Rhinocerosはプロダクトデザインや建築の分野で主にモデリングソフトとして用いられているソフトウェアです。パラメトリックデザインがプロシージャルに組めるGrasshopperという機能もあり私自身建築学科で愛用しています。
今回、そんなRhinoceros&Grasshopperでパラメトリックな検討を行う過程を、リアルタイムで展示しようという試みをしたのでまとめたいと思います。
実際のファイル
https://github.com/TOM1063/Midi2GH-exhibition
今回紹介するTipsの概要
美しい画面を作る
1.全画面表示
2.背景色、ワイヤーフレーム線の描画設定
3.アンチエイリアスの無効化(好み)
4.Grasshopper上でGLSLを書く!
MidiコンとGrasshopperの連携
5.Midi信号をOSC信号に変換(TouchDesinger)
6.OSC信号をGrasshopperで受け取り(gHowl)
作品について
この課題はShopBotを用いたモノづくりを推し進めているVUILDという会社と連携し、「暮らしの接合部」をテーマに合板2枚で作れるプロダクトを提案するものでした。
私が製作したのは樹木に取り付けることで空間を発生させるプロダクト。
可動の機構を取り入れることで、あらゆる形状の樹木と接合し、その樹木の形状を屋根の高さのリズムに反映することで、樹木とプロダクトが有機的に生き生きと一体感をもつようになるのがポイントで、今回展示で伝えたい部分でした。
展示の様子
「動く図面」をテーマに、注釈などは実際の図面を意識した上で、誰もがコントロールしてシミュレーションを動かせるものを目指しました。
