はじめに
未経験からWebエンジニアを目指しているTaKu(名前迷い中)です!
2023年8月から独学でプログラミングを学び始め、現在は株式会社ユーブルさんが提供するアプレンティスシップ制度の2期生としてカリキュラムに沿ってエンジニアになる勉強をしています。
カリキュラムの一環として今回で2回目となるチーム開発を行い、それらの成果と反省を記事としてまとめていきます。
前回(dev1)の私のチーム開発の記事はこちらから
今回与えられたチーム開発の課題テーマは『ワクワクするもの』
前回とは違いRails, Next.jsといったフレームワークやAPI周りの知識がついたのでそれらを利用して開発してきました。
開発期間は前回と同じ1週間。それまでに2ヶ月程準備期間があり、チームで事前の話し合いを何度も行ってきました。
先にプロダクトを紹介します。
作成プロダクト
『 LIST IT BRO! for Twitch 』
Twitch(ゲーム配信サイト)のクリップ(ショート動画)に対してプレイリストを自作し管理、共有するためのサイトです


サイト名の由来は配信界隈、特に英語圏では盛り上がった瞬間(スーパープレイをした時など)にClip it, bro!と言って視聴者にクリップを取ってもらう文化があり、それをもじったタイトルにしました。
ページ毎の機能
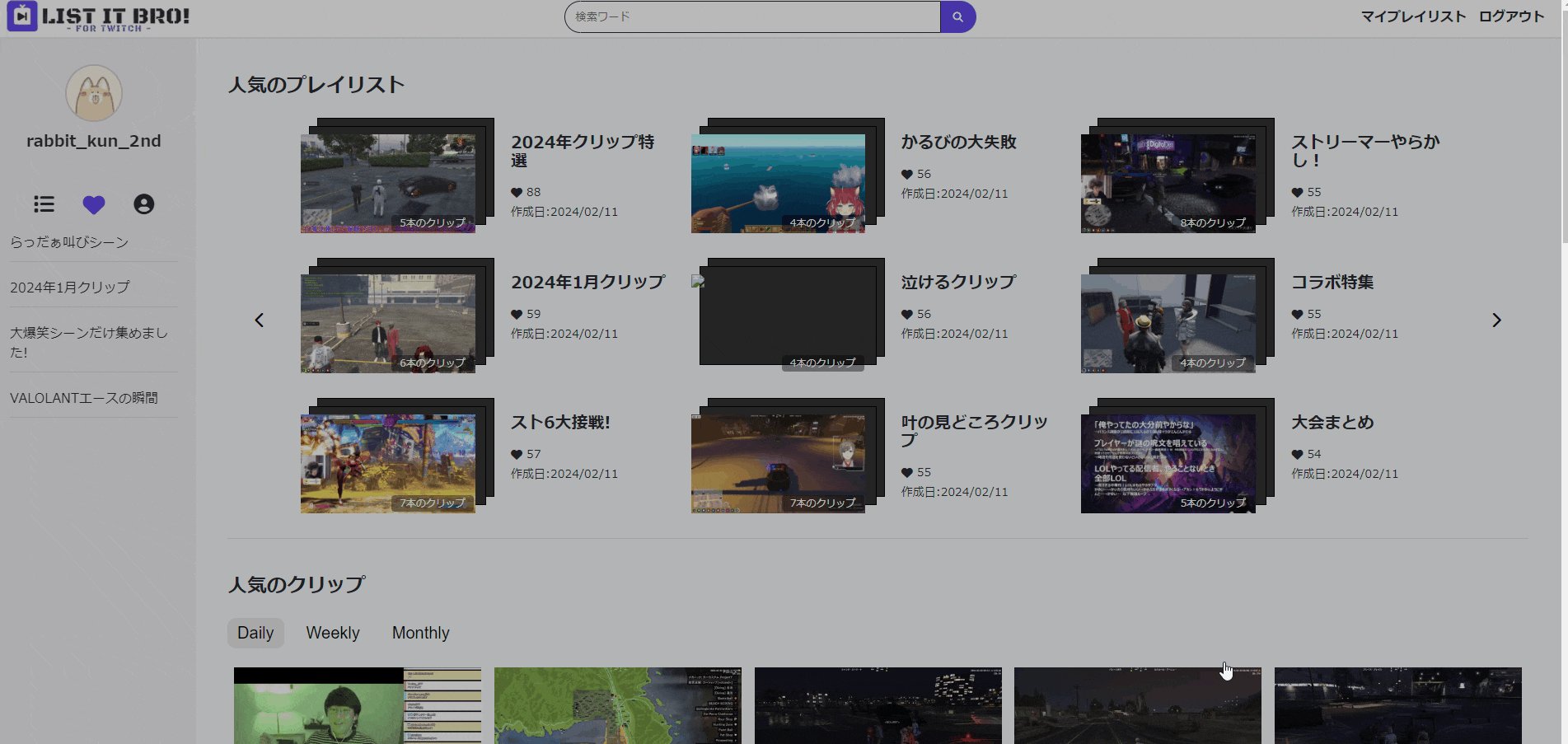
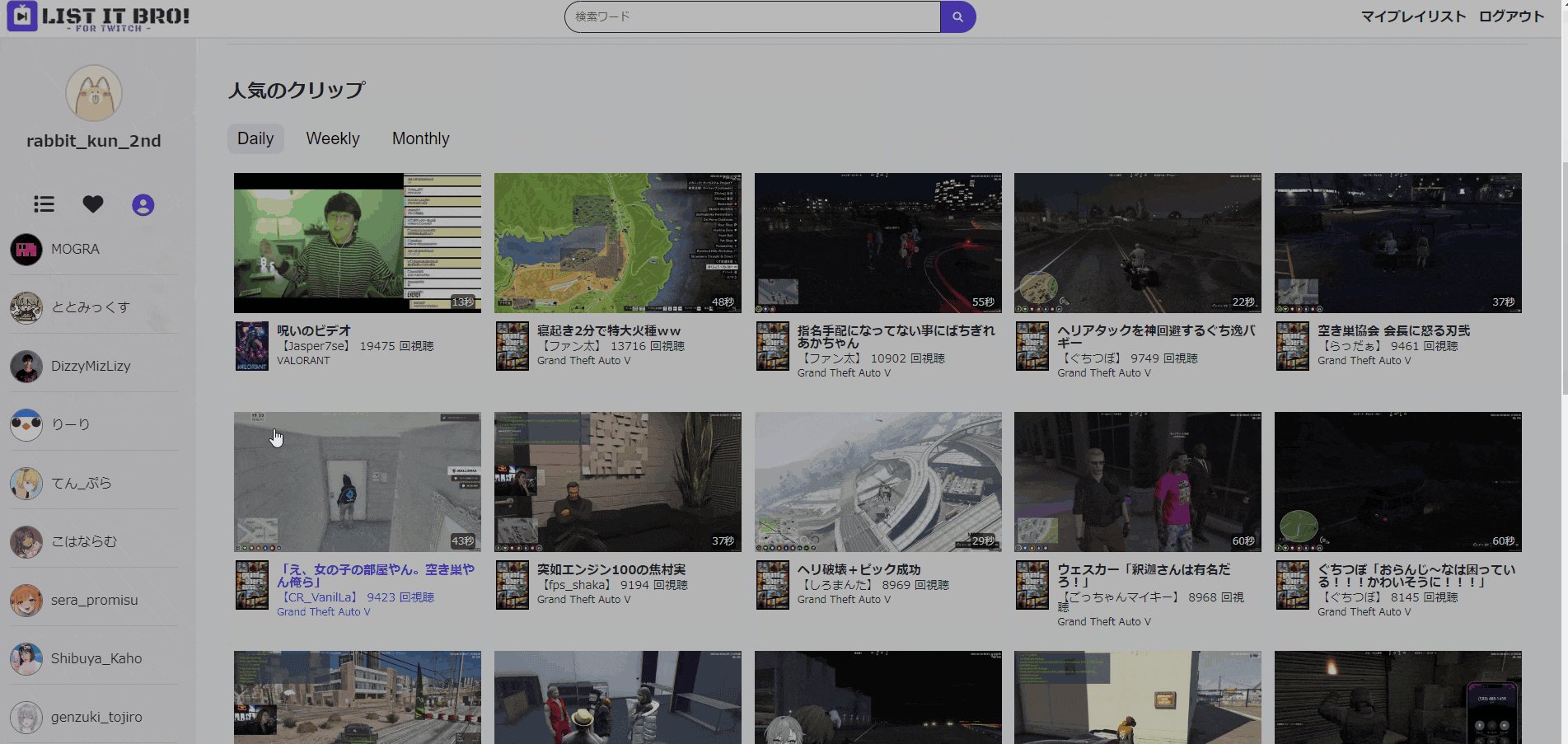
