まず注意書きです。
この方法は@a_saitoさんの作品を見て自分でどう作るか考えて勉強用に作ったものですので、軽量化や実際に使えるものかは全く考えていません。
ノードの使用法も公式を見て勉強したわけではなく自分で値変えまくって覚えた物なので必ずしも正確な情報ではないです。
あと今回は初心者用に作ろうと思うので自分は結構Wrangleを使うのですが今回は出来るだけ使わないで書きます。
普段まったく文章を書かないのでもし分かりにくい、このノードはなんなんだ、このVEX関数の意味を教えて、おいちょっと焼きそばパン買って来いよって思ったら遠慮なくTwitterのDMでもリプでも電話でもメールでも聞いてください。
自己紹介
twitterでよくHoudiniのツイートをしているTF_siriと申します。
なぜ自分が自動生成をしようと考えたかとか書こうと思いましたが絶対興味無いと思うのでさっさと本編に行きましょう。
ちなみに学生。
自動生成の考え方
まず自動生成と一口に言っても色々解釈があるのでこの記事では「シード値変えるだけでバリエーション沢山作れる」物だと思ってください。
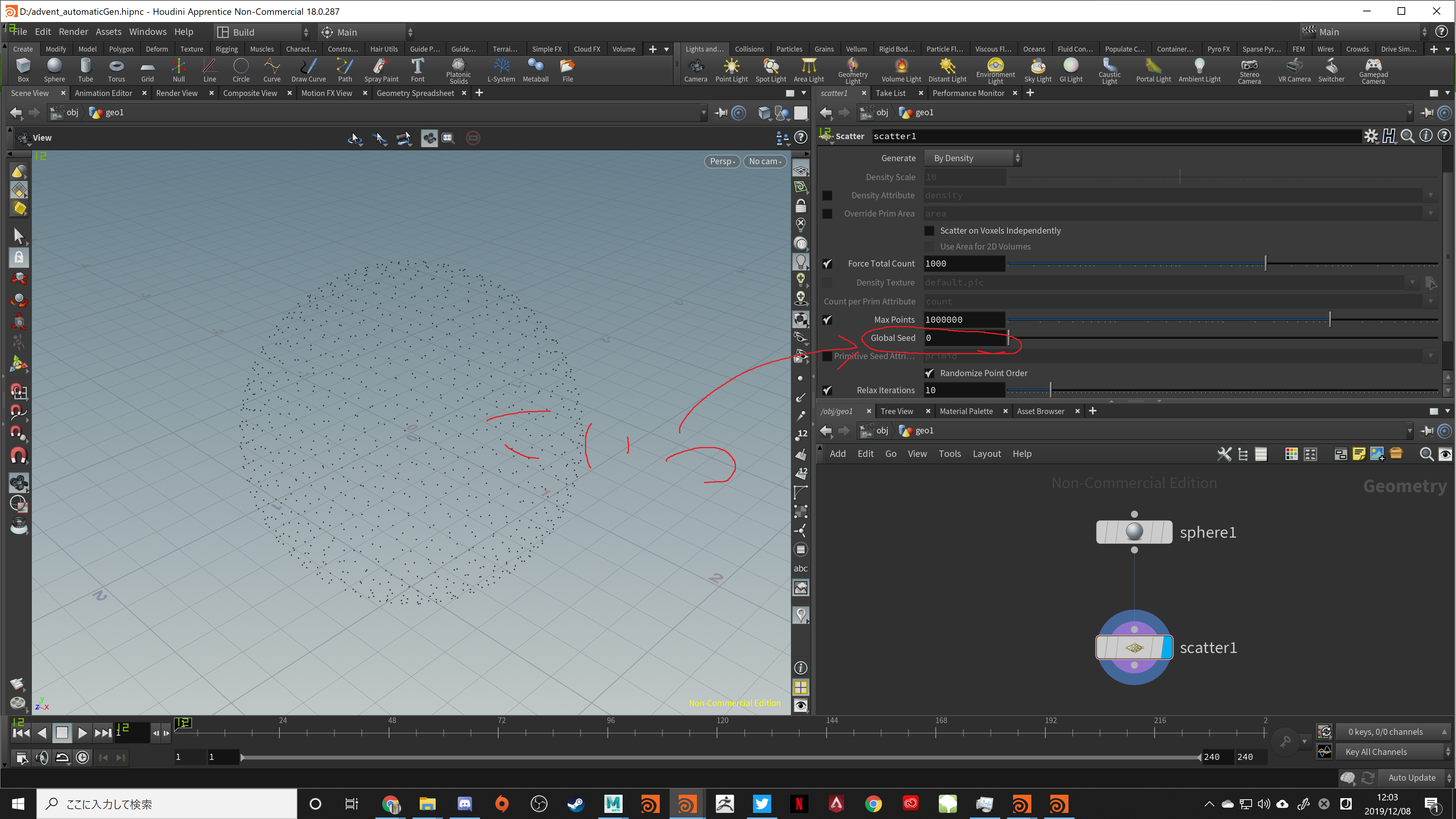
さて、じゃあそのバリエーションを作るためのシード値はどうやって出すのか、超簡単なのはscatterノードのseedを使うことです。というかこいつが一番楽です。
このGlobal seedを弄るとscatterで出てきたpointの位置がランダムに変わります。
はい便利。こいつ使っていきましょう。
