みんなの戦国武将
- アプリ (現在閉鎖中) →
https://minnano-sengokubusyou.com - GitHub → https://github.com/Jun-Araki/sengokubusyou

1. 概要
2. 開発背景
歴史が大好き
2016 年大河ドラマ「真田丸」をきっかけに歴史に興味をもち、歴史の本を購入したりする中で、実際に現地に行くことが趣味になりました。
中でも戦国武将について調べることが日課となっていて、特に気になる武将がいれば、ゆかりの地を巡ったりしています。

歴史を通じて交流がしたい
そうした中で、現地に行って得られた体験を共有したかったのですが、同世代に好きな人がおらず、ひとりで楽しむ程度でした。
そのため、「歴史に興味のある人との交流できたらいいな」と思っていたため、今回アプリを作ることを決めました。
「あの戦国武将と自分の出身地が一緒」というだけでも興味を持ちやすいですし、そういう方にぜひ使ってもらいたいアプリです。

3. 機能
機能一覧
| 項目 | 内容 |
|---|---|
| ログイン関連 | ログイン、ゲストログイン、ログアウト |
| ユーザー関連 | 登録、編集、削除 |
| 武将検索 | 名前検索、50 音検索、出身地検索 |
| 武将登録 | 登録、編集、削除 |
| いいね | 武将にいいねできる |
| コメント | 武将にコメントできる |
| ランキング | いいね数/コメント数ランキング |