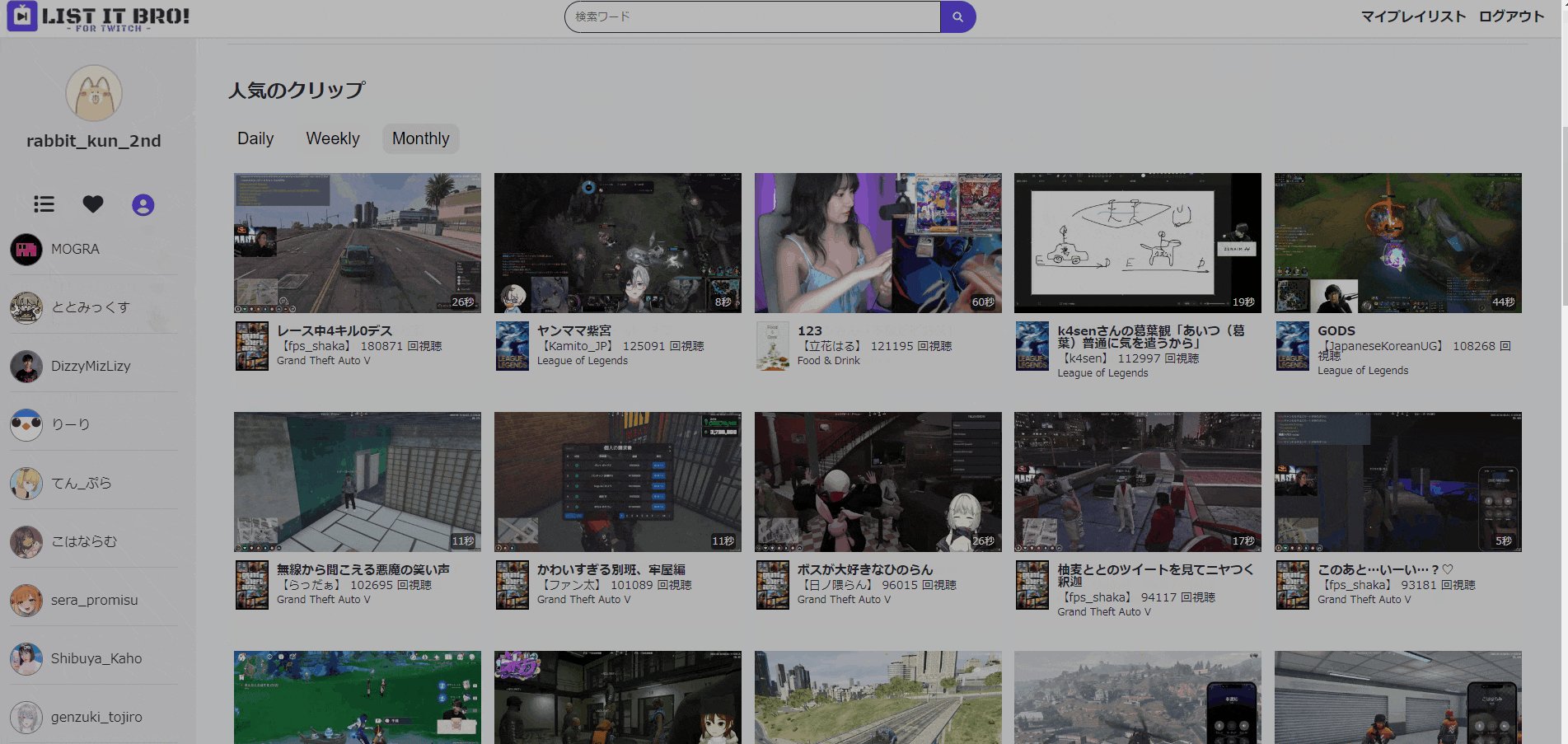
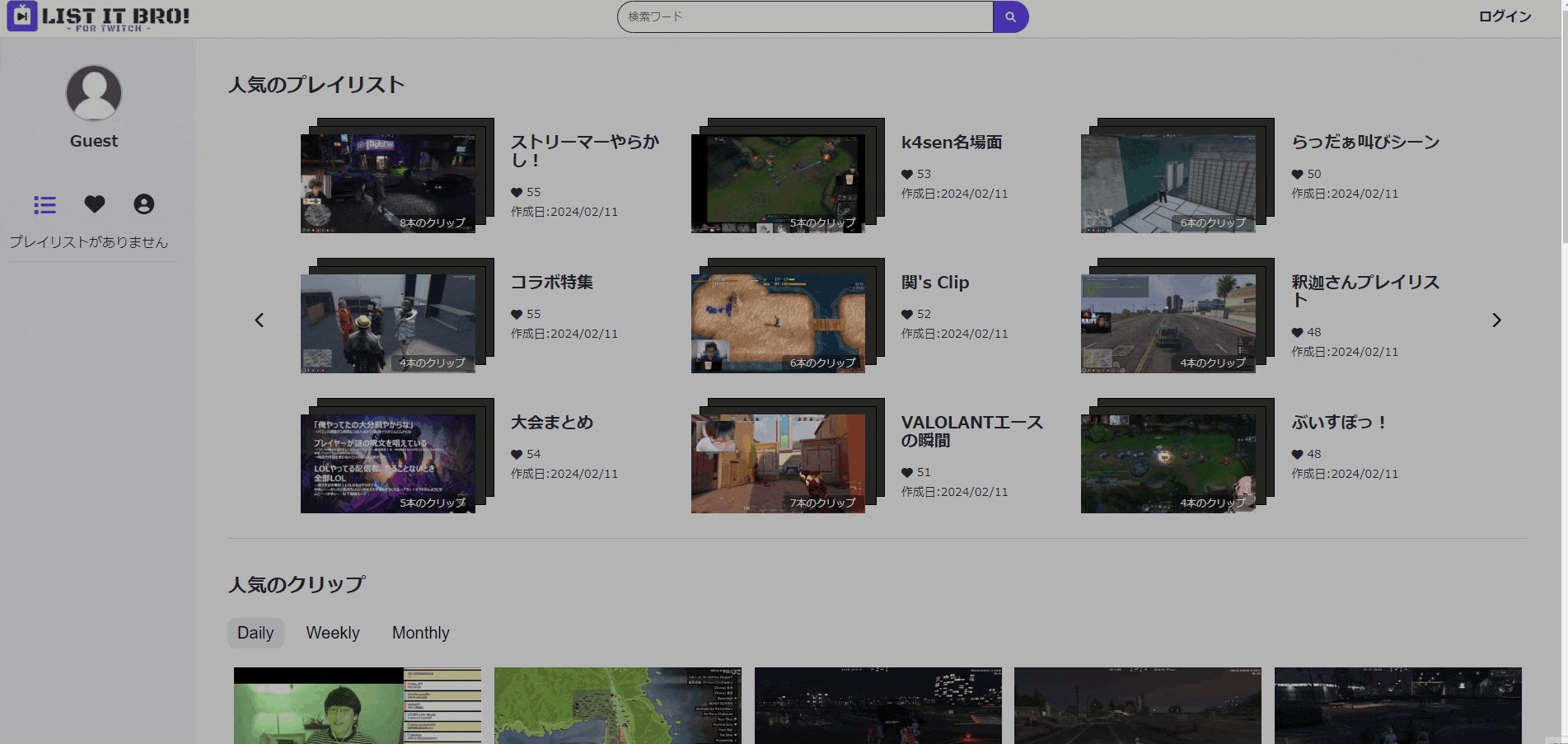
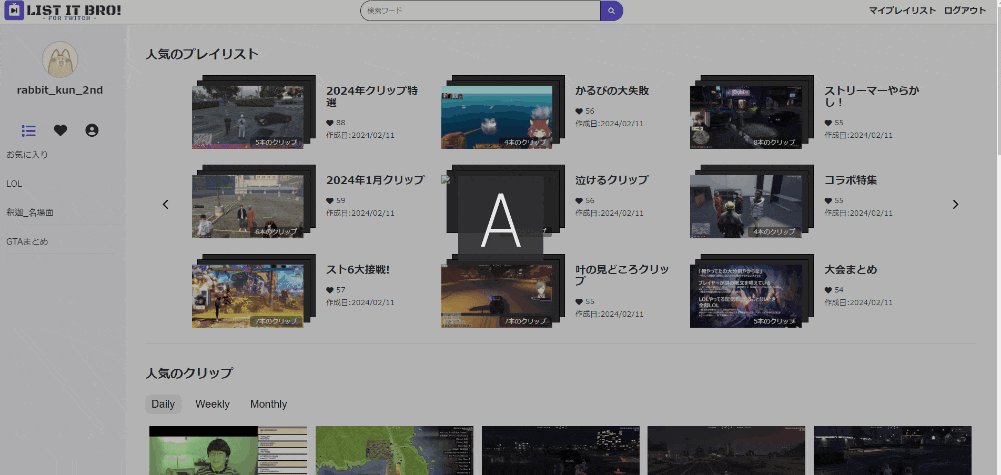
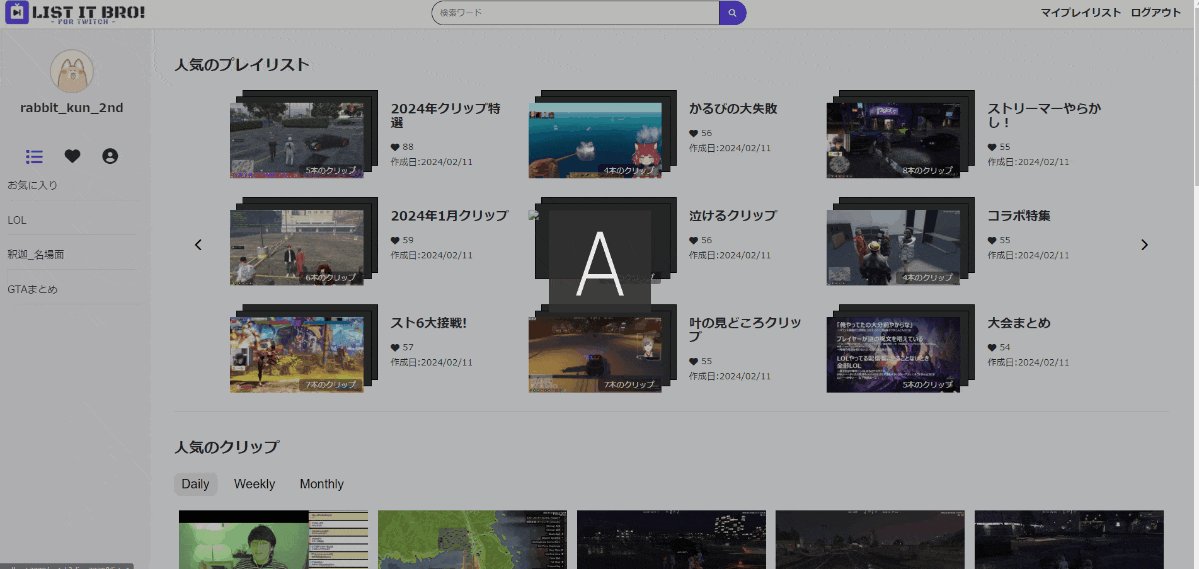
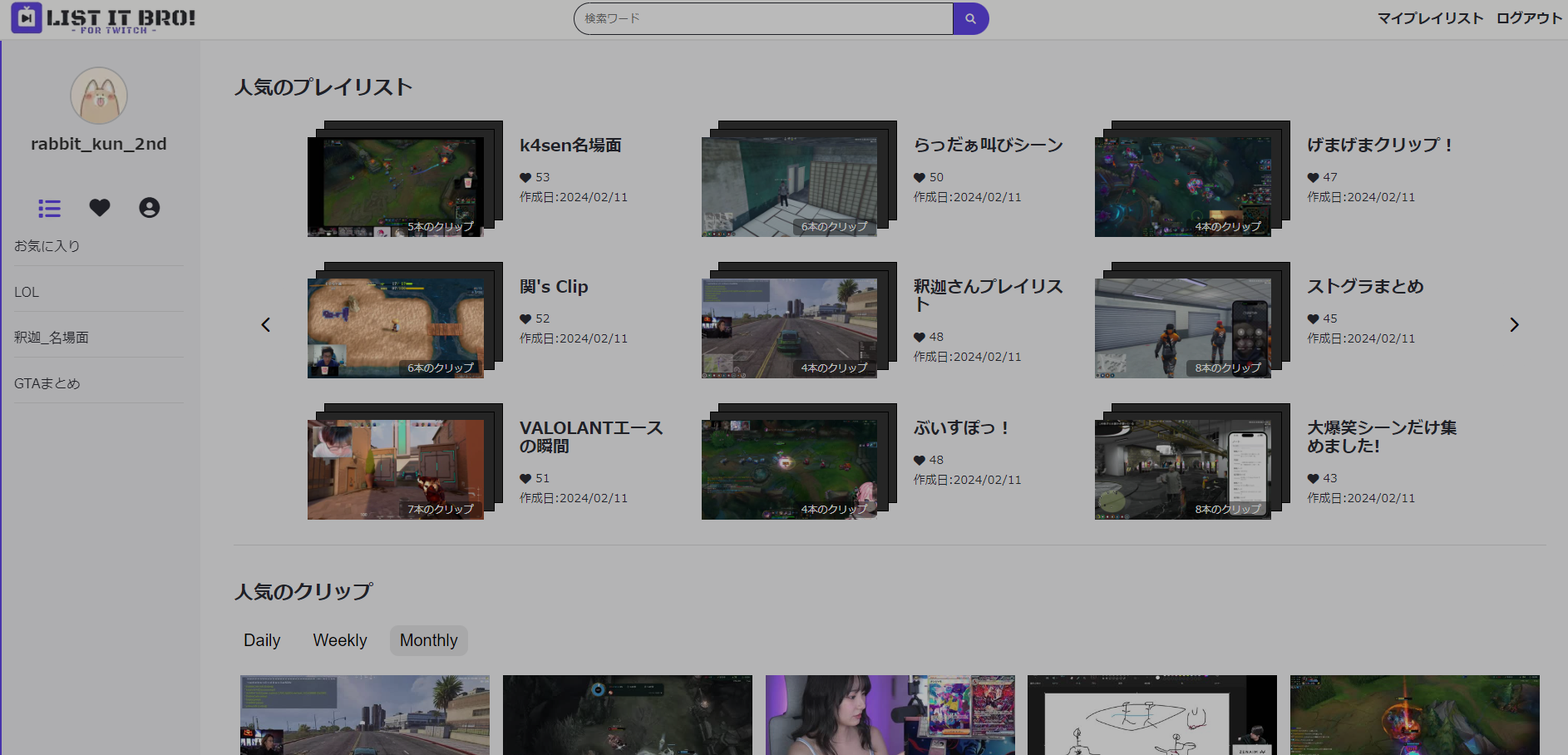
Top画面
クリップをプレイリストに追加する動線として人気ランキングを表示しています
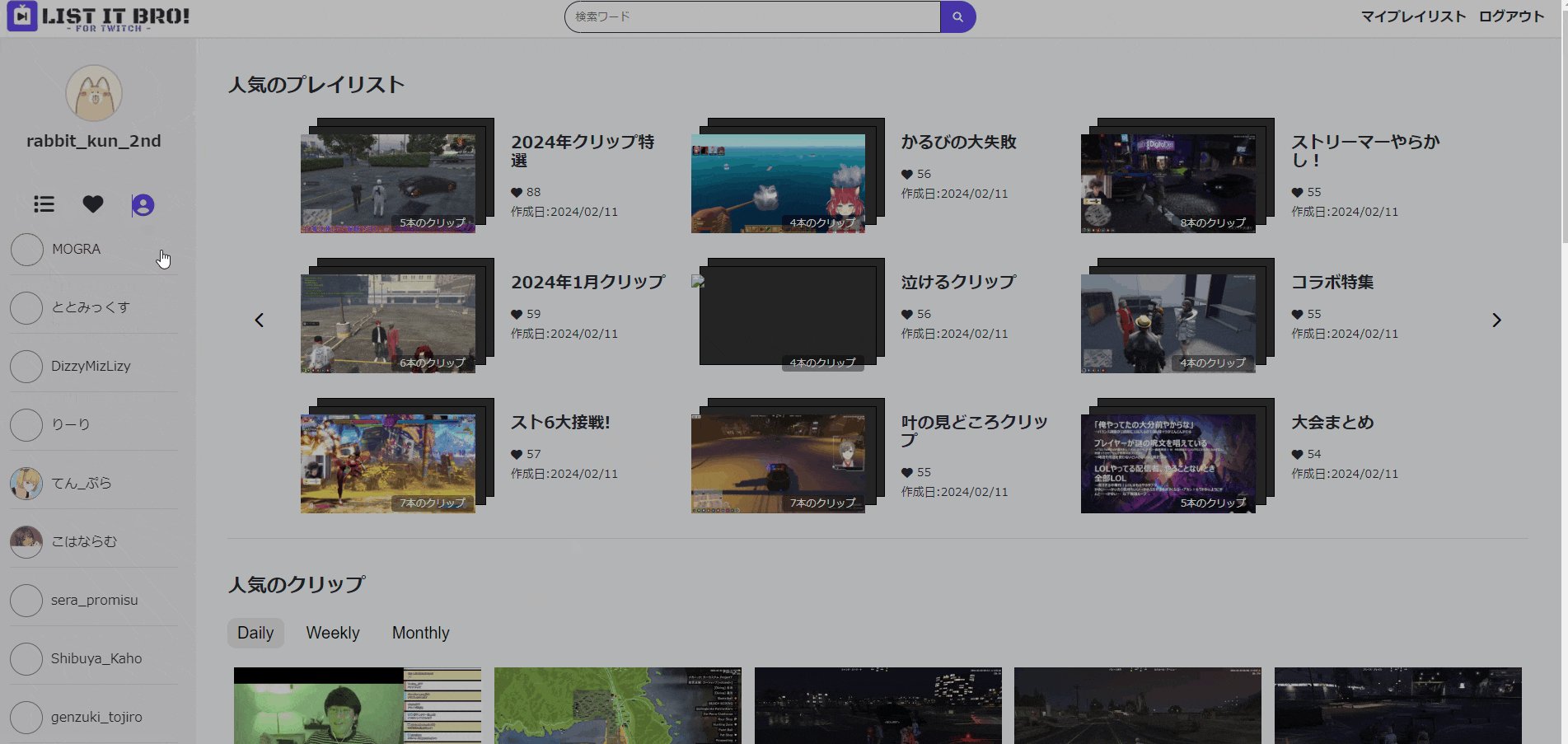
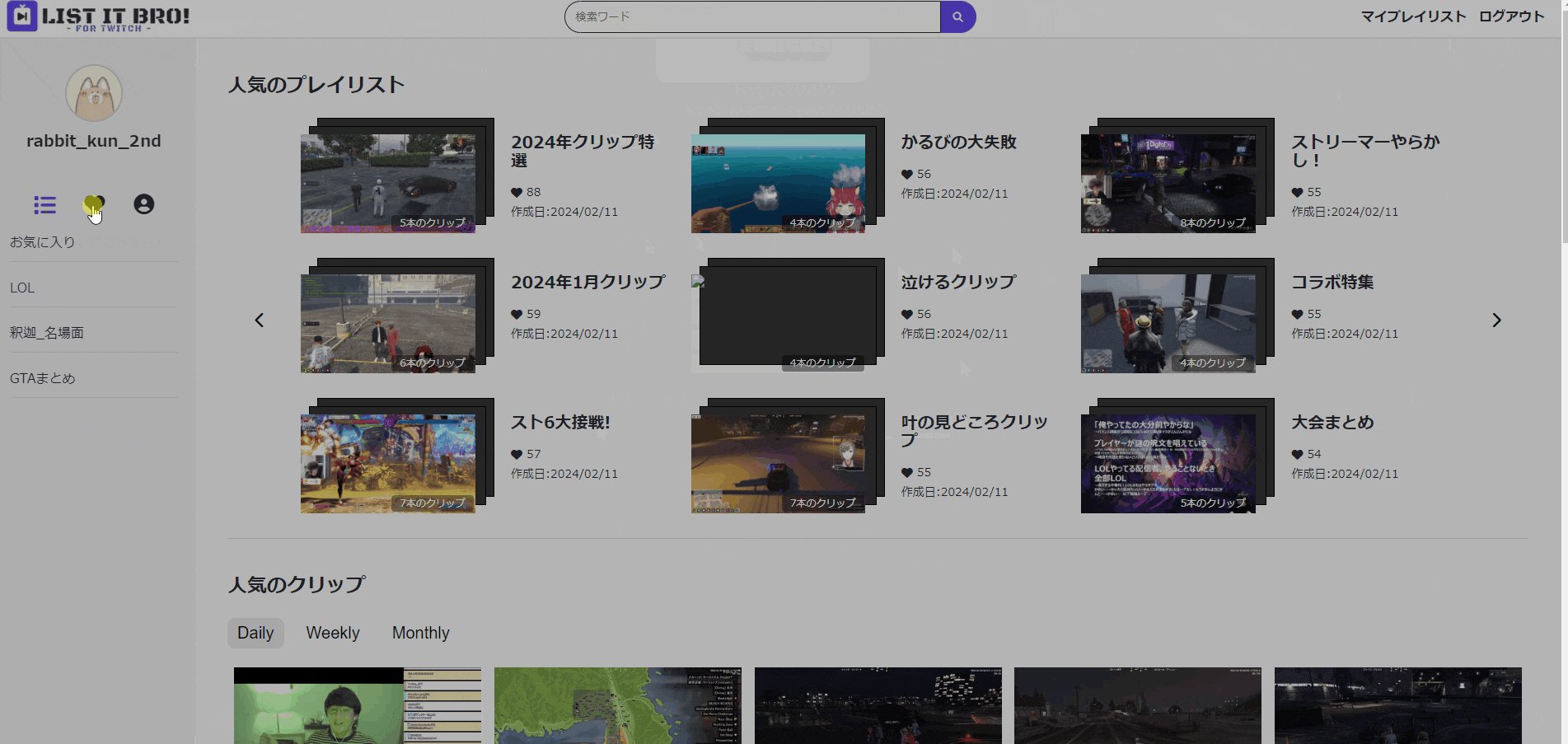
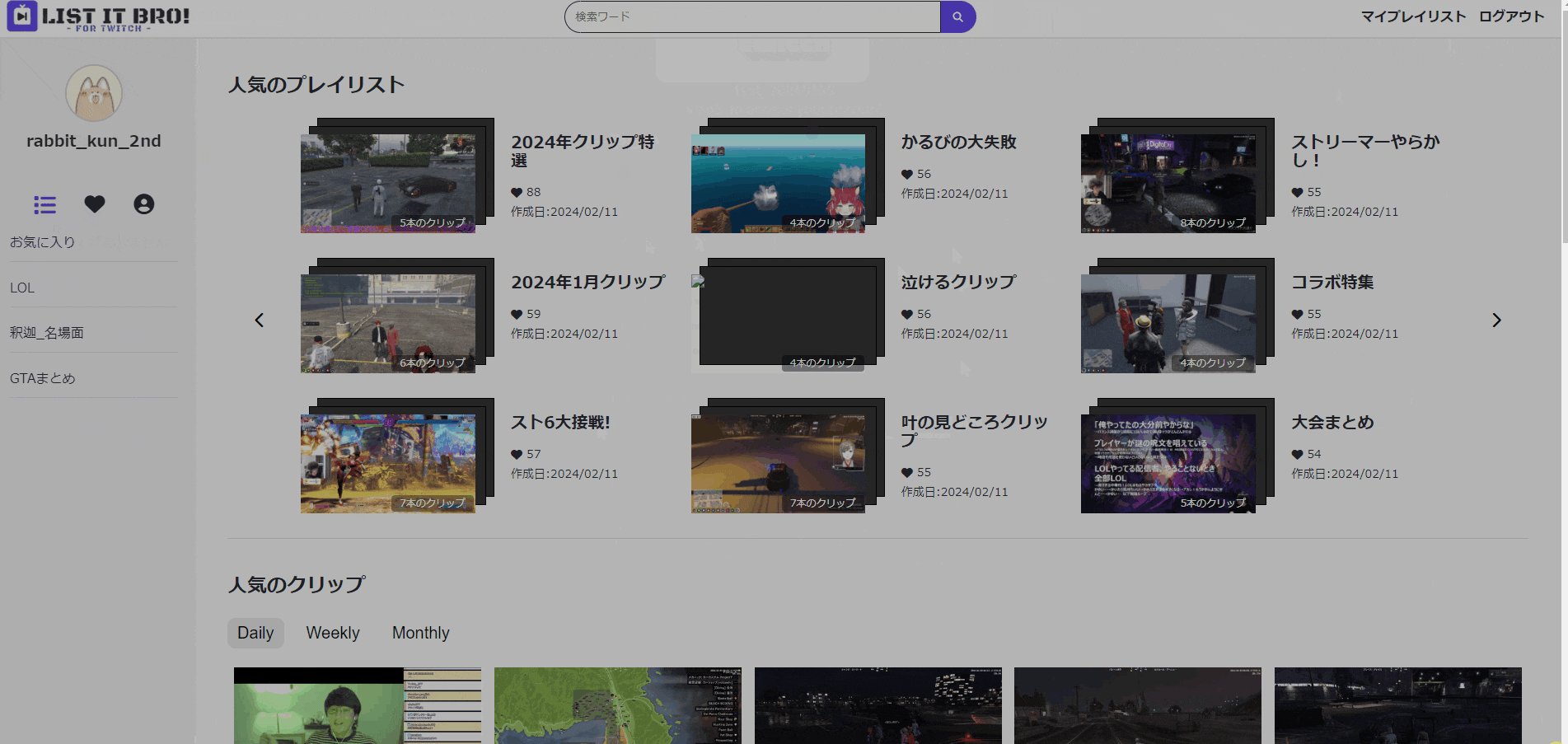
サイドバー
自分が作成したプレイリスト、お気に入りした他人のプレイリスト、Twitchの側でフォローしている配信者一覧を表示
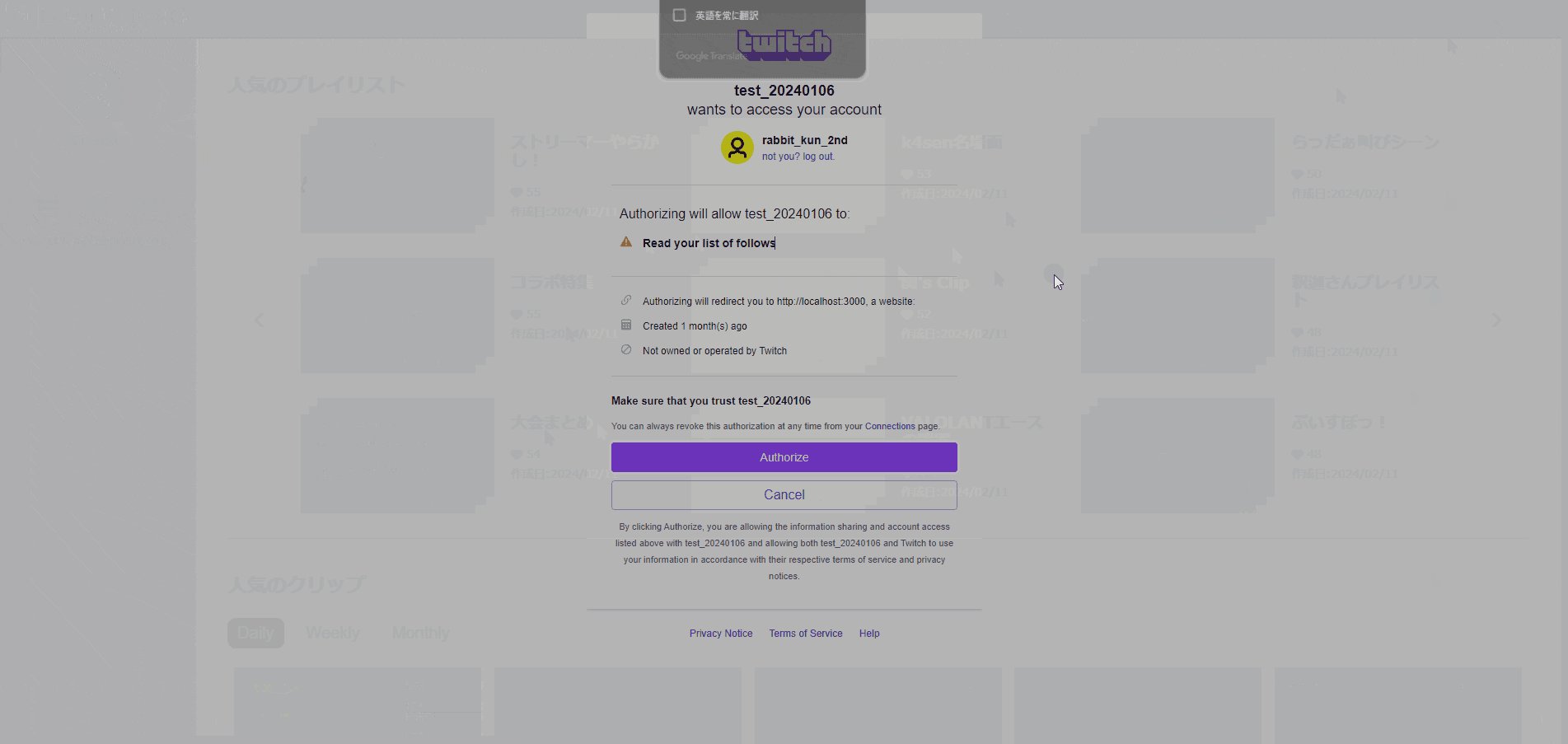
ログイン
TwitchのOAuth認証を利用
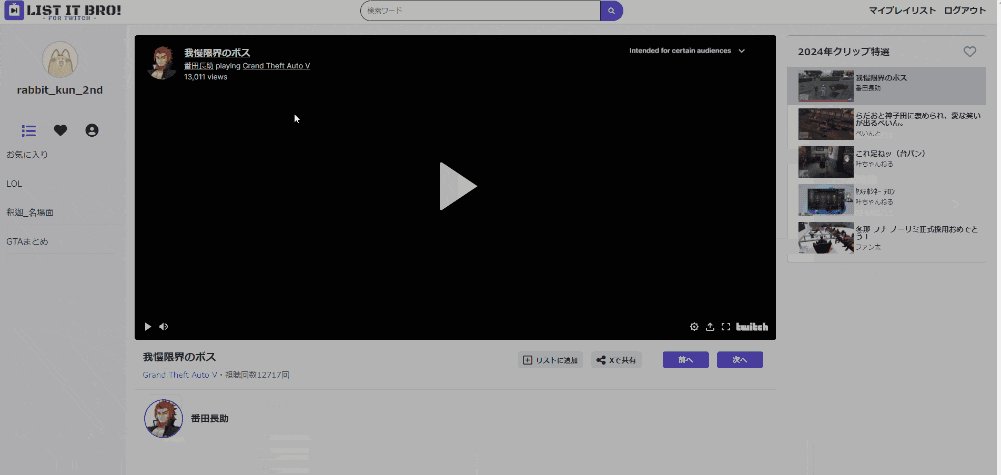
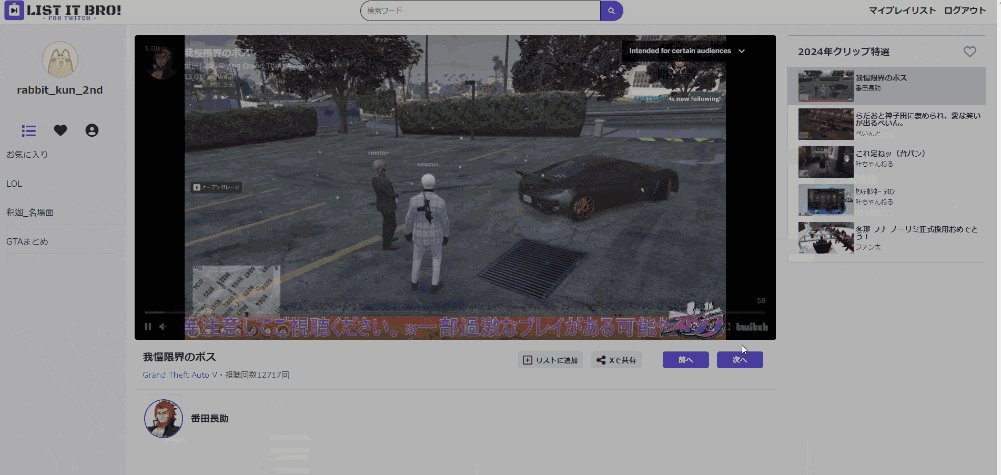
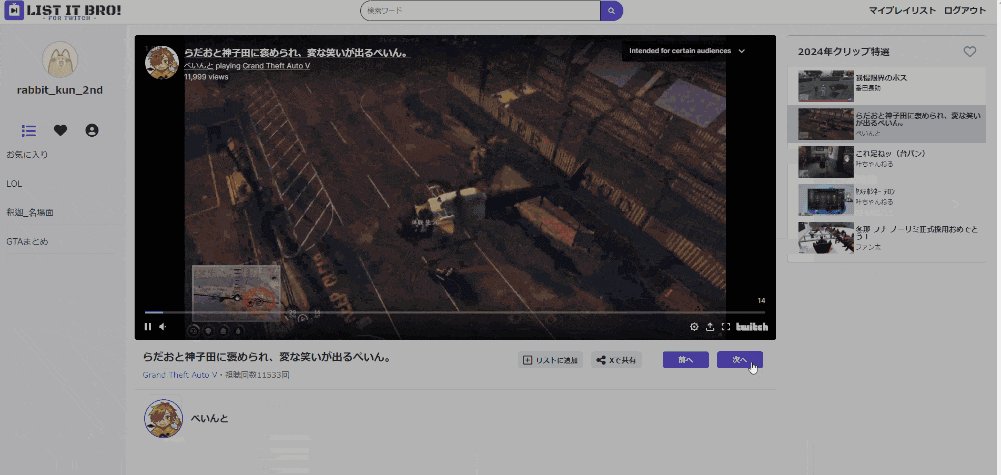