ちなみにポイントの位置を自由に変更できるなら何でもいいです。どうしてもwrangle使いたい方は0入力にscatter、1入力に元オブジェクト入れて
@P+=rand(@ptnum+ch("seed"));
@P=minpos(1,@P);
とかwrangleに書いても大丈夫です。このminposってのは多分pointから見た1入力のsurface上の最短の場所にpointを移動させてくれるやつです。多分。詳しく調べてないので合ってるかは分かんない。
こいつらを使ってボロノイ分割をいい感じにするのが自己流自動生成の基本です。
まず後々変更しやすいように元となるオブジェクトにNullノードを接続し、名前をINPUTに変えます。
ちなみに覚え解くと便利ですがHoudini上でSOPのノードのパス読み込むツリーでは大文字が優先されて表示されるので大文字で書くと後々探しやすくて便利です。
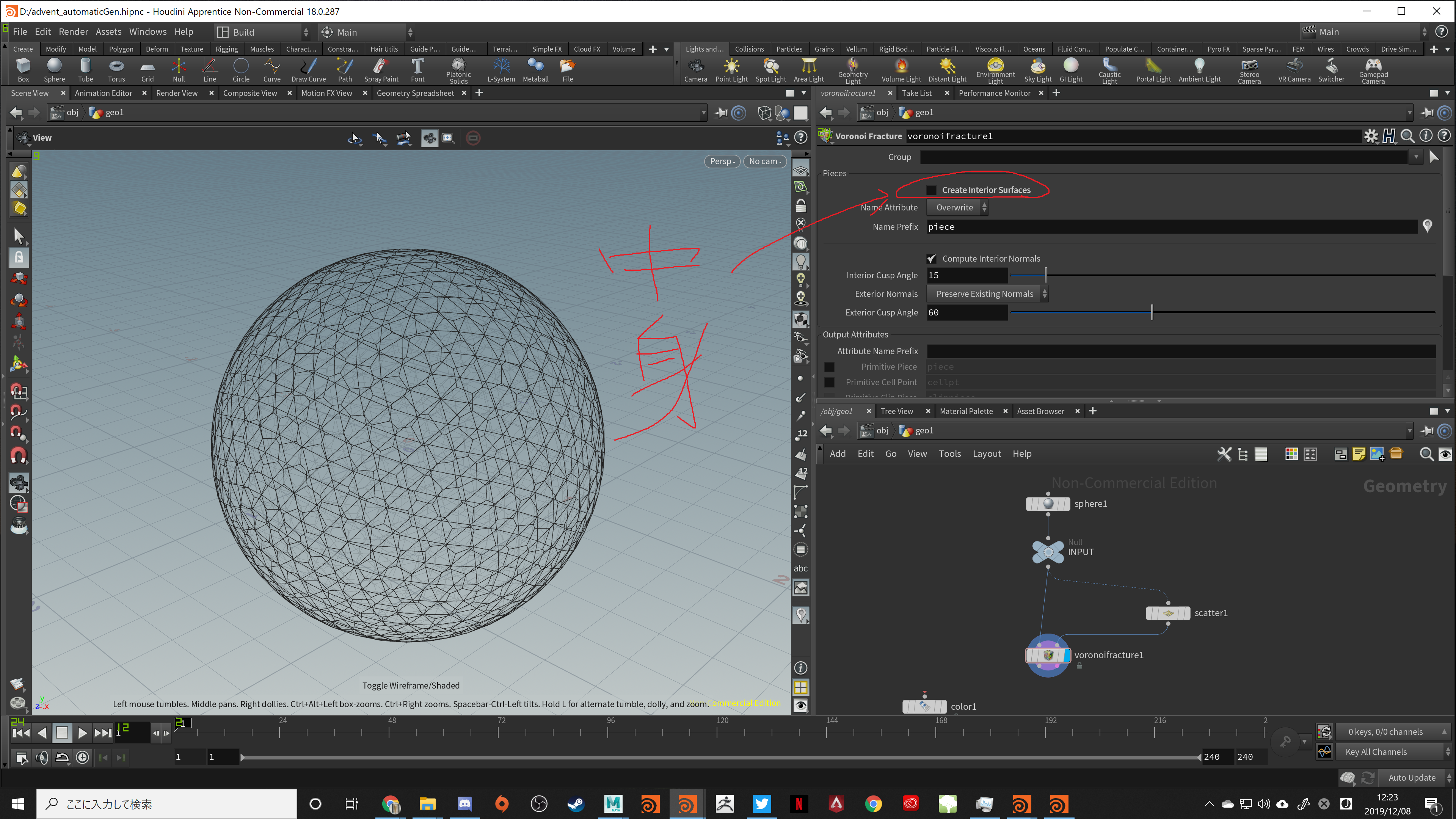
Voronoifractureの0入力にオブジェクト、1入力にscatterを入れます。
この時VoronoifractureのCreate Interior Surfacesのチェックを外します。
このチェックボックスは中身にsurface作るよって意味だと思います。今回は表面だけが欲しいので外しましょう。

はい基本は終わりです。
でもこれじゃ全然分割も綺麗じゃないですね。
なのである程度纏めて面にしていきます。
基礎的な形状を作る
INPUTから新しくscatterを作り、pointの数を少なくしましょう。とりあえず20。
