はじめに
猫なでたいです。
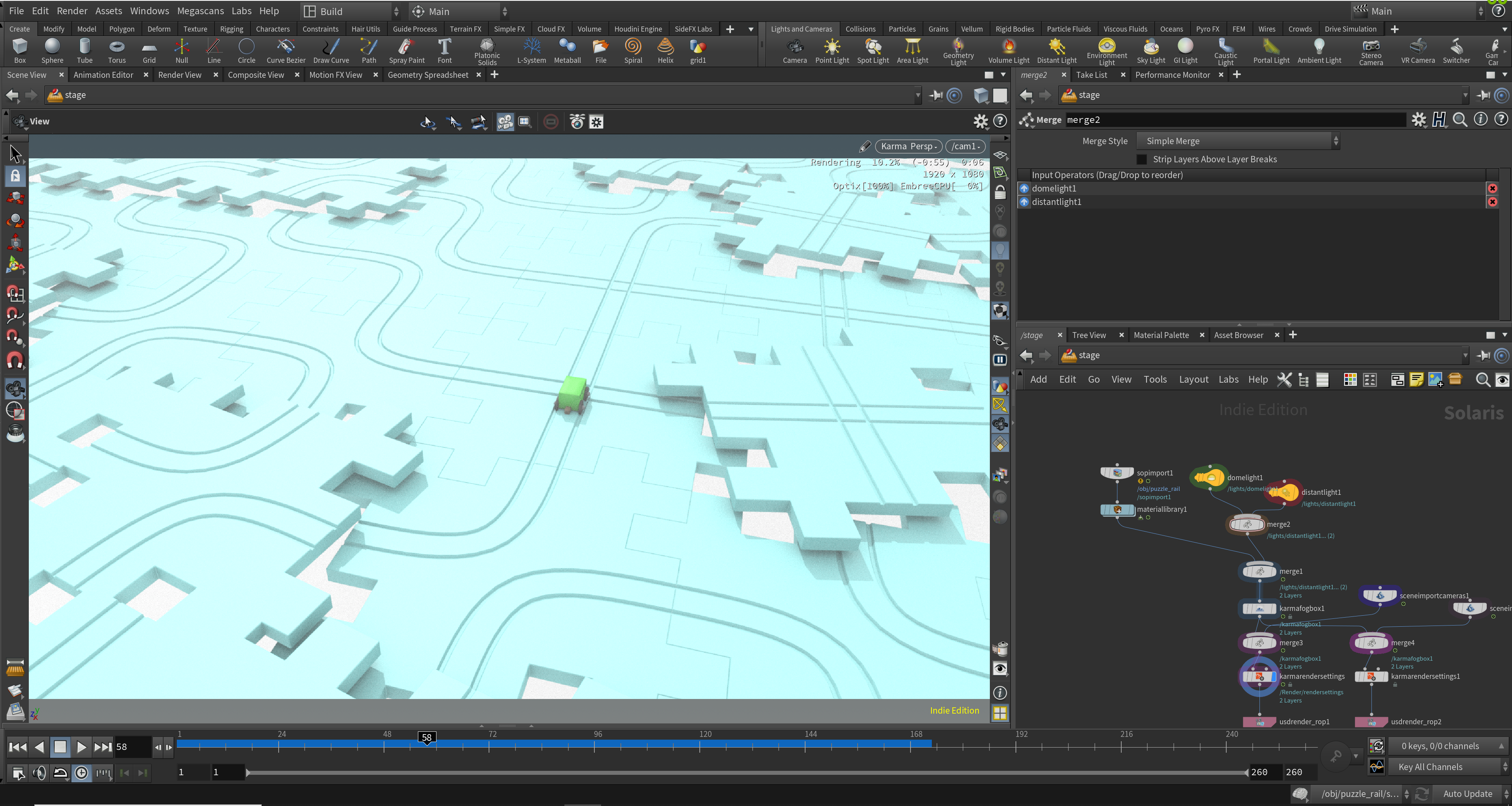
さて、今回のアドカレではこんなの作ります。
最近、江ノ島観光に何回か行きまして、その時に江ノ電のパズルレールという物を見たんですね。
もう作る物で出してますが、道筋が彫ってあるパズルをくみ上げて、その上を車両が通るというオモチャです。航空会社とか鉄道会社がよく出してます。
「あー、こんなのあったな...これ、行き先が常に変わり続けたら面白いんじゃないか?」
と思ったので、作りました。
最初は全部Solverの中で行う非常に難解な上に分かりにくい物だったのでアドカレにするに辺り色々整理しましたが、最近ちょっとディニ力が衰えて割とゴリ押しな所があります。ご愛嬌。
作る
さて、作っていきましょう。
まず大まかな流れですが
パズル本体を作り、組み変わるようにする
↓
変わるタイミングで行先変更出来る仕組みにする
↓
移動したパネルの上を、実際に移動するポイントを作成する
↓
仕上げ
になります。あら案外簡単。