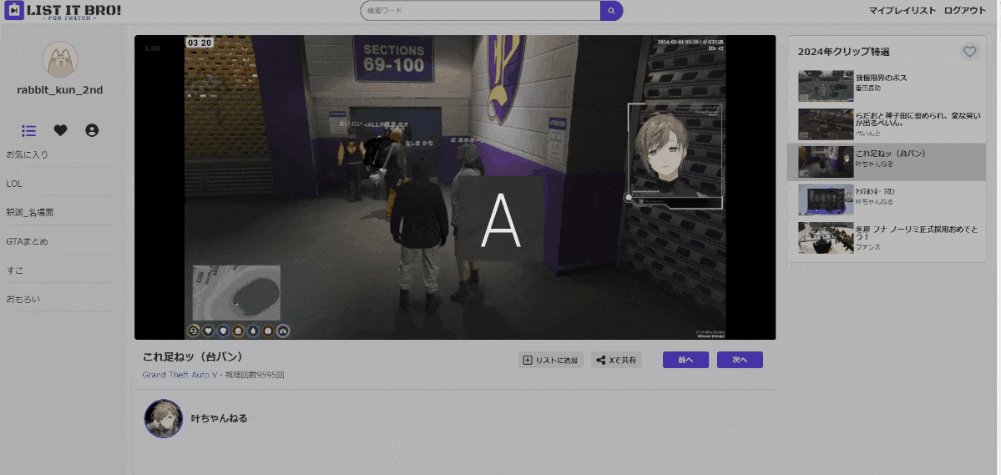
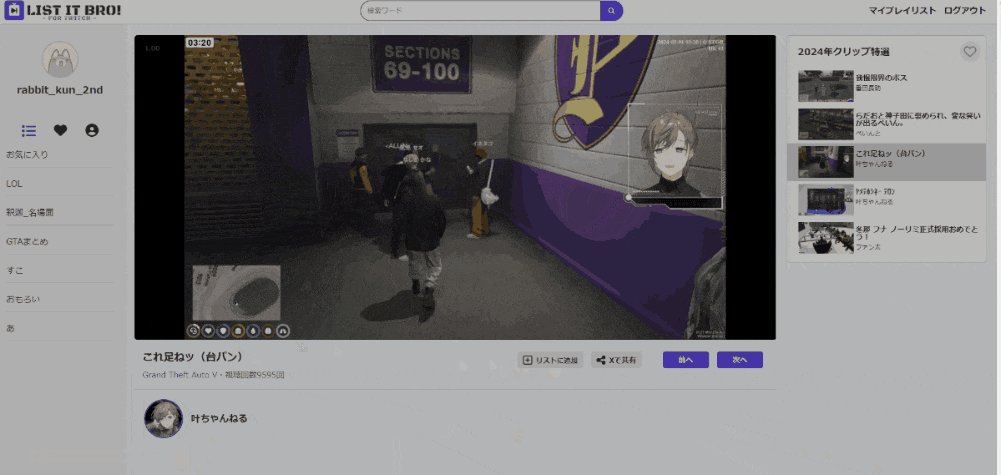
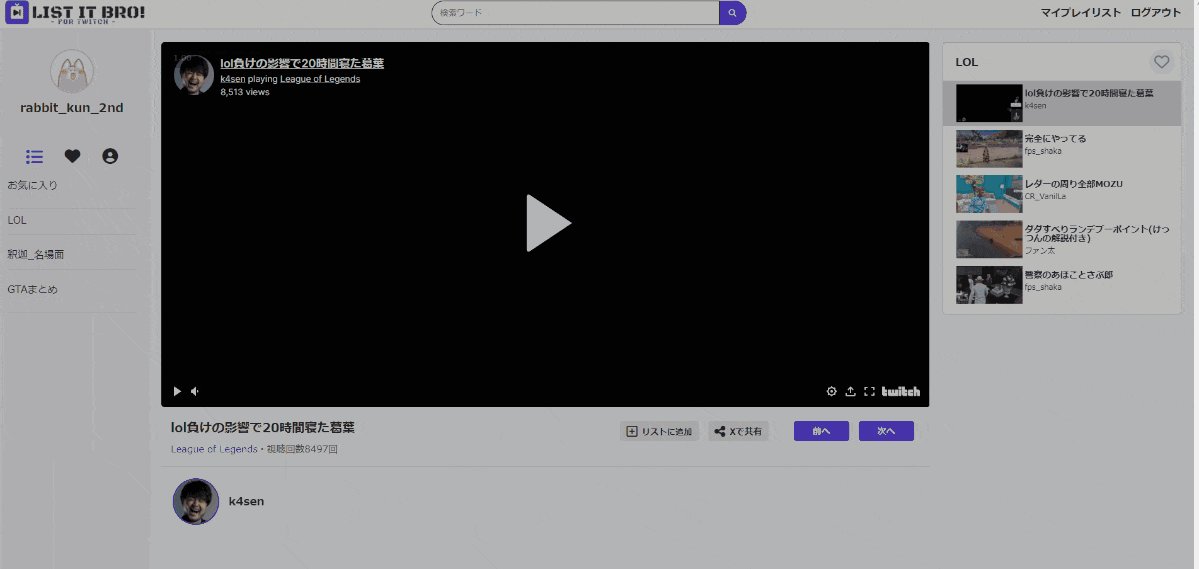
クリップ再生画面
iframeを利用
- 次へボタンでプレイリスト内の次の動画へシームレスに遷移
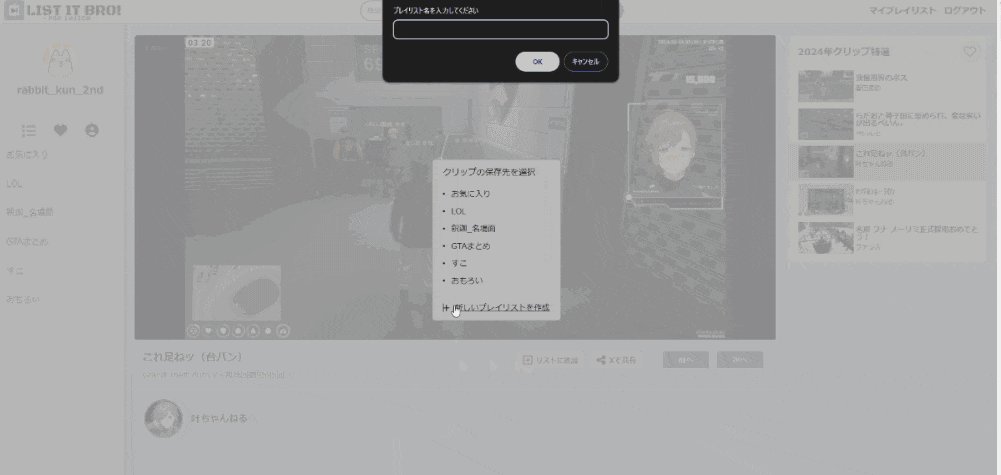
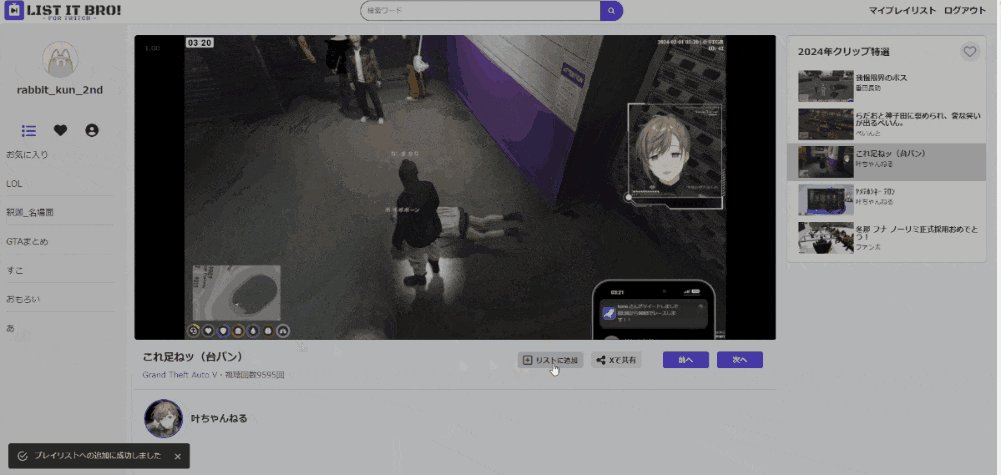
- プレイリストにクリップを追加
- プレイリストを新規作成
- Xに共有
- クリップがあるプレイリストをお気に入り(右上のハートマークから)
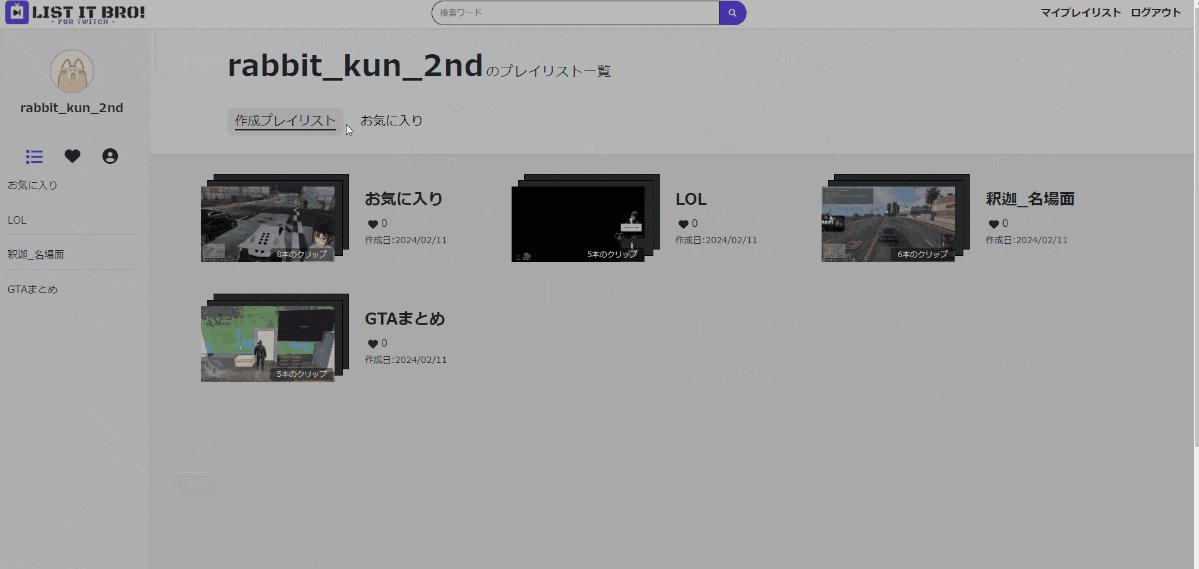
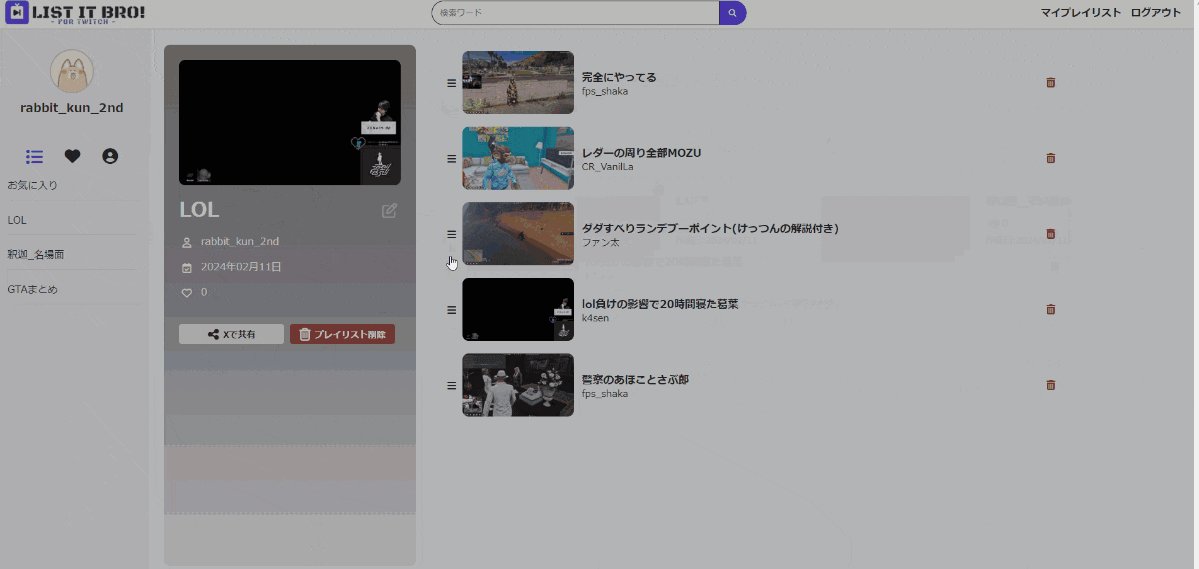
ユーザープレイリスト一覧画面、プレイリスト画面
使用技術
- フロントエンド : Next.js
- バックエンド : Ruby on Rails API mode
- DB : MySQL
- ソース管理 : Git/GitHub
- 環境構築 : Docker
- 外部API : TwitchAPI
追加使用ツール
- 開発情報、議事録管理 : Notion
- アイデア出し、ブレインストーミング : Miro
- 画面遷移図、ワイヤーフレーム作成 : Figma
チーム内役割分担