その新しいscatterの下にpointwrangleを作り、
i@cluster=@ptnum;
と書き込みます。
このVEXは「整数のclusterアトリビュートを作成し、その値はポイント番号」って意味です。
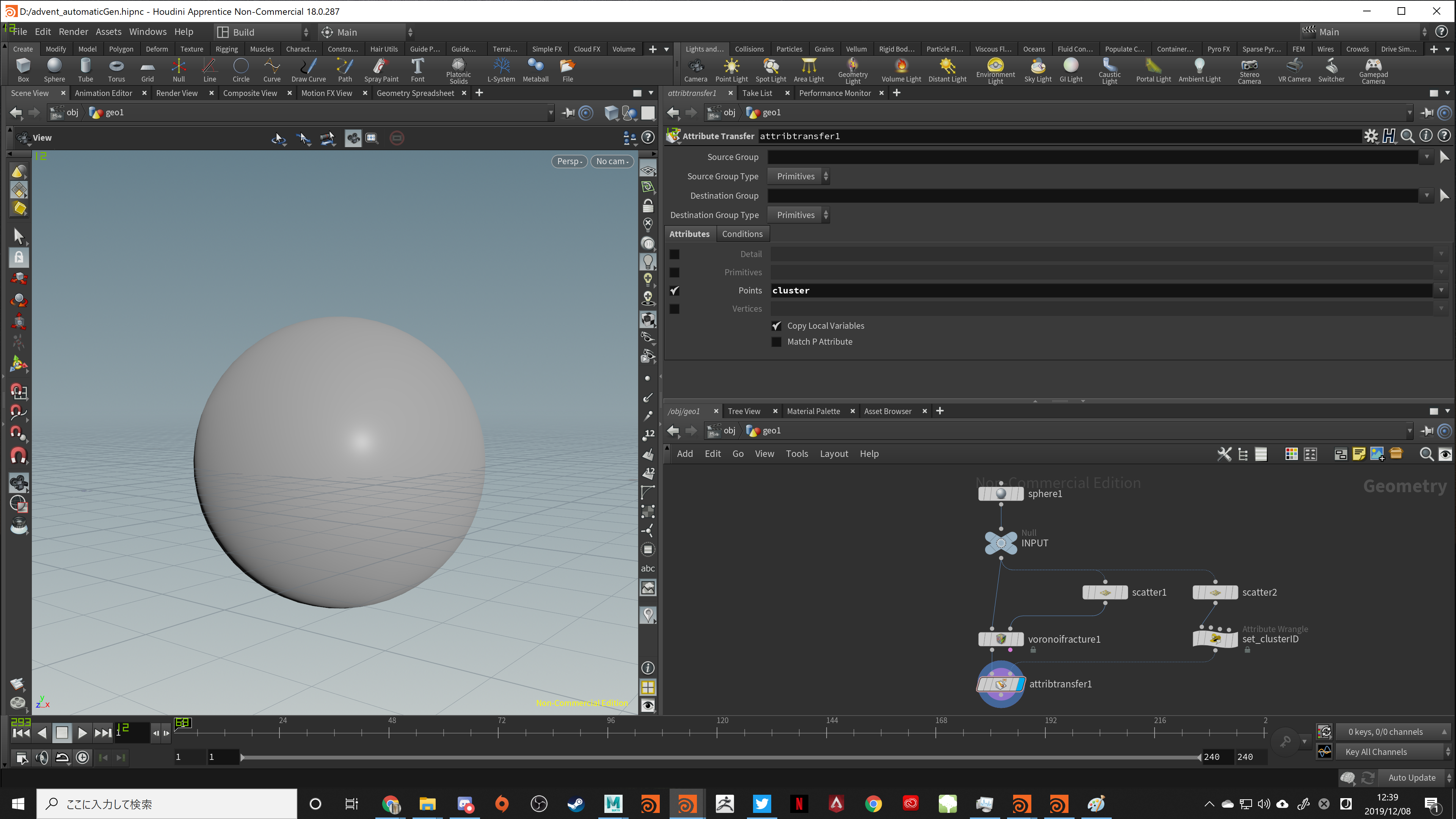
その2つをAttribute Transferに繋いで@clusterを移動させます。

今何やってるのか見当も付かないって人、もうちょっとです。
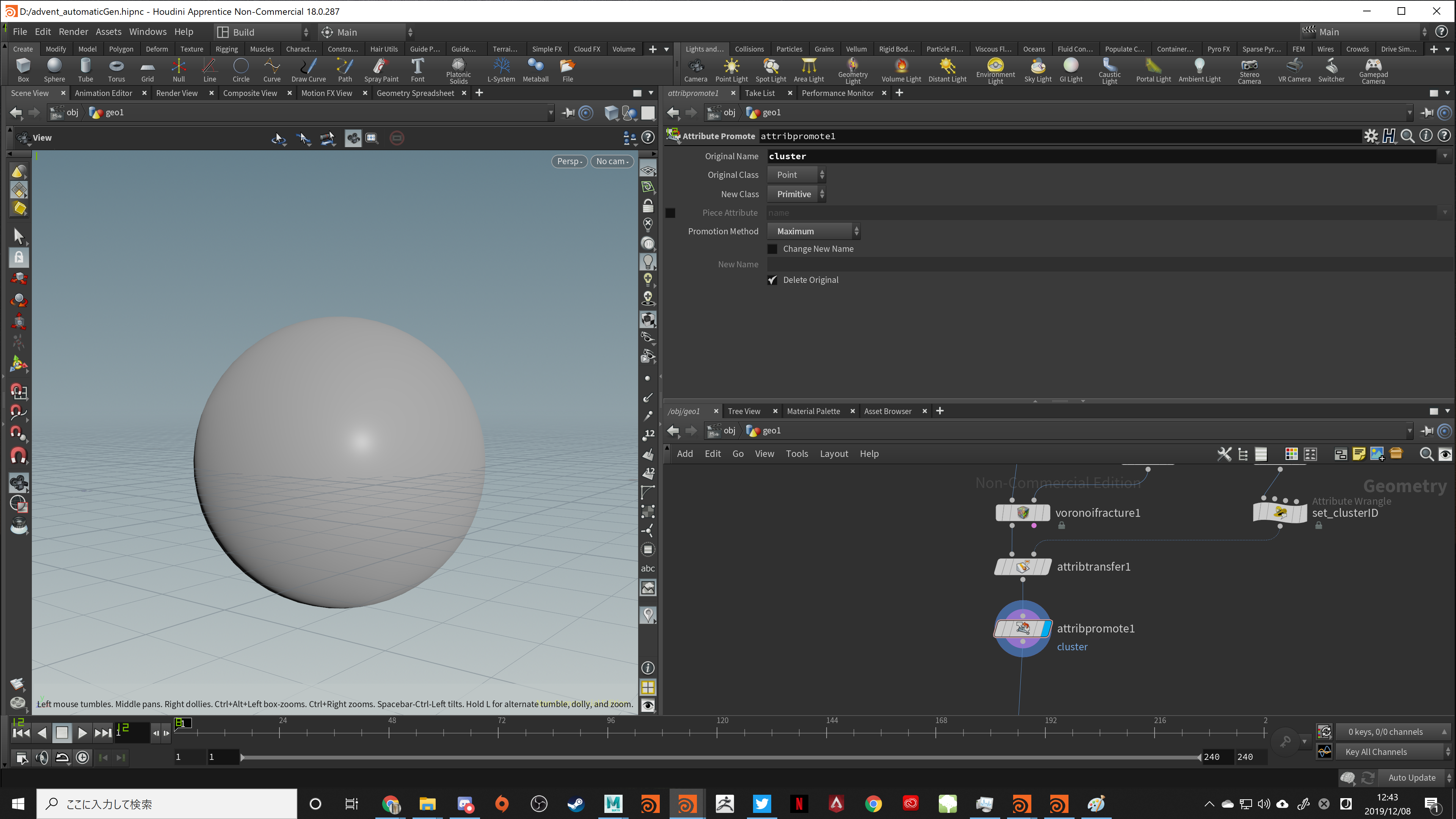
ではAttribute Transferの下にAttributePromoteを作り、
Original Nameにcluster
