NoCodeツールのWebflowを触って見たので、その使用感をまとめました。
https://webflow.com/
結論、かなり便利なツールです!
Webflowを使ってコーディングしたので、使用感まとめ

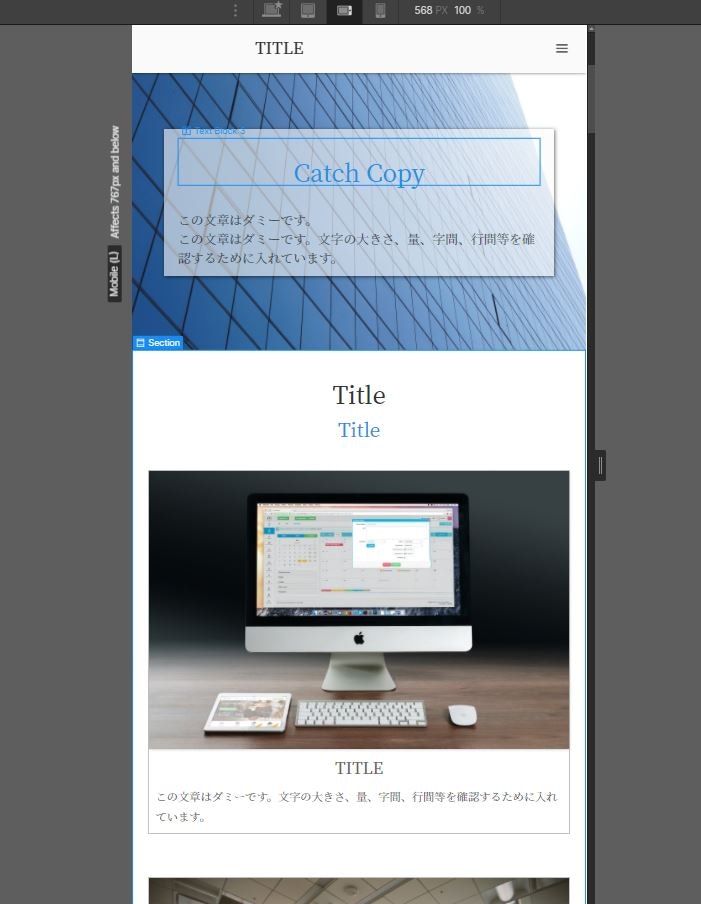
上記の画像がWebflowのコーディング画面です。
左手にlayoutsのブロックが用意されているので、選択して配置していきます。
横並びのflexboxやgridレイアウトなんかも一切コードを書かないで、レイアウトすることができます。

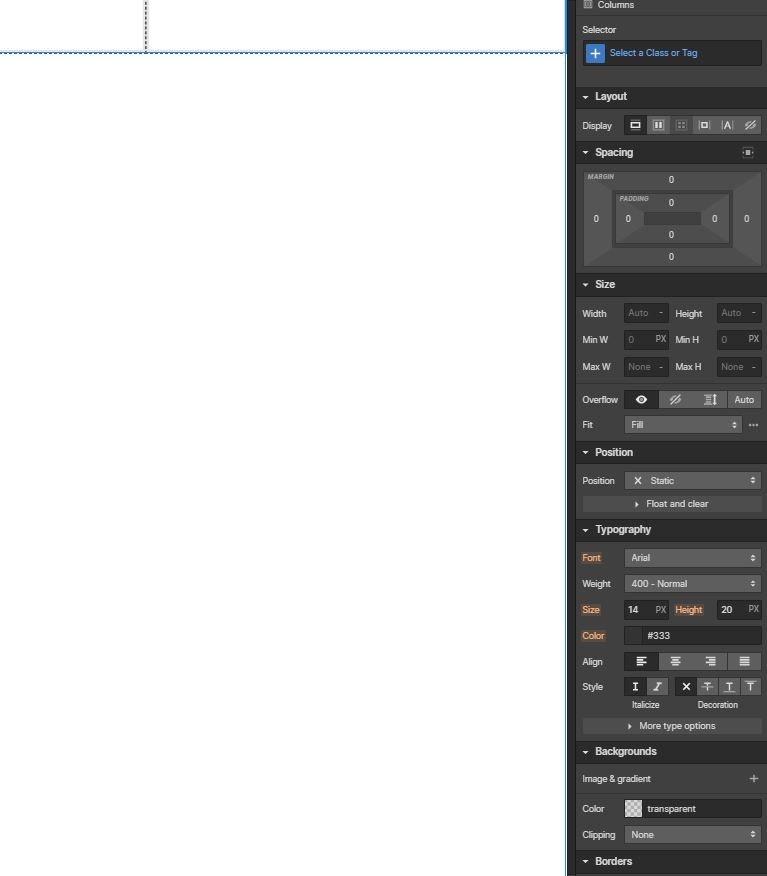
細かいレイアウトやCSSの調節は、右側にパネルが用意されており、そこで選択して調節していきます。
レスポンシブにも簡単に対応

