Power Automate Desktop を使って、Webページ上で、特定の要素の、特定の属性の値を取得する方法です。
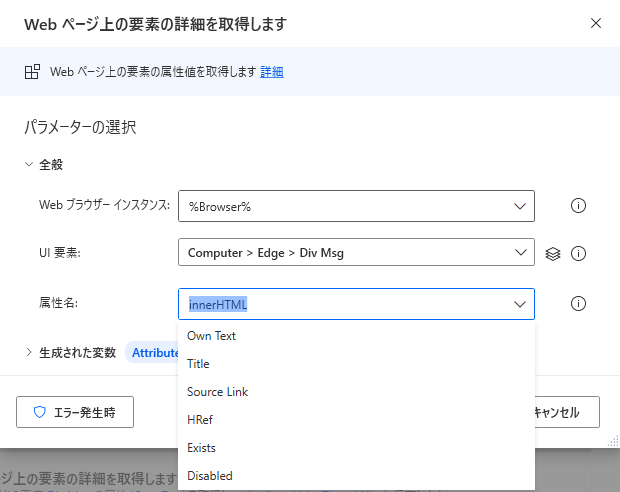
以下のように、選択肢にないものでも直打ちで設定できます(innerHTML を設定した例)
当初は、対応するアクションが見当たらなかったのであきらめていましたが、「Webページ上の要素の詳細を取得します」のアクションで、取得できることに気づきました。
取得する属性は「Own Text」や「Title」などしか選択肢がなく、HTMLソースなど取得できないものだと思い込んでいましたが、直打ちで「innerHTML」って入れれば、HTMLソースが取得できるんですね。これでできることが格段に増えそうです。
(もちろん、outerHTML, id などその他の属性も直打ちすれば取得できます)
Power Automate Desktop は、Webブラウザの手動操作を自動化できるので便利です。
以前は、Seleniumなどで WebDriver や JavaScript を駆使して苦労してましたが、今は、Power Automate Desktop でずいぶん楽になりましたね。(実はPower Automate Desktopでも裏では同じ仕組みのものが動いてますが😅)