New ClassをPrimitive
Promotion MethodをMaximum
に変更します。
じゃあ何をやったんだ、って事ですがとりあえず見てみましょう。
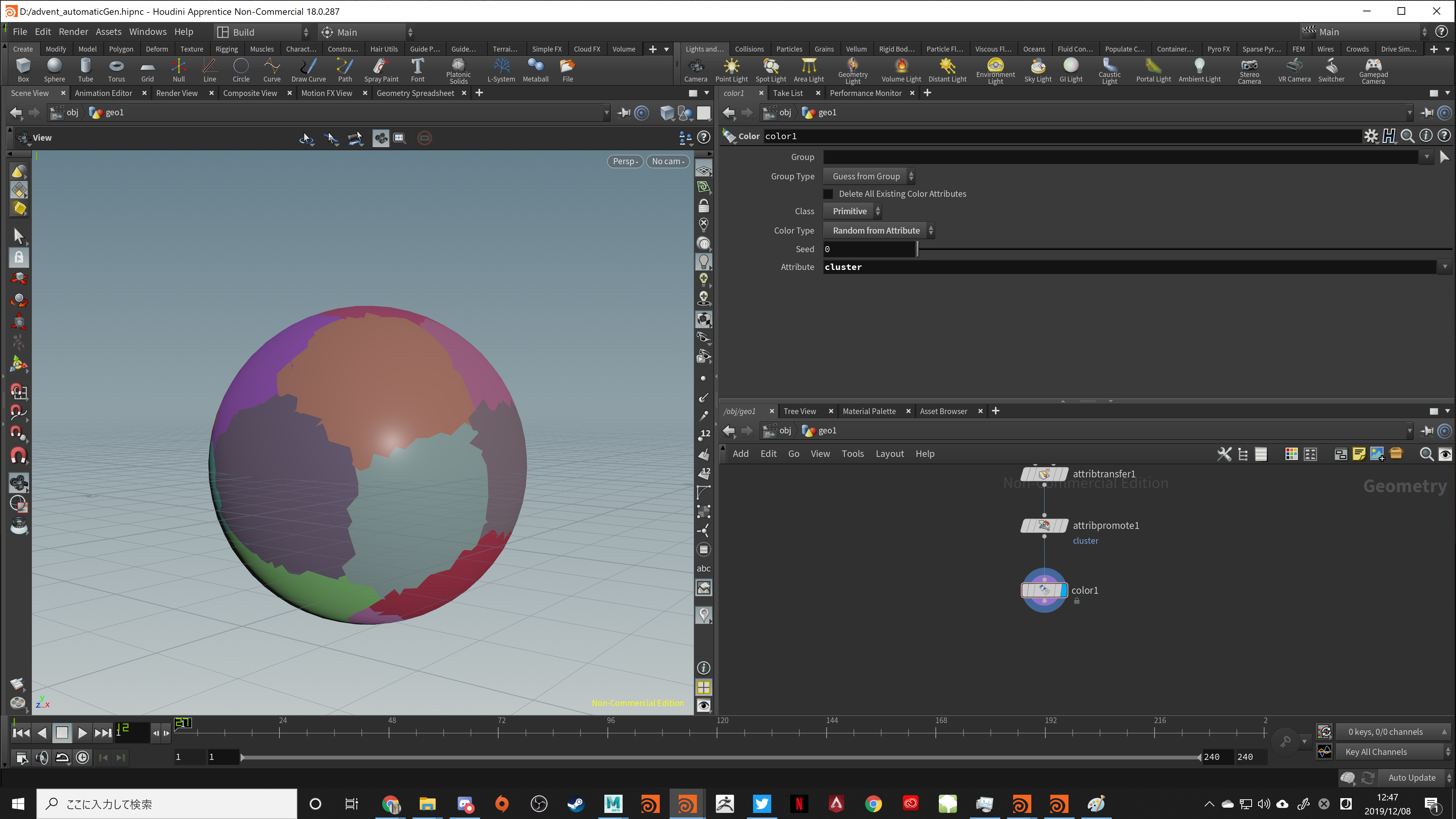
colorノードを繋ぎ
ClassをPrimitiveに
Color TypeをRandom from Attributeに
Attributeにcluster
に変更します。
これは「primitiveが持っているclusterアトリビュートで色をランダムに変える」って意味です。

さてここまで行くともう大体わかりますね。上で作ったclusterのseed値を弄ると色々出てきます。
でもこのままじゃvoronoiで作った分割がまだ入ったままです。
