Qiita初投稿。初心者が失礼します。
入社半年。プログラム歴も半年のほぼ素人です。
何もわからないながら周りの方々のサポートのお陰で楽しくやっております。
プログラミング楽しい。
アンケートを設置
自身のことはさておき、
今回とあるwebページの改修に携わらせていただきまして、
ページ内にアンケートを設置してほしいとの要望がありました。
今回はGoogle Analyticsのイベントトラッキングという機能を使って
アンケートの値を取得します。
記事の内容が腑に落ちない時は理由を送っていただくことができる

ありがち汎用性の高いアンケートですね。
下記のhtmlで作ってます。
<p>この記事の改善に役立つご意見/ご感想がございましたら、以下にご記入ください。</p>
<fieldset class="votes">
<table role="presentation">
<tbody>
<tr>
<td>
<input name="vote_reason" type="radio" value="It doesn't answer my question">
<label>質問に対する回答になっていない</label>
</td>
</tr>
<tr>
<td>
<input name="vote_reason" type="radio" value="It contains incorrect info">
<label>間違った情報が記載されている</label>
</td>
</tr>
<tr>
<td>
<input name="vote_reason" type="radio" value="It's confusing">
<label>分かりにくかった</label>
</td>
</tr>
<tr>
<td>
<input name="vote_reason" type="radio" value="It's too much to read">
<label>読むものが多すぎる</label>
</td>
</tr>
<tr>
<td>
<input name="vote_reason" type="radio" value="I don't like the answer">
<label>回答が気に入らない</label>
</td>
</tr>
<tr>
<td>
<input name="vote_reason" type="radio" value="Other">
<label>その他</label>
</td>
</tr>
</tbody>
</table>
</fieldset>
Google Analyticsの設定
Googleアナリティクス
Googleアカウントでログインします。
まだお持ちでない方はまずは作成から。
ログインするとこのような画面になります。

[登録]を押して表示されるダイアログで
解析したいページの名前がわかるアカウント名をつけ、URLを登録する。
完了するとトラッキングコードとよばれるものが発行されます。
ちなみにアカウント名もプロパティ名も後で変更可能です。
値をGoogle Analyticsに送る
発行されたGlobal site tagなるコードを、
値を取得したいページ全ての<head>〜</head>内に埋め込み、
イベントトラッキングするためのJavaScriptを数行書いて完成です。
$(function () {
$('#send').click(function () {
// チェックした値を取得
var reason = $('input[name="vote_reason"]:checked').next().html();
// アンケートが送信されたページURLを取得
var url = $(location).attr('href');
// URLに日本語が含まれていて文字化けしていたのでエンコード
var encUrl = encodeURI(url);
// イベントトラッキング用コード
ga('send', 'event', {
'eventCategory': カテゴリ名,
'eventAction': reason,
'eventLabel': encUrl,
});
return false;
});
});
eventCategory、eventAction、eventLabelについては、
自身が管理しやすい名前を自由に付与できます。
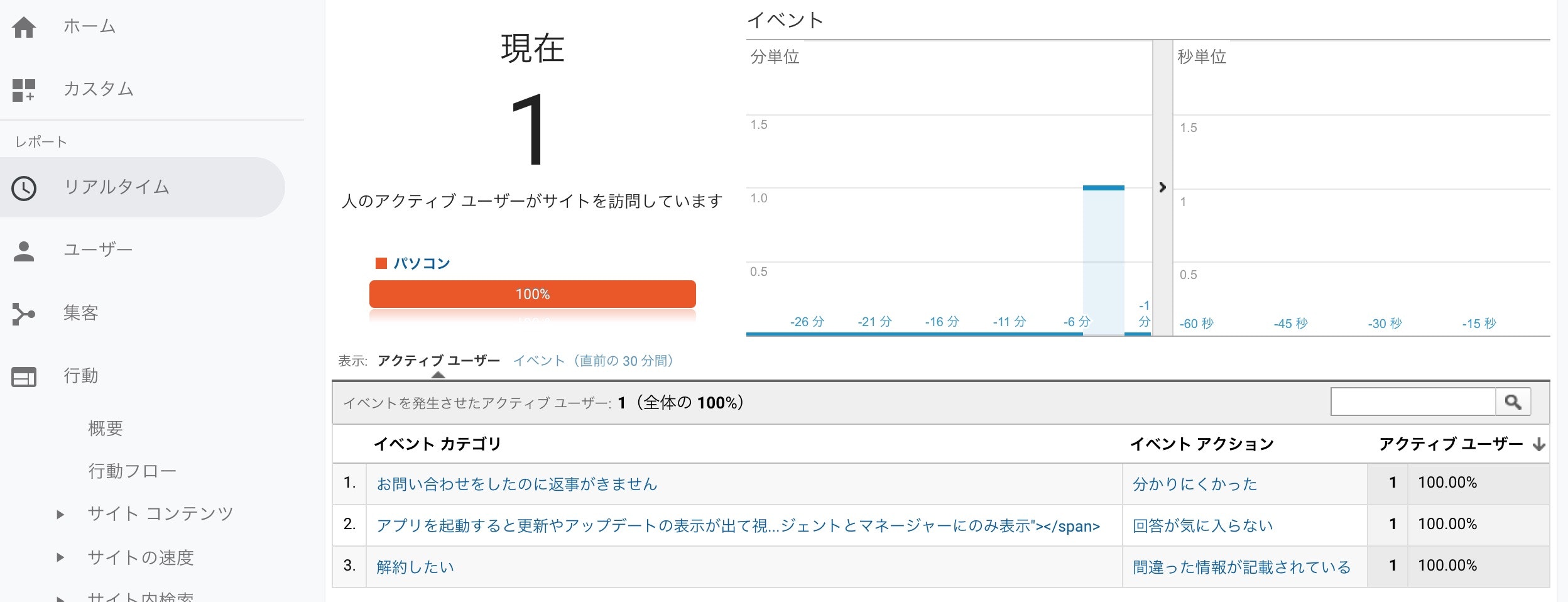
結果
 幸せが訪れそうです。
幸せが訪れそうです。
イベントの記録は左側メニュー内の
[リアルタイム]→[イベント]や、
[行動]→[イベント]→[概要]から確認できます。
最後に
今回はイベントトラッキング機能を使ってチェックされた値を取得しましたが
他にも自由で幅広い利用方法があると思います。
ちなみにJavaScriptではなくhtmlにトラッキング用ソースを埋め込んでも可能だそうです。
また、認識が間違っている部分もあるかと思いますのでお気づきの際はご指摘いただければ幸いです。