| フォロー | ユーザーのフォロー、アンフォロー |
| マイページ | 登録/いいね/コメントした武将一覧、フォロー/フォロワー一覧 |
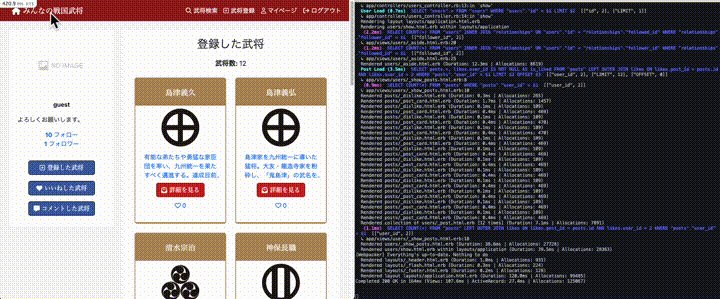
使い方
武将検索(50音)
武将検索(出身地)
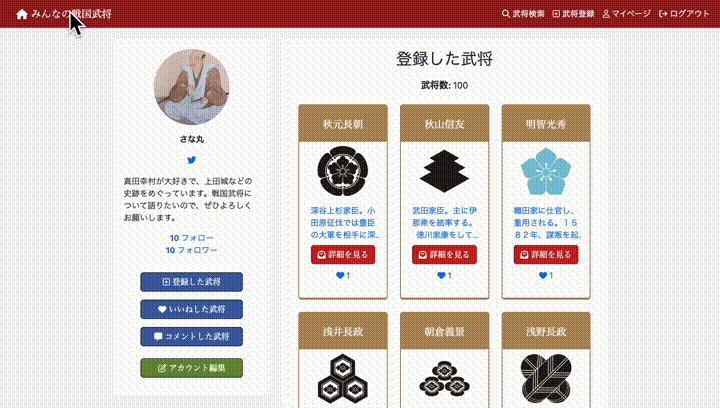
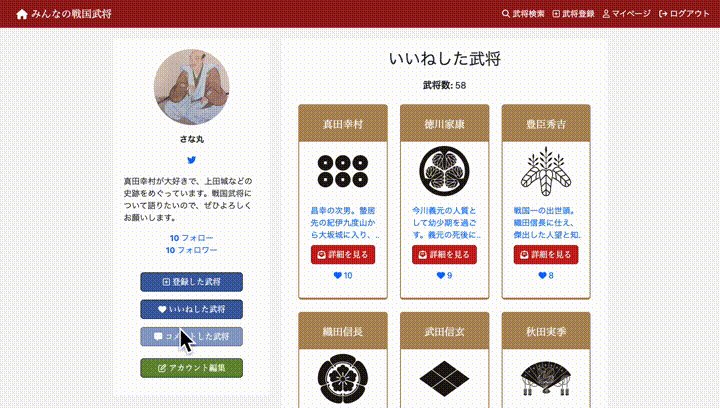
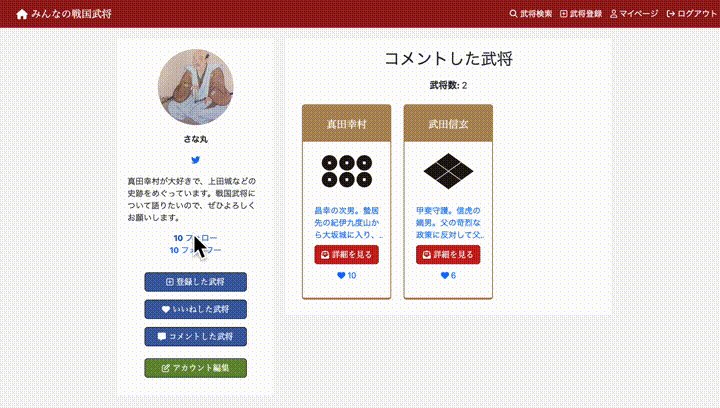
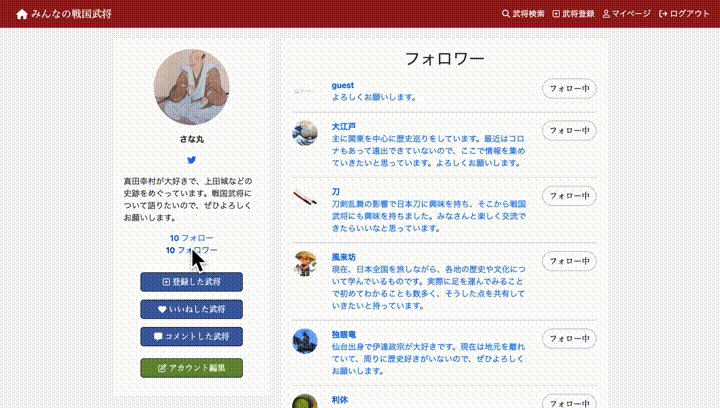
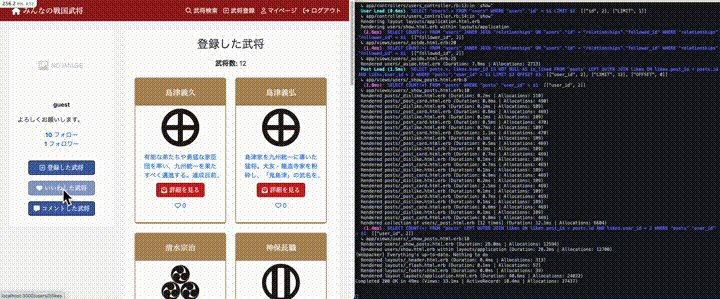
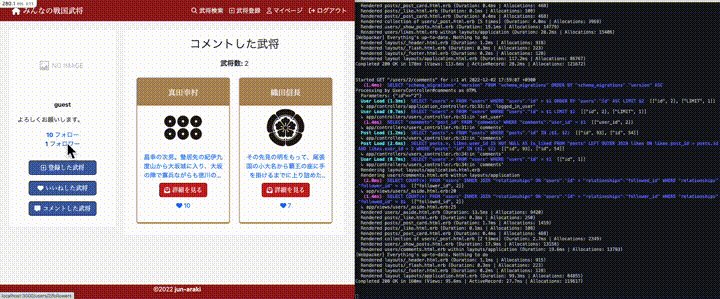
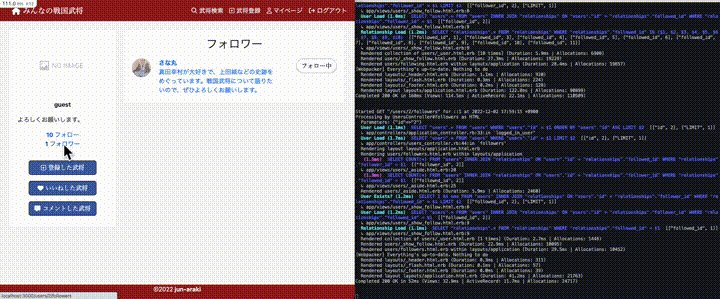
マイページ
4. 開発環境
使用技術
| 項目 | 内容 |
|---|---|
| バックエンド | Ruby 3.1.2 |
| フレームワーク | Ruby on Rails 6.1.7 |
| フロントエンド | HTML/CSS/JavaScript |
| 主なgem | device/kaminari/carrierwave/ransack/bootstrap/webpacker/debug |
| データベース | PostgreSQL |
