focus-visible? focusと何が違うの?
focus-visible
:focus-visible 擬似クラスは、要素が :focus 擬似クラスに一致している時で、ユーザーエージェントが要素にフォーカスを明示するべきであると推測的に判断した場合に適用されます (多くのブラウザーではこの場合、既定で「フォーカスリング」を表示します)。
このセレクターは、ユーザーの入力方法 (マウスなのかキーボードなのか) によって異なるフォーカス表示を提供したい場合に便利です。
キーボード操作でTABを押してブラウザを操作する時に反応します。
focus
:focus は CSS の擬似クラスで、フォーカスを持っている (フォームの input のような) 要素を表します。普通はユーザーが要素をクリックやタップをしたり、キーボードの Tab キーで選択したりしたときです。
キーボード操作でTABを押してブラウザを操作する時に加え、マウスでクリックした時も反応します。
focus-visibleは、
キーボードを使用しているユーザーにだけfocusされた箇所を目立つようにしたい!
という時に便利です。
やってみます。
See the Pen focus sample by TM (@TTTMMMM) on CodePen.
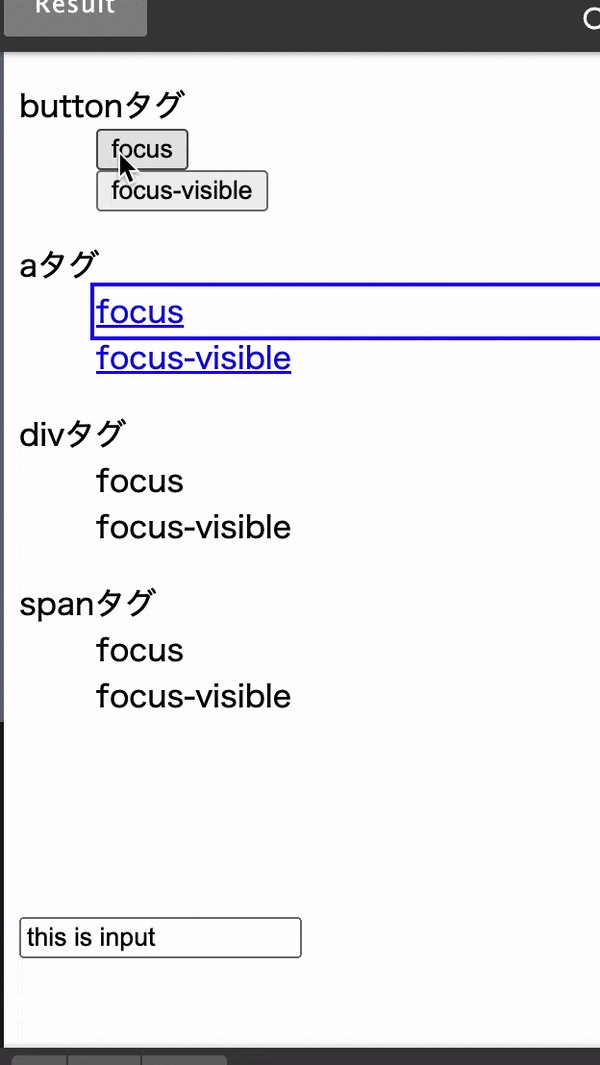
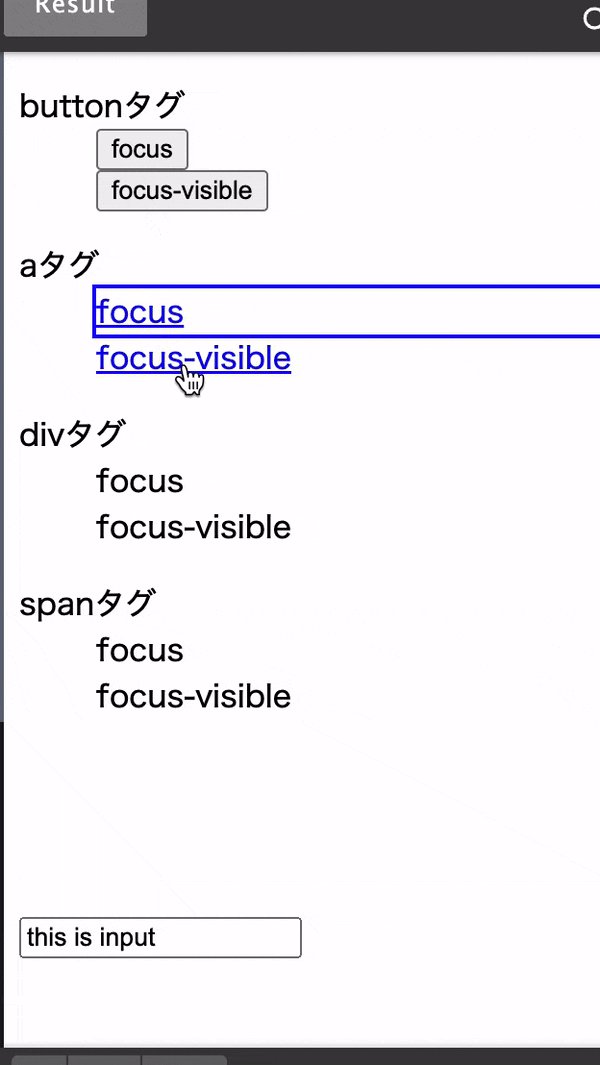
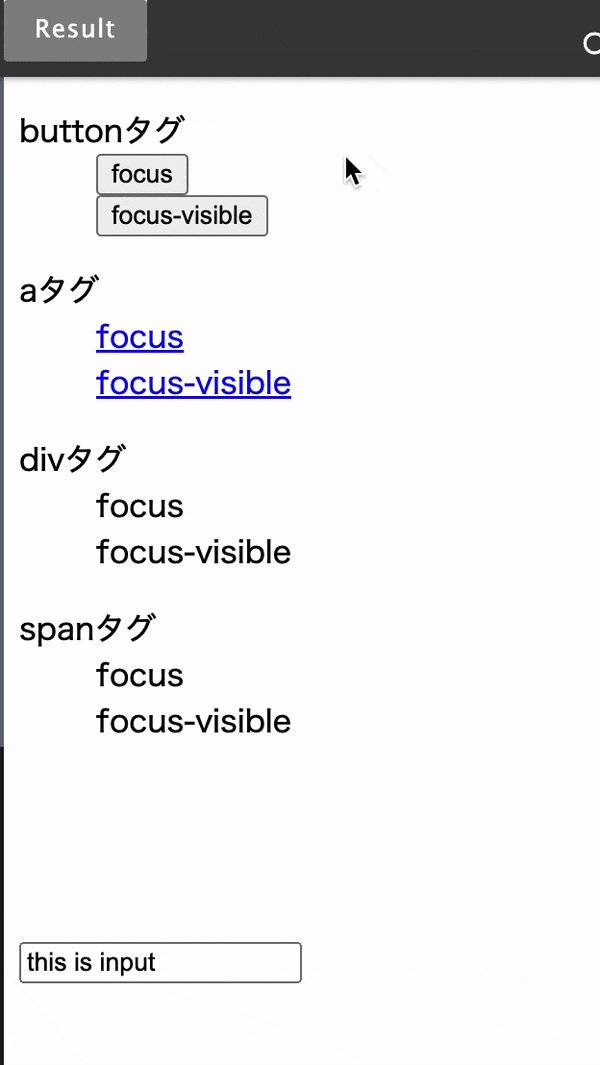
buttonタグ、aタグ、divタグ、spanタグを用意しました。
*divとspanはlabelで囲ってみました。
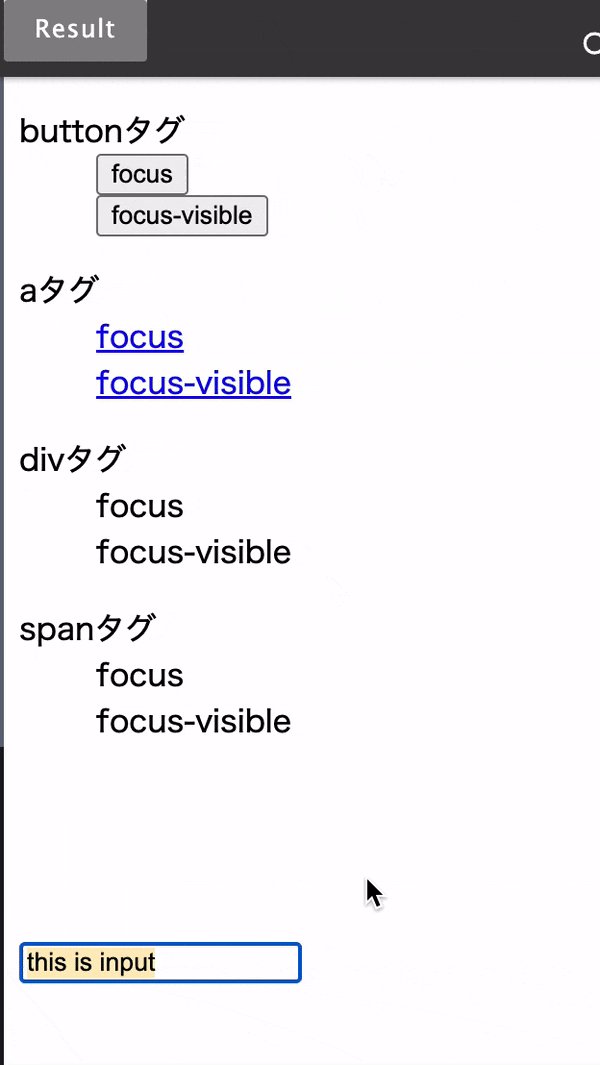
まずは要素をクリックしてみてください!