- フロントエンド
Sさん(Docker環境構築)、Jさん(プレゼン発表) - バックエンド
自分、Kさん(TwitchAPI 周り担当)
自分の主な担当箇所
- APIの作成
- クリップ情報取得
- プレイリストCRUD
- お気に入りプレイリスト情報取得
- お気に入り機能
- プレイリストにクリップ追加機能
- API設計書作成
- テーブル設計
- ER図作成
開発背景
- 与えられたプロダクトテーマ『ワクワクするもの』
- ゲーマー4人が集まったのもあり、ワクワクをゲーム関連で探す
- ゲーム配信サイトTwitchでクリップ周りのシステムが不便、それを自分たちが解消することに
Twitchのクリップ機能の現状
- 配信のハイライトをクリップとして切り抜く文化が根付いている
- そのクリップをマイリストでまとめて綺麗に整理出来ないのが現状( 2024/2 現在)
- Youtubeに切り抜きとしてまとまった動画がアップロードされるまで待つか、使い勝手の悪い配信者毎のクリップページから見るしかない
- 似たようなTwitchのclipを見るサイトはあるがプレイリストでまとめたりそれを共有したり管理しやすいシステムはない
サービス需要
- 最近の配信者界隈ではストグラやVCRイベントといった、配信者がメタバースのごとくゲーム内でわちゃわちゃ集まって面白いイベントが起こす配信スタイルが流行っている