| コード解析 | RuboCop |
| コード管理 | GitHub |
| デプロイ | Capistrano |
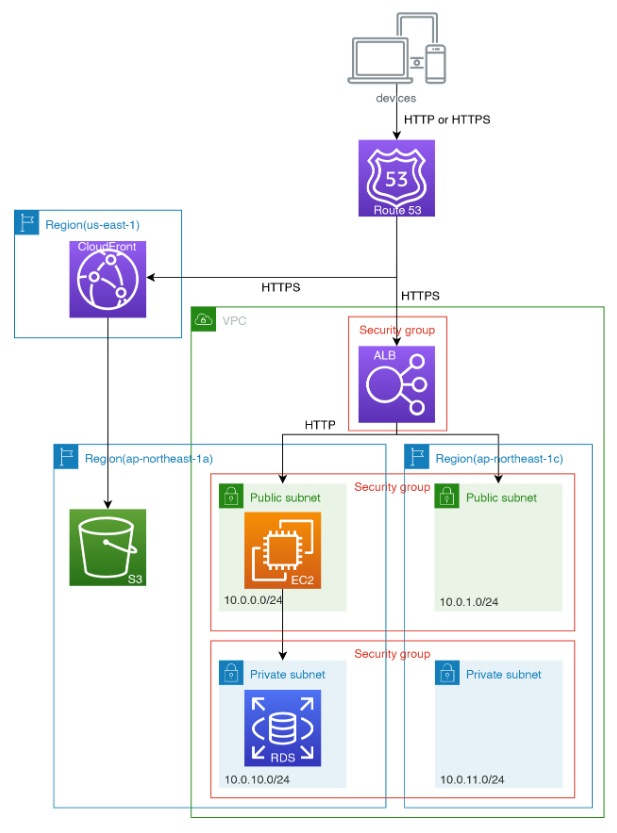
| インフラ | AWS(VPC/RDS/EC2/Route 53/ACM/ALB/S3/IAM/CloudFront) |
インフラ構成図
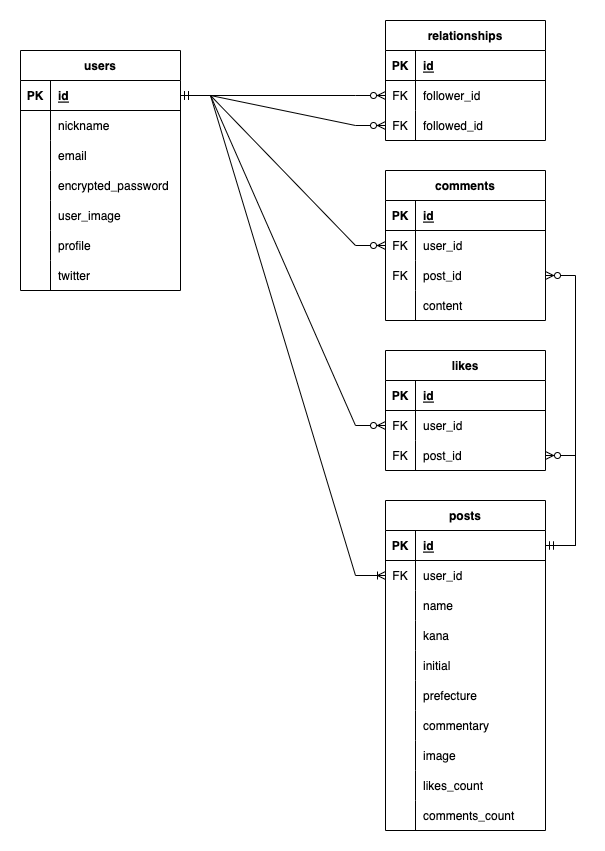
ER 図
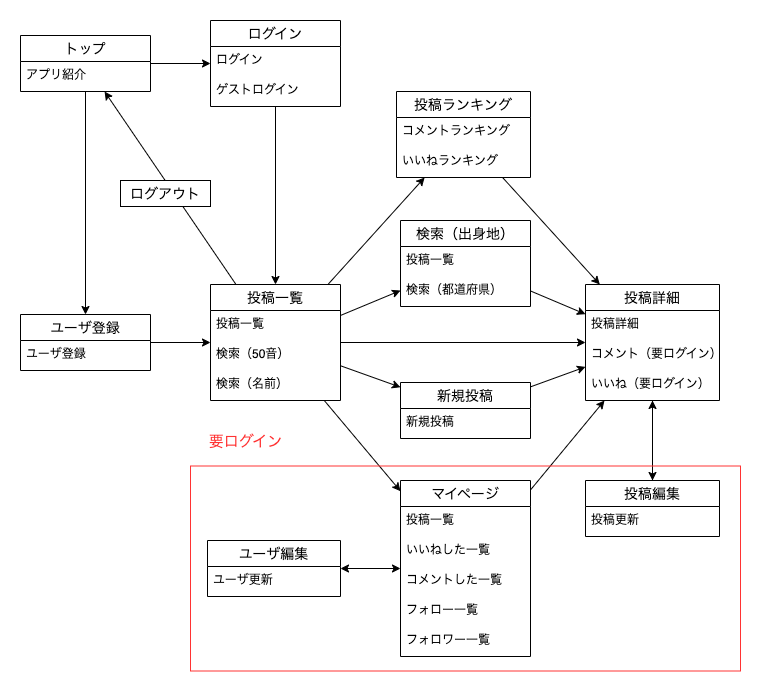
画面遷移図
5. 工夫した点
N+1問題の解消
- 武将やユーザー一覧を表示する際のSQL発行回数や処理速度改善のため、ActiveRecordの
includesメソッドを採用しました。 -
includesは絞り込みが必要な時は例外を投げずにeager_loadにfallbackするため、絞り込みができないpreloadや複数のクエリで絞り込めないeager_loadより運用しやすいと考えました。 - 注意点として、
associationが複数あるときは個別に最適化できないため、クエリのデータ量を判断しながら、今後も最適化していきたいです。 - 今回は
user.followingでフォロー一覧を取得し、passive_relationshipsの受動的関係をincludesすることで、N+1問題を解決しました。
いいねを非同期処理