では順に解説していきます。大雑把な解説になるので、わからない箇所は添付のシーン見てください。
パズル本体を作り、組み変わるようにする
パズル作り

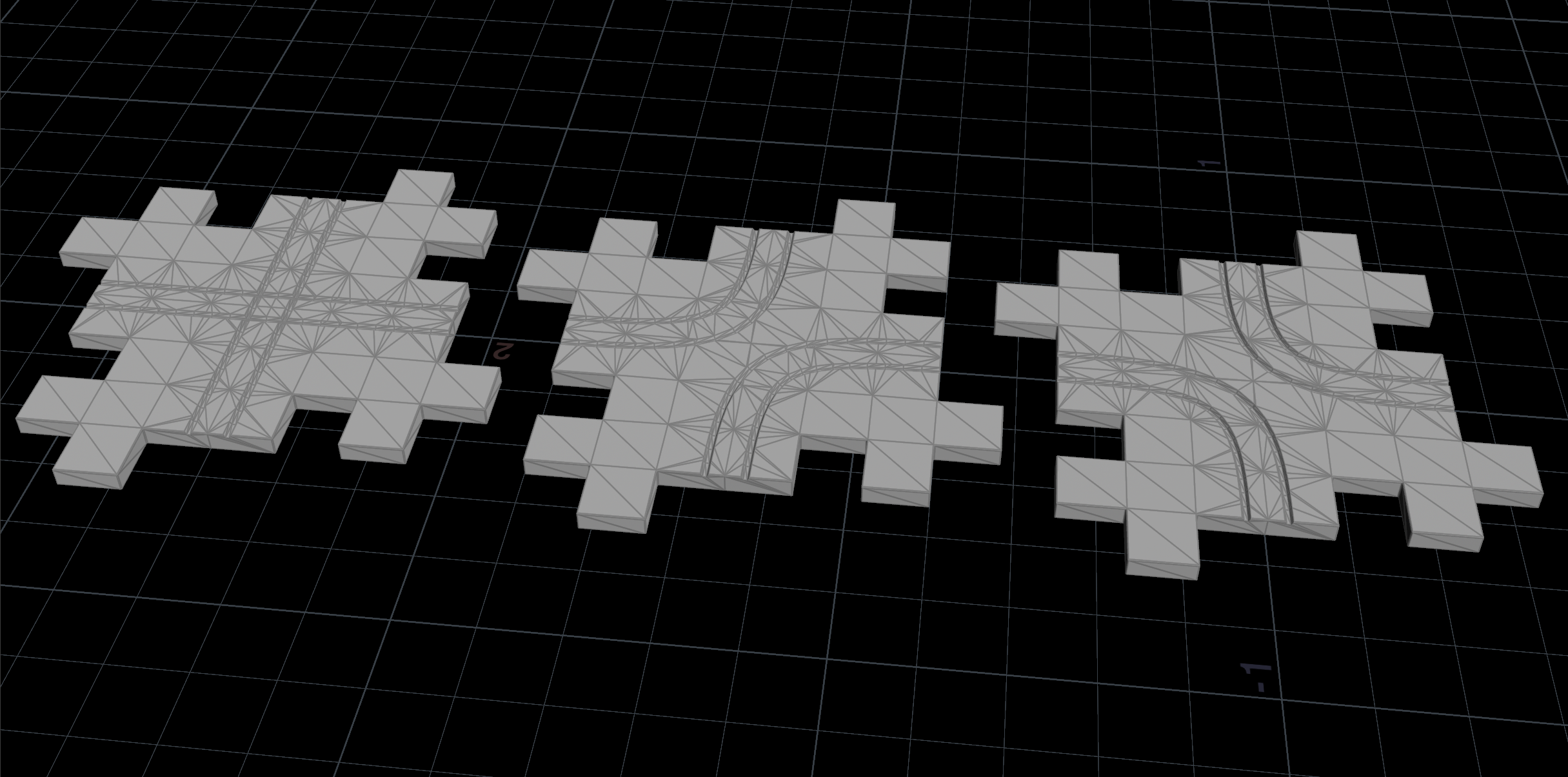
パズルって言っても、まずは簡単に行き先が決まっている物にします。
今回は、Lineノードを使って3種類のパズルにしました。
このlineノードは、後々移動先決定の時に番号を使用するので割らないでください。仕上げの時に出来ます。
###組み変わる仕組み作り

パズルを設置するコピー元となるポイントを作成する。Gridで作成してもいいですが、自分は幅とかちょっとズレるの嫌だし書いた方が楽だったので書きました。
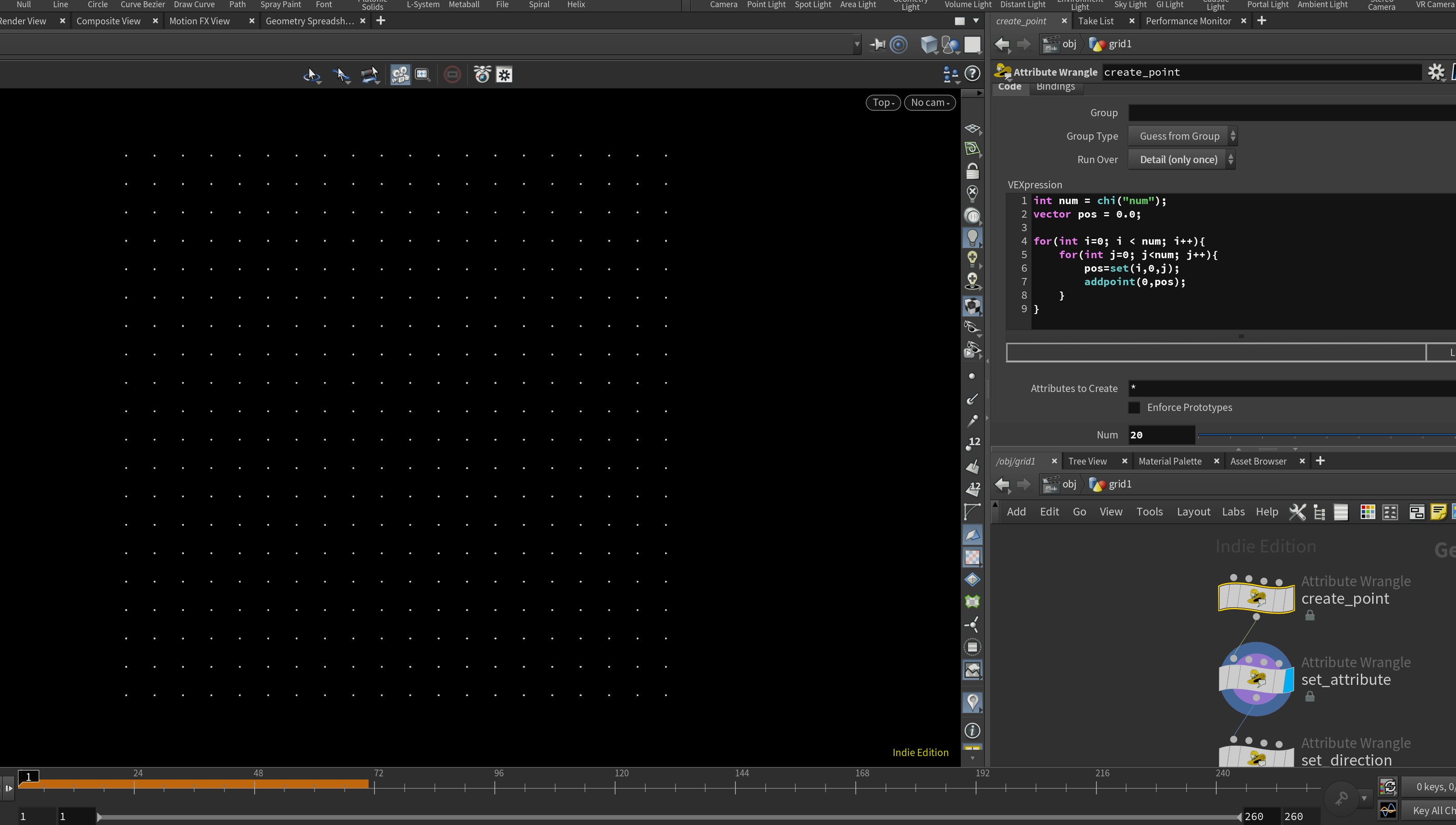
次に、組み変わるために必要なアトリビュートを作成します。
ここで必要なのは
i@seed : 全体のシード値を決める
i@class : 回転を決める
i@id : 番号
v@angle : 方向
float seed=@ptnum*5;