- それらのイベントの際に、色んな視点からまとめて盛り上がったとこだけ視聴したい、時系列で整理して視聴したいなどの視聴者需要があると予測
ストグラとは
ターゲットユーザー
- Twitchを利用している人
- 配信者が多く集まっているイベントが好きな人
- 直接配信を見れるほどの時間を確保できない人
- お気に入りのクリップをまとめて整理したい人
- 面白いクリップを人(友達・視聴者・配信者)に共有したい人
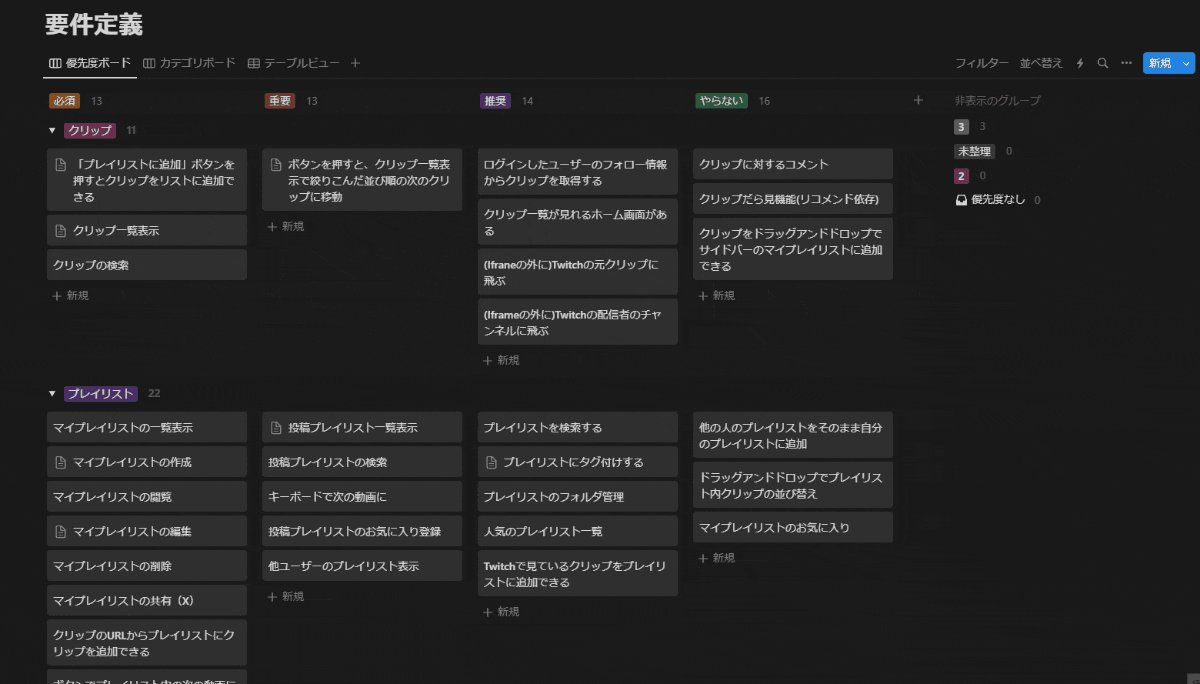
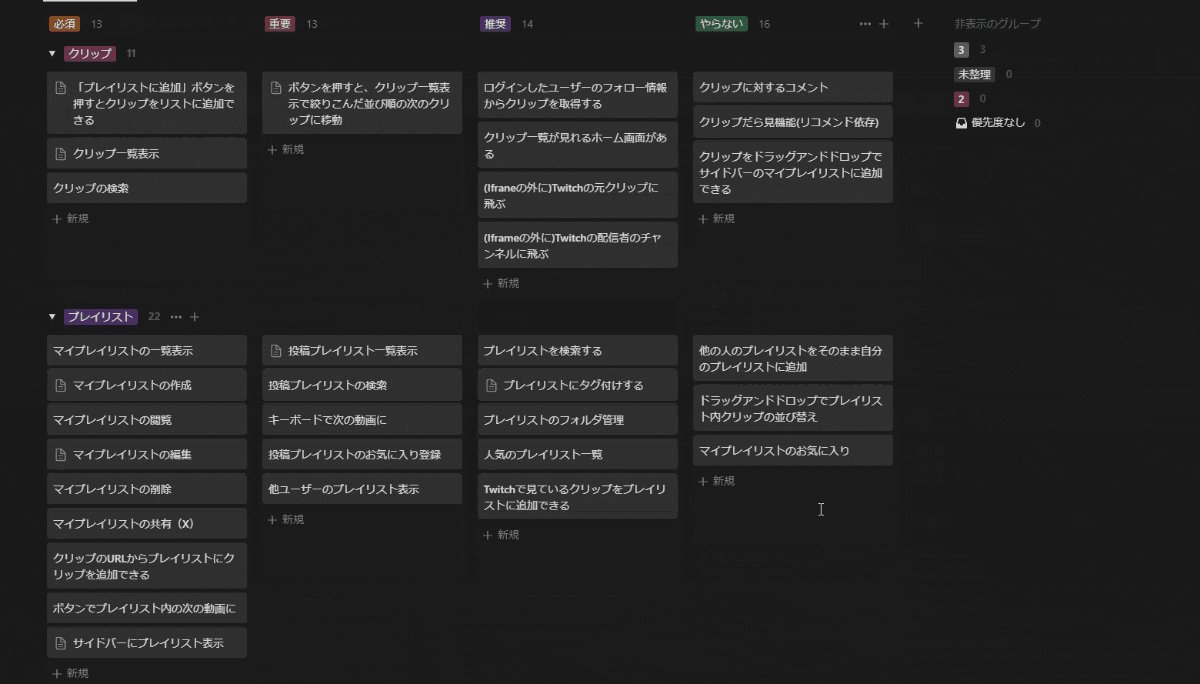
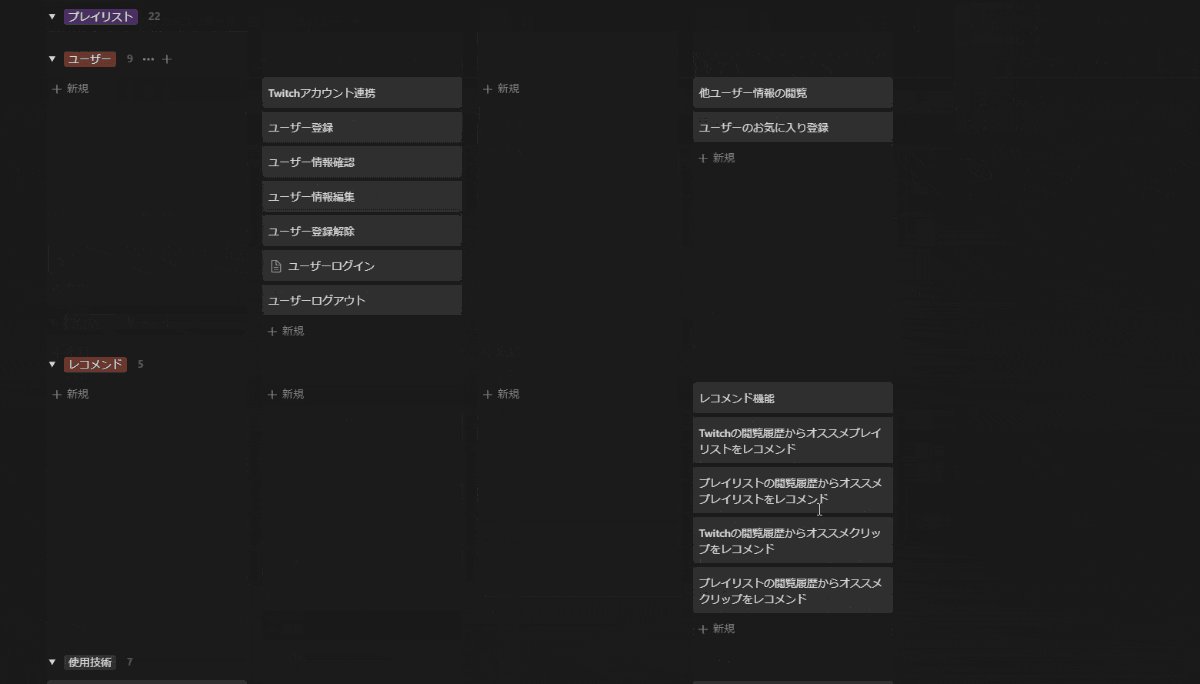
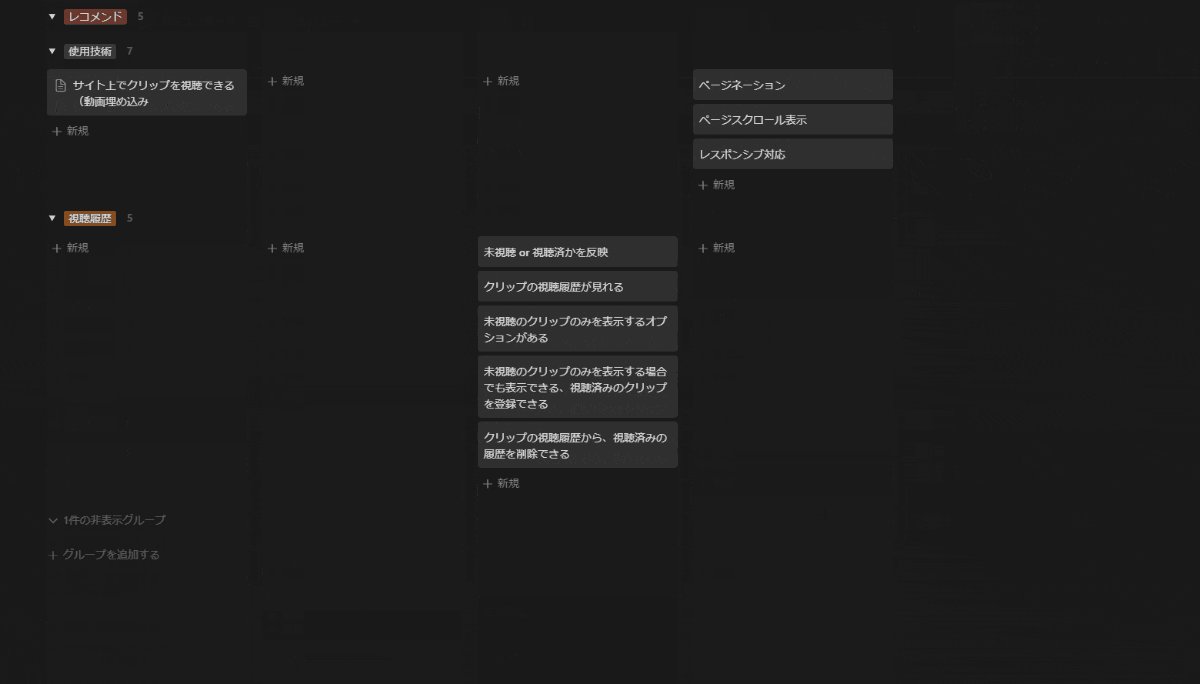
要件定義
Notionを使って作成
実装するべき機能に優先順位を設定
特にプレイリスト周りの基本操作、TwitchAPIを用いたログインをコア機能として定義
時間的に余裕があればクリップ検索機能を追加することに

開発アプリ案決定までの流れ
- 一週目
- 自己紹介、アイスブレイク雑談
- MTG役割分担ローテーション決め
- 二週目、三週目
- ブレインストーミング
- アイデア深掘り
- 四週目
- アイデア深掘り
- チームプロダクト案『LIST IT BRO! for Twitch』に決定
- 五週目
- 要件定義
- 既存サービス分析
- 大まかなタスクの担当者決め
- インセプションデッキ
