前回の記事でBootstrapの導入について記述したので、
今回は超簡単な使い方に触れます。
題材として新規ユーザー登録画面のフォーム周りに変化を加えていきましょう。
まずは最低限の部品だけ設置します(HTMLのみ)
<h2>新規ユーザー登録</h2>
<div><input type="text" name="account" placeholder="アカウント名"></div>
<div><input type="text" name="name" placeholder="ユーザー名"></div>
<div><input type="password" name="password" placeholder="パスワード"></div>
<div><input type="password" name="passwordConfirm" placeholder="パスワード確認"></div>
<input type="submit" value="ユーザー新規登録"/>
1.テキスト位置の変更
classに「text-center」を追加します。
<h2>新規ユーザー登録</h2>
<div><input class="text-center" type="text" name="account" placeholder="アカウント名"></div>
~以下略~

これでform内のplaceholderの文字が中心に位置されました。
右詰めでも良い気がしてきました...。その際は「text-right」で、左なら「text-left」で変更できます。
このように一つ掴んでしまえばcssファイルを触らずとも直感的に変更できるのが嬉しいですね。
2.間隔を調整
このままだとそれぞれのフォームにおける役割・制約が明記されていない不親切なもののままですね。
ということでformの下の行に注釈を追加します。
<div><input class="text-center" type="text" name="account" placeholder="アカウント名"></div>
<div>ログインに使うアカウント名です。</div>
~以下略~
気になる点が一気に増えましたね。順を追って変更を加えますからせっかちな人は少し待ってね。
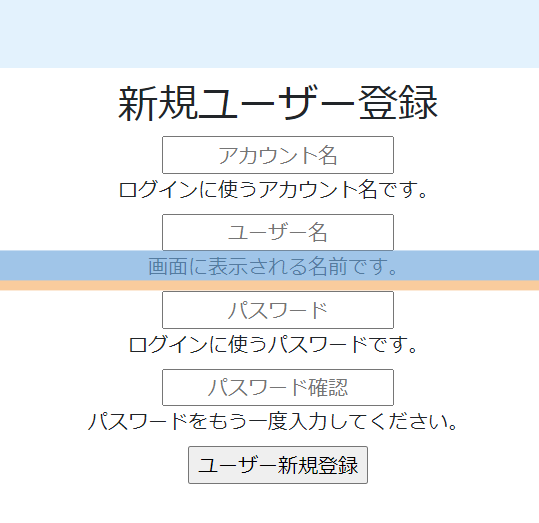
注釈divにclass「mb-2」を追加します。
<div><input class="text-center" type="text" name="account" placeholder="アカウント名"></div>
<div class="mb-2">ログインに使うアカウント名です。</div>
~以下略~

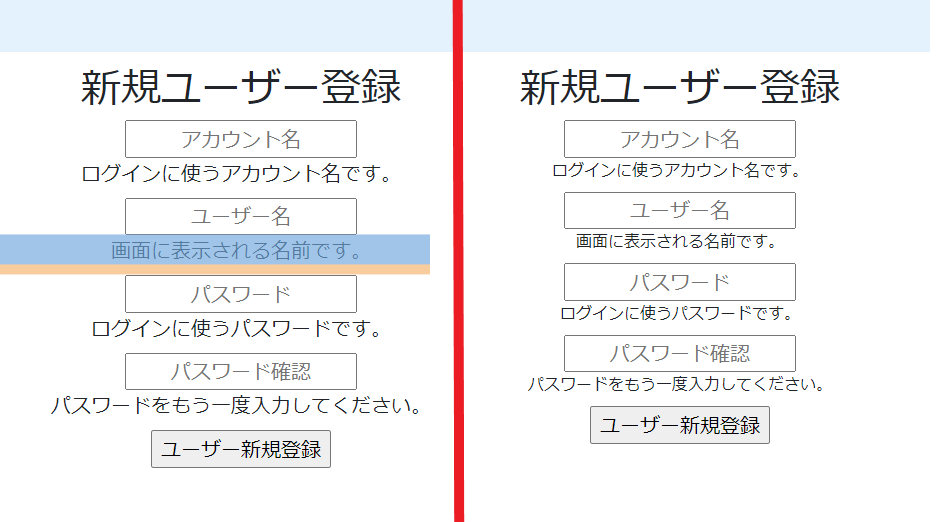
画面の薄い橙色の部分が今調整を加えた間隔です。
mb-2を記述しましたが「2」の部分は間隔の大きさを表しますので更に幅が欲しい場合は適宜数字のみ変えるだけです。
「mb」の部分はどこに間隔を与えるか指定してるだけです。cssを書いたことがある人ならすぐピンとくるでしょう。「margin-bottom」の略なので上部は「mt」、右や左は「mr」「ml」で指定できます。
逆に指定なく全周に間隔を与えたければ「m-2」と書けばよいわけです。so easy.
感のいい人ならもうお気づきでしょうがpaddingも同じ要領ですが全く同じように...とは行かないので要注意。今回は省略しますが気になる人は調べてね。
3.文字の大きさを調整
現状だとフォームより注釈のほうが主張が大きくて一体どちらが主役なのかわからないですね。
とりあえずclassに「small」を追加してみましょう。
<div><input class="text-center" type="text" name="account" placeholder="アカウント名"></div>
<div class="mb-2 small ">ログインに使うアカウント名です。</div>
~以下略~