@seed=seed;
i@class=rand(seed)*4;
i@id=rand(seed*5)*3;
v@angle=set(1,0,0);
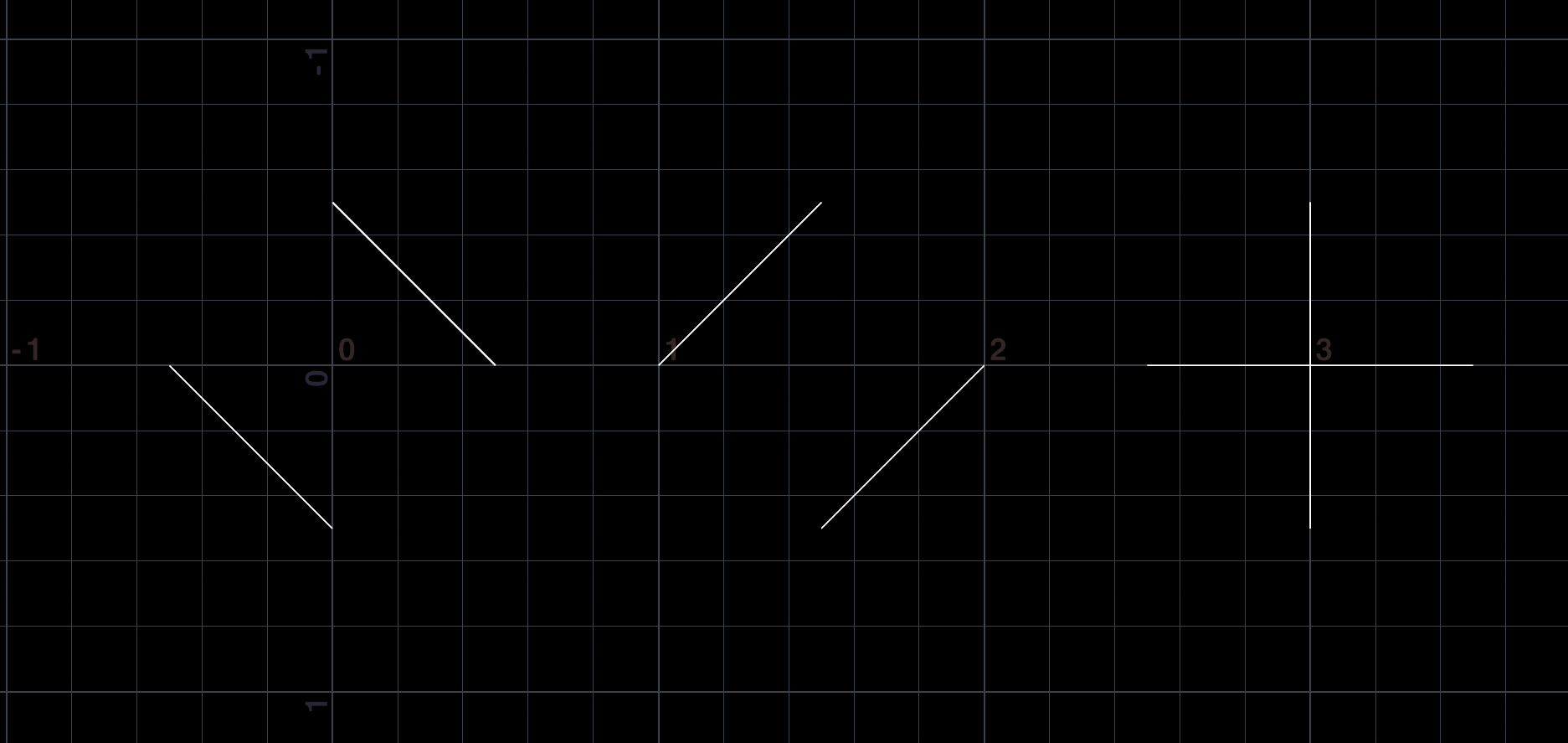
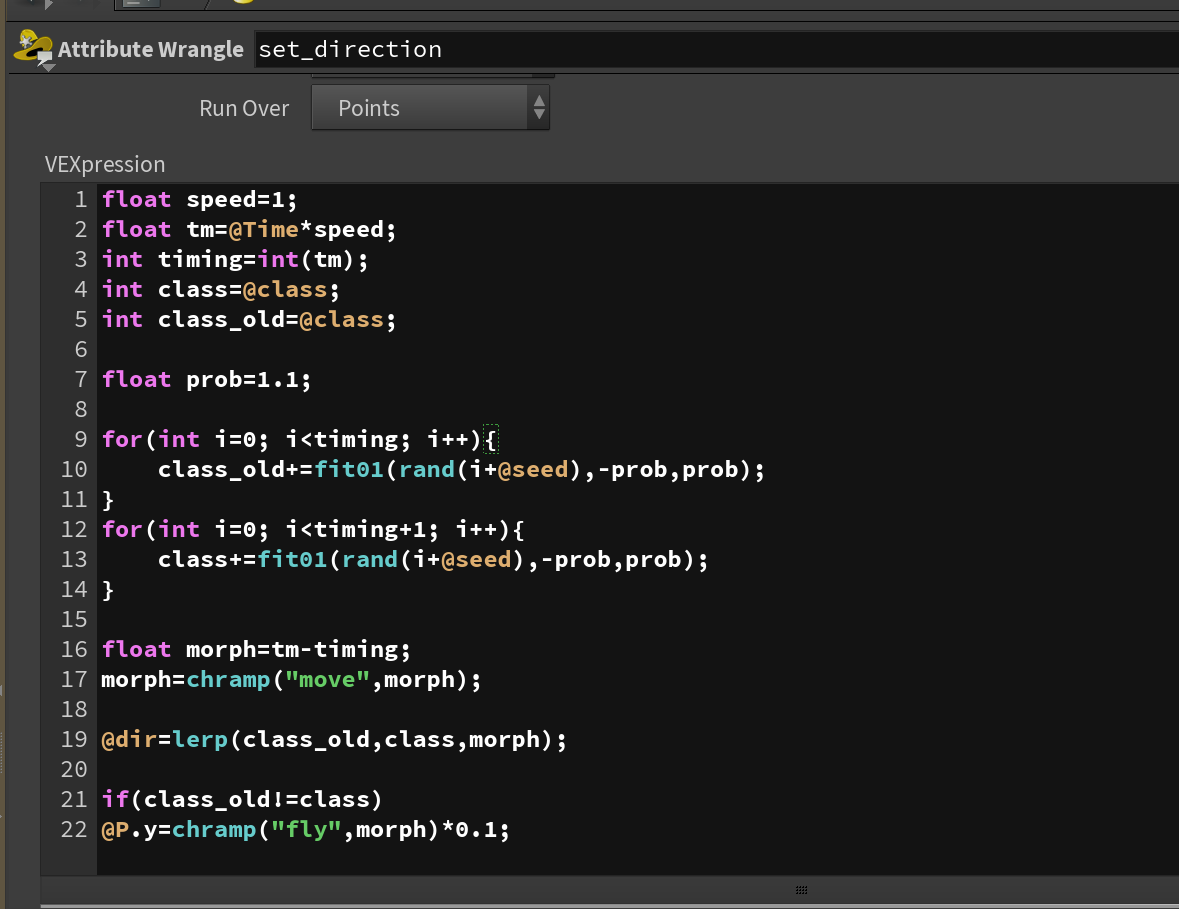
次に、方向を決めます。

ここでは回転方向を求めていますが回転の考え方は、適当な値から+1か-1を足す事を、変更タイミングで行っています。
ここで作成した値に90を掛けてラジアン角にしてやれば、qrotateで連続して回せる。
そして、もちろん突然変わる訳にはいかないので過去の値から新規の値までをlerpで繋いでいます。
ついでに、回転でパズルを変更するのでさすがに干渉が気になると思うので、ここで回転して変更されるパズル(過去の値と新規の値に差がある)は高さを変えて干渉しないようにします。
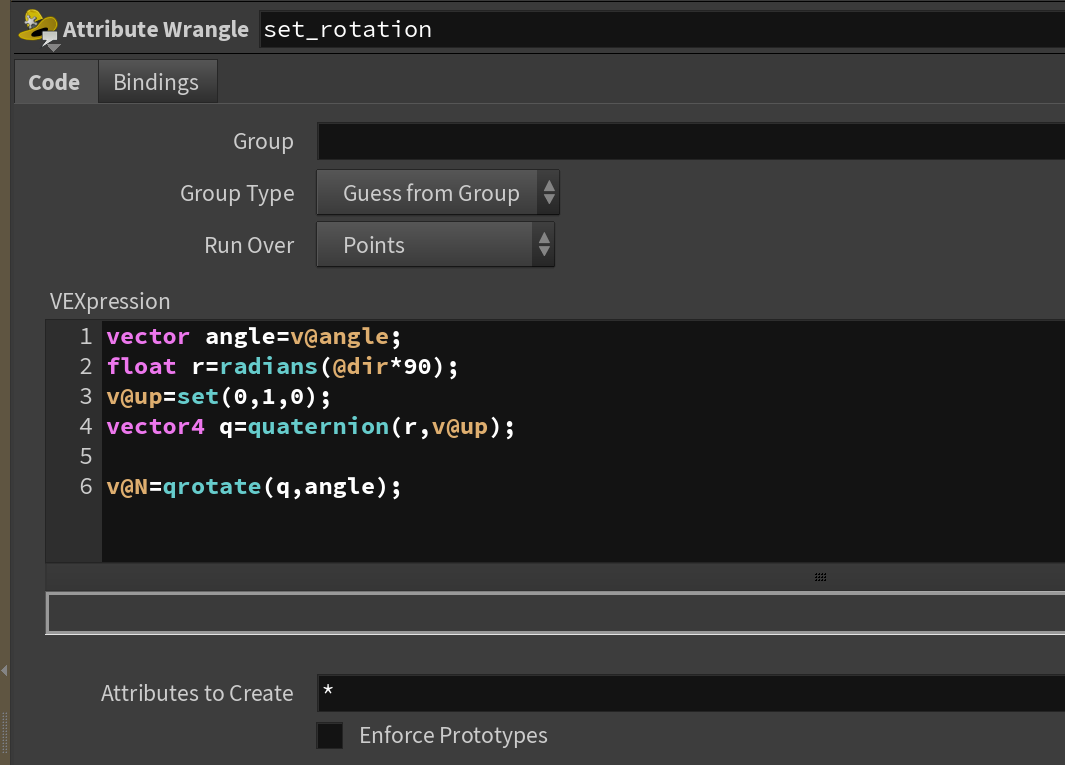
パズルを実際に回転させます。

