【vue-js-modal】は簡単にモーダルウィンドウを実装できるコンポーネントです。
Nuxt.jsでの使い方をまとめました。
イメージは下記の感じです。

まずは【vue-js-modal】インストールします。
npm install vue-js-modal --save
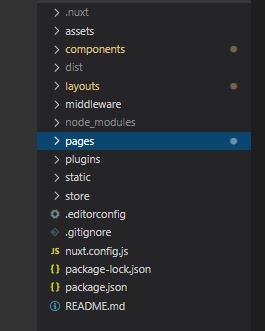
Nuxt.jsのディレクトリ構成は下記のようになっています。

pluginsディレクトリにファイルを作成し【vue-js-modal】をインポートします。
今回はmain.jsと言うファイルを作成しました。
├── plugin
│ ├── main.js
import Vue from 'vue'
import VModal from 'vue-js-modal'
Vue.use(VModal)
次にnuxt.config.jsを編集していきます。
export default {
plugins: [
{ src: '~/plugins/main.js'}
],
}
これで【vue-js-modal】が使用可能になりました。あとは使いたいコンポーネントで使用していきます。
<template>
<div>
<button @click="show">クリックする</button>
<modal name="modal-content">
<p>モーダルウィンドウで表示されるコンテンツ</p>
</modal>
</div>
</template>
<script>
export default {
methods: {
show() {
this.$modal.show("modal-content");
},
hide() {
this.$modal.hide("modal-content");
}
}
};
</script>
this.$modal.show()がモーダルウィンドウを開くメソッド、
this.$modal.hide()がモーダルウィンドウを閉じるメソッドになっています。
これだけでモーダルウィンドウができちゃいます。
【vue-js-modal】にはオプションも複数あり、モーダルウィンドウに動きなども追加できます。
例えば下記のような感じです。
<modal name="modal-content" width="80%" height="auto" :scrollable="true" :draggable="true">
<p>モーダルウィンドウで表示されるコンテンツ</p>
</modal>
横幅を指定したり、スクロールバーの有無やモーダルウィンドウをドラッグ可能にすることもできます。
詳しいオプションの種類は下記に記載されています。
最後に
今回はvue.jsで簡単にモーダルウィンドウが実装できる【vue-js-modal】を使ってみました。
ちょうどポートフォリオサイトをNuxt.jsで作っており、作品の紹介などでモーダルウィンドウを実装したかったので・・・
オプションも豊富なので、かなり便利でした。