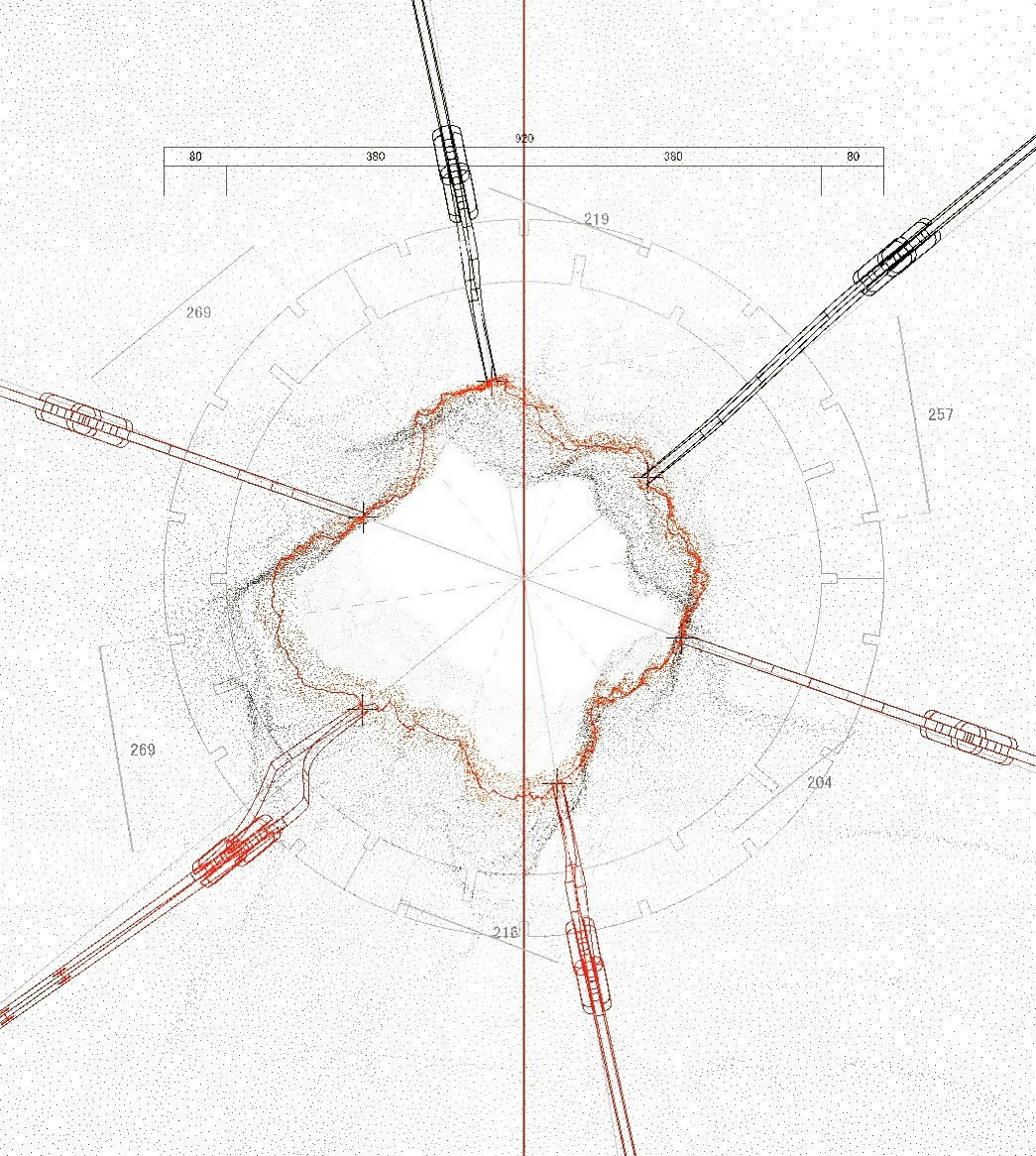
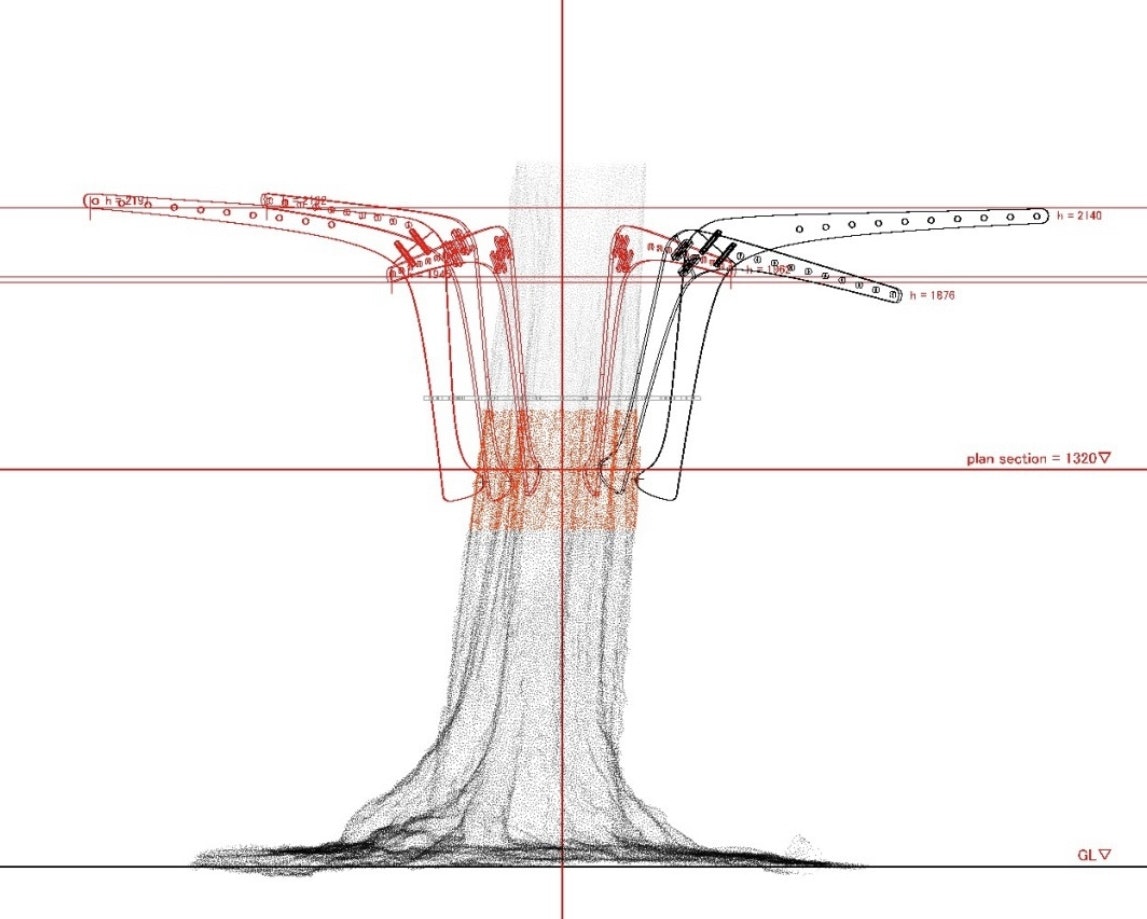
大学敷地内に実際に生えている樹木をあらかじめスキャンしておき、その樹木にどの高さ、どの角度でプロダクトを装着した時、どんな形状になるかを、ツマミの回転とレバーの上下によってリアルタイムでシミュレーションできる仕様です。
以下が実際の展示中の様子です。
仕組み
画面
ディスプレイに映し出されているのはRhinoの並行投カメラの映像です。
シミュレーション
シミュレーションのエンジンとなっているのはGrasshopperの処理です。Unityなどの物理演算を使うこともできたかと思いますが、「Rhino,Grasshopperで展示ができるか?」を検証したいというモチベで、ここは意地でGrasshopperを用いました。

インターフェース
DJ用のMidiコントローラーを用いました。写真は展示のためにいらない部分の目隠しやスプレー処理を施した状態です。回転、上下という必要な操作とDJの選曲ボタン、フェードが偶然にもマッチ。このコントローラのMidi信号をGrasshopperのパラメータに渡す方法も後ほど紹介します。
使ったコントローラー↓
https://www.reloop.com/reloop-mixtour
1.全画面表示
デフォルトだとビューを全体表示した際、ウィンドウバーやビュータイトルが表示されてしまいRhino画面感が出てしまうので、これを極力消します。
ビュータイトルの消し方は、ファイル/プロパティ/Rhinoオプション/画面 と進むと「表示するアイテム」というチェックボックス欄が出るので、ここの「ビューポートタイトル」のチェックを外すと消えます。