qrotateを使ってNを回転させ、求めている方向へ向くように調整しました。

今までのにID付けてcopyするとこうなります。
キチンと回転が出てればOK。
変わるタイミングで行先変更出来る仕組みにする
こっからはSolverでやっていきます。
最初は配列でやっていたのですが、管理がほぼ全部VEXになった上に試行錯誤してた時の記憶が無く物凄い難解なコードになってたので作り直しました。

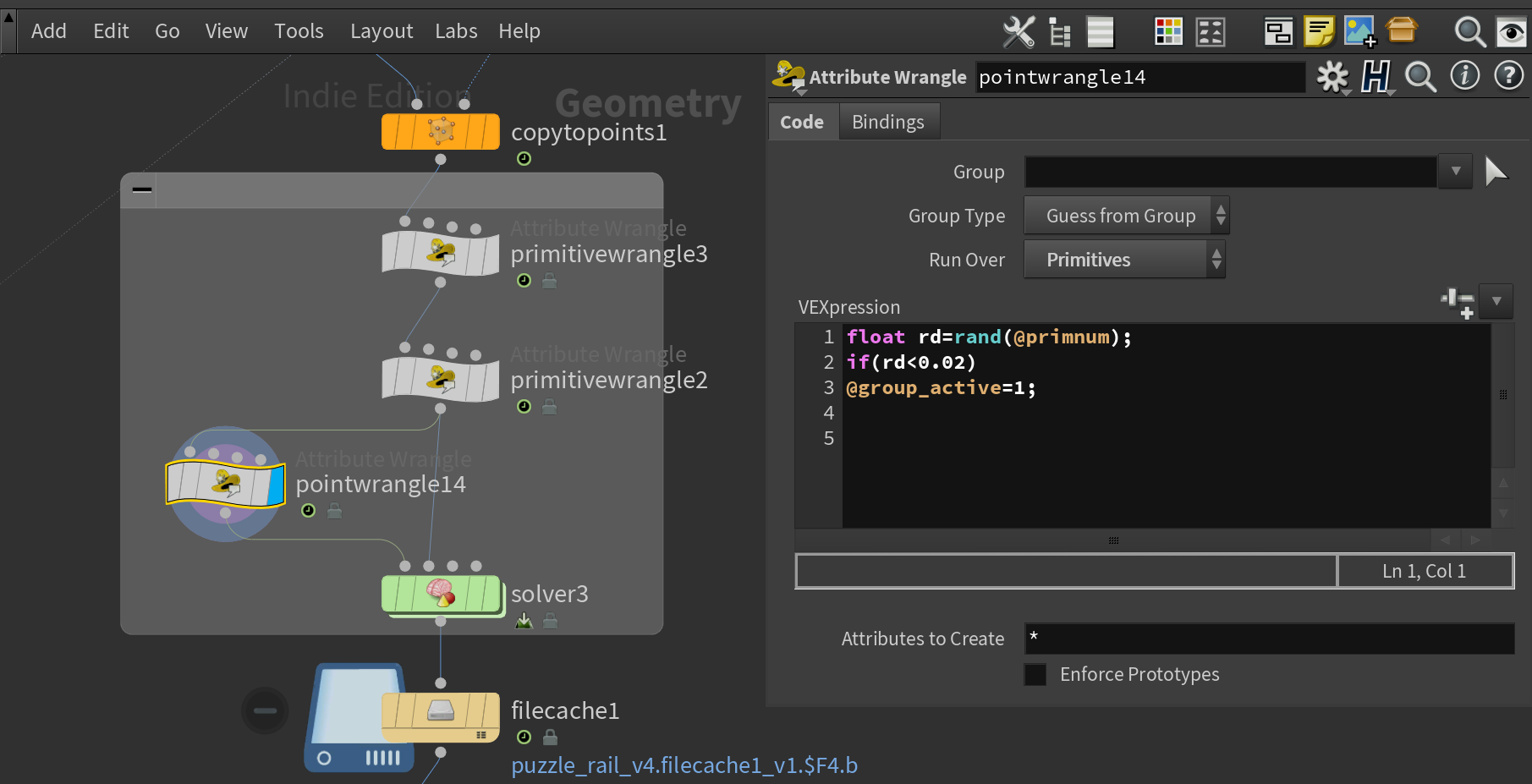
まず、SOPで最初にアクティブにするプリミティブにactiveのグループを与えます。
今は0.02、2%のプリミティブが対象となっています。
また、先ほど作った回転の挙動はSolverの0入力に繋ぐと内部で参照できない為、1入力に繋いでおきます。
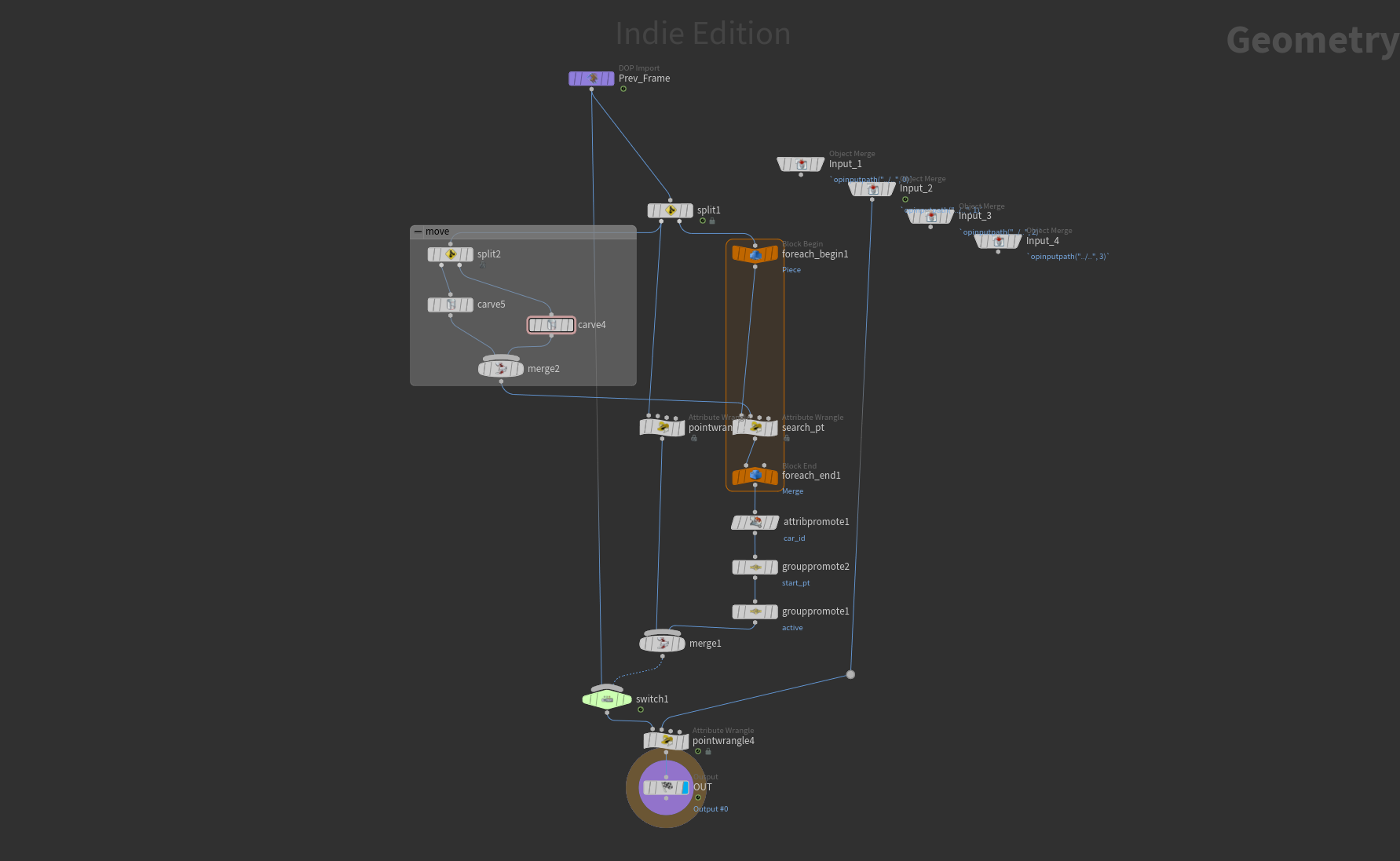
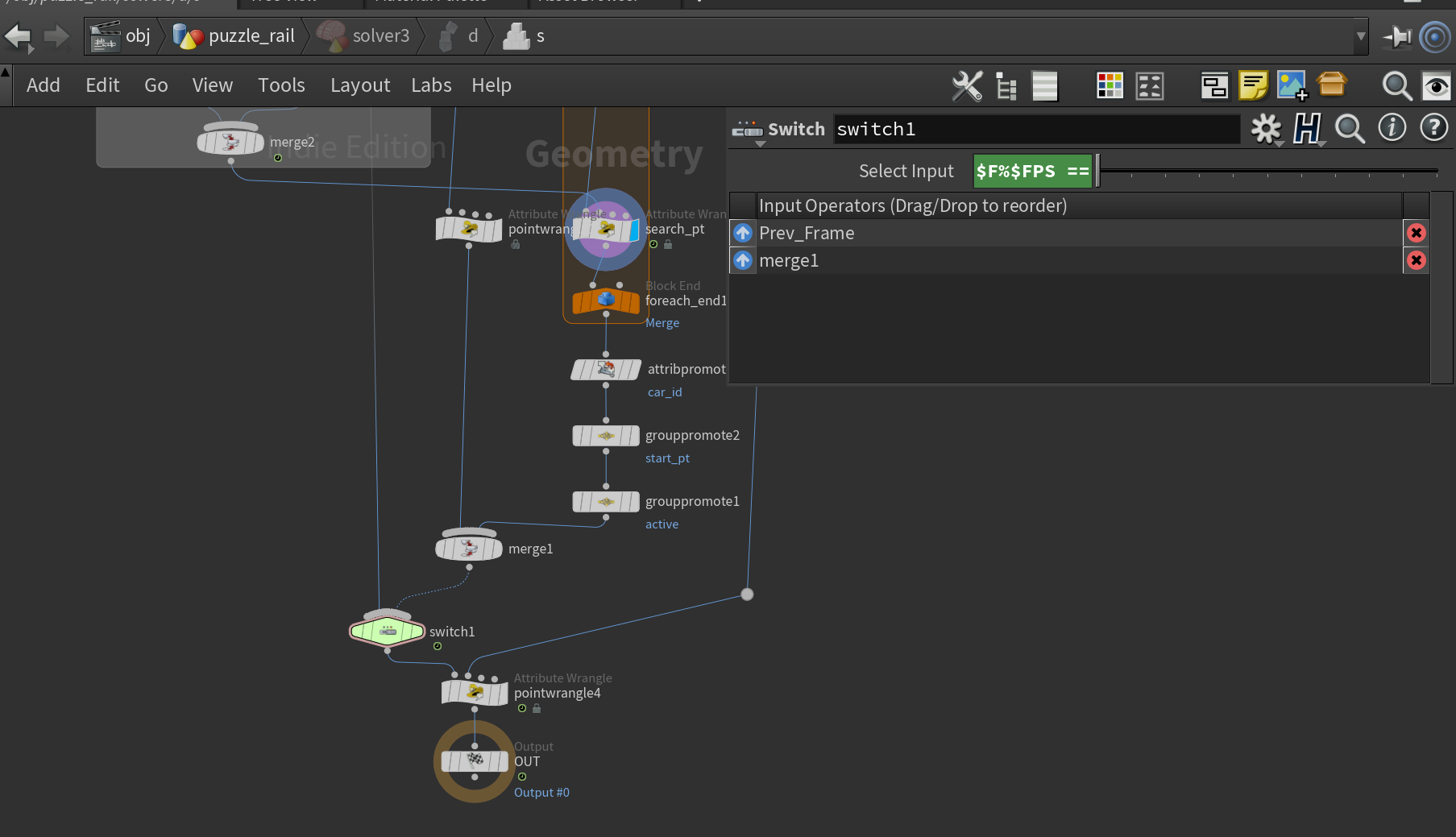
Solver内

Solver内部はこのようになっています。
処理の順番としては