- ターゲットと方向性の決定
- DEV1反省の再確認
- スライド作成(大枠のみ、プレゼンとデモの流れ)
- 画面遷移図作成
- 六週目
- サービス名決定
- デザインイメージの話し合い(UI, 色使い, 目指すべき既存サービス, 画ごとのデザイン)
- ページ別デザインイメージの話し合い(UserPlaylists, Playlist, Clip Play)
- テーブル構築の担当者決め
- 技術アーキテクチャ作成
- ライブラリの選定
- Dockerの起動確認
- 実装とプレゼン準備のタスク切り出し
- 担当者割り振り
- 七週目
- ガントチャート作成
- ワイヤーフレーム作成
- テーブル定義確認
- フォーマッタの確認
- Gitの運用ルール決め
- ディレクトリ構成の確認
- スライド確認
- デザインの色合い決定
- 決め事の漏れ確認
- 八週目
- プレゼン準備
- 実装 (チーム開発専念期間)
- プレゼン発表
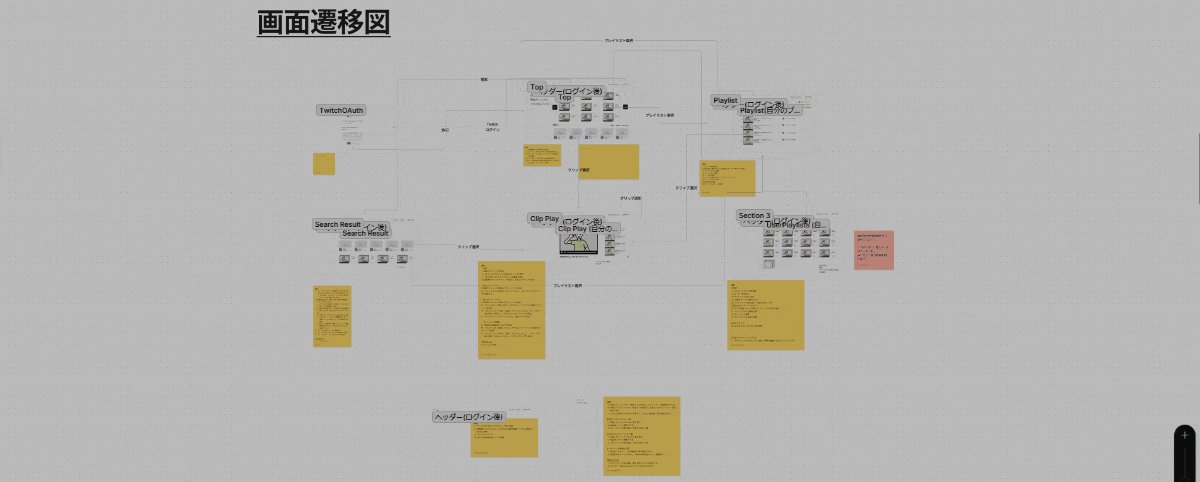
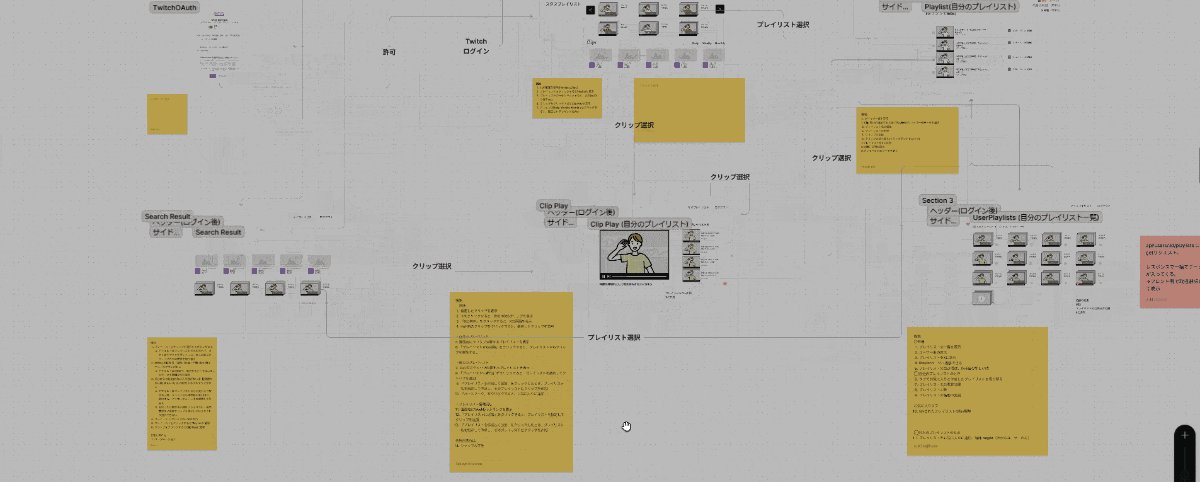
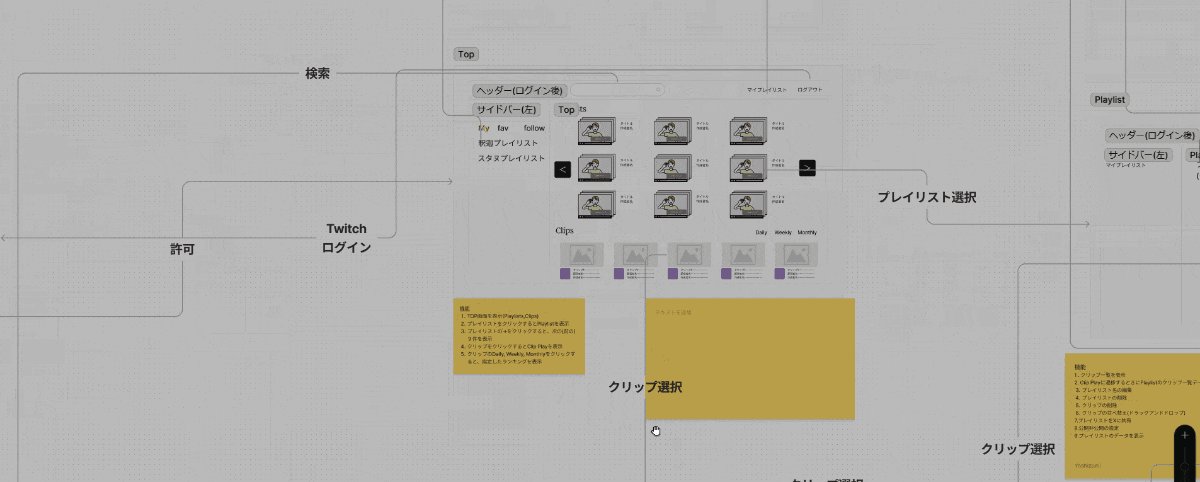
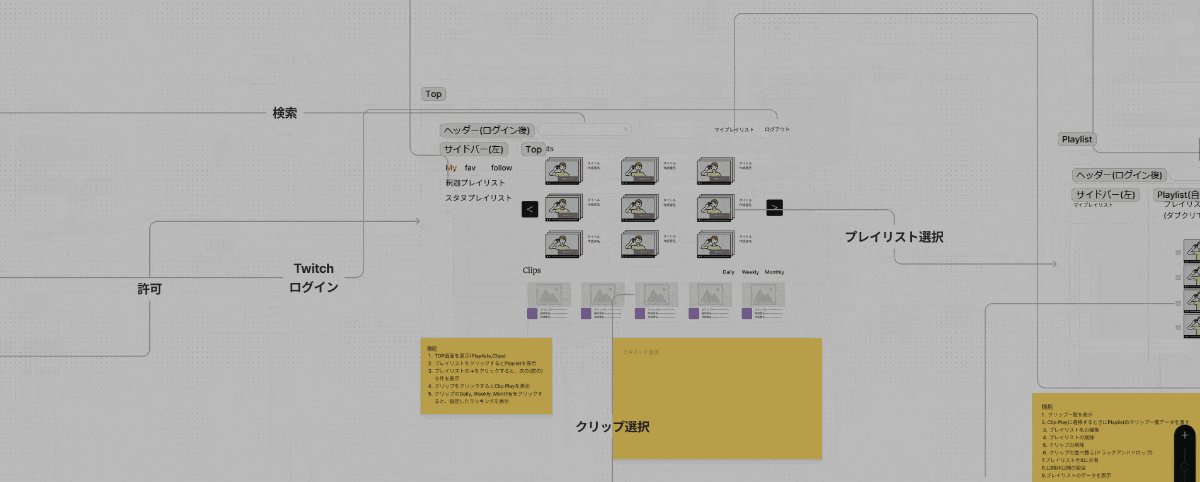
画面遷移図、ワイヤーフレーム
Figmaを使ってチームで作成
(ツールを使い慣れてなくて矢印が少し散らかってます...)