比較のために新旧を並べてみました。
文字サイズの変更によっていい感じのバランスになってきましたね。
4.登録ボタンの装飾
最初に比べたら最低限の調整はいいような気がします。
がここはせっかくなので動きのあるボタンを実装してみましょう。
送信ボタンのinputにclass「btn btn btn-outline-primary」を追加してみましょう。
~送信ボタン以外省略~
<input class="btn btn-outline-primary" type="submit" value="ユーザー新規登録"/>

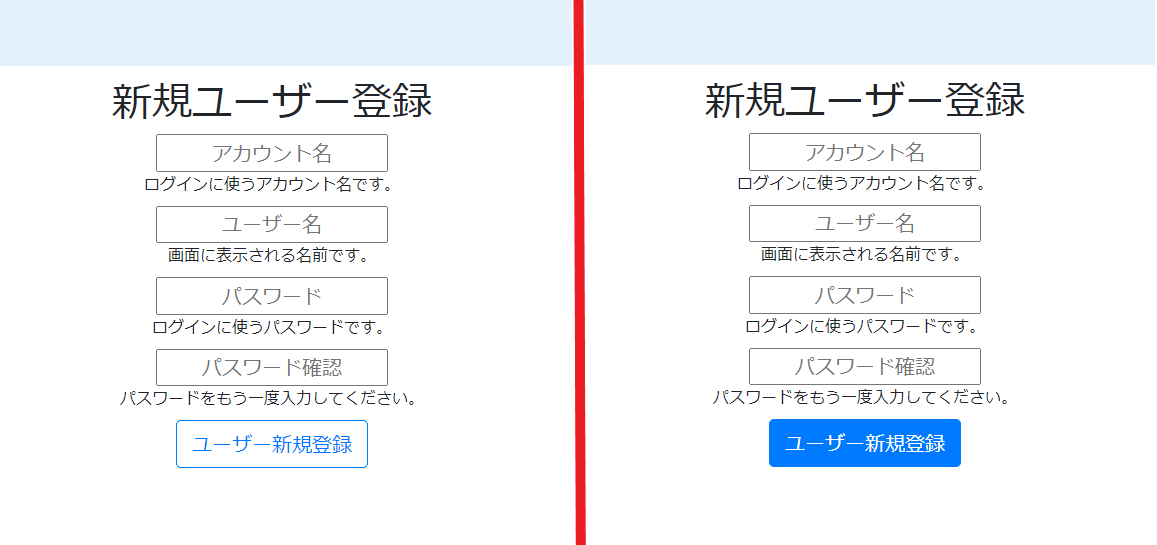
左が表示させただけで右がボタンにカーソルを合わせた状態です。
「btn」だけだと外線もなければ動きもないものです。
「btn-outline-primary」も組み合わせることで外線・角Rやカーソルをあわせた時の動きが実現されるのです。
他にもbtnだけでも様々な変化が実現できるのでこだわり派の方は是非とも調べてカッチョいいボタン設置してみてください。
以上で簡単なform周りをBootstrapで調整・装飾してみました。form-controlを用いてlabel周りの実装や背景色・文字色などまだまだ触る要素があります。
また、form以外にもnavリンクで便利なものが発見できてワクワクしている私としては、時間が無限にあればいくらでも弄り倒したい魅力があります。
今回は私に近い初学者向けをターゲットとしましたのでいくつか省きました。
さらなる機能や発見があればまた記事にしようかなと思っています。
以上。