focusが当たっている箇所は、 周りが反応しました!!
それに比べ、 focus-visible はクリックしても周りは反応しません。 なるほど。
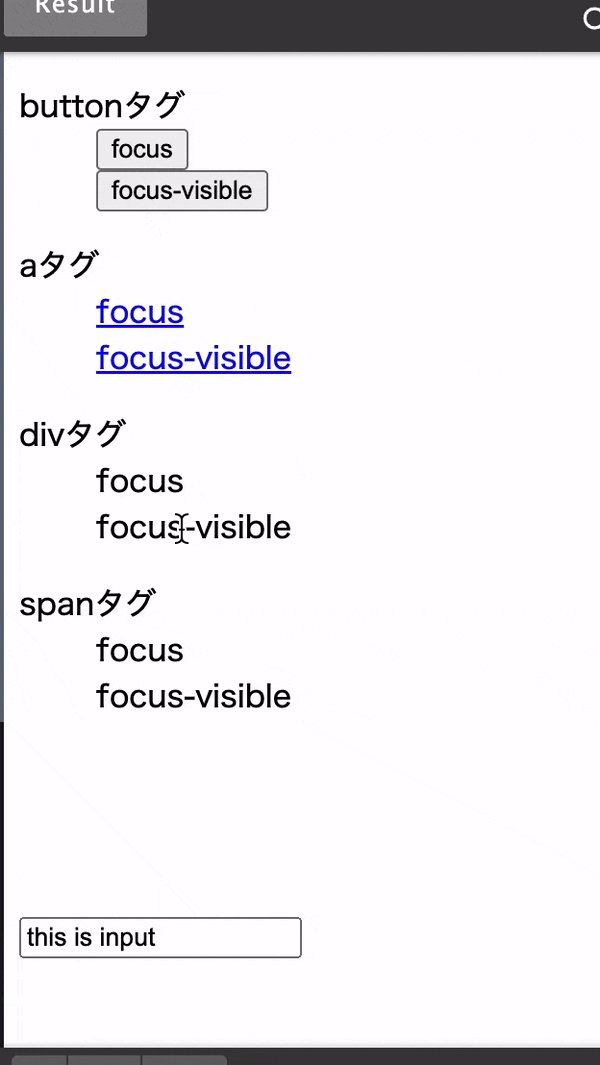
divとspanは無反応。。。
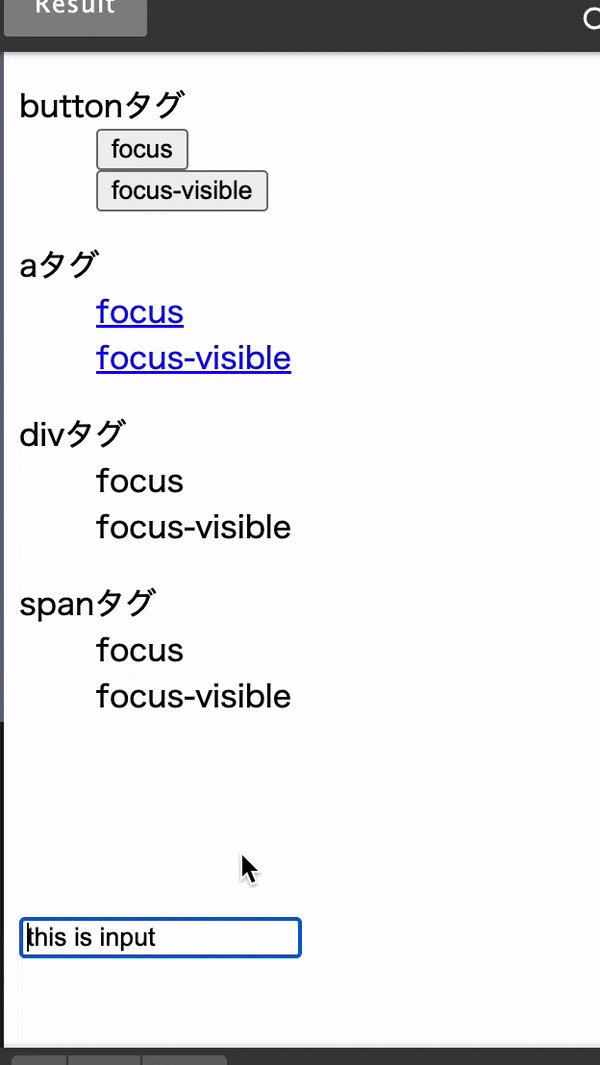
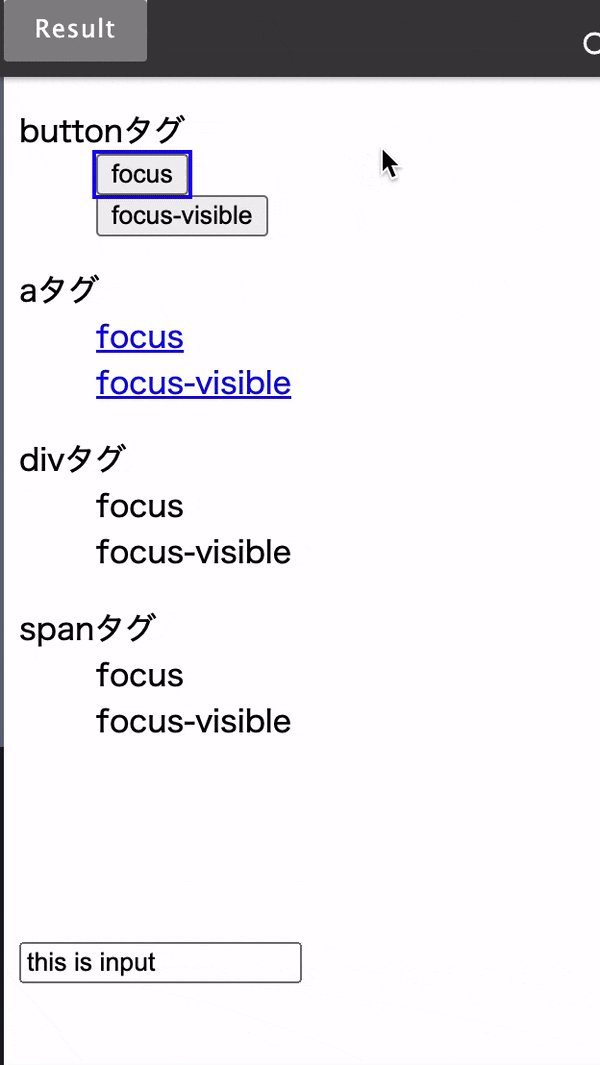
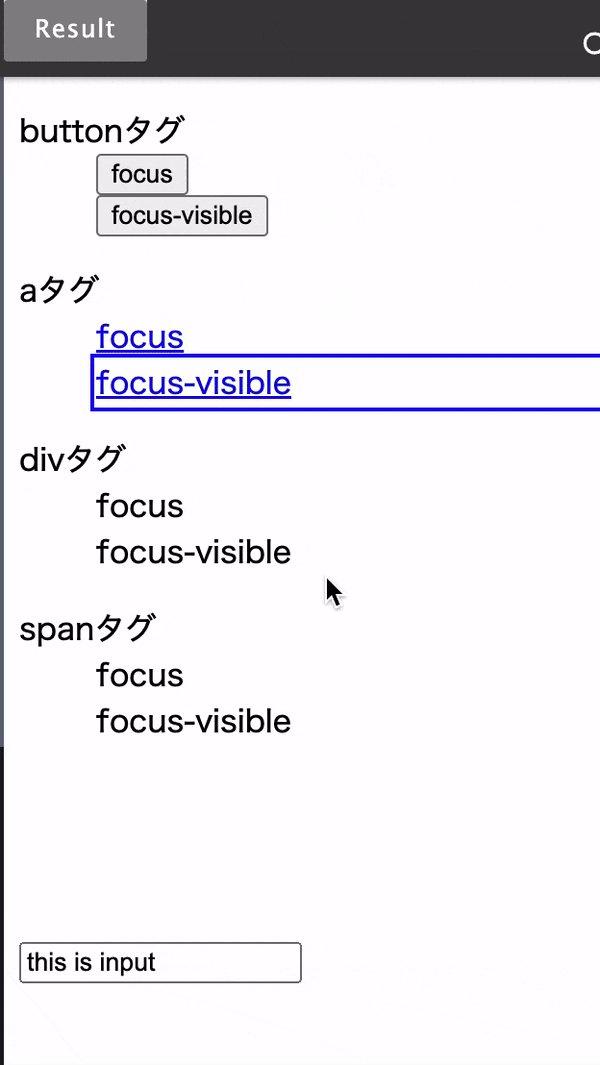
続いてtabキーで選択してみてください。
この辺りの何もない箇所をクリックしてから、tabキーを押し始めるのが良いかと思います。


focusが当たっている箇所、focus-visible共に、周りが反応しました!!
divとspanはやっぱり無反応。。。
まとめ
focus-visibleとfocusの違いを確認していきました。
divやspanのfocusの当たらなさも確認いただけたかと思います。
何らかの理由でマウスを使うことができないユーザーはたくさんいます。
アクセシビリティの高いサイトを作れるよう、学びを続けましょ!
参考
focus-visible
focus