アクティブなプリミティブにアニメーションを付与する
非アクティブプリミティブが自分自身がアクティブになるかを判定する
アクティブになるなら、そのポイントが入ってくる方向を割り出す
これらを切り替わりのタイミングで実行する
です。
アクティブなプリミティブにアニメーションを付与する

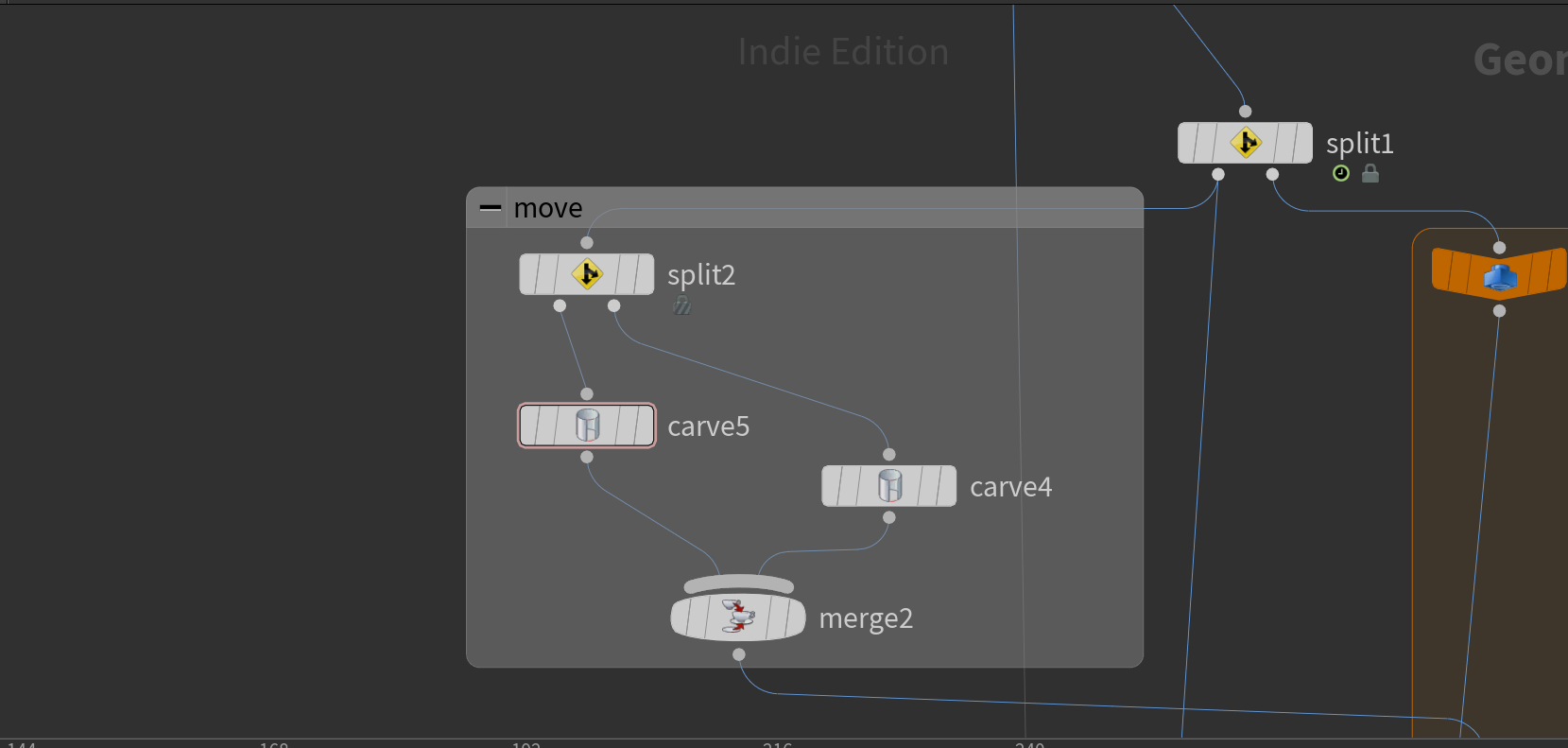
splitでactiveを分けた後、前回参照した入ってくる方向に応じて2つに分けています。
carveの値は
$T-int($T)+(1/$FPS)
または
1-($T-int($T)+(1/$FPS))
で書いています。
1秒間の間で0~1をアニメーションし、1以上になったらまた0に戻るようになっています。
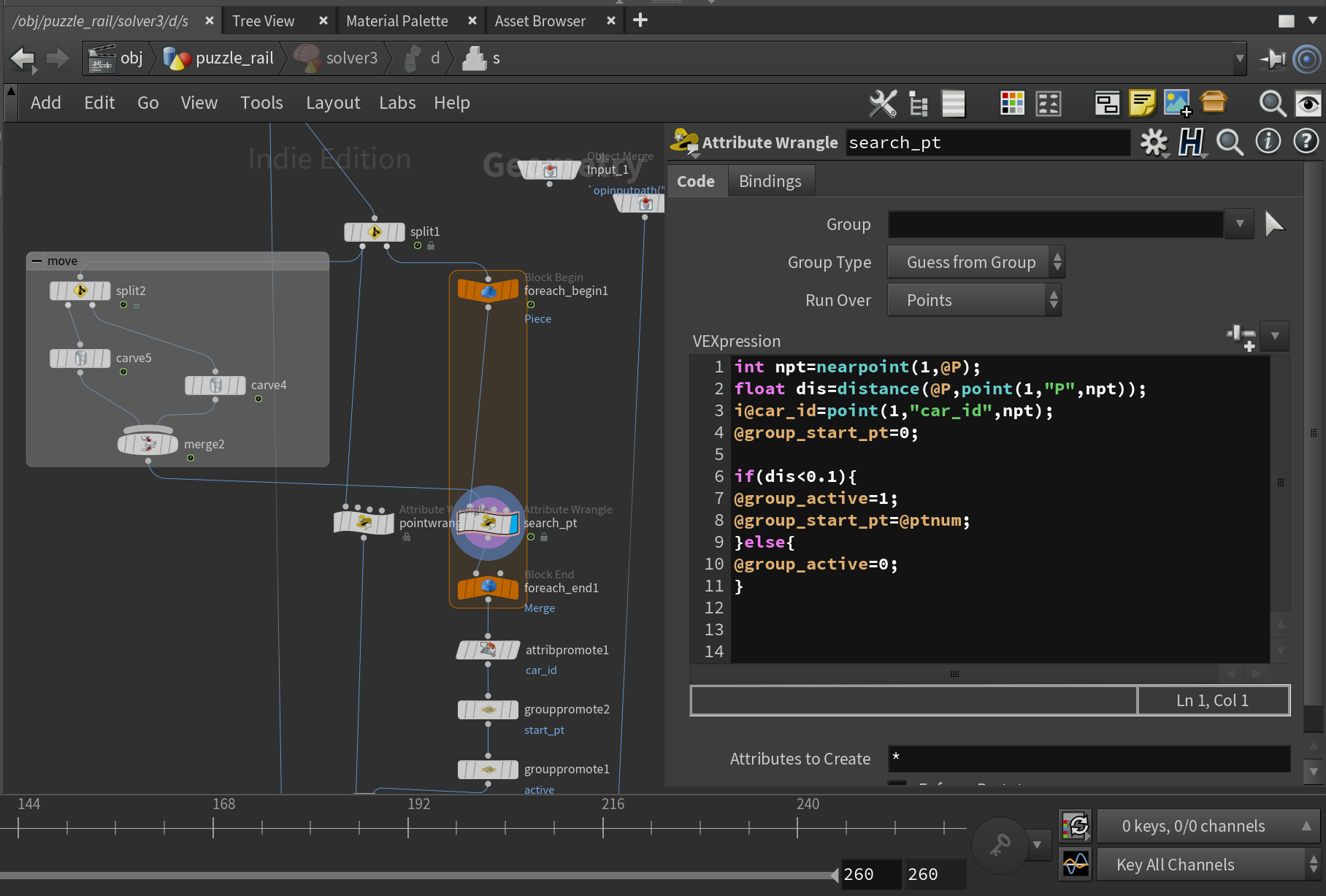
非アクティブプリミティブが自分自身がアクティブになるかを判定する

簡単に書きました。
自分自身のポイントと先ほど作ったアニメーションしているポイントとの距離を取り、0.1以下ならアクティブになっています。