なので繋いじゃいましょう。
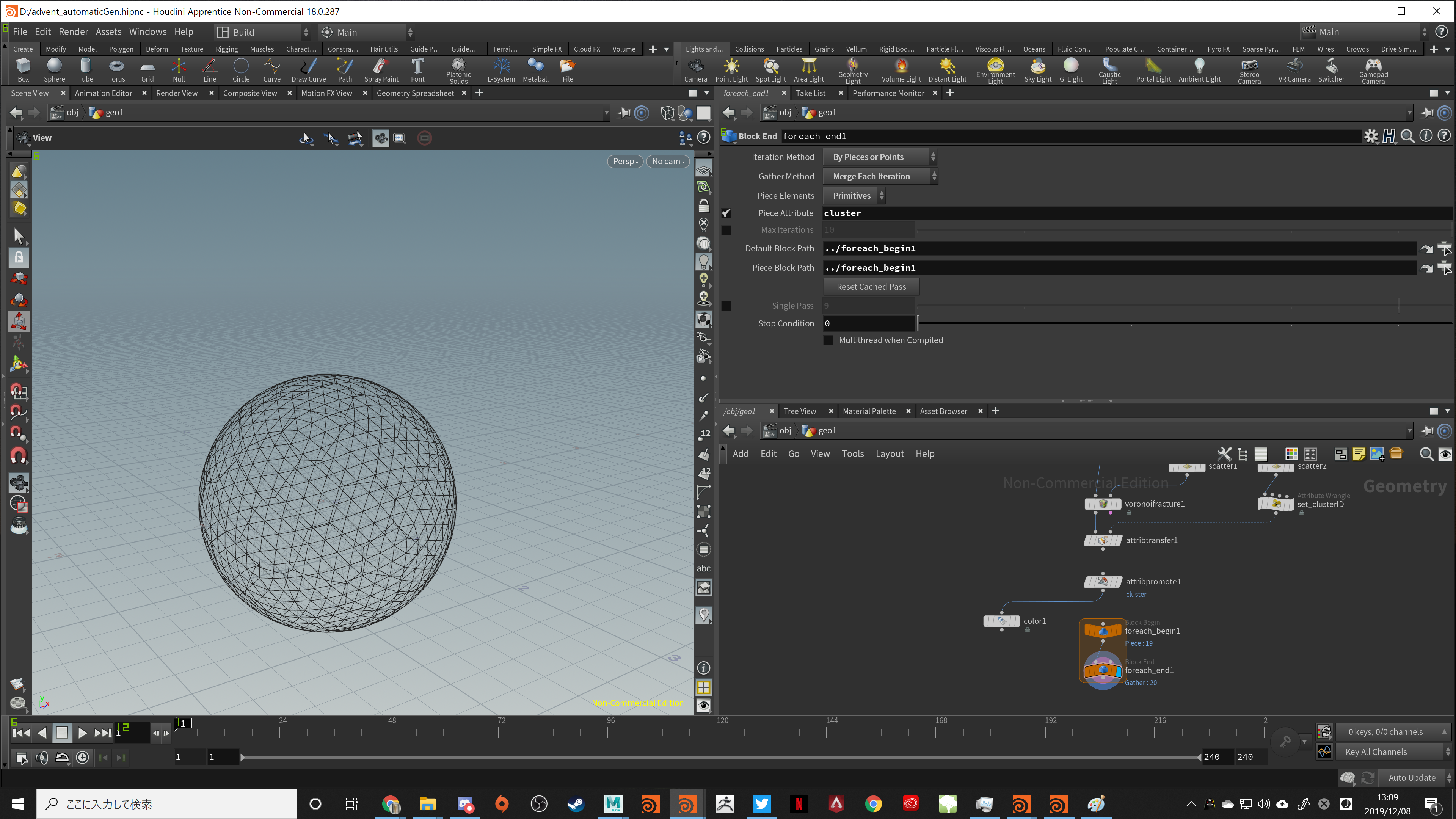
For-Each Named Primitiveを使います。このforEachはprimitiveの指定したアトリビュートが一致するprimitiveを同時に処理してくれる便利なのです。
なのでBlock EndのPiece Attributeにclusterと入れましょう。これでclusterが一致するprimitiveを一緒に操作できます。

じゃあこのForEachの中で何をするのか、もちろん繋げますね。
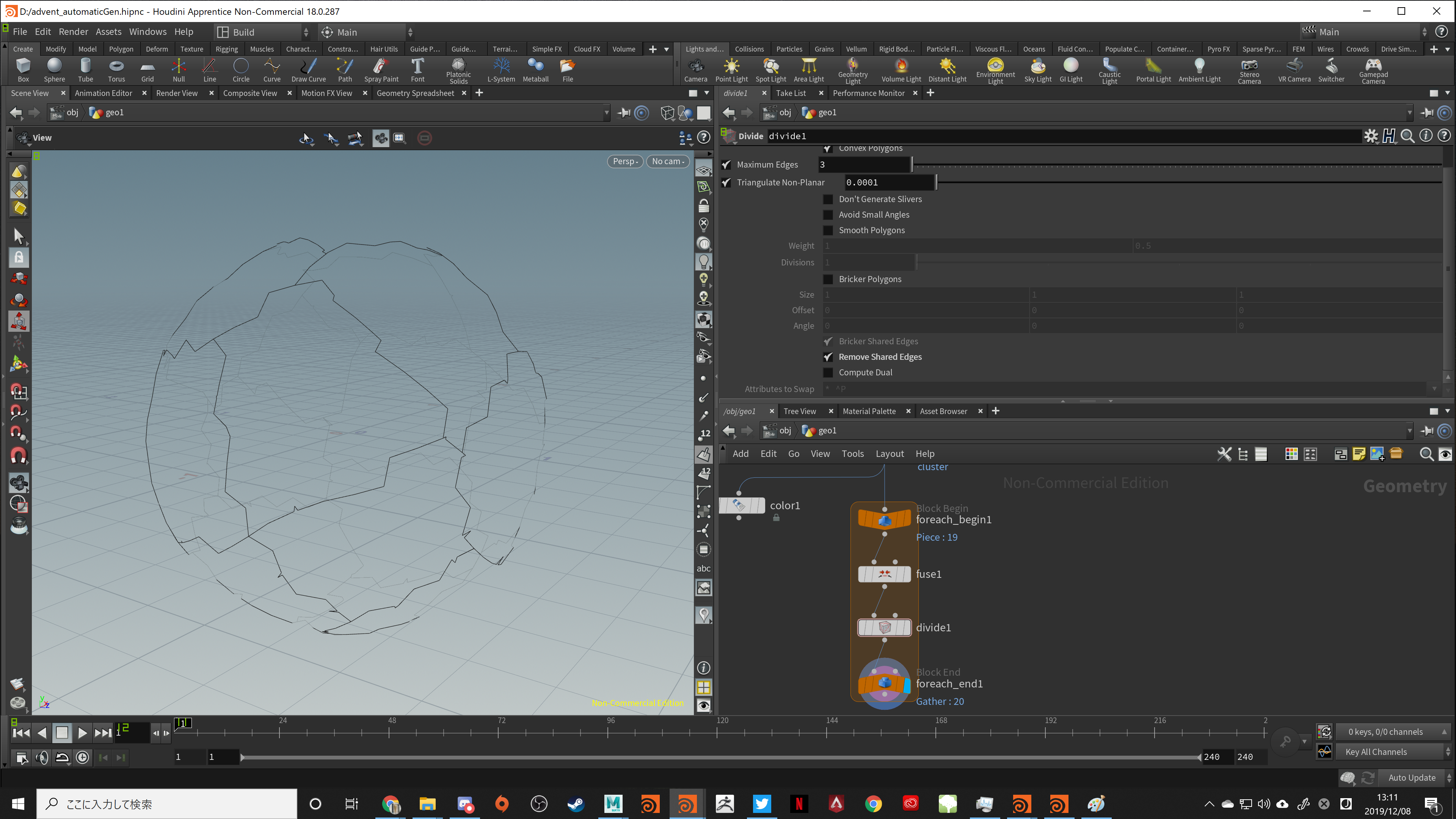
繋げるのはfuseなのでさっさと入れましょう。
そしてキモになるDivideノードです。
