすることが出来ました。
開発コミュニティは現在はslackに移行していて、質問する場所としては機能していなそうですが、過去の知見が溜まっているので、何か困ったらキーワード検索をしてみる価値はあると思います。
ただ検索機能が乏しいのと、解決していないスレッドもたくさんあるので期待値は低めで使用するのが良さそうに思います。
何か困った時に一番役に立ったのはコードを読むことでした。
コード内のコメントも結構書かれています。(ex: FileEditorManager)
コードベースのボリュームが大きいのでどこから読んで良いか難しいと思いますが、チュートリアルや模写などで使用したクラスの定義元にjumpしてみて、同じパッケージにどういったクラスがあるかをざっと眺めてみてみると良いかもしれません。
また、 **Util系のクラスはAPIとしても便利ですし、コードを読むと関連するクラスの使い方が解るので、調べているクラスのパッケージ周辺にUtil系のクラスがないか探してみると良いかもしれません。(ex: VfsUtil)
Java自体への理解
自分はJavaの開発経験もそれほどなかったので、良書として著名なEffective Javaを毎日少しずつ読み進めていました。
本の中で書かれているテクニックが実際のコードで結構使われていて結構嬉しかったので、まだ読んでいない方はぜひお勧めです。
また、IntelliJのUI周りはSwingというGUIツールキットをベースにして作られているので、この辺りも理解しておくと良いと思います。
自分はJava Swingを読みましたが、本自体が古くて、コードが見難かったり、丁寧に説明されている部分とコードのAPIをそのまま貼り付けているだけのような部分の差が激しかったりして、Effective Javaほどオススメはできませんが、Swingに馴染みがない方は読んでみても良いかもしれません。
PlantUML Studioの開発
Code Reading Noteの開発でPlugin開発に基本的な部分はわかり始めたものの、所詮は1つのサンプルを作ったに過ぎず、
少し違ったことをやろうと思うと途端に手が止まってしまって、何を調べていいかも解らないし、そもそもPlantUMLの構文はちゃんとサポートできるのかもかなり不確定、という感じのスタートでした。
特にPlugin SDKの言語サポートの部分に関しての知識はゼロだったので、まずはそこからやろうということで、公式ドキュメントの言語サポートの部分を読み始めました。
チュートリアルがあったので、通してやってみた結果、うっすらと言語サポートの全体像が把握出来ました。
うっすらとは全体像が把握できたとはいえ、 Grammer-kitやJFlexなど、言語サポートの主要な部分が初めて触る技術だったため、自分でゼロから作っていけるという感じはしない状態でした。
また、PlantUML自体もユーザーではあったものの構文に対する理解も浅い状態でした。
そこで、一旦PlantUMLはクラス図のみの対応に絞って、不完全でもいいからそれっぽいものを作ってみて知見を貯めようと割り切って作り始めることにしました。
やはりチュートリアルだけの知識では手も足も出ない感じだったので、Grammer-kitとJFlexのドキュメントを読み漁りながら、
OSSで公開されているgoとelixirの言語サポートのコードを参考にしながらなんとか形にしていきました。
PlantUMLの構文に関しては、最初は公式ドキュメントとReal World PlantUMLの見ながら進めていましたが、対応漏れが多く、結局は本家のPlantUMLのコードを読みながら進めていく形に落ち着きました。
結果、かなり苦戦はしたもののクラス図の構文サポートを形にすることが出来ました。
PlantUMLの本家のコードもある程度読めるようになったので、この辺りで少し完成への希望が出てきたような気がします。
色々学んだ結果、2つめ以降の図の対応は割とスムーズにいきましたが、図ごとに言語と構文サポートを定義する形になっているので、結果5つの言語サポートをする形になってしまいました。
結構な労力がかかった上、メンテナンスコストも結構高そうな感じになってしまいました。
下記が5つの図のリストです。(トリビアですがクラス図とオブジェクト図、ユースケース図とコンポーネント図は内部的な同じ図になっていてとても助かりました)
- クラス、オブジェクト
- ユースケース、コンポーネント
- シーケンス
- アクティビティ
- ステート
図ごとに言語を定義するやり方でいいのか、1つの言語でうまいこと出来ないかを検討してみましたが、自分の理解では現実的ではなさそうだと判断したので、やむなくこのやり方で通す形になりました。
(まあ有料で出すのでこのぐらいの労力はあって然るべきかという思いと、既存のPluginがsyntaxサポートをしていない理由も解るなという思いになりました)
ちなみに図をレンダリングする部分は、本家のPlantUMLもjavaで実装されているので、API経由で図のイメージを生成できることもあり割とスムーズに作ることが出来ました。
ということで、ここから得た知見は。。
チュートリアルと公式ドキュメントはやはり必須
学習コストの高さは諦めて受け入れる
(類似した言語がOSSであれば話は別ですが、そうでなければ関連技術をちゃんと理解した上で、結構な量の試行錯誤が求められると思います)
正規表現マスター(の気分)になれる
構文サポートは正規表現をかなり駆使するので、結果として正規表現がかなり読めるようになりました。
Marketplaceへの申請からリリースまで
最後にMarketplaceへの申請からリリースまでの経過を書きます。
申請する前の段階では、Marketplaceに掲載されているPluginの数もそれほど多くなく、組織で開発しているものが多かったので、個人がいきなり申請しても全然相手にされないんじゃないかという気持ちが正直ありました。
そうしたらきっぱり諦めてOSSとして出そうかなとも思っていました。
結果的にはそういったことは杞憂に終わり、申請から約2週間でリリースすることが出来ました。
申請からリリースまでのステップは下記のような感じです。
- Marketplaceの下記の申請フォームから申請
- メールで「どんなPluginを出そうとしているの?」と連絡が来たので応える
- Trying out the Marketplaceの手順をサポートしてもらいつつこなしていく
- 価格などのSales info情報を送る前あたりで、「もっと気軽にコミュニケーションを取れるように」ということでslackに招待される
- Trying out the Marketplaceの手順を終え、リリースの準備が出来たと連絡する
- 「https://plugins.jetbrains.com/にOrganizationを作って、Pluginをアップロードしてください」と言われたので、その通りに行うとOrganizationがPaid Plugin用に設定されて、支配先情報などが設定できるようになり、PluginもMarketplace上で表示される形でリリースされる
といった感じでした。
連絡のレスポンスもスムーズで、土日を挟んだ時はさすがに遅れることもありましたが、気になった質問にも誠実に応えていただけて、思っていたよりかなりスムーズにリリースまで漕ぎ着けることが出来ました。
最後に
正直そもそも需要があるのか、各環境でちゃんと動作するのかなど解らないことだらけですが、とりあえず形にしてリリースすることが出来てよかったです。
Pluginへのフィードバックはもちろん、Plugin開発に関する相談などありましたが気軽に連絡ください![]()
twitter: https://twitter.com/kitabatakep
mail: kitabatake.programmer@gmail.com