今回はビュータイトルをやっつけることができたのですが、ウィンドウバーまでは無理でしたので、わかる方いましたらコメントください。
2.背景色、ワイヤーフレーム線の描画設定
今回は図面を表現するためにワイヤーフレーム表示を使ったため、ワイヤーフレーム表示に関する設定に進みます。
ファイル/プロパティ/Rhinoオプション/ビュー/表示モード/ワイヤーフレーム と進むと、背景の設定欄が現れるので、ここを「指定色」とし、好みの色(展示では白)を選択すると、背景色が設定できます。
図面を表現するには点や線の太さも肝心ですが、これもプロパティの設定で再現できます。
ファイル/プロパティ/Rhinoオプション/ビュー/表示モード/ワイヤーフレーム/オブジェクト に点・線のスケール設定があるので必要な太さを設定してください。
3.アンチエイリアスの無効化(好み)
そもそもアンチエイリアスとはという方はググってみてください。画面のいわゆるジャギリを目立たなくする処理のことです。Rhino画面のデフォルトが有効無効どっちだったか忘れてしまったのですが、これが有効になっているか、無効になっているかでかなり雰囲気が変わってきます。
今回は樹木部分の点群をはっきりと見せるために、また線の幅を1pxぴったりに統一したかったため、アンチエイリアスをなくす設定を行いました。
ファイル/プロパティ/Rhinoオプション/ビュー/OpenGL と進むとアンチエイリアスの欄が出るので、これを「なし」にします。
すると、線や点の描画の滑らかさを無理やり保持するための「にじみ」が消えて絵がパッキリします。
4.Grasshopper上でGLSLを書く!