サイト上部にデバイスの切り替えボタンがあり、デバイスを切り替えることができます。切り替えた状態で、レイアウトやCSSを変えることでレスポンシブ時のスタイルを簡単に当てることができます。
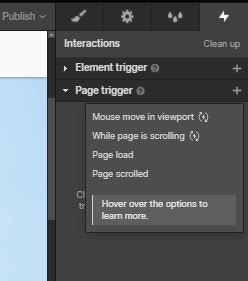
アニメーションやイベントの設定も容易
クリックイベントでアニメーションをかけたり、ページのスクロールイベントで要素を出現させるなど、Webサイトで良く見かけるアニメーションの設定も可能です。
JavaScriptを一切書かずに実現できます。
部分的にソースコードを書くことも可能
Webflowでは、自分でソースコードを書くこともできます。ノーコードだけでは実現できない部分は、自分でコードを書くことで対応できます。

上記のようにエディターを開くことで、コードを追記することができます。
大枠はNoCodeでサクッと作って、細かいところは自分でデザインするなんてこともできますね。
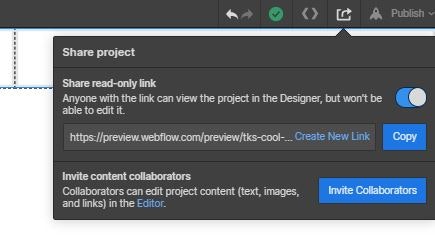
サイトの共有URLも発行できる

サイトの共有URLも発行できるので、作ったWebサイトをリアルタイムで共有できます。
ソースコードの書き出し機能が便利
Webflowには、作ったWebサイトのソースコードを書き出してくれる機能があります。
これがかなり便利です。(※ソースコードの書き出しは有料プランに入る必要あり)

上記の画像のように、作成したWebサイトのコードを確認することができ、Zipファイルでダウンロードできます。
ソースコードの書き出しは他のNoCodeツールには無かったりするので、かなり便利です。
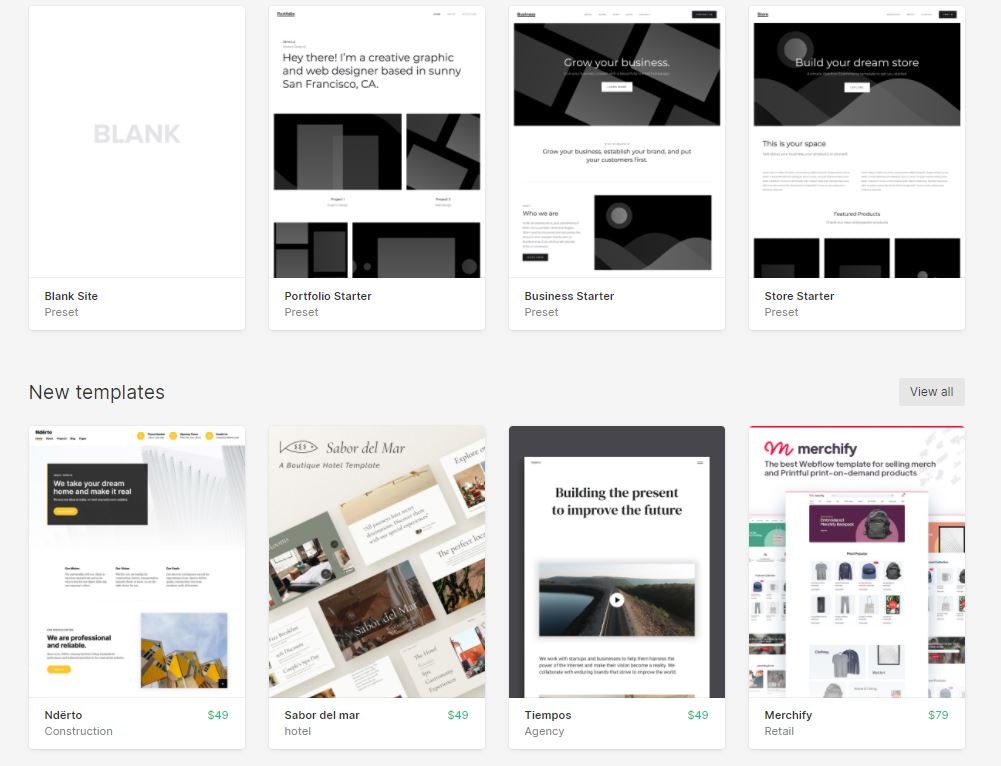
無料・優良のテンプレートが豊富

Webflowには、無料・優良のテンプレートが豊富にあります。
これらを使えば、さらにお手軽にWebサイトを構築できます。
HTML、CSSが分からないと難しいところもあり
他のNoCodeツールはHTML、CSSが全く分からなくてもWebサイトが作れるものがありますが、Webflowはある程度のHTML、CSSの知識が必要になるなと感じました。
部分的にソースコードを書くこともできるので、HTML、CSSが分かる人にとってはカスタマイズもしやすいかなと思います。
最後に
今回は、NoCodeツールのWebflowの使用感をまとめてみました。
コードを書かずにWebサイトを作れるだけでなく、
- レスポンシブにも簡単に対応
- アニメーションやイベントの設定も容易
- 部分的にソースコードを書くこともできる
- サイトの共有URLも発行可能
- ソースコードの書き出し機能が便利
上記のような機能もたくさんあり、とても便利に感じました。
簡単なLP程度ならもうWebflowで十分かなと思います。