Nuxt.jsでグローバル(共通の)CSSを設定する方法
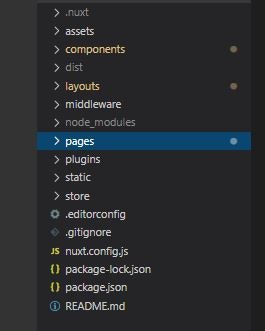
Nuxt.jsのディレクトリ構成は下記のようになっています。

assetsディレクトリにcssファイルを作成します。
├── assets
│ ├── main.scss
次にnuxt.config.jsで読み込みます。
nuxt.config.js
export default {
css: [
'~/assets/main.scss'
],
}
これでグローバルCSSの設定は完了です。
グローバルでは無く個別のページでCSSを読み込む場合は各ページでインポートします。
<style lang="scss">
@import "assets/main.scss";
</style>