はじめに
こんにちは! プログラミング学習中のタイソンです!
今回はES6で追加されたスプレッド構文について学んだことを、分かり易さ重視で解説していこうと思います。わかりにくいところ、間違っているところなどがございましたら、お気軽にご指摘ください!
スプレッド構文とは
「...」
このようなドットが3つ並んだコードを皆さんは見たことがあるでしょうか。この3つのドットをスプレッド構文と言います。このスプレッド構文を一言で表すと
順番に処理して展開する
というものです。
この言葉だけではあんまりピンと来ないですよね。
大丈夫です!コードでわかりやすく解説していきます!
配列の展開
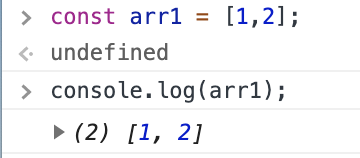
const arr1 = [1,2];
console.log(arr1);
このような配列があるとします。この配列arr1の中身をconsole.log()で見てみましょう。

もちろんこのような結果になります。次はスプレッド構文を使って配列の中身を見てみましょう。
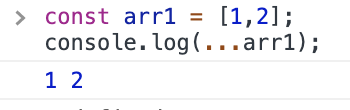
const arr1 = [1,2];
//スプレッド構文で配列の中身をみる↓
console.log(...arr1);

先ほどはconsole.logの結果が配列だったのに対して、今回は実際の1と2という値になっていることがわかります。
このようにドットを3つ書いてその後に配列を指定すると、配列の中身を順番に処理して展開します。
ちょっと複雑でわかりにくいですよね。もう少し分かり易い例で解説していきます。
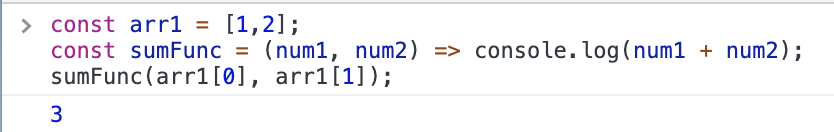
//配列の作成↓
const arr1 = [1,2];
//アロー関数の作成↓
const sumFunc = (num1, num2) => console.log(num1 + num2);
//実引数に配列の値を指定↓
sumFunc(arr1[0], arr1[1]);
このような配列とアロー関数を作成して、コンソールで結果をみてみましょう。

このような結果になりました。
次は同じ式にスプレッド構文を使って引数を渡していこうと思います。
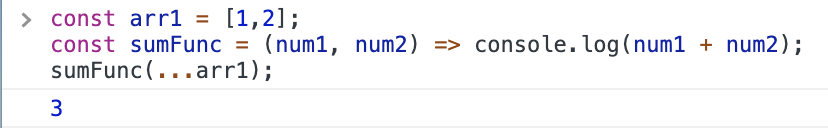
const arr1 = [1,2];
const sumFunc = (num1, num2) => console.log(num1 + num2);
sumFunc(...arr1);
結果はこのようになります。

先ほどと同じ結果になりましたね。先ほどの記述と、このスプレッド関数を使った例は同じ動きをしているということになります。
配列に対してドットが3つあったら、
順番に処理して展開
と頭の中で変換してください。
配列をひとつにまとめる
前の章はスプレッド構文の配列の展開についてでしたが、次は配列をひとつにまとめるというスプレッド構文の使い方について解説しようかと思います。
//配列を用意↓
const arr2 = [1, 2, 3, 4, 5];
//配列をスプレッド構文を使って分割代入↓
const [num1, num2, ...arr3] = arr2;
このような配列を用意し、分割代入していきます。
console.log()でnum1とnum2の値の中身を見てみましょう。
分割代入が何かわからない方はこちらの記事を読んでください。↓
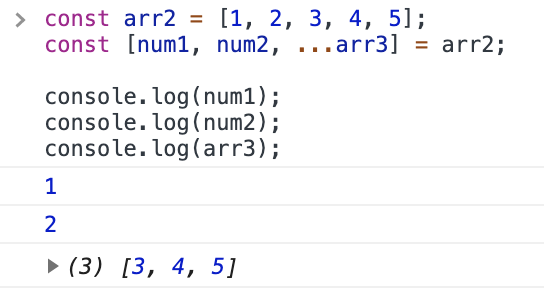
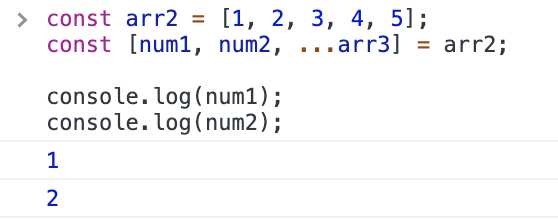
const arr2 = [1, 2, 3, 4, 5];
const [num1, num2, ...arr3] = arr2;
console.log(num1);
console.log(num2);