ここに0.1の遊びを作ってありますが、更新タイミングは別で用意してるので問題ないです。0だとたまに動かない所ができてた。
ここで「@group_start_pt=@ptnum;」という処理を入れていますが、carveでアニメーションを作成した時にどちらからアニメーション開始するかで分割した所で使っています。
ここで0か1かで判断する為に、最初のパズル作成時に分割を使えないのです。
最後のWrangleで、1入力からSOPのアニメーションが入ってるので持ってきます。
諸々グループ等をリセットしたりpointからprimに移したりして、最後にswitchで更新タイミング以外の処理を無効にすれば終わりです。

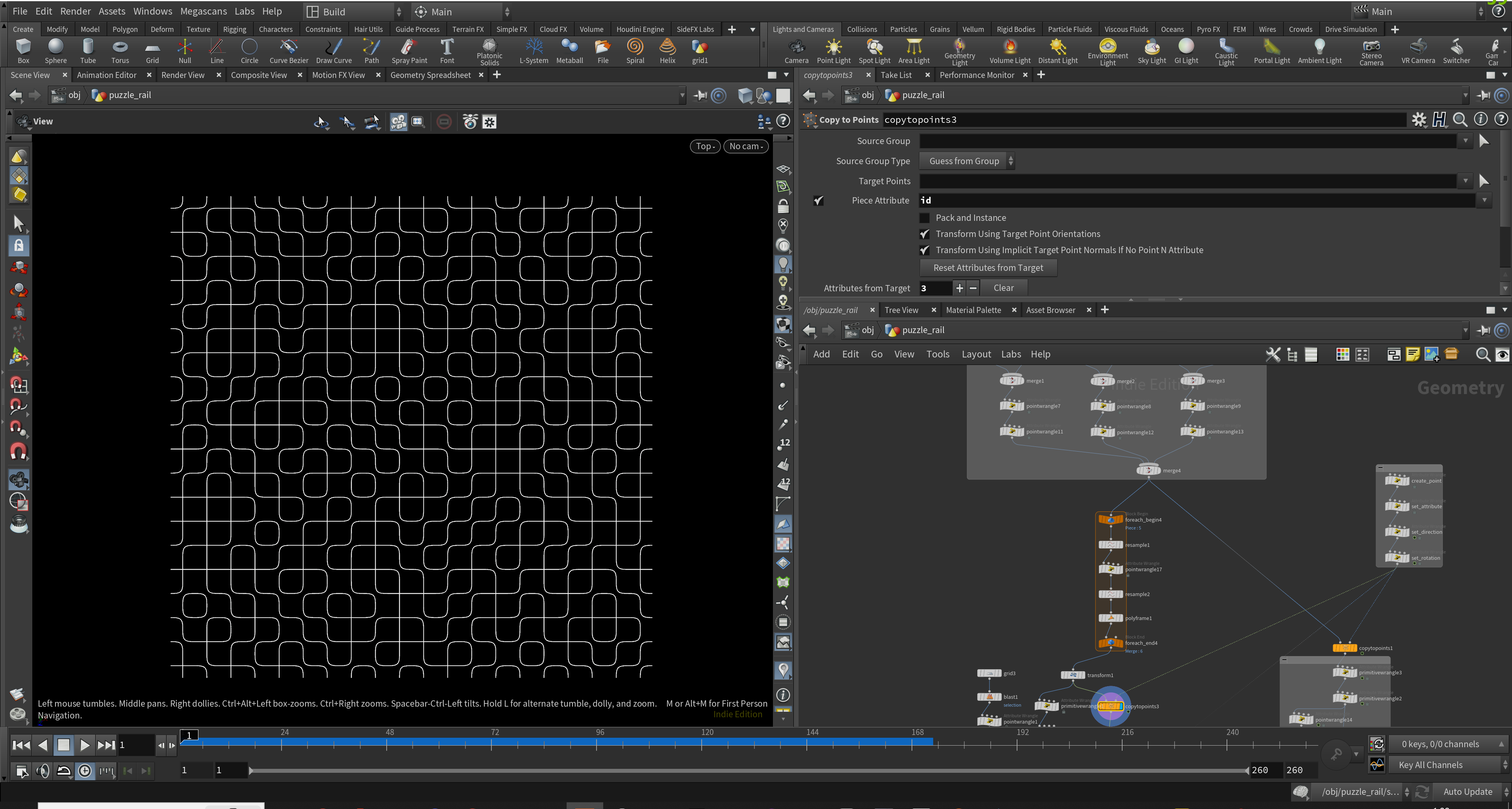
移動したパネルの上を、実際に移動するポイントを作成する
先ほど作成したsolverで、
・現在アクティブか
・アクティブなら、向きはどちらか
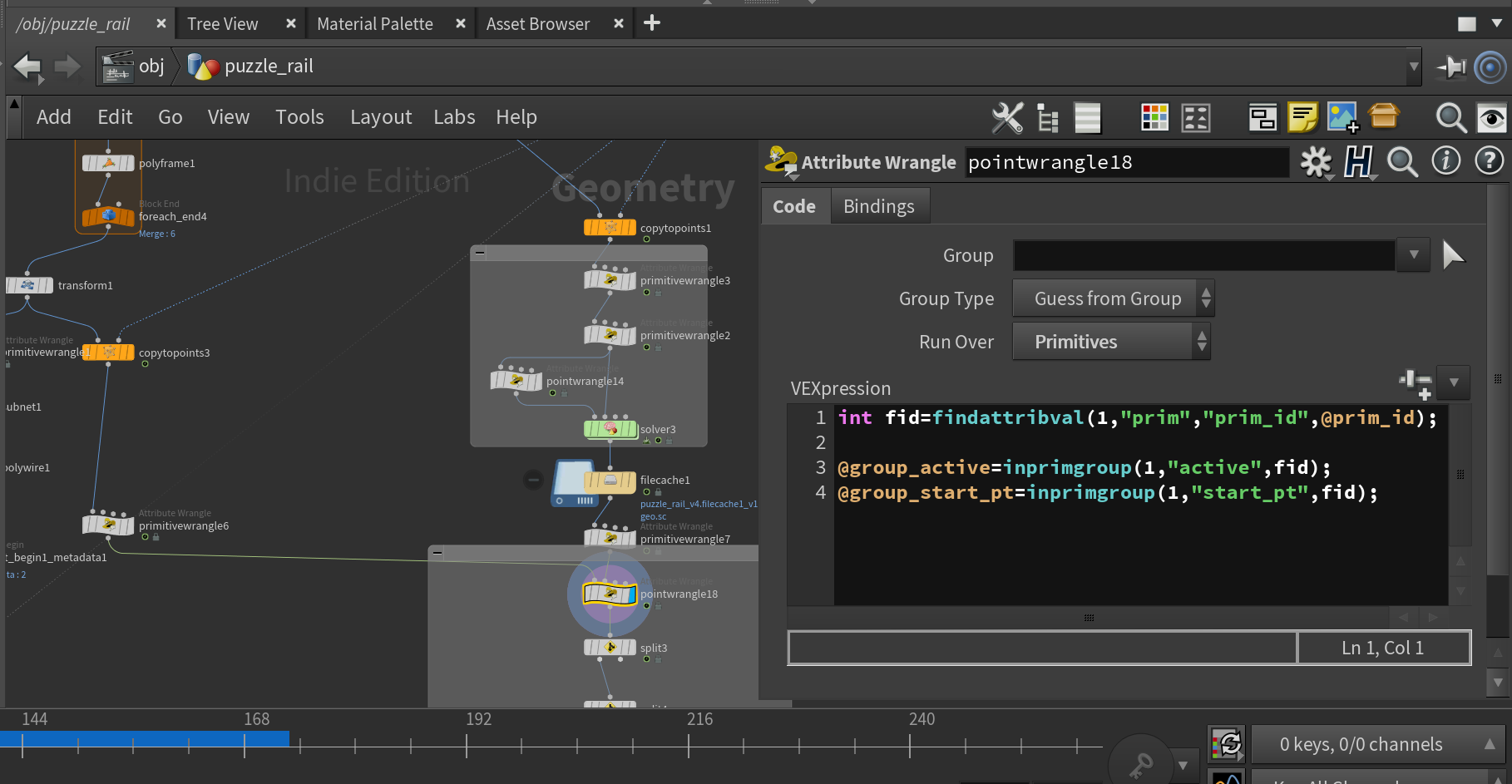