- いいねボタンをクリックした際に、ページ全体をリロードするのではなく、いいねボタンのみ変化する非同期処理を実現しました。
-
Ajaxを利用することで、JSONを使って非同期にサーバとの間の通信を行うため、webプラウザから、htmlファイルのタグで囲った一部の情報をリクエストするので、それ以外の部分は変わらない仕様にしました。

実務開発を想定
-
実務開発を想定し、現職でも利用している PDCA サイクルを意識して取り組みました。
PLAN:大・中・小目標に分類して、独自のガントチャートを作成し、進捗を管理しながら進めました。
DO:とにかく手を動かすことを意識し、20 分考えても分からない場合はメンターへ質問しながら進めました。
CHECK:入会しているスクールの週次ミーティングで進捗状況やアプリのレビューを行い、内容を修正しながら進めました。
ACTION:レビューで指摘された点はもちろん、同様の点が他にもないか考えながら、修正していきました。

6. 今後の課題
Amazon SESの導入
ログインのセキュリティ強化に繋がるメールアドレス認証のため、Amazon SESを導入します。
DockerやCircleCIの導入
実際の開発を想定したインフラ環境に近づけるため、DockerやCircleCIを導入します。
Google Maps APIの導入
戦国武将を地図上で直感的に検索できるようにするため、Google Maps APIを導入します。
以上です。ここまでご覧いただき、誠にありがとうございました。