このような結果になりました。次にarr3の中身をconsole.logで見てみましょう。
1と2以外の数字が配列としてまとめられていました。このようにスプレッド構文は配列をまとめることもできるのです。
配列のコピーや結合
次は配列のコピーや結合について解説していきます。とても大事なところなのでしっかり勉強していきましょう。
const arr4 = [10, 20];
const arr5 = [30, 40];
まずこのような2つの配列を用意します。そして新しくarr6という配列をスプレッド構文で用意します。
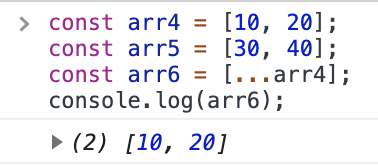
const arr4 = [10, 20];
const arr5 = [30, 40];
const arr6 = [...arr4];
console.log(arr6)で、配列arr6の中身を見てみましょう。

このようにarr4の中身がコピーされました。このようにスプレッド構文は配列のコピーにも使うことができます。
次にこれの応用として、スプレッド構文の結合について見ていこうと思います。先ほどのコードを以下のように変更します。
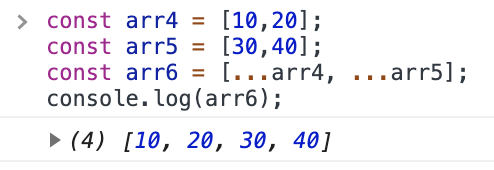
const arr4 = [10,20];
const arr5 = [30,40];
const arr6 = [...arr4, ...arr5];
console.log(arr6);
この配列arr6の中身はどうなっているのでしょうか。console.logで見てみましょう。

配列arr4とarr5の中身が結合されましたね。
このようにスプレッド構文を使うと配列の結合も容易に行うことができます。
参照渡しについて
しかし配列のコピーをするだけなら、以下のように
「配列を=でそのままコピーすればいいじゃん!」
と思う人がいるかもしれません。
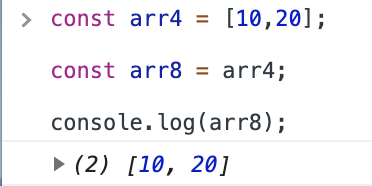
const arr4 = [10,20];
//arr4をコピーしたarr8を定義
const arr8 = arr4;
console.log(arr8)の中身を見てみましょう。

このようにコピーができていますね。
しかしこれには問題があります。
参照が引き継がれてしまっているのです。
以下の例を見てみましょう。
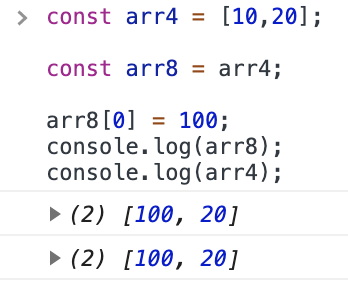
const arr4 = [10,20];
const arr8 = arr4;
//arr4をコピーしたarr8の最初の値を変更する↓
arr8[0] = 100;
console.log(arr8);
console.log(arr4);
console.log()でarr8とarr4の中身を見て見ましょう。

arr8の値だけを100に変えたつもりなのに、元のarr4の値も100に変わってしまっています。
このようなことが起こってしまうので、配列のコピーをする際はスプレッド構文を使いましょう。スプレッド構文で同じことをやってみましょう。
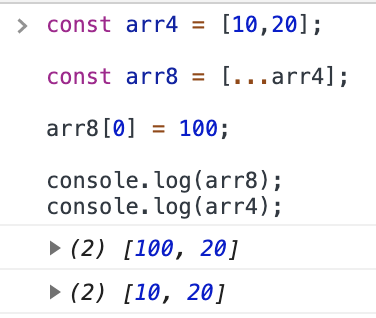
const arr4 = [10,20];
const arr8 = [...arr4];
arr8[0] = 100;
console.log(arr8);
console.log(arr4);
console.logでarr8とarr4の中身を見てみましょう。

arr4の値を変えずに、arr8の値だけを変えることができました。
なぜこのようなことが起こってしまうのかは以下の記事を参考にしてください。
最後に
いかがだったでしょうか。スプレッド構文はjavascriptだけでなく、Reactなどでも使っていくのでしっかり理解を深めておきましょう。見ていただきありがとうございました。