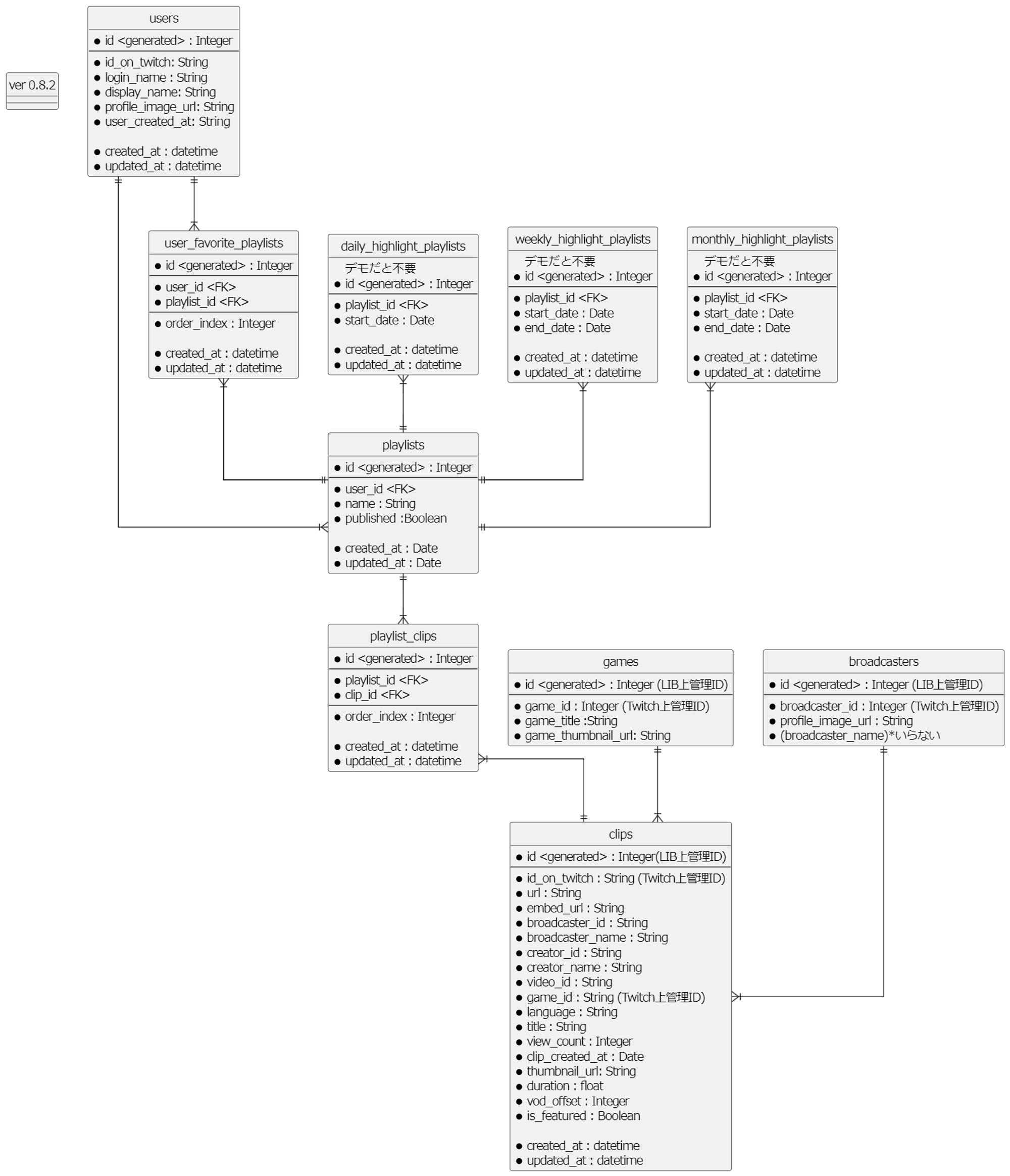
ER図
変更がある度にverを上げ、アプデ内容を併記してメンバーが混乱しないよう管理

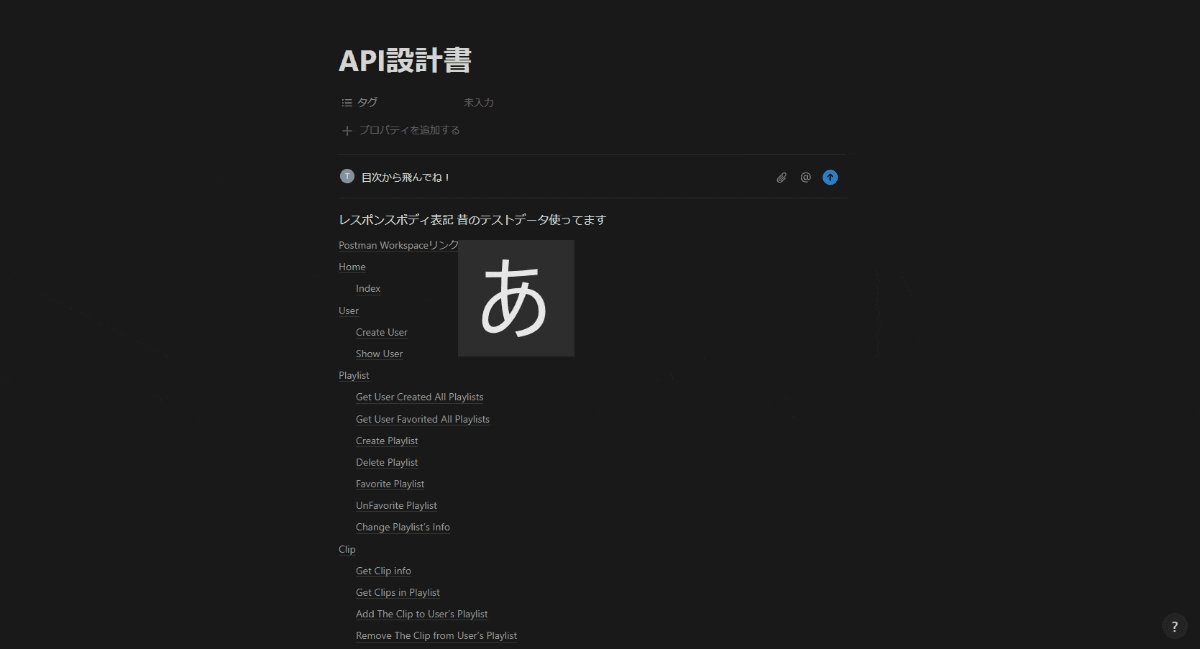
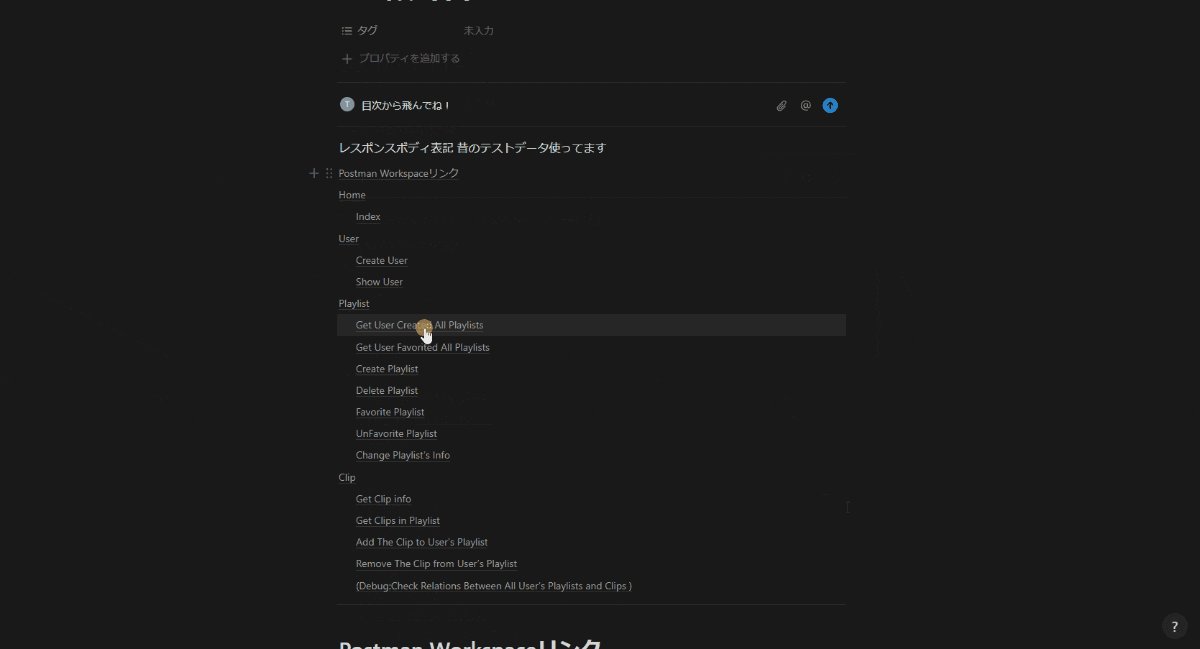
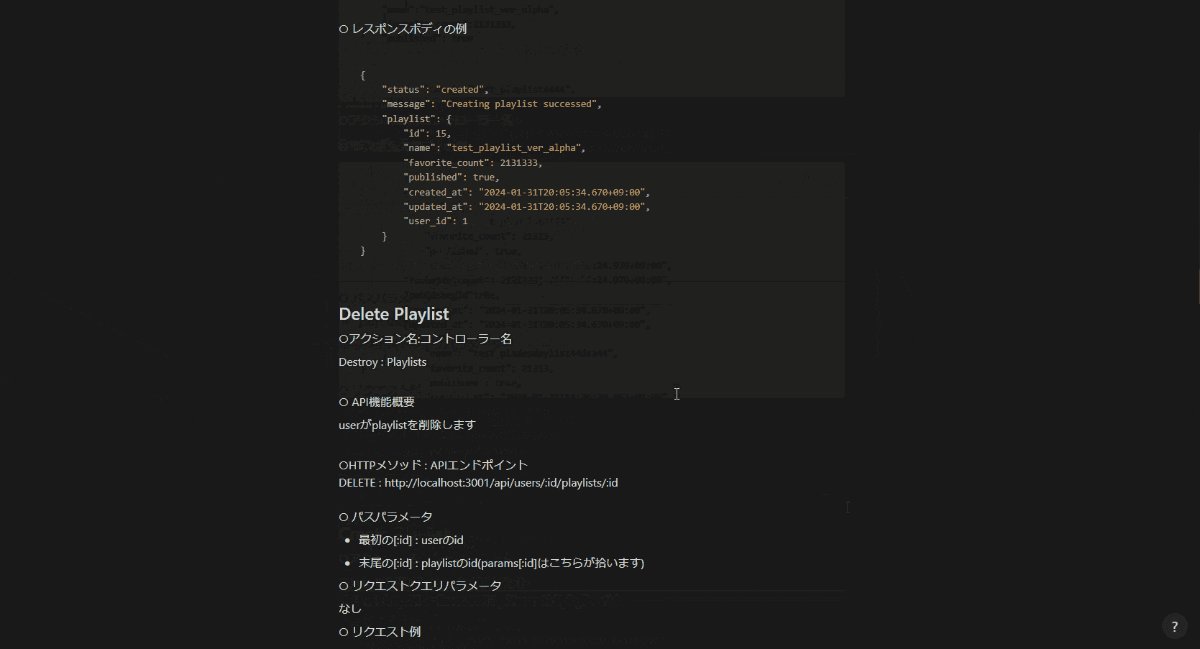
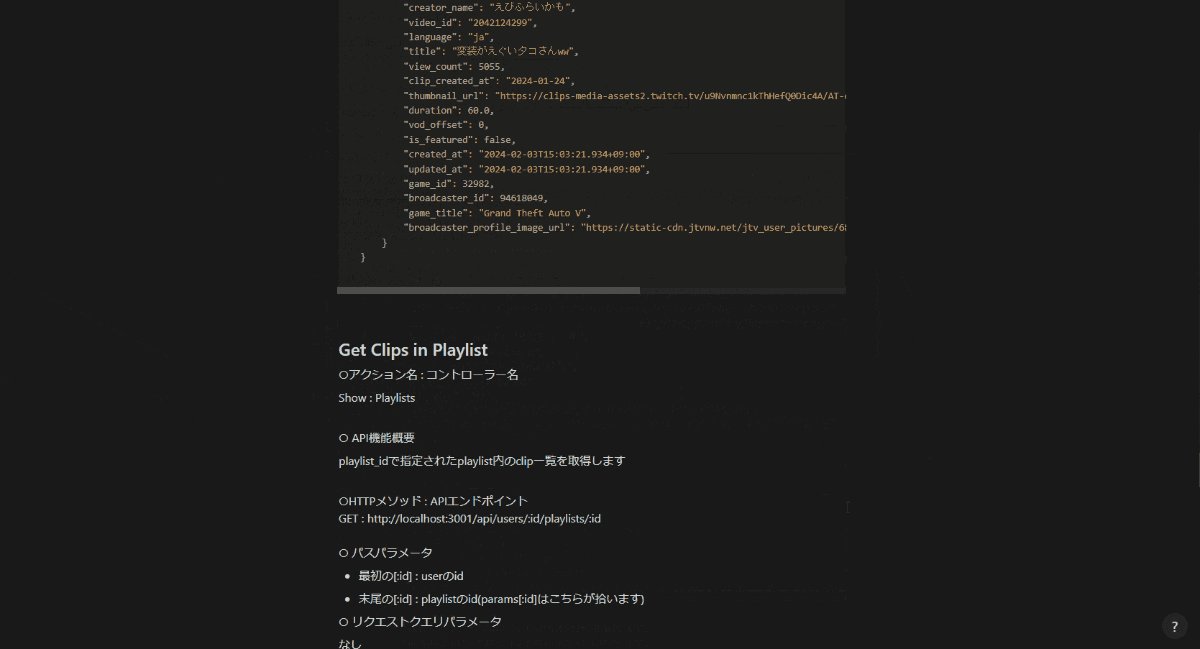
API設計書
Notion使って作成
バックエンド担当が作成したAPIをフロントエンド担当の人が分かりやすく使えるように意識

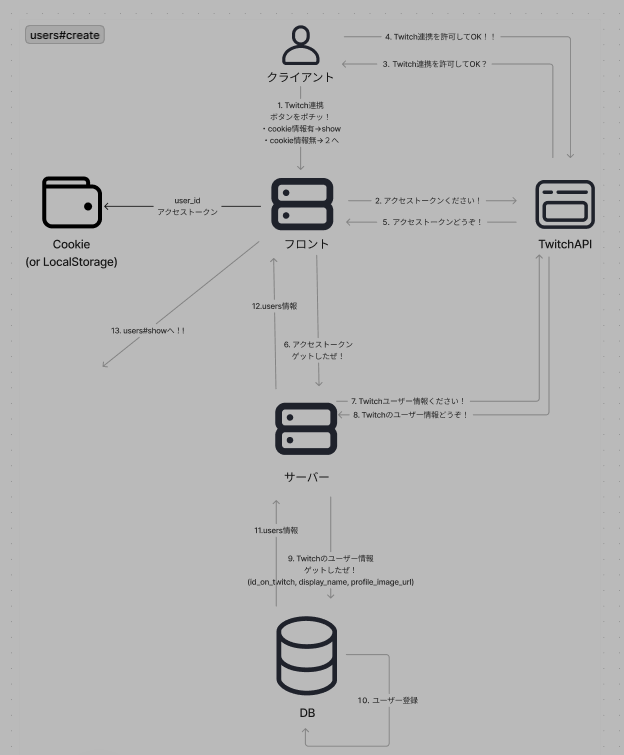
TwitchAPIを利用したログインフロー
初ログイン時のTwitchAPIを利用した挙動の流れ
Kさん作成

チーム内反省(KPT)
良かったこと(Keep)
チーム環境づくり
- チーム会の最初のアイスブレイクとしての雑談時間を意図的に設けて、メンバー同士が話しやすいように心がけた
- これによって全員が遠慮なく意見を言える環境が生まれた
- 疑問点があったらすぐに話し合えた
- 毎朝に勉強作業会を実施
- フリーな時間が多い自分たちの生活習慣を整える意識が出来た
- モチベーション維持にも助かった
情報共有の質と量
- Notionの利用
- まとまった質の高い情報を管理、共有することが出来た
- スケジュールや議事録もきっちりまとめて管理し、チーム会を重ねる度に進んでいる感覚があった
- 開発期間のコアタイム
- 集まる時間を決めて常時通話を繋げていた。話し合い以外は基本ミュートで作業
- これによってお互いが今何をやっているのか把握することが出来、要望や疑問点の共有が迅速に行えた
- 範囲外の技術のキャッチアップ
- アプレンティスのカリキュラムに入っていないような技術に対しても誰かが先んじて調べてくれ、それらを共有することが出来た
- 特にDocker、TwitchAPIまわりは本当に助かった
- API定義書
- 途中フロント視点、どのAPIを叩けば良いのか分からないくらい情報が散らばった状態になっていた
- 作ったAPIに対してまとめた定義書を書くことでフロント側が迷わずAPIを扱えた
自分達が納得のいくアイデア
- アイデア出しからの決定まで二週以上かけ、プロダクト案を自分たちが納得できる、欲しいと思えるものに出来たおかげでモチベーション高く開発出来た
- アイデア苗木戦法
- 主要なアイデアを一つに絞って各人で深めて話し合うやり方だと途中で失敗
- ある程度見込みのあるアイデアを数個決め、それら各々深めて話し合うスタンスに変えた
- 結果当初微妙だったアイデアが急成長を遂げ、納得いくアイデアになった
途中の反省会
- プレゼンファースト意識のタスク進行
- 気がつくとプレゼンのデモで見せないような細かい仕様について話し合っていたりした
- 第五週目あたりで反省会を行い、プレゼンファーストの意識でデモの中で必要な機能だけに特化してひたすら作っていく強い共通意識を生むことが出来た
- 結果無理なスケジュールにならず、大事なところに集中出来て質を高めることが出来た
- タイムキーパー
- 書記と兼ねていたタイムキーパーが役割を果たせていなかったのでしっかりと別の人に割り当てた(PM,書記,タイムキーパー週替わり)
- しっかり時間を決めることで、一つの話題に対して脱線せず大事なことに集中して話し合えた
- 終盤の全員でのデザイン整え作業
- プレゼン日近くになるとバックエンドのタスクをキリの良いところで終わらせ、みんなでフロントのCSSを弄って見た目を整えたのが良かった
- これにより第一印象の質が大きく向上した
ルール決め
- タスク割り
- タスクの役割分担をしっかりしたことでタスクの競合があまりおきなかった
- 意図しないコンフリクトは0だった
- 誰かのタスクが多くなって負荷が掛かっていることもなかった
- Gitのルール決め
- commit文、プルリクのやり方など事前に決めたことでGit管理周りのトラブルが皆無だった
- チーム内日報
- チーム内日報を書くことでメンバーが行ったこと、次に行うこと、重要共有事項を把握出来た
生じた問題(Problems)
開発期間中の解決できた問題(Solved Problems)
- 前半タイムキーパーなしでやってたので、一つの話題に時間をかけすぎることがあった
- デモで見せる部分以外に時間を使っていた
- アイデア決めの時間がかかりすぎた
- アイデアの種を出したあとの育て方が微妙
- どうやって深めていくのかを事前に決めていなかった
今回解決に至れなかった問題(Not Solved Problems)
- タスク切り出し
- メンバー4人個別でタスク切り出ししたことでタスクの粒度も各人様々で一貫性がなかった
- フロント視点でページ毎にタスク切り出し行っていたこともあり、サーバー側視点で別途切り出す必要があった
- 切り出しが甘いことでタスク被りが少しだけ起こり非効率だった
