先日、社内のホームページで、プログラミング活用の事例紹介をしてほしいとの依頼がありました。
いくつかの記事をHTMLで直接書いてみたのですが、これじゃ続かないと思い、マークダウンで書くことにしました。
PythonでマークダウンファイルをHTMLに変換することにし、シンタックスハイライトできるように工夫しました。
使用するPythonライブラリは
シンタックスハイライトはPrism.jsを使用します。Prism.jsはあらかじめダウンロードページで、必要なオプションをチェックし、cssファイルとjsファイルをダウンロードしておきます。(今回はPythonとLine Numbersを追加でチェックしました。)
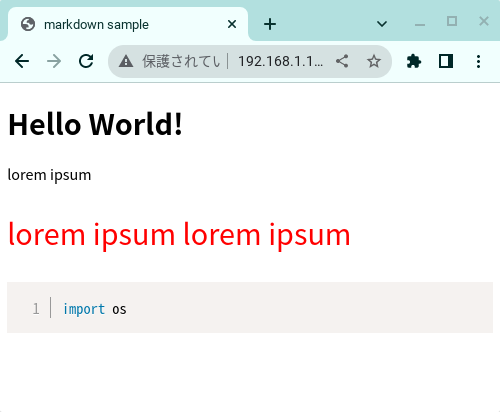
マークダウンファイルは次のように用意し、contents.mdというファイル名で保存しておきます。
# Hello World!
lorem ipsum
lorem ipsum
lorem ipsum
{ style='font-size: 2rem; color: red;' }
``` { .python .line-numbers }
import os
```
ここでポイントは、{...}の中の記述です。通常のマークダウン記法ではないのですが、このようにするとpython-markdownの拡張機能で、シンタックスハイライト用のclassをつけることができます。
styleも記述できるので、画像の大きさなど細かく記事を調整できるのではないでしょうか。
その他の拡張機能はこちらです。
マークダウンファイルをHTMLに変換するPythonのコードは次にように記述します。extensionsで、上記拡張機能を追加します。
HTMLはJinja2を使ってテンプレートに記事を流し込むようにしました。
from jinja2 import Template
from markdown import markdown
with open('contents.md') as f:
text = f.read()
extensions = [
'attr_list', # HTMLにクラスなどを付与できる
'fenced_code', # コードのシンタックスハイライト用
]
contents = markdown(text, extensions=extensions)
template = Template("""
<!DOCTYPE html>
<html>
<head>
<meta charst="UTF-8">
<title>Markdown</title>
<link rel="stylesheet" href="prism.css">
</head>
<body>
{{ contents }}
</body>
</html>
""")
html = template.render(contents=contents)
with open('output.html', mode='w') as f:
f.write(html)
できました!