ReactのUIフレームワークであるMUI(Material UI)のDataGridにて、セルに表示させている値と検索時の値を一致させる方法になります。
DataGridのrenderCellでセルの表示を自由に変えられる
MUIのDataGridではrenderCellを使うことで、セル内の表示を自由に変えることができます。
renderCell: ({ row }: GridRenderCellParams) => `${row.age}歳`
renderCell: ({ row }: GridRenderCellParams) => {
let role
switch (row.role) {
case 0: {
role = '管理者'
break
}
case 1: {
role = '編集者'
break
}
default: {
role = '閲覧者'
}
}
return role
}
例えば、APIで取得したstatusの値に対して表示する値を変えることも可能です。
renderCell: ({ row }: GridRenderCellParams) => <MyComponent age={row.age} />
独自のコンポーネントを返すこともできます。
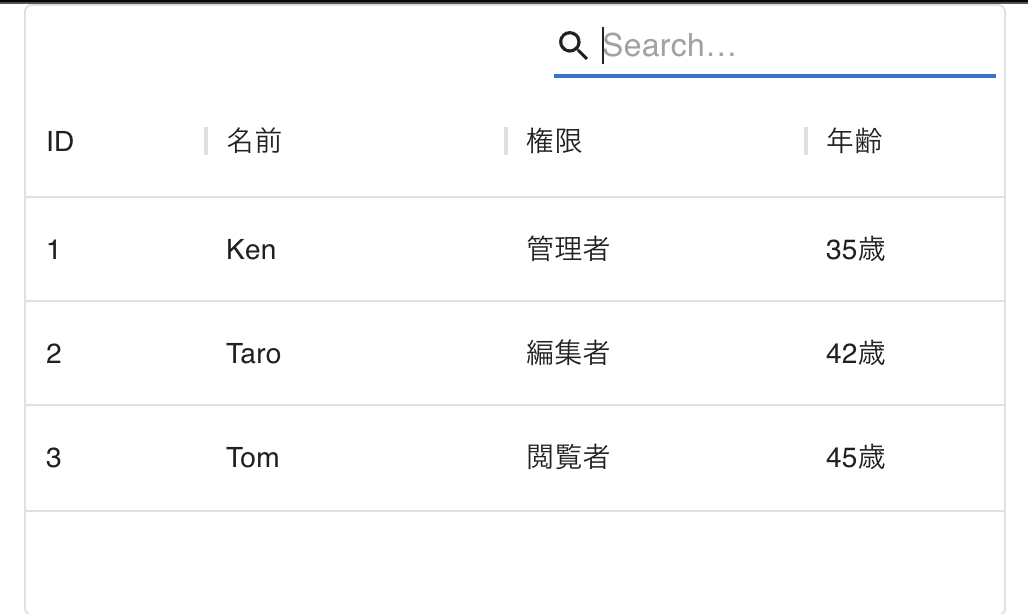
検索時の値とずれてしまう
上記のように表示する値を変えてしまうと、MUIのフィルター機能を使う時にズレが出てしまいます。
元の値に対して検索をかける為です。下記の画像のようなイメージです。
DataGridに設定している元々の値と表示させている値が違っているので検索にヒットしません。
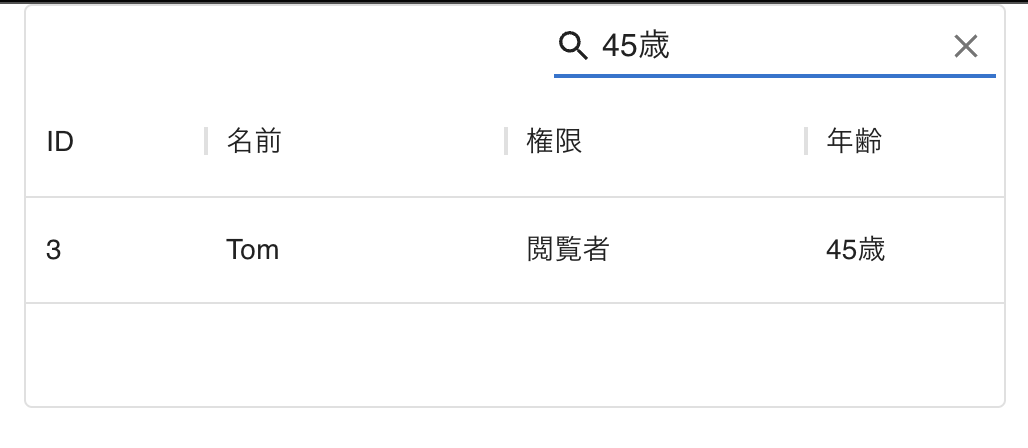
表示値と検索時の値を一致させる
DataGridのvalueGetterに値をセットさせることで、表示させている値と検索時の値を一致させることができます。
valueGetter: ({ row }: GridValueGetterParams) => `${row.age}歳`
valueGetter: ({ row }: GridValueGetterParams) => {
let role
switch (row.role) {
case 0: {
role = '管理者'
break
}
case 1: {
role = '編集者'
break
}
default: {
role = '閲覧者'
}
}
return role
}
コード全体
今回のコード例の全体は下記になります。
import { Container } from '@mui/material'
import {
DataGrid,
GridColDef,
GridRenderCellParams,
GridToolbar,
GridValueGetterParams
} from '@mui/x-data-grid'
const Index = () => {
const columns: GridColDef[] = [
{ field: 'id', headerName: 'ID', width: 90 },
{
field: 'name',
headerName: '名前',
width: 150,
editable: true
},
{
field: 'role',
headerName: '権限',
width: 150,
renderCell: ({ row }: GridRenderCellParams) => {
let role
switch (row.role) {
case 0: {
role = '管理者'
break
}
case 1: {
role = '編集者'
break
}
default: {
role = '閲覧者'
}
}
return role
},
valueGetter: ({ row }: GridValueGetterParams) => {
let role
switch (row.role) {
case 0: {
role = '管理者'
break
}
case 1: {
role = '編集者'
break
}
default: {
role = '閲覧者'
}
}
return role
}
},
{
field: 'age',
headerName: '年齢',
width: 150,
renderCell: ({ row }: GridRenderCellParams) => `${row.age}歳`,
valueGetter: ({ row }: GridValueGetterParams) => `${row.age}歳`
}
]
const rows = [
{ id: 1, name: 'Ken', role: 0, age: 35 },
{ id: 2, name: 'Taro', role: 1, age: 42 },
{ id: 3, name: 'Tom', role: 2, age: 45 }
]
return (
<Container>
<DataGrid
rows={rows}
columns={columns}
components={{ Toolbar: GridToolbar }}
autoHeight
disableColumnFilter
disableColumnSelector
disableDensitySelector
disableSelectionOnClick
hideFooterPagination
componentsProps={{
toolbar: {
showQuickFilter: true,
quickFilterProps: { debounceMs: 500 },
printOptions: { disableToolbarButton: true },
csvOptions: { disableToolbarButton: true }
}
}}
/>
</Container>
)
}
export default Index