- 軽い疑問点などの共有
- 少し不便なフォーマッターの設定を変更したかったが終わるまでその状態で開発した
- Docker内のログを見る方が途中まで分かっていなかった
今後の改善方法(Try)
- サーバー側とフロント側に分かれてそれぞれの視点でタスク切り出しをして、後で統合する形が良かった
- 日報にぼやき欄みたいな、ハードル低く開発中の疑問点を書く欄があってもよかった
個人的な反省
Keep
- 分からないところを分からないと言って聞く姿勢、一時の恥をしのんで割り切ったこと
- 2回目のPMの時にしっかり話すべき内容、流れを整理する時間をとったこと
- このおかげで決める、話すべきことが多くなっていた会議で、決められた時間の中で処理出来た
- API定義書良かった
- タスクのエンドポイントがはっきりした
- フロントもわざわざバックエンドの中の情報を参照せずにすんだ
- アイスブレイク提案
- アイデア苗床戦法提案
- プレゼンファースト意識切り替え
Problem
- 言語化能力、説明力が周りと比べて下がっているの実感した
- 厳密性の高い言葉で無理にしゃべろうとして、結局途中で訂正する言葉が増え、聞き手が伝わりづらい話になってしまった
- 少し話の脱線が多かった
- 時間的に急を要さないことを話すときはしっかりメモや文章に起こしてから話す
- Dockerの勉強を後回しにし過ぎた
- 途中で大きなエラーは起きなかったが理解が曖昧なまま開発期間に入りチームメンバーに助けてもらった
- 自分担当のPM1回目のアイデア出しでもっと良いやり方を模索すべきだった
- とりあえずアイデアだけを出して、そのあとがあまり効率よく進まず、無駄に時間がかかってしまった
Try
- もう少しゆっくり丁寧に、自分の中で文の構造が決まってから話すようにする
- 自己タスク管理、スケジュールリングをしっかりする
- Notionをがっつり導入する
前回(dev1)のチーム開発の反省を踏まえて今回(dev2)
- 必要技術、ライブラリの知識不足
→Sさんが先だって実装したい機能の実験をしてくれ、どれが出来る出来ないの把握が実装前にかなり把握出来た - 環境構築でのエラー
→Dockerを導入して開発環境を統一、Docker知識もチーム内で助け合うことが出来た - メンバー間のモチベーション格差
→ 似た環境のメンバーが集まったことであまり起きなかった
→ チーム内朝会等で勉強のモチベーションを維持出来た - タスクの受け渡し、情報の受け渡しが曖昧
→ チーム内でタスクの分割がある程度綺麗に出来たのでそもそも情報の齟齬が少なかった
→ Notionを利用して各々が調べた、決めたことを過不足なくチームに伝えることが出来た
→ API定義書を作ってフロント側に叩くべきAPIを分かりやすく伝えることが出来た - 集団での役割(リーダーとか、プロジェクトマネージャーなど)が曖昧
→ 週替わりで誰がプロジェクトマネージャーかなどの役割を決めたことで全員が交代で責任をもってスケジュール管理が出来た - タスクの依存関係が曖昧でボトルネックになるタスクが生じた
→ タスク分割が綺麗に
→ チーム内コミュニケーションが円滑だったので「これ欲しい!」→「おっけやっとく」のレスポンスが迅速だった - 他の人の進捗状況分からない
→ チーム内日報を書くことでメンバーが行ったことを把握出来た
→ 開発期間でコアタイムを決めてその時間は常時通話出来るようにしてお互いが何をやっているのか把握出来た - バックエンドコードのスパゲッティ化
→ 今回は4人で2対2で分かれることが出来たので大丈夫
→ ややこしい処理、確認が欲しい処理はプルリクでコードレビューをお願いしていたのでそこまでコア部分がメンバーが把握出来ない事態にはならなかった - チームMTGに締まりがなかった
→ MTG時間を大体2時間定めて、その日の最初にPMが話すべきことを整理してみんなに伝えることで解決。
メンター評
良い評価をしてもらえたみたいでメンターさん達が決めるBest Awardを見事受賞出来ました!
- 本番環境で使えるレベル、ユーザーが見込める
- コアユーザーをしっかりと定めている
- UIが綺麗
- ユーザー認証で登録の手間が少ないのが良い
チーム開発終えての感想
メンバー4人ともかなりのリソースをこのチームプロダクトにかけていたのでBest Awardを獲得という形で評価されてとても嬉しいです!
Notionを使って情報を整理していきつつ会議をしていくと、ちゃんと積み重ねて前に進んでいる感じがしてとてもやりがいを感じられました。
今回は土台づくり(開発期間までの話し合い)にしっかりと時間をかけた分実装はかなり楽でした。前回は暗中模索のような準備期間で苦しい開発期間だったので対比がすごい...
前回の反省を踏まえた上でしっかりと前もって行動が出来ていたので、成長を実感出来たチーム開発でした。とにかくチームメンバーが優秀&気の良い人たちで開発中はとても楽しかった~
プロダクトはデプロイまで出来てませんが、チームメンバーの一人が引き継いでリリースまでもっていくと思うので良ければ使って下さると嬉しいです!