という情報があるので、これを使って移動を行いますが、処理上の縛りでプリミティブを割ってないので、割った物に変更します。

IDや入出場所や並びが変更されなければ大丈夫です。
それぞれにprim_idを付与し、一致する物という条件で先ほど言ったactiveとstart_ptを持ってきます。

移動のアニメーションは後付けなので、この2つの情報さえわかれば大丈夫なように作ってあります。
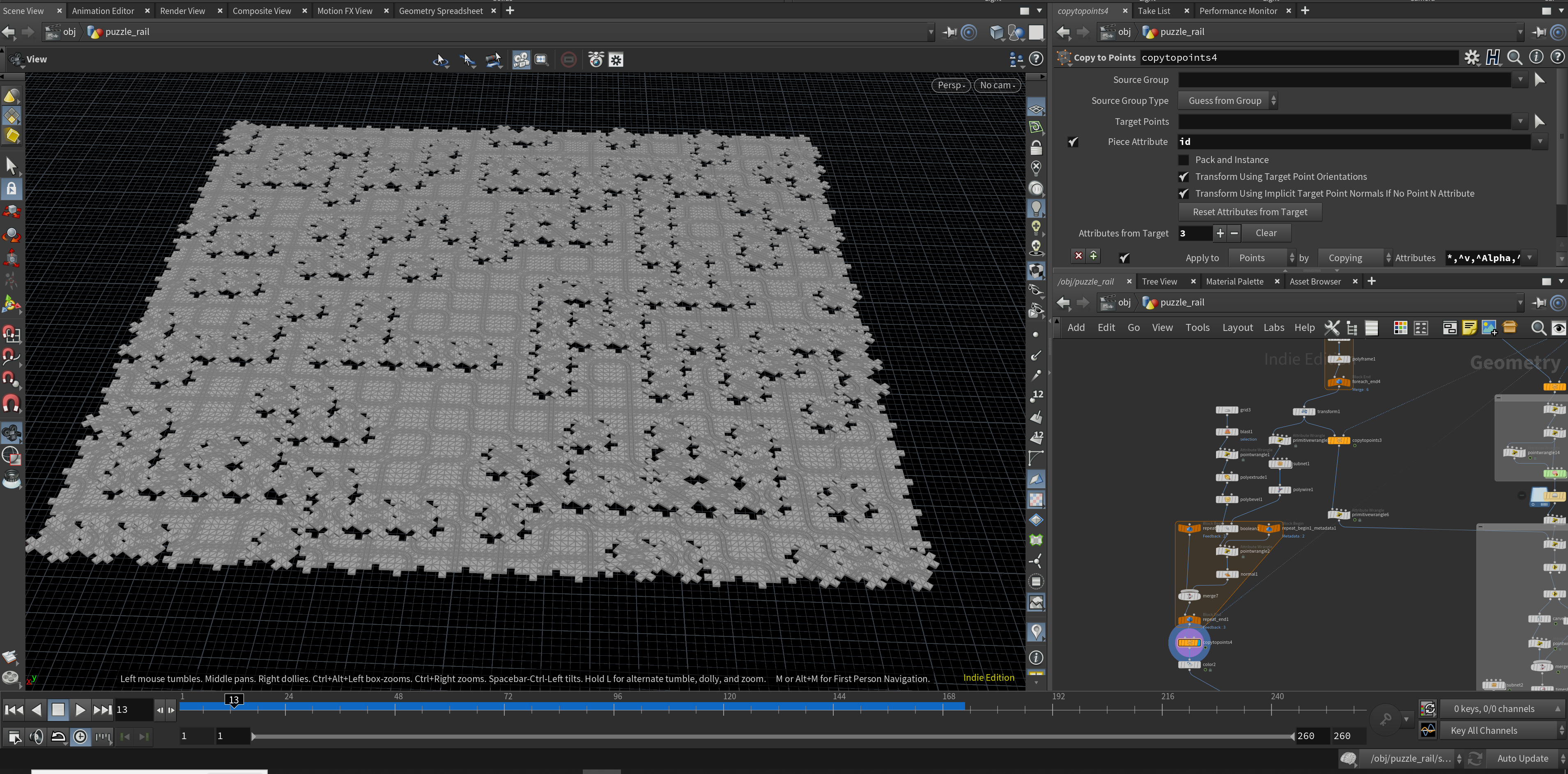
非アクティブを削除し、アクティブなプリミティブにアニメーションを付与すれば移動しているポイントが出来ます。
最後に、TimeShiftを入れておいてください。ここでtimeshift挟まないとビューポートとキャッシュの結果が違うという問題があります。小数点以下のフレームなのか不明ですが、Timeshiftで解決しました。
装飾
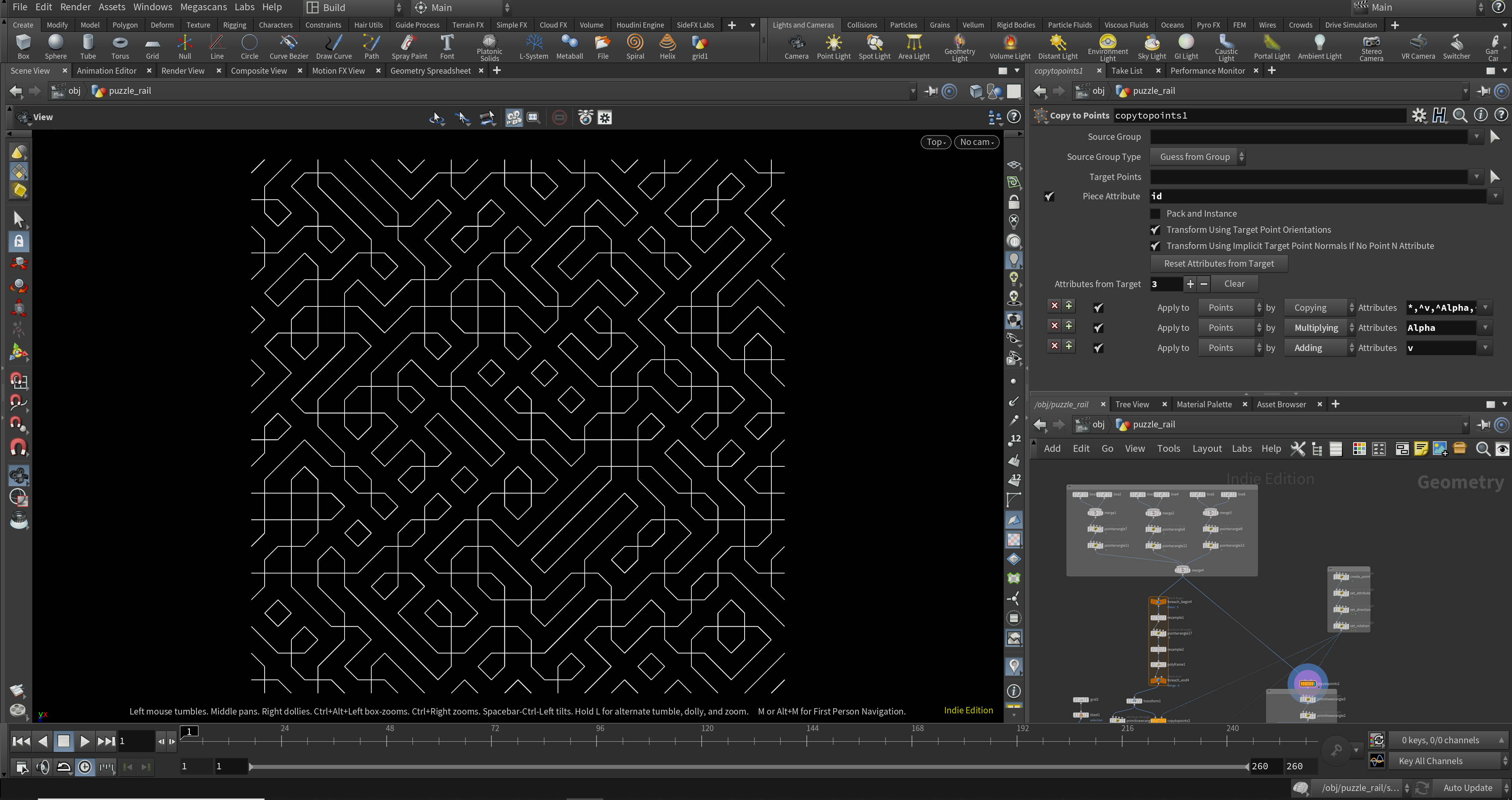
パネルにはIDが付与されるように作成しているので、同じようにコピーすれば移植出来る。

