こんな感じのやつを実装したい
youtubeでどうがを読み込んでいる際に下記のようなロード状態になると思います。 このロード状態を表すMaterialUIのスケルトンを今回は実装していきます。実装例
実装方法は意外とシンプル。 下記のように、MaterialUIの部品をimportして、どんな形で置くかを指定するvariantとWidthとheightをざっくり指定すればOK。 公式ページからコードを引用しました。skelton
import React from 'react';
import Skeleton from '@material-ui/lab/Skeleton';
export default function Variants() {
return (
<div>
<Skeleton variant="text" />
<Skeleton variant="circle" width={40} height={40} />
<Skeleton variant="rect" width={210} height={118} />
</div>
);
}
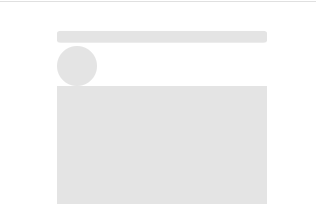
上記のコードだと、下記のような表示になります。
variantの指定によって、形が丸や四角、テキストタイプになるので、自分の実装したい形で指定すると良いでしょう。
参考