このDivideノードのRemove Shared Edgesをオンにします!

ハイもう大体できました。
じゃああとは基本個人の感覚になりますが、リメッシュしたりボコボコにしたりして思い通りに作っちゃってください。
これで基本的な考え方と制作は終わりです。
じゃあ応用も行こうか
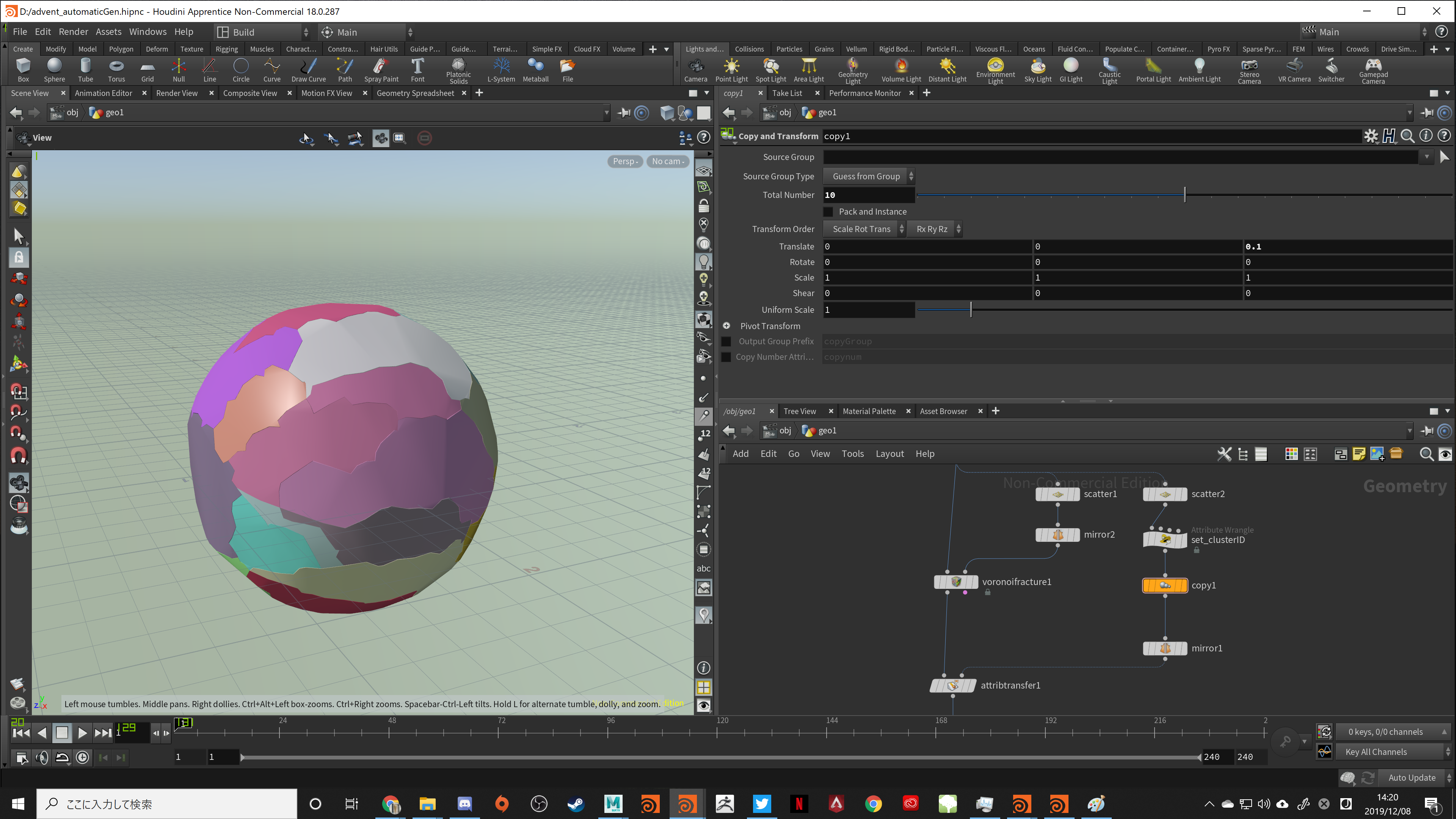
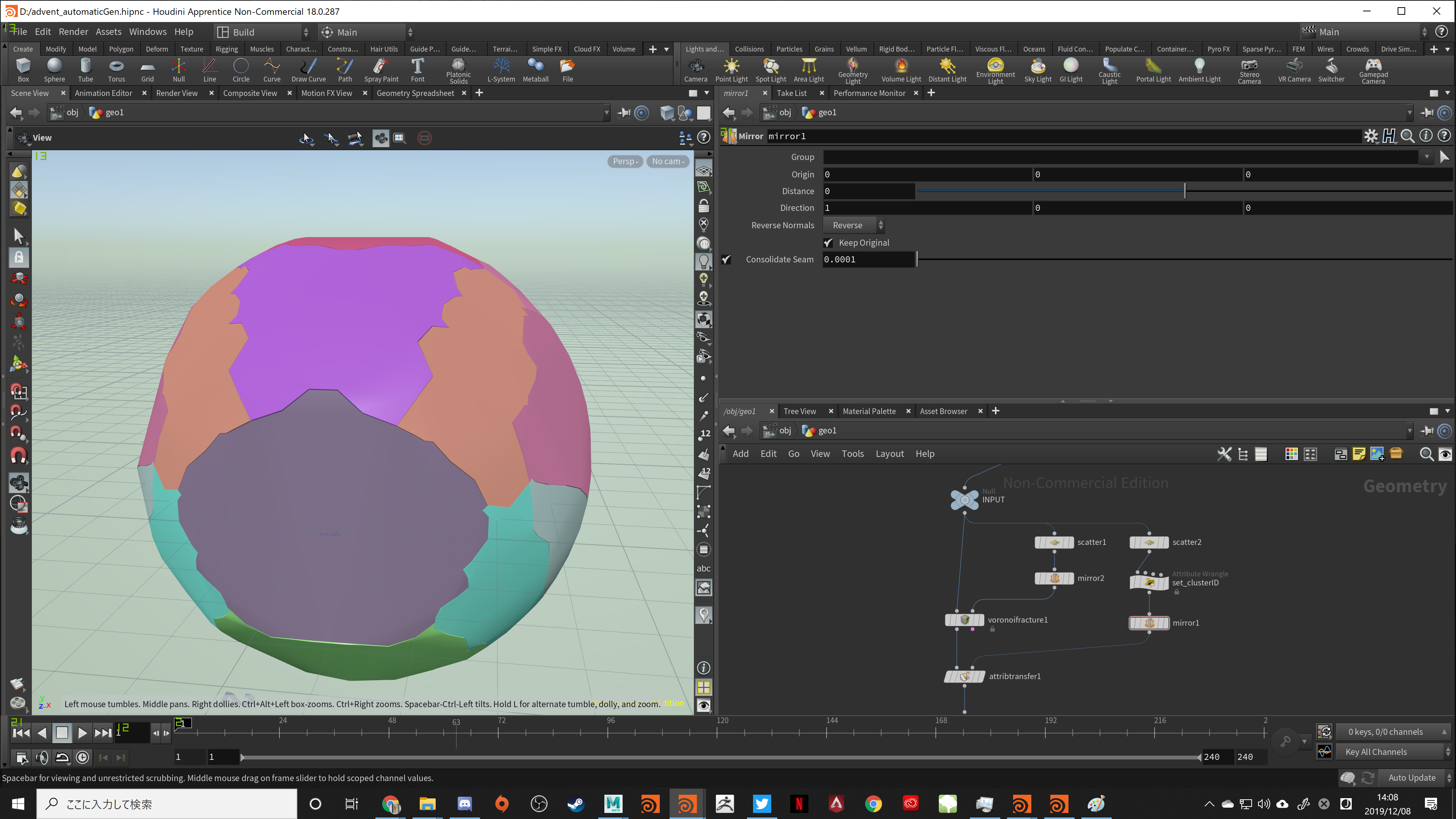
まず応用というかこれはポイント軸なので各scatterの下にmirrorを入れれば左右対称になります。

そしてpointが持っているclusterを移すのでcopyandtransformで後ろにグァッと移動させれば長い面が出来ます。