Nuxt.js(Vue.js)で良くやってしまう【Component template should contain exactly one root element. 】の対処法です。
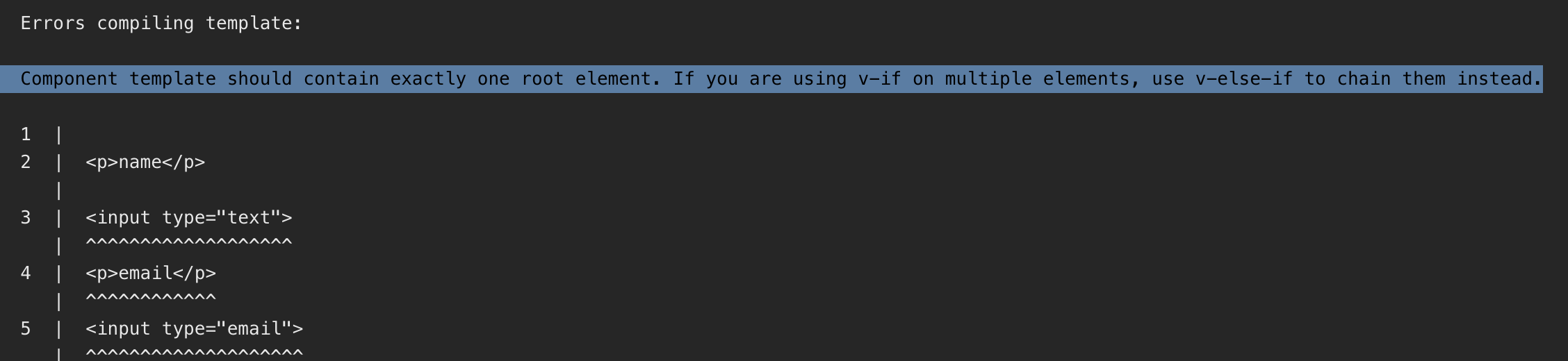
Component template should contain exactly one root element.
If you are using v-if on multiple elements, use v-else-if to chain them instead.

ビルド時に上記のエラーが出る時は<template>タグが原因です。
<template>
<p>name</p>
<input type="text">
<p>email</p>
<input type="email">
</template>
templateタグの中は一度全体を親要素で囲う必要があります。
上記のコードでは、親要素で囲わずに並列で書いてしまっているのでエラーになります。
<template>
<div class="user">
<p>name</p>
<input type="text" />
<p>email</p>
<input type="email" />
</div>
</template>
divタグで全体を囲むとエラーが解消されます。
nuxtやvueに慣れるまで良く出るエラーなのでメモとして残しておきます。