メッシュとしてライノにインポートした樹木の表現を点群にするため、また接合部分の点群の色を強調するという表現を可能にするため、Grasshopper上でシェーダー言語であるGLSLを書くことにしました。
いうまでもありませんが、rhinoの点オブジェクトを配置するより、シェーダーを書いた方が大幅に軽量です。
GrasshopperでGLSLを書くには、GhGLを有効にする必要があります。
https://amdlaboratory.com/amdblog/【ghgl】grasshopperでglslshaderを書く/
導入はAMDlabさんの記事がわかりやすいです。
メッシュを点群として表示するには、メッシュオブジェクトをGLMeshコンポーネントに繋いで、カラーリングは適宜GLSLを記述したのち、コンポーネントのプロパティのDraw ModeをGL_POINTSとするとメッシュの頂点のみの表示になります。その他gl PointSizeなどを適宜好みに設定してください。
シェーダーが描けるようになるだけで、Rhino画面上の表現の幅がググッと上がります。自分も点群表現に落ち着くまでには、normalとカメラの内積をとって半透明シェーダーを作ったり色々試しました。
最終的には
・基本は黒色の1px点群
・接合部が当たる高さの部分は赤く変色して強調
という表現をするために以下のようなフラグメントシェーダーを書きました。
#version 330
uniform vec3 _lightDirection[4];
uniform mat3 _worldToCameraNormal;
uniform float _clipping;
in vec3 normal;
in vec3 Position;
out vec4 fragment_color;
void main() {
vec4 color = vec4(0.0);
float thick = 400.0;
if((_clipping - thick/2 < Position.z) && (_clipping + thick/2 > Position.z) ){
color = vec4(1.0,0.2,0.0,1.0);
}
else if(Position.z < _clipping - thick/2) {
color = vec4(0.0,0.0,0.0,0.1);
}
else if(Position.z > _clipping + thick/2) {
color = vec4(0.0,0.0,0.0,0.03);
}
fragment_color = color;
}
5.OSC信号をGrasshopperで受け取り(gHowl)
現状GrasshopperでMidi信号を取得できるコンポーネントは見当たらず、外部通信で有名なコンポーネントとしてOSC通信が可能なgHowlというプラグインがあるのでこれを用いることにしました。
https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=&ved=2ahUKEwj-lpbzvICFAxWL1zQHHaDBBBkQFnoECA8QAQ&url=https%3A%2F%2Fwww.food4rhino.com%2Fen%2Fapp%2Fghowl&usg=AOvVaw0BQQDf7Y1po17eE-H1yefT&opi=89978449
food4Rhinoでzipダウンロード後、解凍、中にあるコンポーネントファイルをSpecial Folders/Components Folderにドラッグして再起動で簡単に導入できます。
UDP Receiver コンポーネントにIPアドレス,ポート番号,パターン(OSCメッセージの場合999に設定)をインプットとして与えると、リアルタイムに信号の受信が始まる仕様です。
これによってリアルタイムに得られる数値をシミュレーションのパラメータに渡しています。
6.MIDI信号をOSC信号に変換(TouchDesinger)
最後に、MIDIコンから送られてくるMIDI信号をgrasshopperで受け取れるOSCに変換します。
pythonを書く、Max MSP使うなど色々方法はあるかと思いますが、TouchDesignerでサクッと行いました。
コントローラーからUSBケーブル経由で送られてくるMIDI信号をMIDI IN DATで受け取り、選曲つまみが一段右まわりに進んだらパラメータを1°進める、一段左に回ったら1°後退させるなどなどの処理を定義するなどし、最終的にOSC OUT CHOPに繋いでOSC信号を送信しています。
TouchDesignerの画面を最小化すると通信が途絶える(TouchDesignerの仕様?)みたいだったので、ウィンドウはどこかに出したままの状態がいいようです。
最小化すると通信が途絶える(TouchDesignerが処理を中断してしまう)場合は、TouchDesignerの環境設定>Stp Playing When Minimize をオフにすると、最小化しても処理が行われるようになります。(10/4/2024 コメントに基づき修正しました。)
おわり
かなり詳細を端折りましたが、もしニーズがあれば、ちょっとずつ細かな説明を追記していければと思っています!
Rhinocerosの設定でこれだけ表現を工夫することができ、さらにTouch Designerとの連携にとよってインタラクティブな動作まで可能だということが伝われば嬉しいです。
今回展示本番で使用したマシンはwindowsでしたが、Macのrhinocerosでも描画の設定に関してはここで説明したものと同じような設定が可能です。仕込みはほとんどMacBookで行っていました。(ghowlはwinのみ対応なので、OSCによるコントロールはできないですが)
また、もっとこんな表現が可能など、もしあれば教えていただければ幸いです。