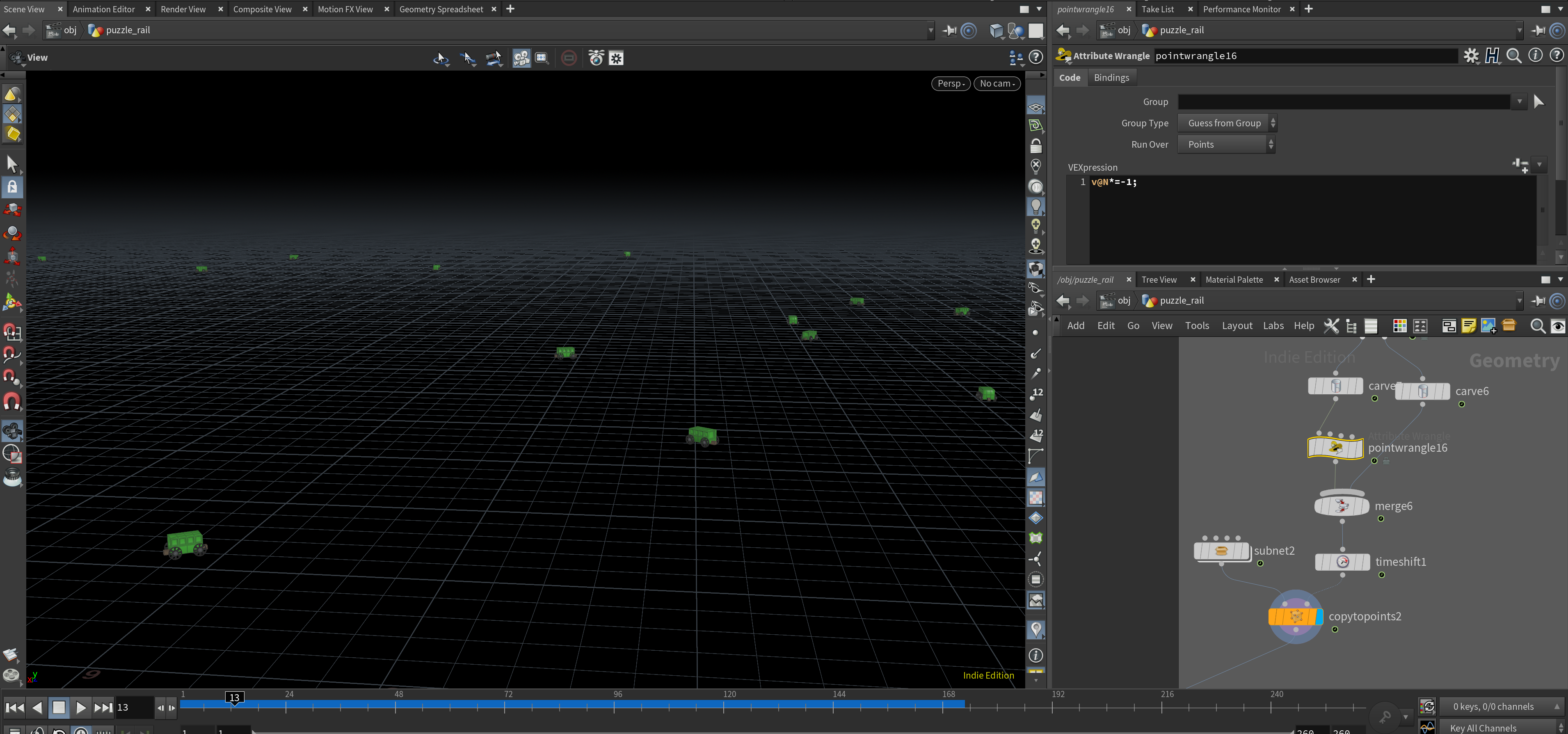
車に関しては、そのままコピーすると移動を逆にしている箇所で車が逆になってしまうので、Nを反転させてからコピーする。

さていろいろ作りましたが、実は車自体が移動してるのではなく、パネル毎に移動のアニメーションを連続させているので、見た目同じでもパネルが変わったら別の物になっている為、車のバリエーションが作れないという問題点があります。
移動先の状況と行き先を常に入れ続けるのだとね、クソムズVEX(当社比)しか書かなかったのよ...
おわりに
長々と書きましたが、なんか汎用性も何も無いシーン説明になっていますね。ふとした思い付きを作りたい時とかに参考にしていただければ幸いです。
では、最後にシーンを添付します。
例の如く、自作発言、無断転載等は禁止です。
共有
https://drive.google.com/drive/folders/1GJbSRvQ2ZLnvSDiVrSg-9M5kchLkPGSs?usp=sharing
ではよいお年を~。